React로 개발한 로컬 서버를 Firebase를 통해 실제 서버에 배포하려 한다.
기존에 만든 토이 프로젝트 : Velog 계란 요리 성격 유형 테스트
배포된 사이트 : https://egg-test.web.app/
순서
- Firebase 프로젝트 추가
- 웹 앱에 Firebase 추가
- 터미널에서 Firebase init 설정
- 수정 후 재배포
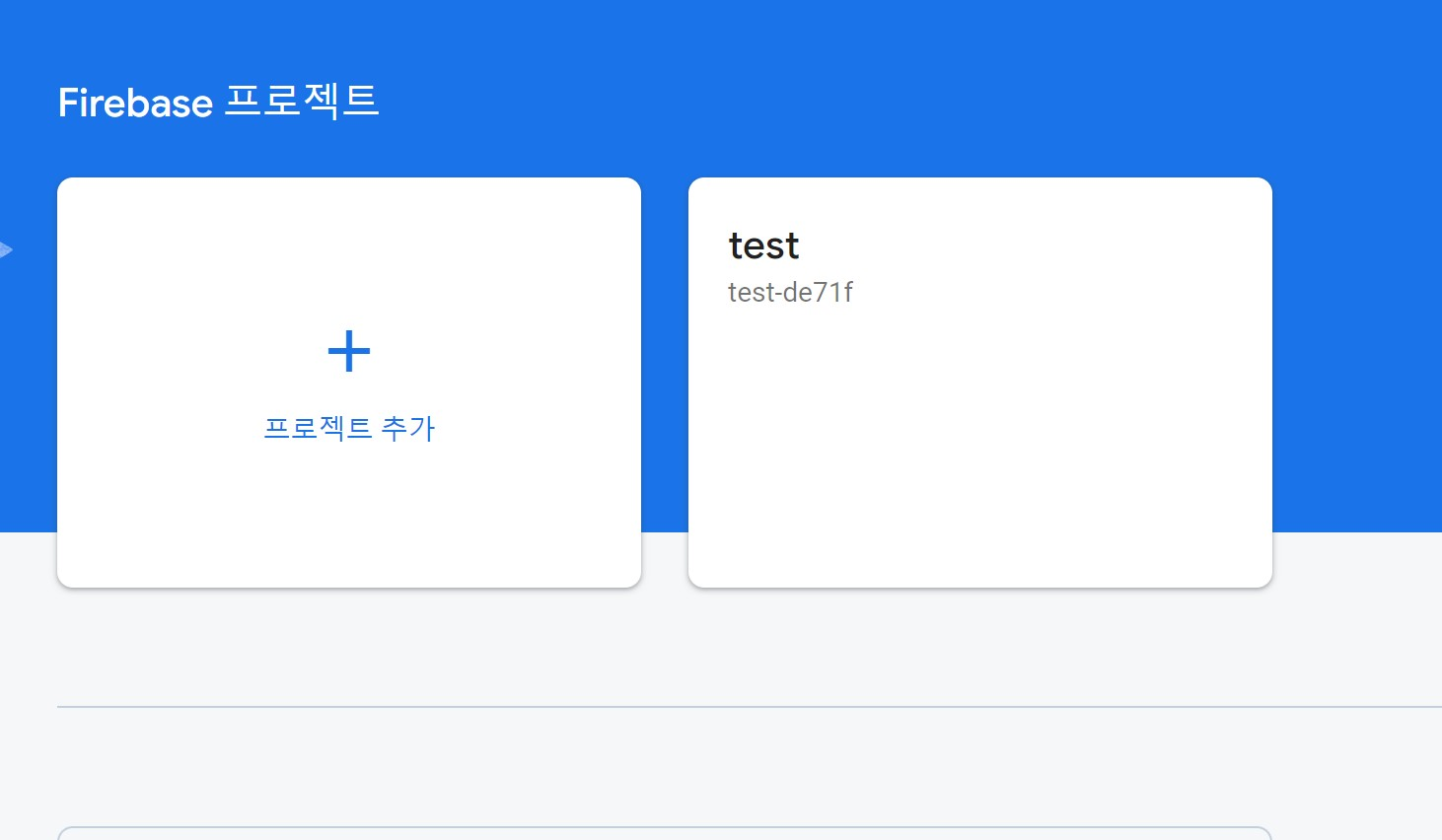
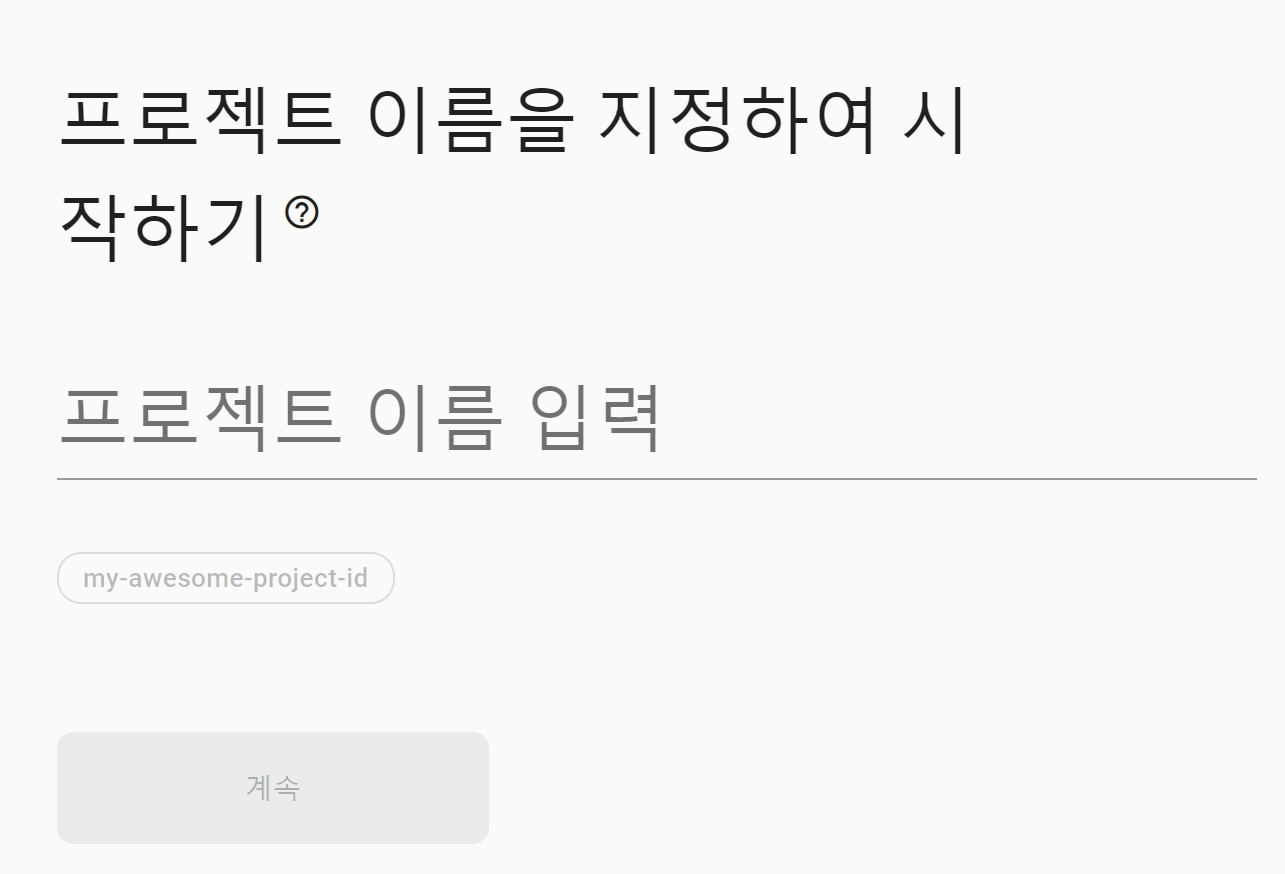
