Try-catch와 에러 핸들링
이번에 작업하면서, Uncaught Error를 마주하게 되었는데 분명히 에러처리를 다 한 것 같은데 왜 발생하는지 궁금했다. (사실 에러처리를 제대로 하지 않았던 것...)
=> 결론은, 공통 에러 핸들러를 만들었고, 필요한 곳에서 catch 문을 통해 상황에 맞게 에러 처리를 하려고 했다.
그런데 그 과정에서 공통 에러 핸들러에서 throw error한 것을, catch 하지 않은 것이 문제였다.
즉, 에러를 던지긴 했는데 이를 잡아주지 않으니 "Uncaught Error"가 뜬 것이다.
에러 처리의 중요성을 느끼며, 이번 기회에 try-catch와 에러 핸들링을 주제로 다시 한번 짚고 넘어가게 되었다.
에러가 발생하지 않는 코드를 작성하는 것은 불가능하다. 따라서 에러는 언제나 발생할 수 있다. 발생한 에러에 대해 대처하지 않고 방치하면 프로그램은 강제 종료된다.
그러나 try..catch 문법을 사용하면 스크립트가 죽는 걸 방지하고, 에러를 ‘잡아서(catch)’ 더 합당한 무언가를 할 수 있게 된다.
Try-catch
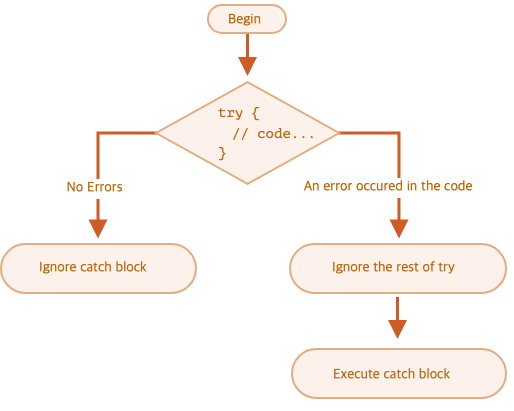
Try-catch 동작
try {
// 실행할 코드 (에러가 발생할 가능성이 있는 코드)
} catch(error) {
// try 코드 블록에서 에러가 발생하면 이 코드 블록의 코드가 실행된다.
// err에는 try 코드 블록에서 발생한 Error 객체가 전달된다.
} finally {
// 에러 발생과 상관없이 반드시 한 번 실행된다.
}
에러가 있다면, try 안 코드의 실행이 중단되고 catch(error) 블록으로 제어 흐름이 넘어간다.
변수 error 는 무슨 일이 일어났는지에 대한 설명이 담긴 에러 객체를 포함한다.
이렇게 try {…} 블록 안에서 에러가 발생해도 catch에서 에러를 처리하기 때문에 스크립트는 죽지 않는다.
try...catch는 오직 런타임 에러에만 동작한다.
try..catch는 실행 가능한(runnable) 코드에만 동작한다.
실행 가능한 코드는 유효한 자바스크립트 코드를 의미한다.
중괄호 짝이 안 맞는 것처럼 코드가 문법적으로 잘못된 경우엔 try..catch가 동작하지 않는다.
Error 객체
Error 생성자 함수는 에러 객체를 생성한다. Error 생성자 함수에는 에러를 상세히 설명하는 에러 메시지를 인수로 전달할 수 있다.
const error = new Error('invalid');
Error 생성자 함수가 생성한 에러 객체는 아래와 같은 프로퍼티를 갖는다.
name: 에러 이름message: Error 생성자 함수에 인수로 전달한 에러 메시지stack: 에러를 발생시킨 콜 스택의 호출 정보를 나타내는 문자열이며 디버깅 목적으로 사용 (비표준 프로퍼티)
자바스크립트는 Error 생성자 함수를 포함해 7가지의 에러 객체를 생성할 수 있는 Error 생성자 함수를 제공한다. SyntaxError, ReferenceError, TypeError, RangeError, URIError, EvalError 생성자 함수가 생성한 에러 객체의 프로토타입은 모두 Error.prototype을 상속받는다.
