
8월 초, 이번 프로젝트에 대한 첫 회의를 진행했다.
이번 프로젝트는 경북대학교 디자인학과 학생들의 졸업 전시 작품들을 웹에서 볼 수 있도록 웹서비스를 구현 및 운영하는 것이었고 회의를 통해 요구사항을 들어보니 기술적으로 너무 어렵지도 않으면서 내 도전정신을 자극하는 요소가 많아서 프로젝트를 수락했다. 수락 이후, 공통 컴포넌트와 기술적으로 해결할 문제 등으로 각자 담당을 나누었고, 나는 메인 페이지와 개인 포트폴리오 페이지를 맡게 되었다.
이번 프로젝트는 프론트엔드 개발자 2명이서 진행했다. 따로 API가 필요하지 않으며 전시용 사진 등은 로컬에 저장하면 되기 때문에 프론트엔드 개발자만 있어도 충분했다. 같이 개발한 친구는 실무 경험도 있기에 같이 개발하며 배울 점이 많았고 덕분에 프로젝트도 고퀄리티로 끝낼 수 있었다. 이제 개발 관련 이야기로 넘어가자.
요구사항 명확히 하기 (소통하기)
이번 프로젝트에서 내가 제일 중요하게 생각했던 부분이다. 졸업 전시라는 것이 평생 한 번 있는 이벤트인 만큼 꽤나 책임감을 가지고 개발에 임했다. 웹페이지 디자인은 디자인학과 학우분께서 맡으셨는데, 나는 메인 페이지 반응형, 실제 데이터 전달 관련하여 집요하게 소통했다.
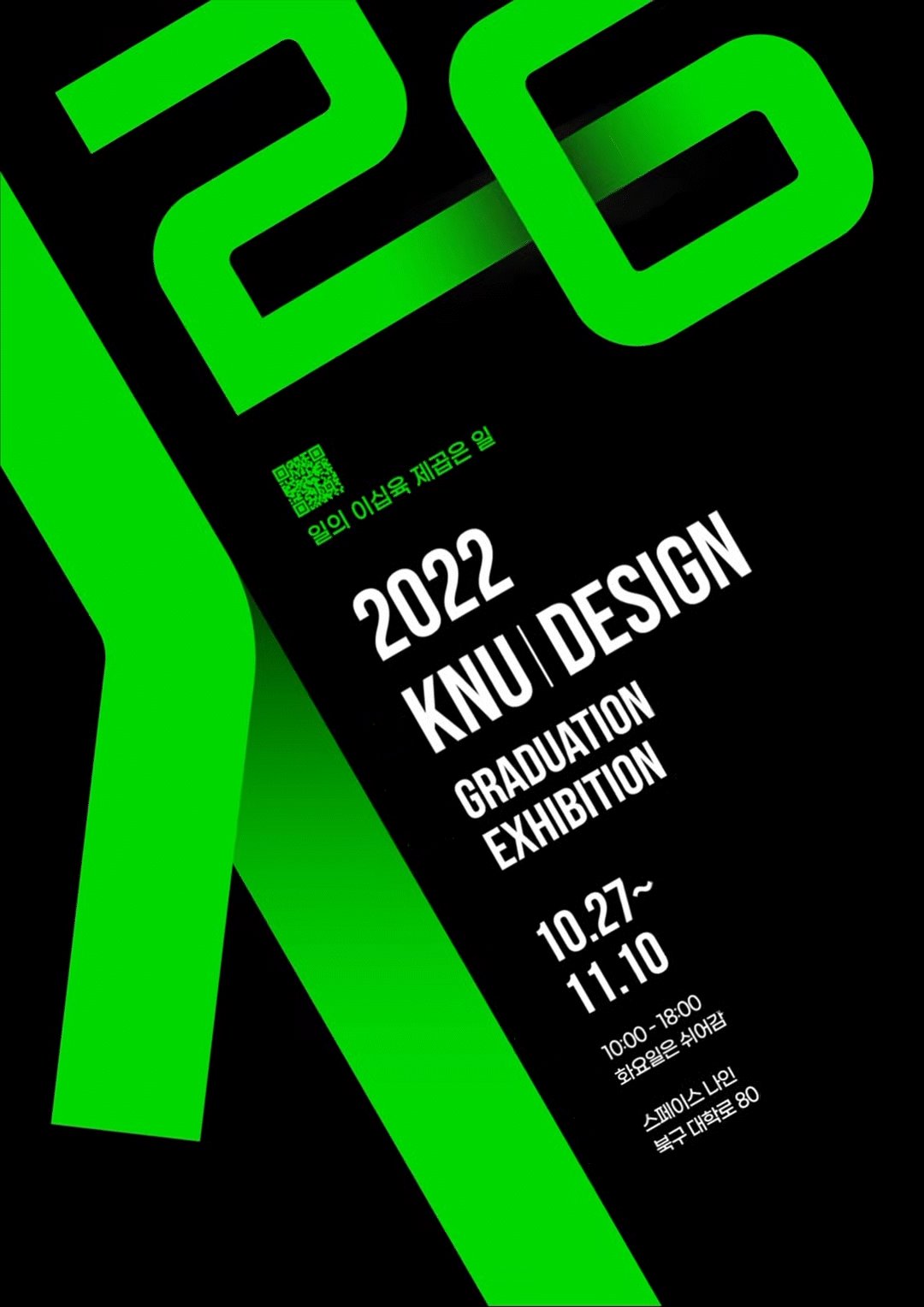
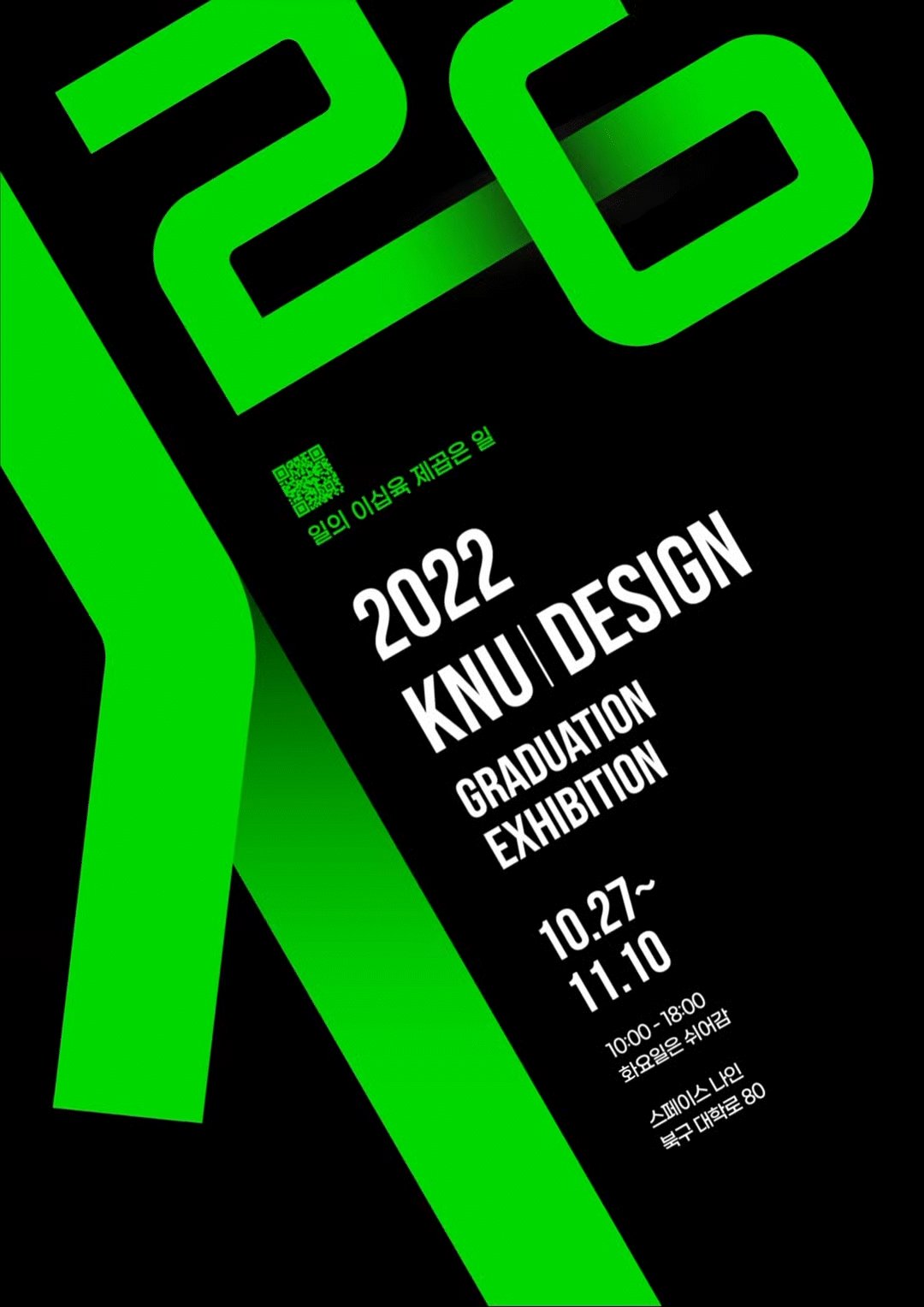
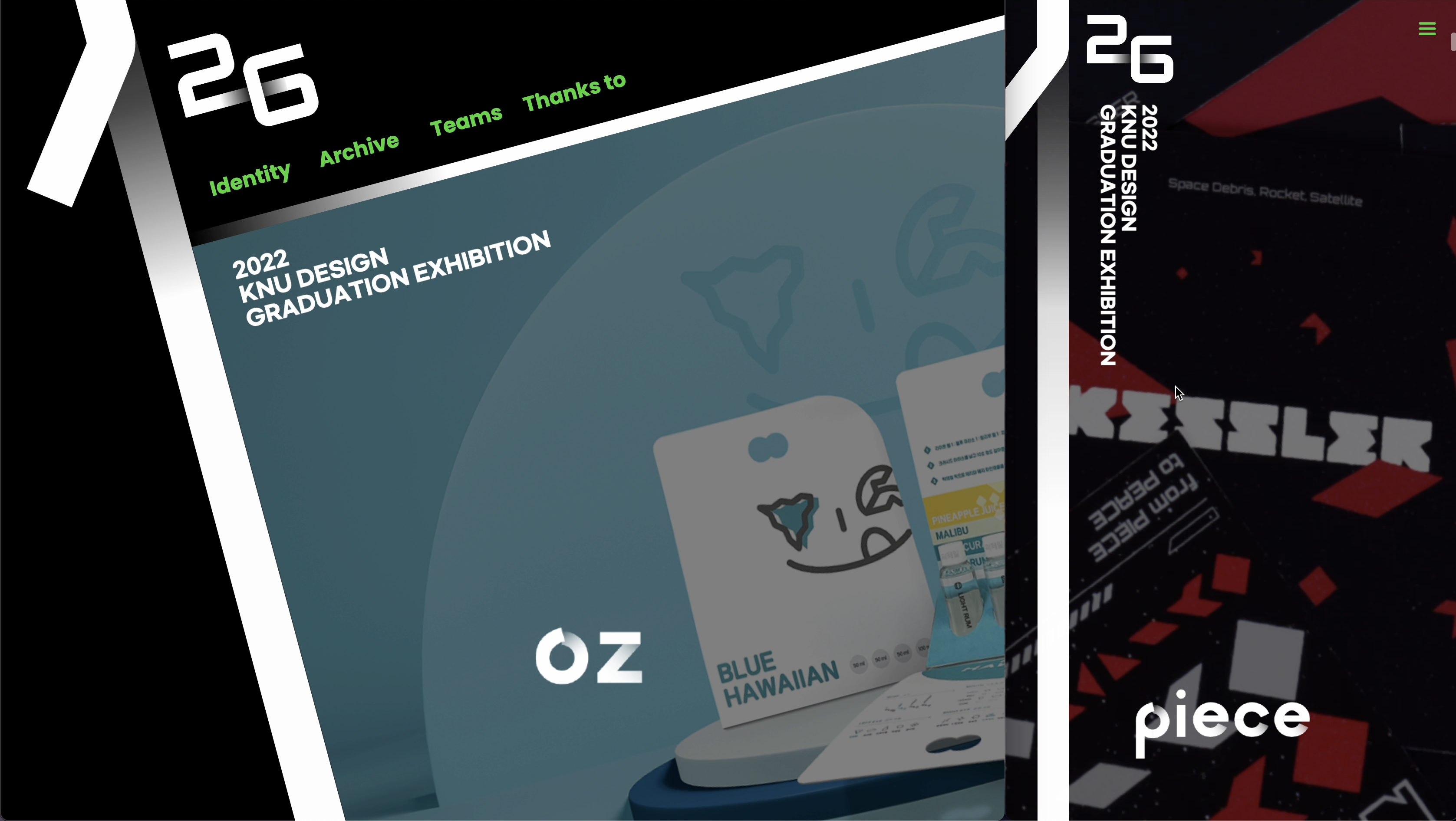
메인 페이지 반응형

위 이미지의 좌측은 PC 버전, 우측은 모바일 버전이다. PC 버전을 보면 기울어져있음을 알 수 있고, PC 버전의 폭이 1024px ~ 1920px 임을 생각해 볼 때, 반응형 구현이 꽤나 까다로웠고 폭에 대해 명확한 명세는 없던 상태였다. 1차로 프로토타입을 만든 후, 대화를 통해 어떻게 해결할지 결정했고, 결론적으로 성공적인 반응형을 완성했다.
실제 데이터 전달받기
이번 졸업전시에 참가하는 작가분은 총 26분이셨다. 작가분이 26분이 계신데 공통된 구조 없이 데이터를 전달받거나 의도하지 않은 대로 받는다면 난감했다. 졸업 전시 작품이 모두 완성되고 개발을 진행하는 것이 아니기에 이 부분에 대해 디자이너 분과 이야기를 했고 대화를 통해 전달받을 형식을 지정함과 동시에 작품을 띄울 컴포넌트 및 작품 url, 설명 등을 담을 객체를 내가 원하는 대로 구현하며 빠르게 개발할 수 있었다.
