1. 작업 가이드라인
- DOCTYPE 추가
Doctype은 이메일 클라이언트에게 HTML 유형을 알려주고 W3C Validator 같은 도구를 사용하여 HTML 품질 검사를 할 수 있다.
XHTML 1.0 Transitional doctype을 사용하면 이메일 클라이언트에서 신뢰할 수 있는 방식으로 유효성을 검사하고 이메일 렌더링에 도움이 된다.
( html5을 사용할 수도 있지만, 일부 버전의 Microsoft Outlook은 HTML 이메일보다 XHTML을 더 일관되게 렌더링할 수 있다고 한다. )
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
</html>DOCTYPE이란
- 브라우저에게 웹페이지의 문서 종류를 알려주는 선언문이다.
- HTML 태그가 아닌, DTD로 정의되어 있다.
- DOCTYPE은 웹페이지에서 제일 처음에 선언되어야 한다.
- DOCTYPE은 브라우저가 올바른 화면표시(rendering)를 하기 위해 필요하다.
- DOCTYPE을 선언하지 않는다면, 브라우저는 호환모드(quirks mode)로 웹페이지를 해석해서 화면표시를 한다.하지만 호환모드일 경우, 브라우저별로 정확한 화면표시를 보장할 수 없다.
<!DOCTYPE
-> 이 문서는
html
-> HTML 문서로서
PUBLIC
-> 국제적이며
“-//W3C//DTD XHTML 1.0 Transitional//EN”
-> 비공인인증인 W3C기관에 의해 XHTML 1.0을 Transitional 방식으로 영어공용어로 출력하며
“http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”
참조할 DTD 문서는”http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd” 이거다
- head 추가
텍스트와 특수 문자가 올바르게 표시되도록 문자 인코딩 방식(UTF-8)을 설정한다.
Doctype을 XHTML로 설정했기 때문에 Content-Type 선언을 포함해야 한다. (meta http-equiv)
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>- table 활용
일부 이메일 클라이언트에서는<body>를 제거한다.
따라서 가장 바깥쪽에서<body>대신 사용될 container로<table>를 생성한다.
이메일 템플릿의 가로 너비로 600px은 가장 안전한 최대 가로 너비이며, 다양한 해상도의 이메일 클라이언트에 최적화되어 잇다. 800px까지는 실용적인 상한선으로 넘지 않는 것이 좋다.
<body>
<!-- OUTERMOST CONTAINER TABLE -->
<table border="0" cellpadding="0" cellspacing="0" width="100%" id="bodyTable">
<tr>
<td>
<!-- 600px - 800px CONTENTS CONTAINER TABLE -->
<table border="0" cellpadding="0" cellspacing="0" width="600">
<tr>
<td>
</td>
</tr>
</table>
</td>
</tr>
</table>
</body>- Inline CSS
이메일 템플릿의 경우, 스타일 적용 시 인라인 css로 작성하는 것을 권장한다.
필요한 경우<style>로 포함할 수도 있다.
정상적인 구조로 구현하려면, <div>보다는 table 구조로 작성하는 것이 좋다. <table>, <tr>, <td> 이 3개의 태그를 활용한다. <table>의 경우 아래와 같이 초기화할 수 있다.
<table border="0" cellpadding="0" cellspacing="0" width="100%"></table>- 색상
색상은 호환성을 위하여#ffffff와 같은 Hexadecimal Colors를 사용한다.
rgb, rgba, hsv와 같은 색상은 일부 이메일 클라이언트에서 지원하지 않는다.
(#fff와 같은 축약형은 사용하지 않도록 주의한다)
-
이미지
- 절대경로를 사용한다
- width, height 입력
- alt 텍스트 입력
- 용량은 250kb 미만으로 유지
- 이미지를 제거하는 일부 이메일 클라이언트를 위해 width, height, alt 속성을 꼭 입력하자.
-
여백
- css의 margin을 사용하지 않고, 대신 padding으로 여백을 생성한다.
- padding을 사용하는 경우 top, bottom, left, right 값을 모두 작성한다.
<td style="padding: 0 0 30px 0"></td>
<td style="padding-top: 0; padding-right: 0; padding-bottom: 30px; padding-left: 0;"></td>- 단일 클래스
class 속성의 값을 다중으로 작성하지 말고, 하나의 단일 값으로 작성해야한다.