1 @ 1; // SyntaxError: Invalid or unexpected token
foo(); // ReferenceError: foo is not defined
null.foo; // TypeError: Cannot read property 'foo' of null
new Array(-1); // RangeError: Invalid array length
decodeURIComponent('%'); // URIError: URI malformed직접 에러를 만들어서 던지기
Error 생성자 함수로 에러 객체를 생성한다고 에러가 발생하는 것은 아니다.
즉, 에러 객체 생성과 에러 발생은 의미가 다르다.
try {
// 에러 객체를 생성한다고 에러가 발생하는 것은 아니다.
new Error('something wrong');
} catch (error) {
console.log(error);
}에러를 발생시키려면 try 코드 블록에서 throw 문으로 에러 객체를 던져야한다.
throw 표현식;
throw 문의 표현식은 어떤 값이라도 상관없지만 일반적으로 에러 객체를 지정한다.
에러를 던지면 catch 문의 에러 변수가 생성되고 던져진 에러 객체가 할당된다. 그리고 catch 코드 블록이 실행되기 시작한다.
try {
// 에러 객체를 던지면 catch 코드 블록이 실행되기 시작한다.
throw new Error('something wrong');
} catch (error) {
console.log(error);
}예를 들어, 외부에서 전달받은 콜백 함수를 n번만큼 반복 호출하는 repeat 함수를 구현해보자.
repeat 함수는 두 번째 인수로 반드시 콜백 함수를 전달받아야한다.
만약 두 번째 인수가 함수가 아니면 TypeError를 발생시키자.
repeat 함수는 에러를 발생시킬 가능성이 있으므로 try 코드 블록 내부에서 호출해야한다.
// 외부에서 전달받은 콜백 함수를 n번만큼 반복 호출한다
const repeat = (n, f) => {
// 매개변수 f에 전달된 인수가 함수가 아니면 TypeError를 발생시킨다.
if (typeof f !== 'function') throw new TypeError('f must be a function');
for (var i = 0; i < n; i++) {
f(i); // i를 전달하면서 f를 호출
}
};
try {
repeat(2, 1); // 두 번째 인수가 함수가 아니므로 TypeError가 발생(throw)한다.
} catch (err) {