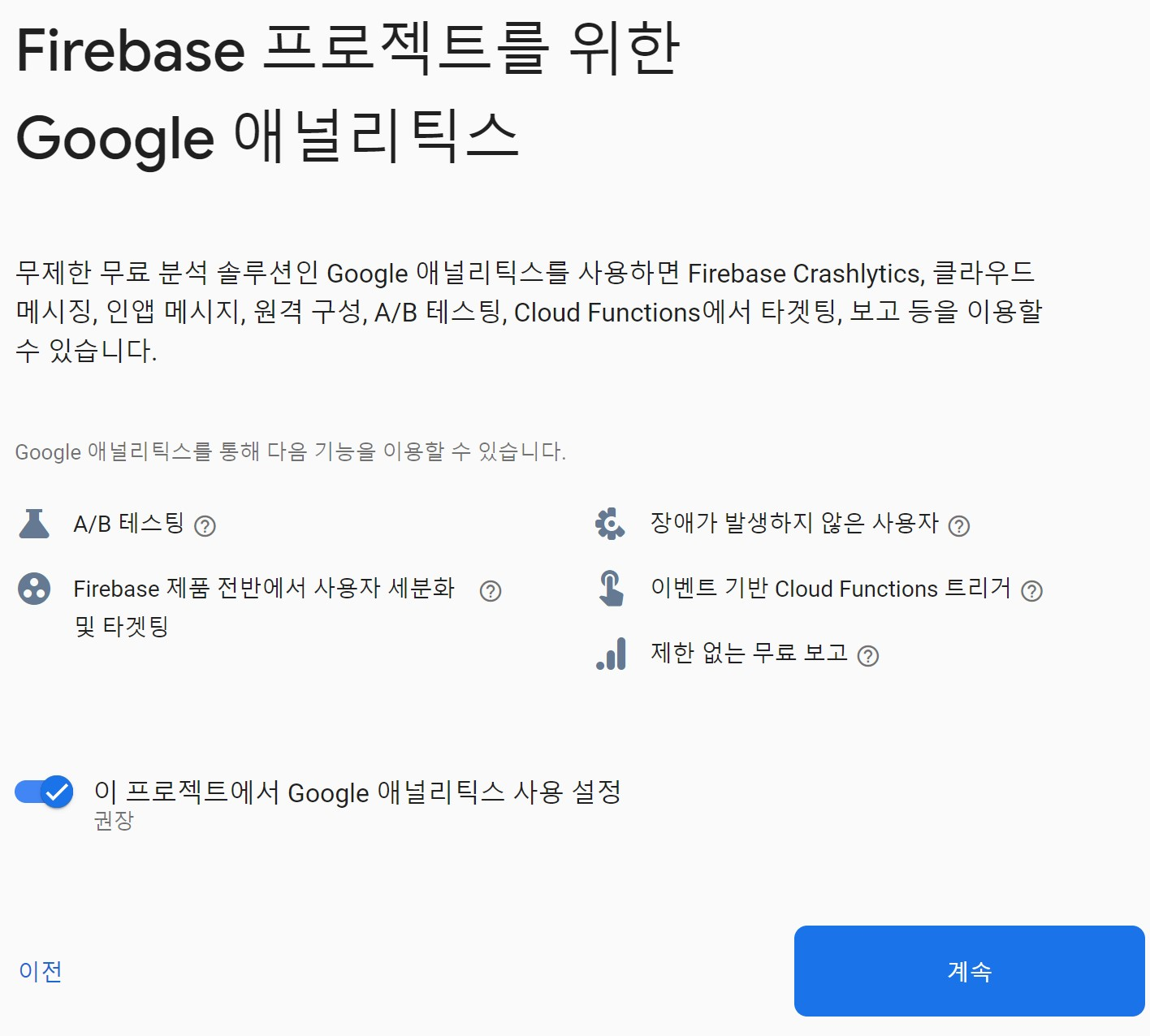
1. Firebase 프로젝트 추가
  |   |
|---|---|
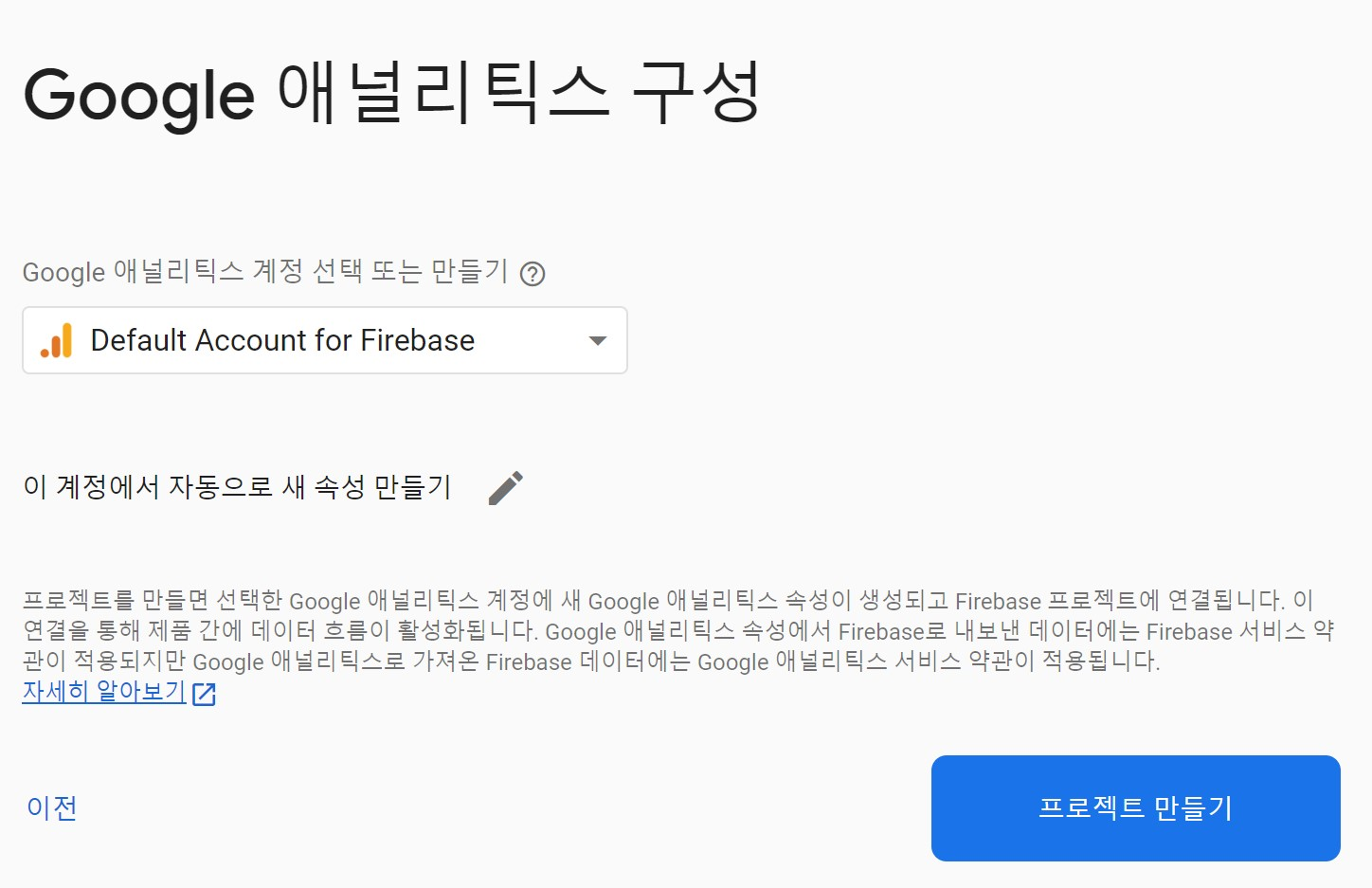
| 프로젝트 추가 후 프로젝트 이름 설정 | 구글 애널리틱스 사용 여부 체크 |
2. 웹 앱에 Firebase 추가
  |   |
|---|---|
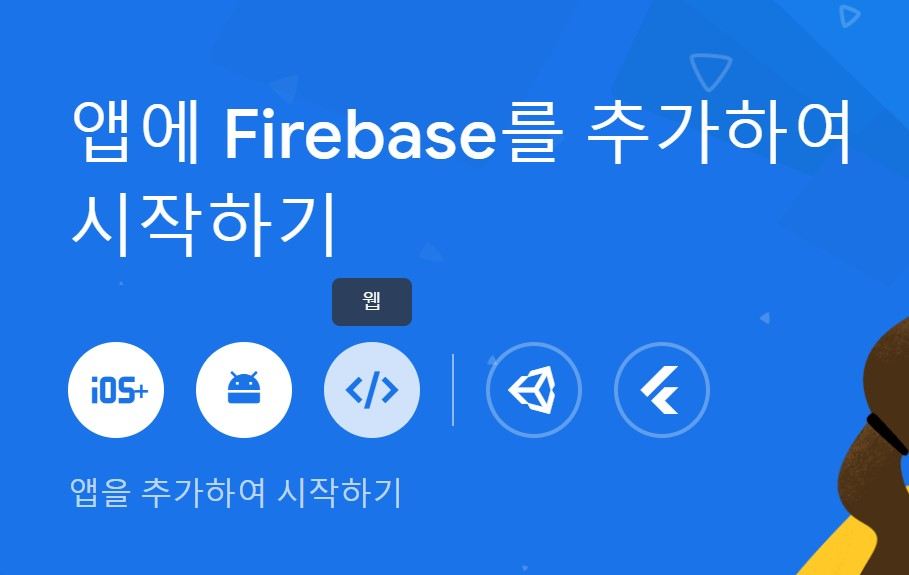
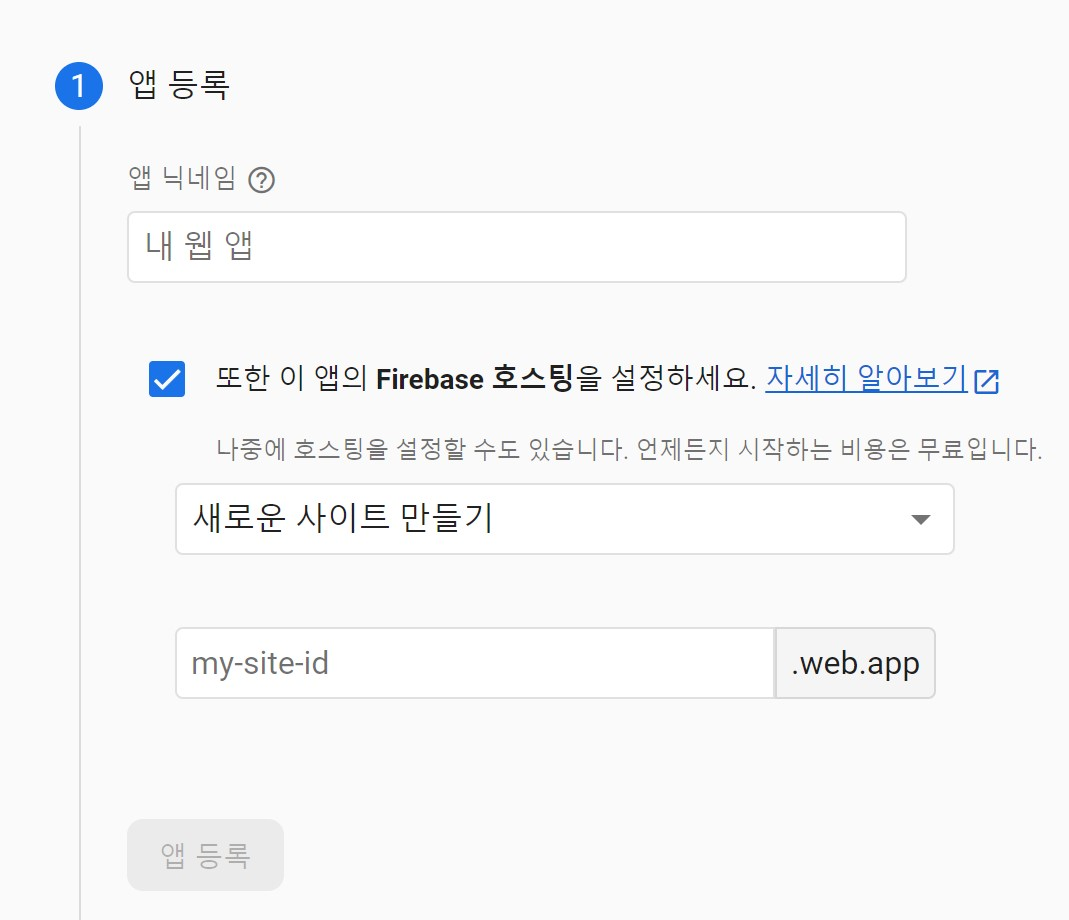