<!-- MULTIPLE VALUES -->
<td class="table-data description bold"></td>
<!-- SINGLE VALUE -->
<td class="description"></td>2. 이메일 클라이언트 별 지원여부 확인
지원 여부를 확인할 수 있는 유용한 사이트 caniemail
-
gmail에서는
display: flex적용 불가능 -
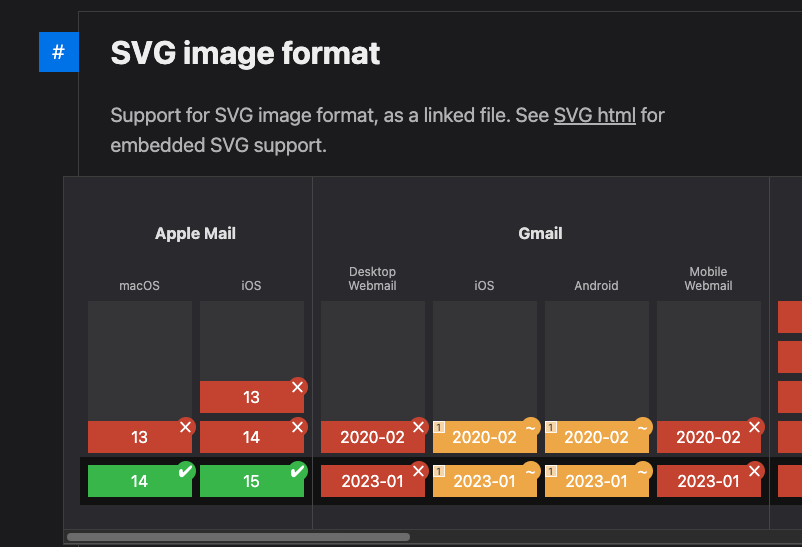
svg 포맷의 이미지
대표적으로 gmail에서는 svg가 지원되지 않는다. png, jpg, jpeg 등은 모든 이메일에서 100% 지원한다.

-
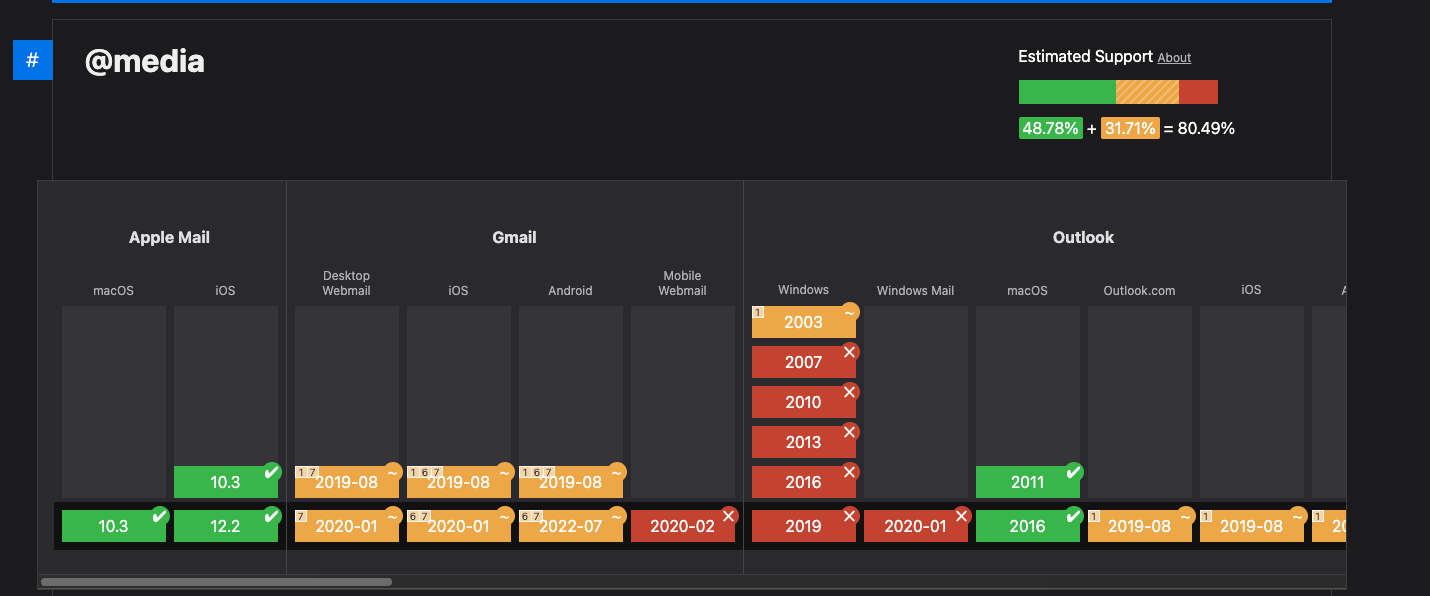
media query
gmail 마저도 완벽하게 지원하지는 않는다.