console.error(err); // TypeError: f must be a function
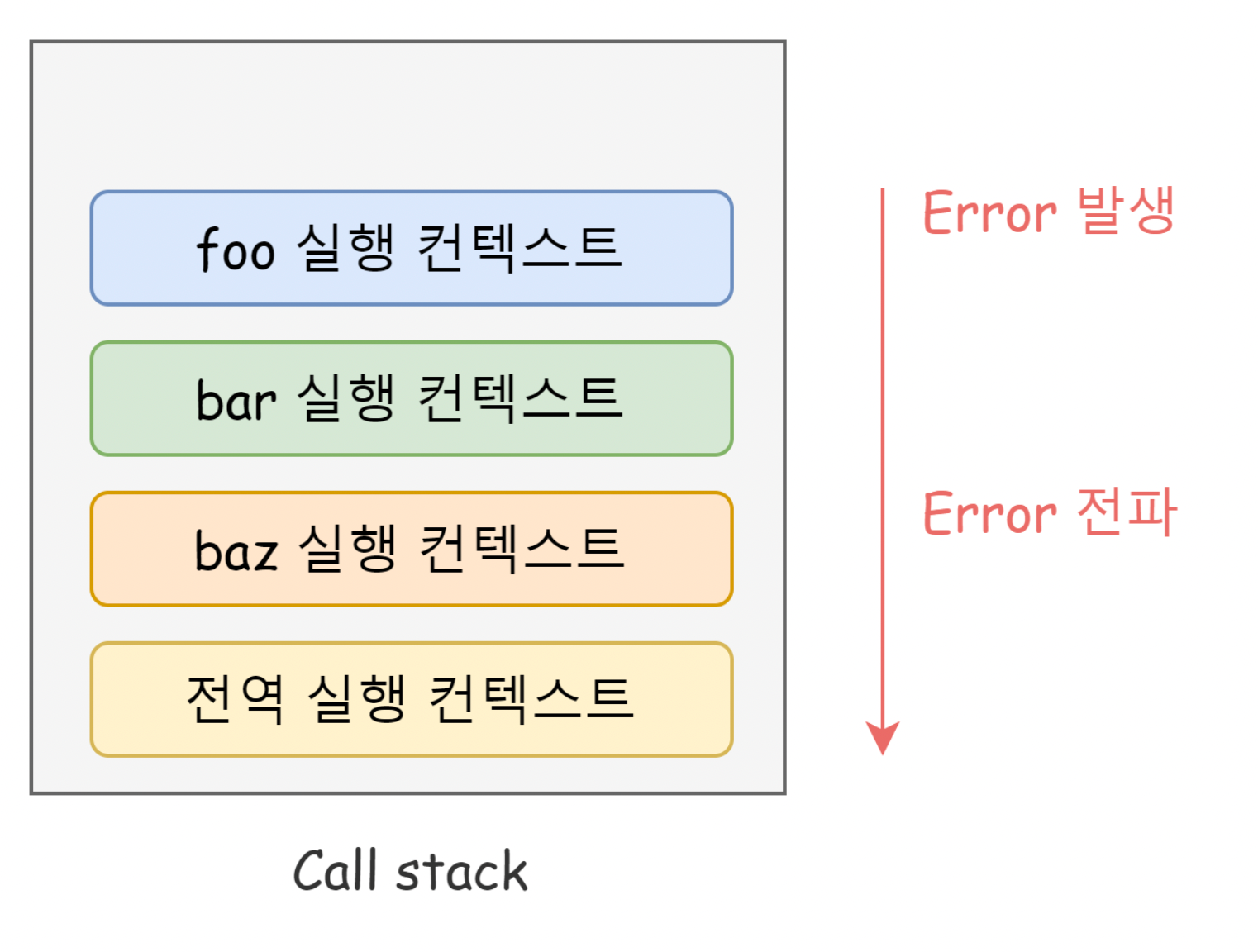
}에러의 전파
에러는 호출자(caller) 방향으로 전파된다. 즉, 콜 스택의 아래 방향(실행 중인 실행 컨텍스트가 푸시되기 직전에 푸시된 실행 컨텍스트 방향)으로 전파된다. 다음 예제를 살펴보자.
const foo = () => {
throw Error('foo에서 발생한 에러'); // ④
};
const bar = () => {
foo(); // ③
};
const baz = () => {
bar(); // ②
};
try {
baz(); // ①
} catch (err) {
console.error(err);
}① 에서 baz 함수를 호출하면 ②에서 bar 함수가 호출되고 ③에서 foo 함수가 호출되고 foo 함수는 ④에서 에러를 throw한다. 이때 foo 함수가 throw한 에러는 다음과 같이 호출자에게 전파되어 전역에서 캐치된다.
이처럼 throw된 에러를 캐치하지 않으면 호출자 방향으로 전파된다.

이때 throw된 에러를 캐치하여 적절히 대응하면 프로그램을 강제 종료시키지 않고 코드의 실행 흐름을 복구할 수 있다. throw된 에러를 어디에서도 캐치하지 않으면 프로그램은 강제 종료된다.
여기서 주의할 점은 비동기 함수 setTimeout나 Promise의 콜백 함수는 호출자(caller)가 없다는 것이다. setTimeout이나 Promise의 콜백 함수는 태스크 큐나 마이크로태스크 큐에 일시 저장되었다가 콜 스택이 비면 이벤트 루프에 의해서 콜 스택으로 푸시되어 실행된다.
이때 콜 스택에 푸시된 콜백 함수의 실행 컨텍스트는 콜 스택의 가장 하부에 존재하게 되기 때문에, 에러를 전파할 호출자가 존재하지 않는다.
try {
setTimeout(function() {
noSuchVariable; // 스크립트는 여기서 죽습니다.
}, 1000);
} catch (e) {
alert( "작동 멈춤" );
}setTimeout나 Promise의 콜백 함수의 예외를 잡으려면, 반드시 함수 내부에 try...catch를 구현해야 한다.
setTimeout(function() {
try {
noSuchVariable; // 이제 try..catch에서 에러를 핸들링 할 수 있습니다!
} catch {
alert( "에러를 잡았습니다!" );
}
}, 1000);finally 절
finally 절은 try..catch 절을 빠져나가는 어떤 경우에도 실행된다. return을 사용해 명시적으로 빠져나가려는 경우도 마찬가지이다.