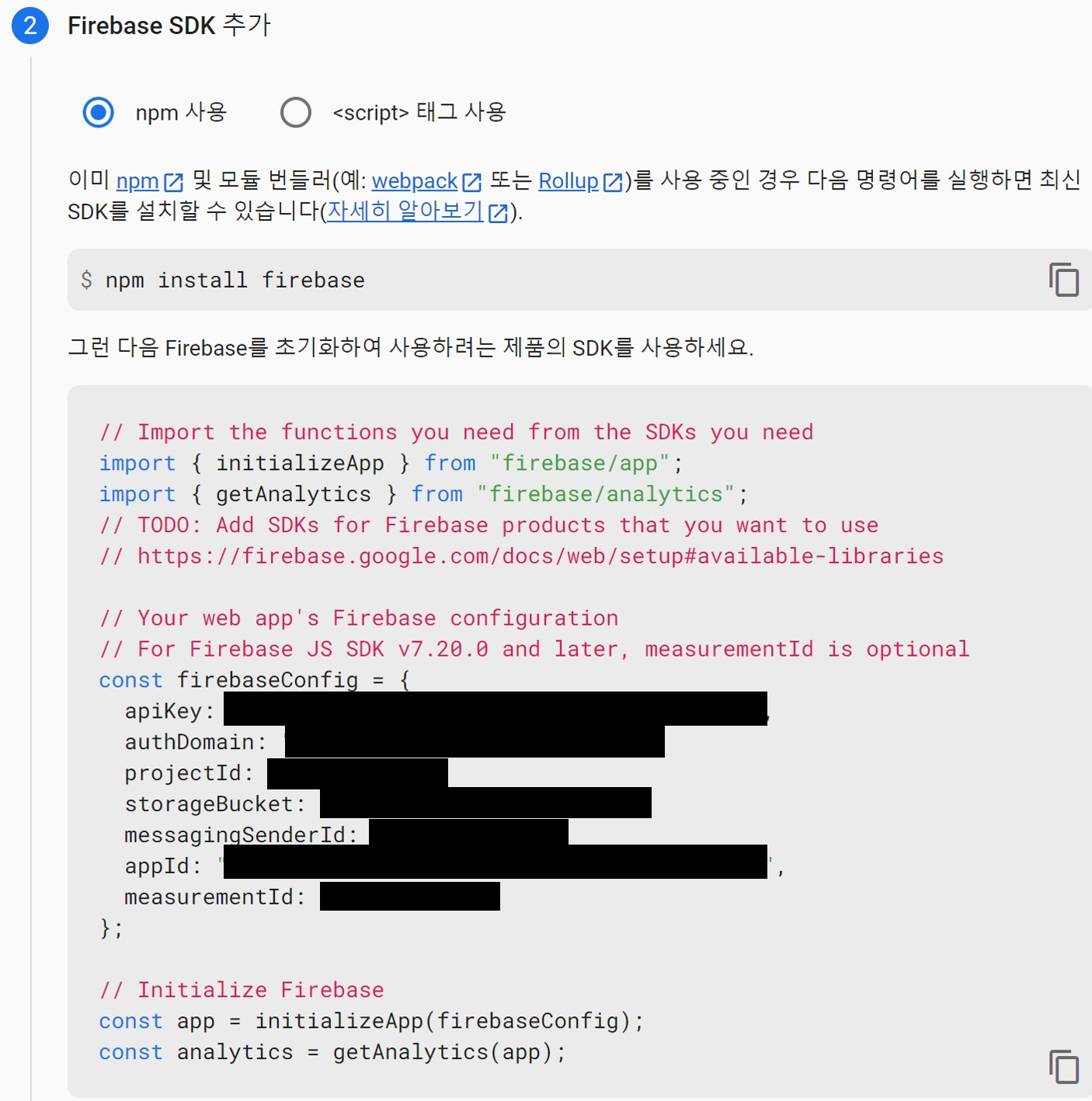
| 웹 추가 후 앱 등록 페이지에서 앱 닉네임 적은 후 실제 사이트 도메인 주소 입력 | 터미널에서 npm install firebase / npm install -g firebase-tools 입력하여 설치 |
3. 터미널에서 Firebase init 설정
- 터미널에서 아래의 명령어 실행
1. firebase login
2. firebase init