3. 이메일에 자동적으로 생성되는 링크 방지
몇몇 모바일 이메일에서는, 주소 및 번호에 대해서 자동으로 링크가 생성된다.
아래와 같이 href 없는 <a>태그를 적용함으로써 해결할 수 있다.
<a style="color: #75777a; text-decoration: none;">
342-389-3934
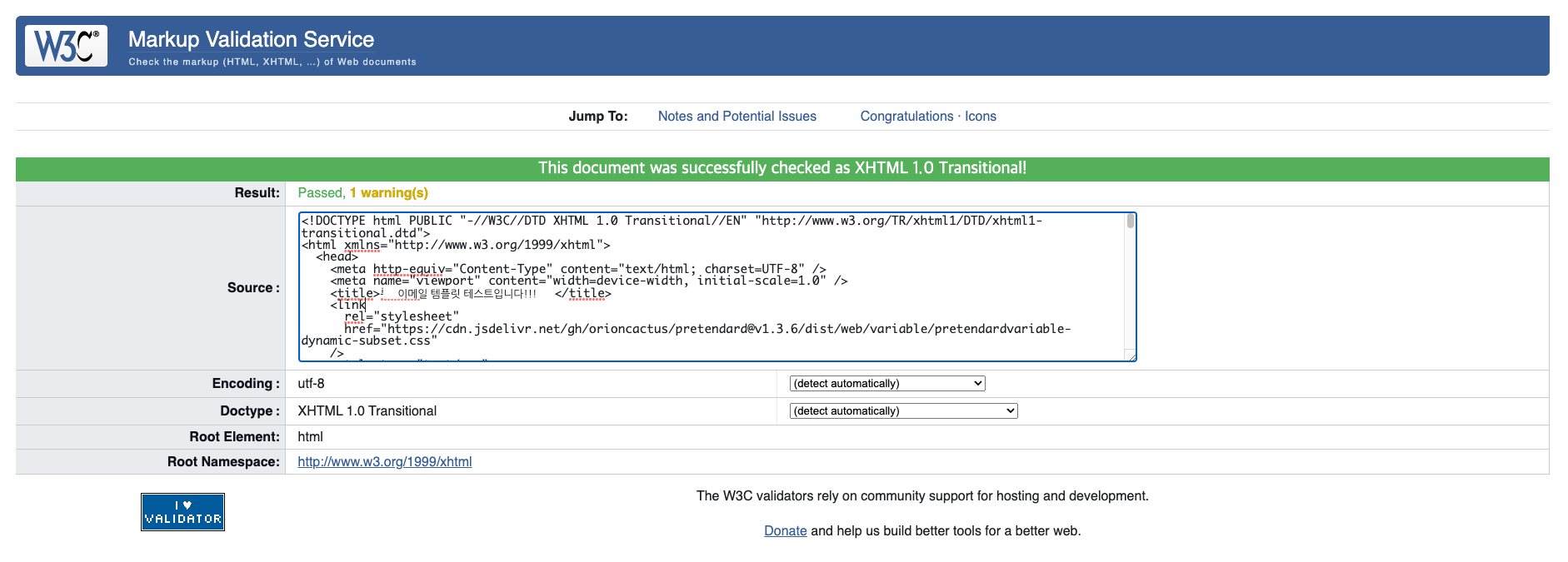
</a>4. w3c validator를 통한 검증
코드를 검증하여 웹 표준에 맞는지 확인하고 마크업에 오류없는지 확인가능
5. litmus putsmail을 통한 이메일 테스트