아래 예시의 try 블록 안엔 return이 있다. 이 경우엔 값이 바깥 코드로 반환되기 전에 finally가 실행된다.
function func() {
try {
return 1;
} catch (e) {
/* ... */
} finally {
alert( 'finally' );
}
}
alert( func() ); // finally 안의 alert가 실행되고 난 후, 실행됨[예제]
두 예제를 비교해보자. 에러의 유무와 상관없이, 작업 후 초기화를 하려고 한다.
1.) try...catch 이후에 코드를 실행하기 위해 finally를 사용
try {
작업
} catch (e) {
에러 핸들링
} finally {
작업 내역 삭제
}2.) try...catch 바로 아래에 작업 내역을 삭제하는 코드 위치
try {
작업
} catch (e) {
에러 핸들링
}
작업 내역 삭제두 코드는 어떻게 다를까?
try...catch에 ‘빠져나오게 하는’ 코드가 있다면 함수의 행동이 달라진다.
try...catch 내부에 return이 있을때가 대표적인 예이다. finally는 try...catch가 종료되었지만, 함수 호출 코드가 제어권을 갖기 직전에 실행된다.
function f() {
try {
alert('시작');
return "결과";
} catch (e) {
/// ...
} finally {
alert('초기화!');
}
}
f(); // cleanup!또한, 아래와 같이 throw가 있어도 함수의 행동이 달라진다.
function f() {
try {
alert('시작');
throw new Error("에러 발생!");
} catch (e) {
// ...
if("에러를 핸들링 할 수 없다면") {
throw e;
}
} finally {
alert('초기화!')
}
}
f(); // cleanup!따라서, 이렇게 finally 절을 붙여줘야 초기화가 보장된다.
작업 내역을 초기화해주는 코드를 단순히 f의 끝에 붙였다면, 위와 같은 상황일 때 초기화 코드가 실행되지 않는다.
Promise
자바스크립트는 비동기 처리를 위한 하나의 패턴으로 콜백함수를 사용한다. 하지만 전통적인 콜백 패턴은 콜백 헬로 인해 가독성이 나쁘고 비동기 처리 중 발생한 에러의 처리가 곤란하며 여러 개의 비동기 처리를 한 번에 처리하는 데도 한계가 있다.
ES6에서는 비동기 처리를 위한 또 다른 패턴으로 프로미스(Promise)를 도입했다. 프로미스는 전통적인 콜백 패턴이 가진 단점을 보완하며 비동기 처리 시점을 명확하게 표현할 수 있다는 장점이 있다.
Promise의 생성
Promise 생성자 함수를 new 연산자와 함께 호출하면 프로미스(Promise 객체)를 생성한다. ES6에서 도입된 Promise는 호스트 객체가 아닌 ECMAScript 사양에 정의된 표준 빌트인 객체다.
Promise 생성자 함수는 비동기 처리를 수행할 콜백함수(ECMAScript 사양에서는 executor 함수라고 부른다)를 인수로 전달받는데 이 콜백 함수는 resolve와 reject 함수를 인수로 전달받는다.
// 프로미스 생성
const promise = new Promise((resolve, reject) => {
// Promise 함수의 콜백 함수 내부에서 비동기 처리를 수행한다.