3. firebase deploy- firebase init 입력 시 나오는 질문들 사진과 같이 선택
(다만, database 등 다른 기능 사용 시 사진과는 다른 선택)
- Are you ready to proceed? Yes
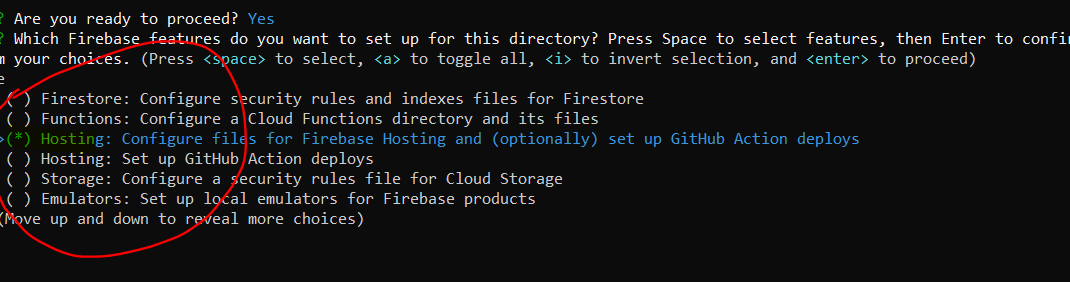
- Which Firebase features do you want to set up for this directory?
(해당 질문은 어떠한 기능을 사용하냐에 따라 선택지가 달라짐 여기서는 호스팅만 하기 때문에 Hosting만 선택)
