카카오 애드핏 사이트 : kakaoAdFit
React 미니 프로젝트에 적용 : 계란 요리 성격 유형 테스트 velog
최종 적용 사이트 : https://egg-mbti.net
카카오 애드핏이란?
- 매체 운영자(이하 퍼블리셔)가 자신의 매체에 광고를 게재하여 수익을 얻을 수 있는 서비스
- 퍼블리셔는 AdFit을 통해 PC, Mobile 매체에 효율적으로 광고를 게재하고, 관리할 수 있음
- 광고 관리 및 적립금 등을 쉽고 간편하게 볼 수 있다.

적용
1. AdFit 시작
https://adfit.kakao.com 에 접속하여 AdFit 시작하기 버튼 누른 후 카카오 로그인 진행
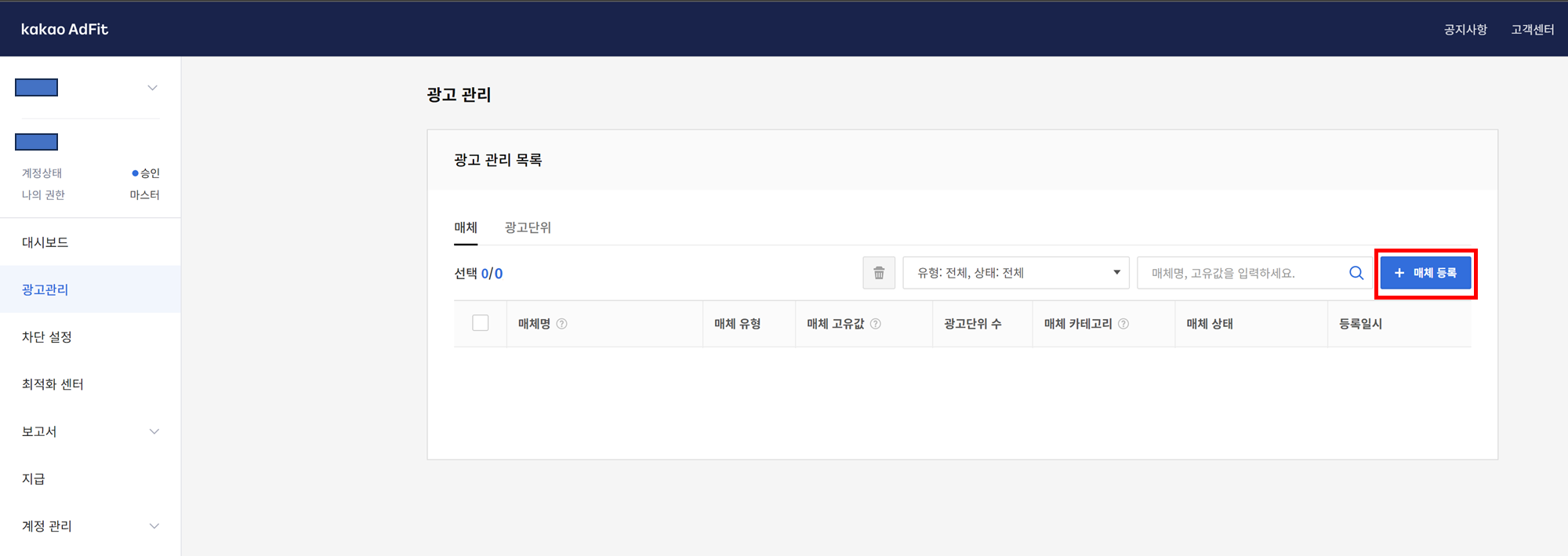
- 로그인 후 좌측의
광고관리탭으로 들어가서매채 등록클릭
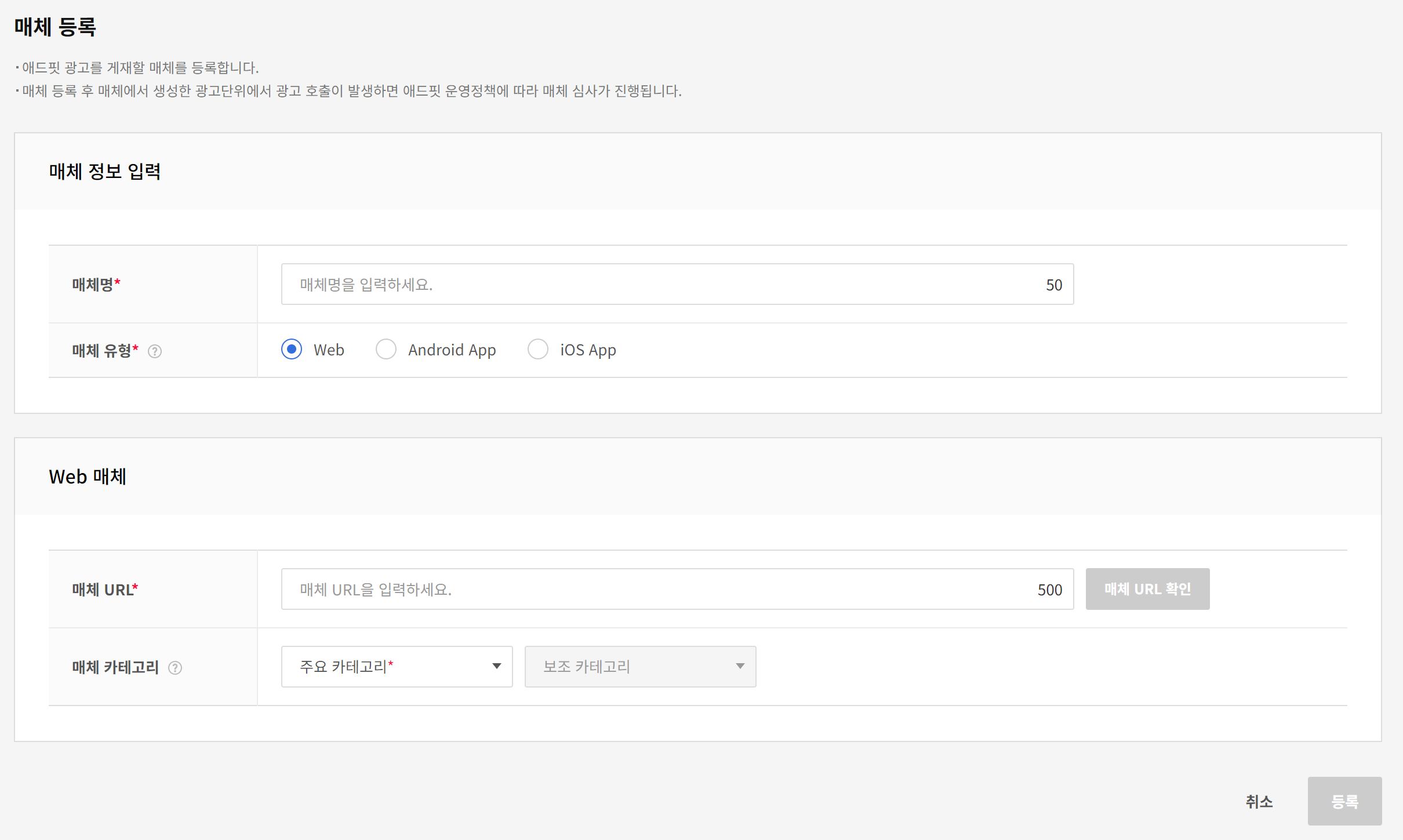
- 매체명 입력
- 매체 유형 선택
- 매체 URL에 광고를 넣을 도메인 입력 후
매체 URL 확인클릭- 매체 카테고리 선택 후 등록
- 이후 매체 정보 확인 후
광고단위 생성클릭
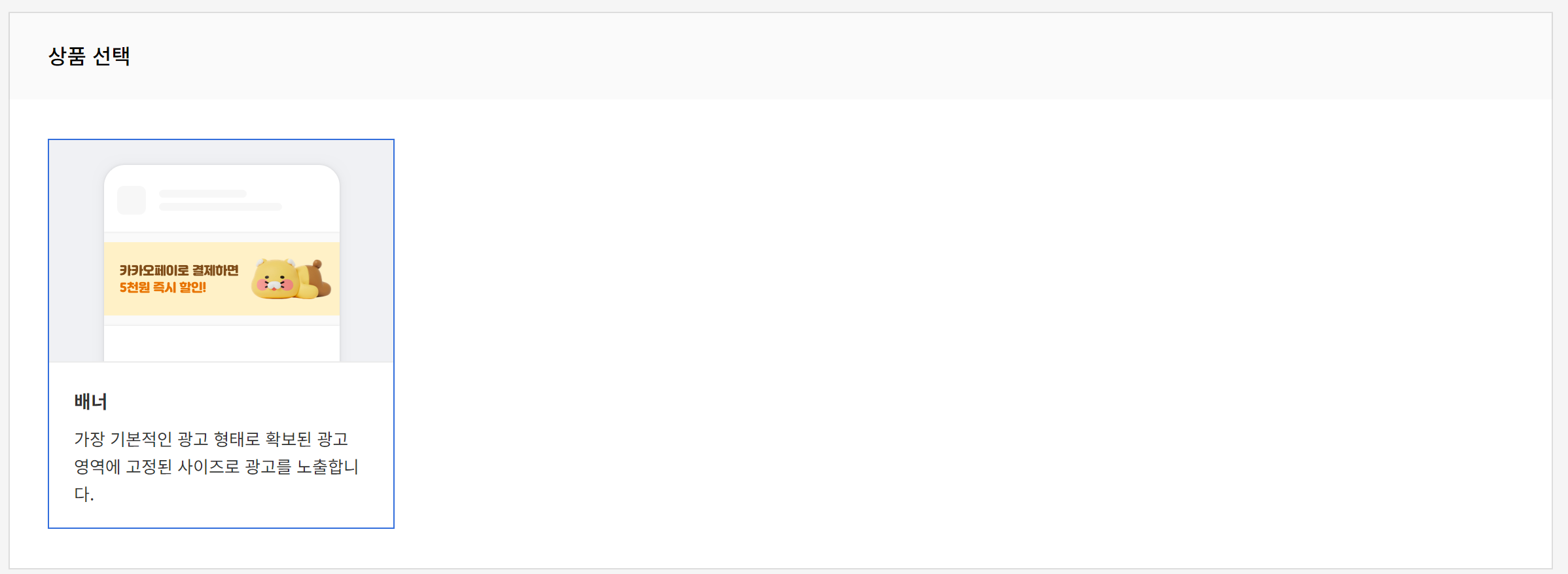
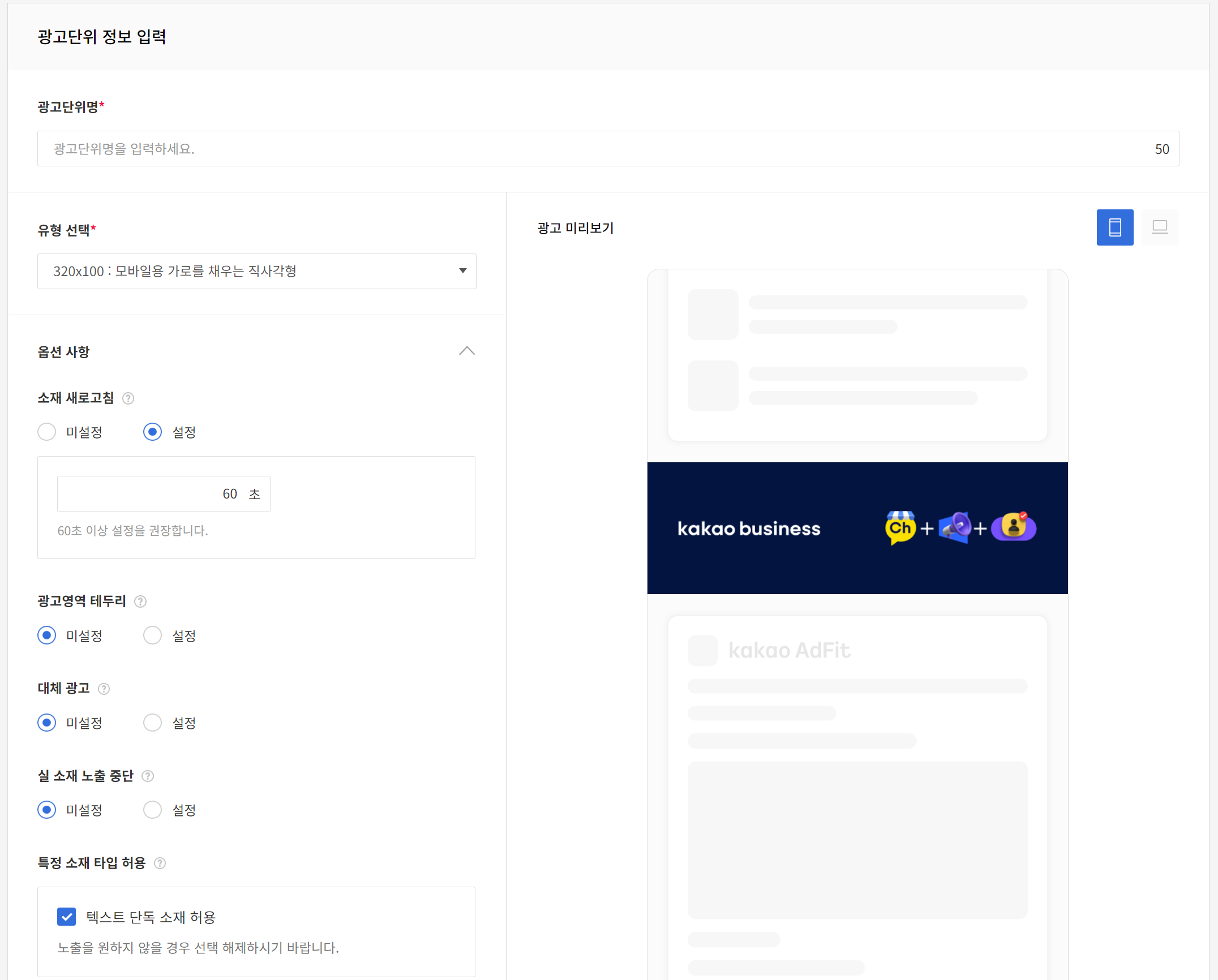
- 배너 클릭 시 광고단위 정보 입력이 나오게 됨