if (/* 비동기 처리 성공 */) {
resolve('result');
} else { /* 비동기 처리 실패 */
reject('failure reason');
}
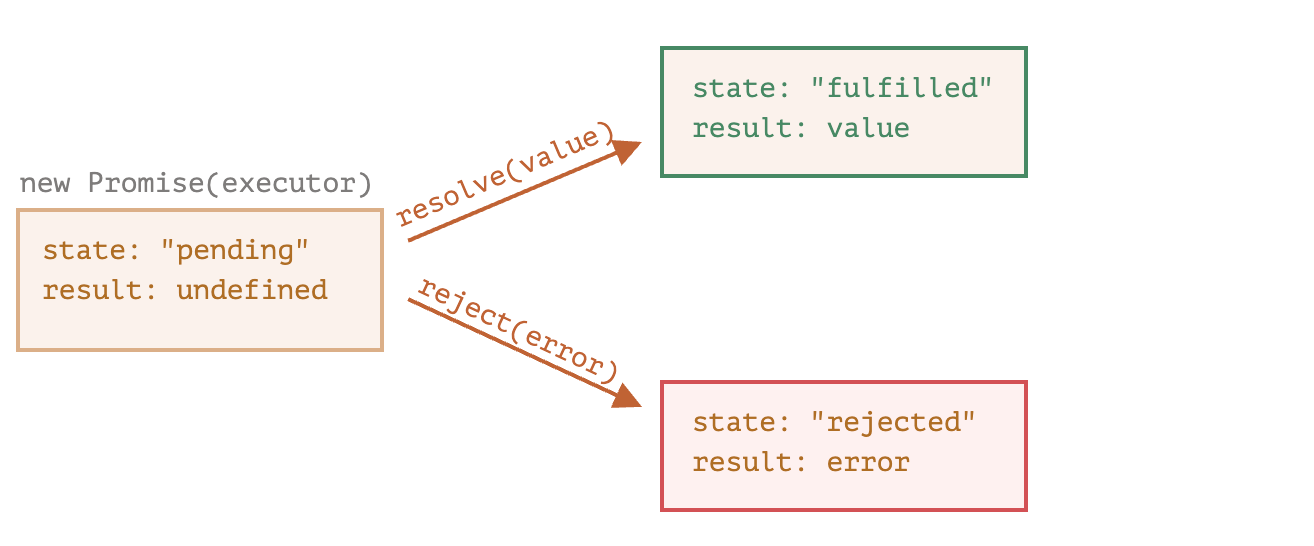
});프로미스는 다음과 같이 현재 비동기 처리가 어떻게 진행되고 있는지를 나타내는 상태(state) 정보를 갖는다.
- pending : 비동기 처리가 아직 수행되지 않은 상태 (프로미스가 생성된 직후 기본 상태)
- fulfilled : 비동기 처리가 수행된 상태, 성공 (resolve 함수 호출)
- rejected : 비동기 처리가 수행된 상태, 실패 (reject 함수 호출)
생성된 직후의 프로미스는 기본적으로 pending 상태다. 이후 비동기 처리가 수행되면 비동기 처리 결과에 따라 다음과 같이 프로미스의 상태가 변경된다.
- 비동기 처리 성공 : resolve 함수를 호출해 프로미스를 fulfilled 상태로 변경한다
- 비동기 처리 실패 : reject 함수를 호출해 프로미스를 rejected 상태로 변경한다.
이처럼 프로미스의 상태는 resolve 또는 reject 함수를 호출하는 것으로 결정된다.

fulfilled 또는 rejected 상태를 settled 상태라고 한다. settled 상태는 fulfilled 또는 rejected 상태와 상관없이 pending이 아닌 상태로 비동기 처리가 수행된 상태를 말한다.
프로미스는 pending 상태에서 fulfilled 또는 rejected 상태, 즉 settled 상태로 변화할 수 있다. 하지만 일단 settled 상태가 되면 더는 다른 상태로 변화할 수 없다.
프로미스는 비동기 처리 상태와 더불어 비동기 처리 결과(위 그림의 result)도 상태로 갖는다.
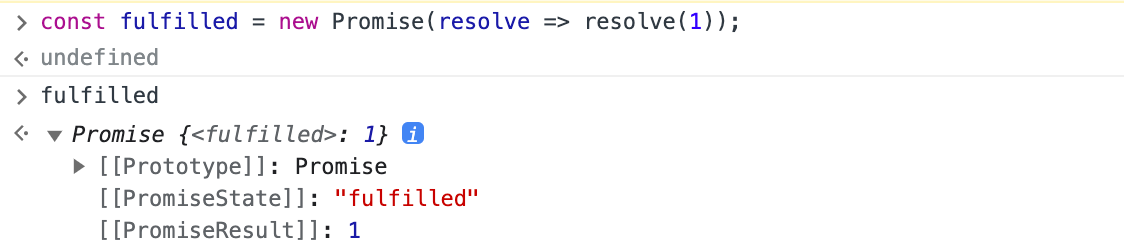
아래의 프로미스를 콘솔에서 출력해보자.