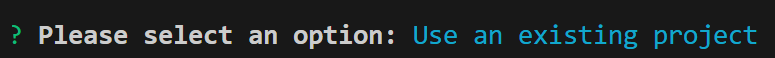
- Please select an option: Use an existing project
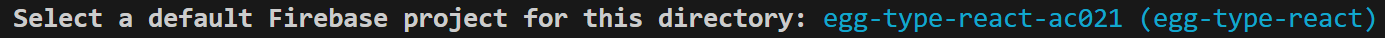
- Select a default Firebase project for this directory
(해당 질문에서는 Firebase 프로젝트 선택하면 됨)
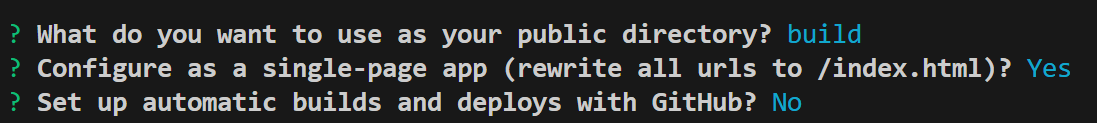
- 나머지 질문들도 아래와 같이 선택
- SPA 프로젝트가 아닌 경우 single-page app 질문에서 No를 해야 함
- Github Actions를 이용해 자동 배포 할 경우 마지막 질문은 Yes 선택
- 모든 질문 선택 완료 후
firebase.jsonfirebaserc파일이 생성 되며,firebase.json파일에서 hosting 부분에 site를 아래와 같이 본인 사이트에 맞게 추가
{
"hosting": {
"site": "egg-test",
"public": "build",
"ignore": [
"firebase.json",
"**/.*",
"**/node_modules/**"
],
"rewrites": [
{
"source": "**",
"destination": "/index.html"
}
]
}
}- 최종적으로
firebase deploy명령어를 입력해 배포 아래와 같이 사진이 뜨면 성공

4. 수정 후 재배포
- npm run build
- firebase deploy --only hosting:egg-test (hosting 부분은 수정)