인프라
이번 프로젝트는 직접 웹서버용 VM을 운영하지 않고 vercel에서 배포 및 CI/CD를 지원하기에 이용해 보았다. 이 서비스를 통해 배포했을 때, 주어지는 기본 url은 '프로젝트 이름'.vercel.app이다. 우리는 특정 도메인을 사용하기로 했기에 google domains에서 직접 도메인을 구매 후 연결했다. https 처리가 이미 되어있기에 따로 처리 안 해줘도 되어서 좋았다.
직접 사용해보니 결론적으로 엄청 편했다. 느낀 점은 총 3가지이다.
-
main 브랜치에 PR 할 시 자동으로 빌드 후 이상 사항을 체크해 준다. 활성화된 PR에 대해선 커밋만 push 해도 다시 진행해 준다. (CI/CD)
-
PR 할 시 preview 용 사이트를 제공한다. 가끔 local에서 테스트해도 실제 배포하면서 이상 사항이 생길 때가 있다. 또는 실제 모바일 환경에서 웹을 테스트하고 싶을 때, preview 용 사이트를 통해서 이에 대한 처리를 개발단에서 완벽하게 처리할 수 있었다.
-
vercel bot에게서 과하다 싶을 정도로 많은 메일이 온다. preview 페이지 업데이트부터 빌딩까지 새로 될 때마다 왔다. 물론 메일 전송 범위를 설정하면 되겠지만 따로 해놓지 않아서 메일 폭탄을 제대로 맞았다.
여타 프로젝트에선 gcp 무료 크레딧을 통해 웹서버 VM을 운영했다. 무료 크레딧이 끝난 지금 시점에선 앞으로의 프로젝트에 vercel에서 지원하는 배포 서비스를 안 쓸 이유는 없을 것 같다. next.js를 만든 vercel인만큼, next.js로 만든 서비스 배포에 대해서 잘 처리해놓았기 때문이다.
도전과제들
이번 프로젝트를 하며 있었던 도전과제들에 대해 얘기해 보려 한다.
-
메인 페이지의 그려지는 숫자(메인 로고) 만들기

이것에 대해 첫 회의에서 요구사항으로 들었을 때, 바로 HTML5 canvas가 떠올랐다. 사실 이걸 구현하고자 하는 욕구가 꽤나 컸다. 이를 구현하는 과정은 이미 블로그에 글을 쓴적이 있어서 url로 대체하겠다. -
next/future/image의 priority
next.js 12 버전부터는 next/image와 함께 next/future/image도 지원한다. (현 13 버전부터는 next/future/image -> next/image이며, next/image -> next/legacy/image로 바뀌었음, 이 글에선 next/future/image라 명명) next/future/image에선 priority 기능을 지원하는데, 원래 default가 lazy loading이지만 priority를 명시해 주면 이를 우선적으로 다운로드한다. 하지만 메인 페이지에서 이슈가 발생했다. priority로 인해 js 파일보다 먼저 다운로드하였고, 메인 로고는 js 파일을 통해 작동하므로 원하는대로 동작하지 않았다. 이를 priority를 달면서도 js 파일을 먼저 다운로드하도록 해결했고, 해결 과정에서 브라우저 개발자 모드의 network를 활용하며 network를 보게 되네란 생각을 했다. -
폰트 용량 최적화
디자인학과 졸업 전시인 만큼 이미지들의 용량이 꽤나 컸다. 그로 인해 다른 것들에서 용량을 줄이고 속도를 올리기 위해 network로 time과 size를 보니 폰트의 크기가 너무 컸다. 처음엔 otf를 사용했기에 각 폰트마다 4메가 정도의 크기였고, 이는 큰 부담이었다. 찾아보니 woff 형식이 웹 표준이었고, 변환 이후 도입하니 완벽한 최적화가 되었다. -
scrolling 동기화하기
메인 페이지에서 스크롤을 내리면 화면뿐만 아니라 밑의 이니셜도 함께 내려간다.이를 처리하기 위한 방안으로 이벤트 리스너를 사용하자라는 생각은 바로 들었는데, 각 작품과 맞게 떨어지는 이니셜 위치를 고려하는 부분이 도전과제였다. 이를 처리하기 위해 scrollHeight를 받아오며, 이미지 렌더링 이전에도 스크롤에 문제가 없도록 div를 통해 고정 height로 처리했다.
마무리
실사용자가 존재하며 흥미롭고 배울 점이 있었던 과제, 같이 작업하는 든든한 동료, 그리고 의사소통이 잘 되는 클라이언트가 있다는 점에서 만족도 최상의 프로젝트였다. 경북대학교 스페이스 나인에서 실제 졸업 전시가 이루어지고 있으니(~22.11.10) 한 번쯤 가보는 것도 좋을 것 같다.