// fulfilled된 프로미스
const fulfilled = new Promise(resolve => resolve(1));비동기 처리가 성공하면 프로미스는 pending 상태에서 fulfilled 상태로 변화한다. 그리고 비동기 처리 결과인 1을 값으로 갖는다.

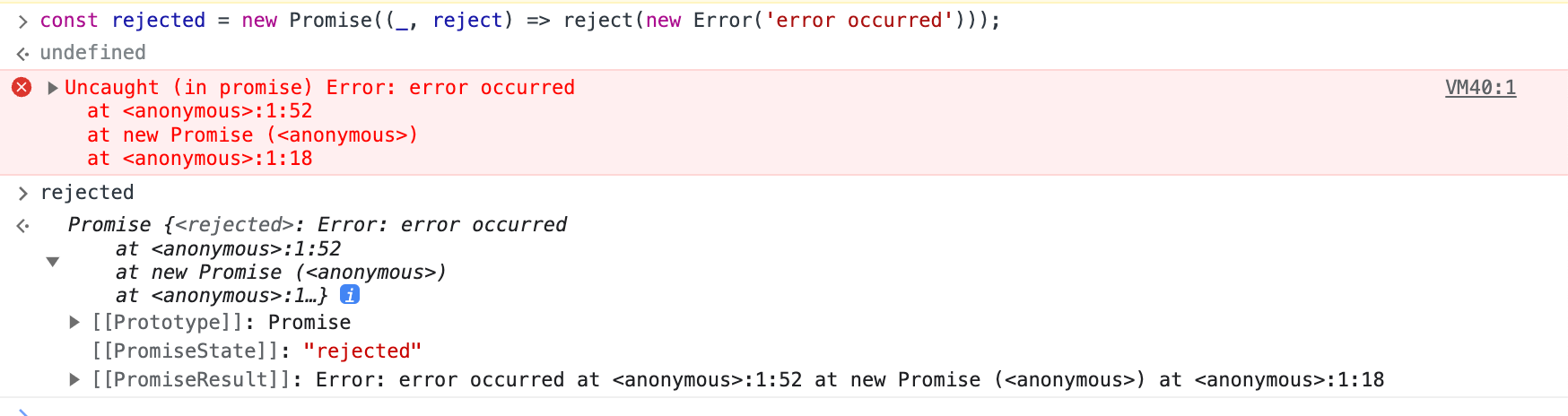
비동기 처리가 실패하면 프로미스는 pending 상태에서 rejected 상태로 변화한다. 그리고 비동기 처리 결과인 Error 객체를 값으로 갖는다. 즉, 프로미스는 비동기 처리 상태와 처리 결과를 관리하는 객체다.
// rejected된 프로미스
const rejected = new Promise((_, reject) => reject(new Error('error occurred')));
프로미스의 후속 처리 메서드
프로미스의 비동기 처리 상태가 변화하면 이에 따른 후속 처리를 해야한다. 예를 들어, 프로미스가 fulfilled 상태가 되면 프로미스의 처리 결과를 가지고 무언가를 해야하고, 프로미스가 rejected 상태가 되면 프로미스의 처리 결과(에러)를 가지고 에러 처리를 해야한다. 이를 위해 프로미스는 후속 메서드(then, catch, finally)를 제공한다.
프로미스의 비동기 처리 상태가 변화하면 후속 처리 메서드에 인수로 전달한 콜백 함수가 선택적으로 호출된다. 이때 후속 처리 메서드의 콜백 함수에 프로미스의 처리 결과가 인수로 전달된다.
모든 후속 처리 메서드는 프로미스를 반환하며, 비동기로 동작한다. 프로미스의 후속 처리 메서드는 다음과 같다.
1. Promise.prototype.then
then 메서드는 두 개의 콜백 함수를 인수로 전달받는다.
- 첫 번째 콜백 함수: 프로미스가 fulfilled 상태(resolve 함수가 호출된 상태)가 되면 호출된다. 이때 콜백 함수는 프로미스의 비동기 처리 결과를 인수로 전달받는다.
- 두 번째 콜백 함수: 프로미스가 rejected 상태(reject 함수가 호출된 상태)가 되면 호출된다. 이때 콜백 함수는 프로미스의 에러를 인수로 전달받는다.