유형 선택에서 페이지에 넣을 광고 유형을 선택하면 됨 선택 시 우측 미리보기에서 확인 가능소재 새로고침설정 시 광고를 넣은 페이지에서 광고가 몇 초마다 바뀔지를 선택광고영역 테두리설정 시 광고 테두리의 색을 지정할 수 있음대체 광고설정 시 광고 호출에 대한 응답을 받지 못한 경우 대체 광고 표시실 소재 노출 중단설정 시 적립금이 발생하지 않음특정 소재 타입 허용허용 시, 선택된 소재의 응답 및 노출이 가능함
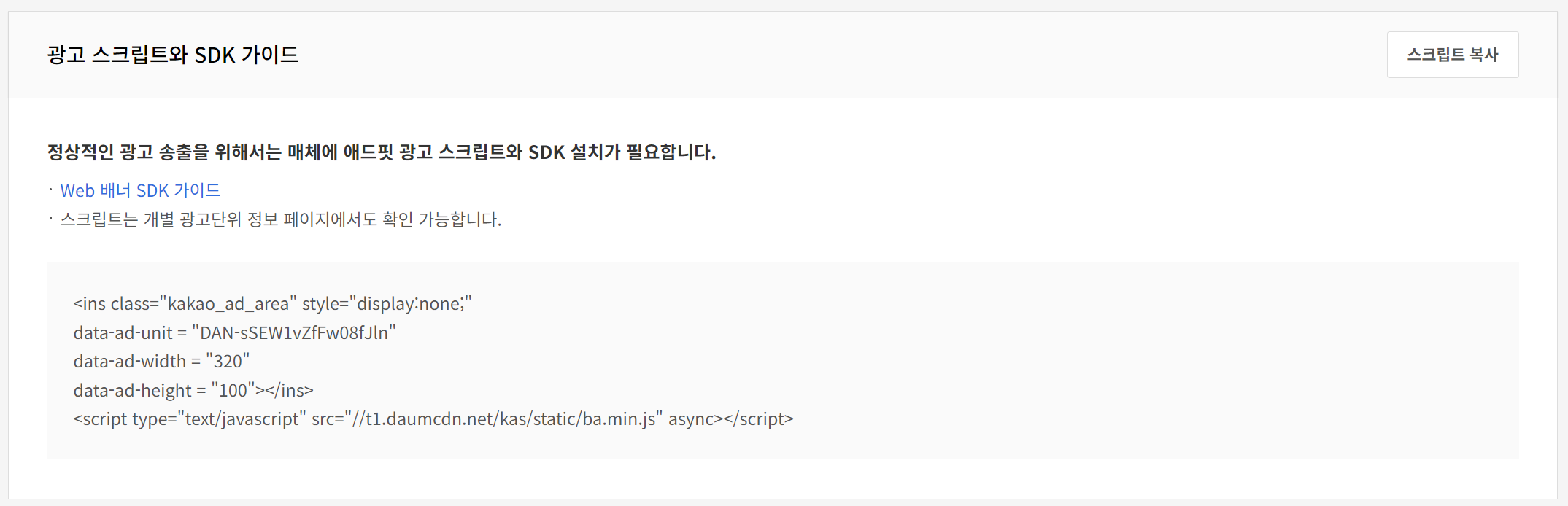
- 해당 코드를 애플리케이션에 넣으면 됨
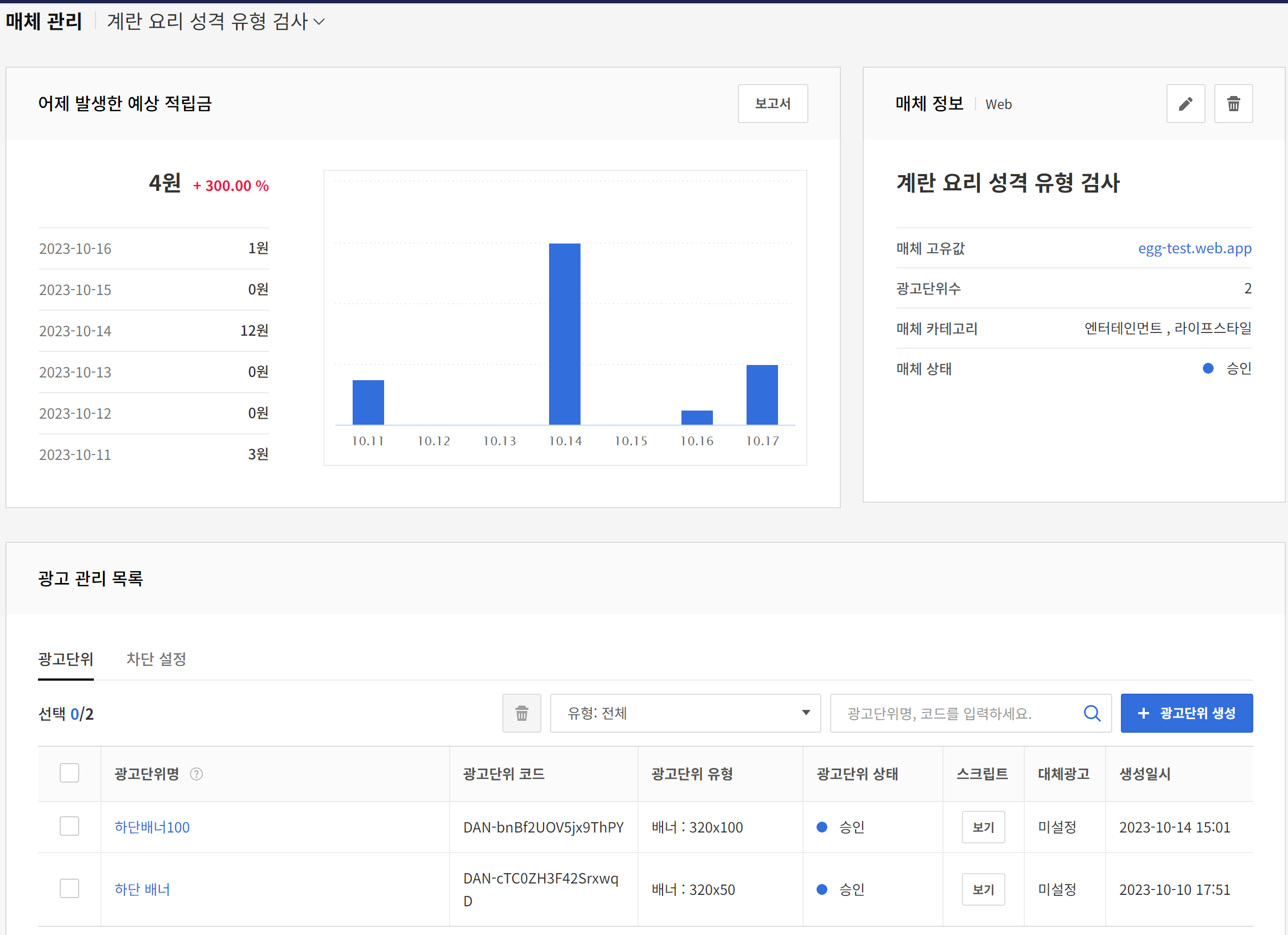
- 광고 관리 목록에서 확인 가능하며 매체 상태가 승인으로 바뀌면 애플리케이션에 적용 됨
(영업일 기준 1일~2일 소요)
2. React에 적용
- React는 컴포넌트의 return() 부분에 script를 넣을 수 없다.
- script를 동적으로 추가해줘야 함
- 동적으로 추가하는 방법은 여러가지가 있지만 useRef() 훅을 사용하여 진행했다.
const scriptElement = useRef(null);
// script 태그를 동적으로 추가
useEffect(() => {
const script = document.createElement("script");
script.setAttribute(
"src",
"https://t1.daumcdn.net/kas/static/ba.min.js"
);
script.setAttribute(
"charset",
"utf-8"
);
script.setAttribute("async", "true");
scriptElement.current?.appendChild(script);
}, []);
...
return (
<>
...
<div ref={scriptElement}>
<ins
className="kakao_ad_area"
style={{ display: "none" }}
data-ad-unit="DAN-CBX5bsNF81WX46bK"
data-ad-width="320"
data-ad-height="100"
/>
</div>
</>
)실제 광고 적용 페이지 화면