즉, 첫 번째 콜백 함수는 비동기 처리가 성공했을 때 호출되는 성공 처리 콜백 함수이며 두 번째 콜백 함수는 비동기 처리가 실패했을 때 호출되는 실패 처리 콜백 함수다.
promise.then(
function(result) { /* 결과(result)를 다룹니다 */ },
function(error) { /* 에러(error)를 다룹니다 */ }
);작업이 성공적으로 처리된 경우만 다루고 싶다면, .then 에 인수를 하나만 전달하면 된다.
let promise = new Promise(resolve => {
setTimeout(() => resolve("완료!"), 1000);
});
promise.then(alert); // 1초 뒤 "완료!" 출력then 메서드는 언제나 프로미스를 반환한다. 만약 then 메서드의 콜백 함수가 프로미스를 반환하면 그 프로미스를 그대로 반환하고, 콜백 함수가 프로미스가 아닌 값을 반환하면 그 값을 암묵적으로 resolve 또는 reject하여 프로미스를 생성해 반환한다.
2. Promise.prototype.catch
catch 메서드는 한 개의 콜백 함수를 인수로 전달받는다. catch 메서드의 콜백 함수는 프로미스가 rejected 상태인 경우만 호출된다.
// rejected
new Promise((_, reject) => reject(new Error('rejected')))
.catch(e => console.log(e)); // Error: rejectedcatch 메서드는 then(undefined, onRejected)과 동일하게 동작한다. 따라서 then 메서드와 마찬가지로 언제나 프로미스를 반환한다.
// rejected
new Promise((_, reject) => reject(new Error('rejected')))
.then(undefined, e => console.log(e)); // Error: rejected3. Promise.prototype.finally
finally 메서드는 한 개의 콜백 함수를 인수로 전달받는다. finally 메서드의 콜백 함수는 프로미스의 성공(fulfilled) 또는 실패(rejected)와 상관없이 무조건 한 번 호출된다. finally 메서드는 프로미스의 상태와 상관없이 공통적으로 수행해야 할 처리 내용이 있을때 유용하다. finally 메서드도 then/catch 메서드와 마찬가지로 언제나 프로미스를 반환한다.
new Promise(() => {})
.finally(() => console.log('finally')); // finally프로미스가 처리되면(이행이나 거부) f가 항상 실행된다는 점에서 .finally(f) 호출은 .then(f, f)과 유사하다.
그런데 finally는 .then(f, f)과 완전히 같진 않다. 차이점은 다음과 같다.
-
finally핸들러에는 인수가 없다.finally에서는 프로미스가 이행되었는지, 거부되었는지 알 수 없다.finally에서는 절차를 마무리하는 ‘보편적’ 동작을 수행하기 때문에 성공, 실패 여부를 몰라도 된다. -
finally핸들러는 자동으로 다음 핸들러에 결과와 에러를 전달한다. -
.finally(f)는 함수f를 중복으로 쓸 필요가 없기 때문에.then(f,f)보다 문법 측변에서 더 편리하다.
result가 finally를 거쳐 then까지 전달되는 것을 확인해보자.
new Promise((resolve, reject) => {
setTimeout(() => resolve("결과"), 2000)
})
.finally(() => alert("프라미스가 준비되었습니다."))
.then(result => alert(result)); // <-- .then에서 result를 다룰 수 있음 프로미스에서 에러가 발생하고 이 에러가 finally를 거쳐 catch 까지 전달되는 것을 확인해보자.
new Promise((resolve, reject) => {
throw new Error("에러 발생!");
})
.finally(() => alert("프라미스가 준비되었습니다."))
.catch(err => alert(err)); // <-- .catch에서 에러 객체를 다룰 수 있음프로미스의 에러핸들링
비동기 처리를 위한 콜백 패턴은 에러 처리가 곤란하다는 문제가 있다. 프로미스는 에러를 문제없이 처리할 수 잇다.
비동기 처리 결과에 대한 후속 처리는 프로미스가 제공하는 후속 처리 메서드 then, catch, finally를 사용하여 수행한다. 비동기 처리에서 발생한 에러는 then 메서드의 두 번째 콜백 함수로 처리할 수 있다.
const wrongUrl = '<https://jsonplaceholder.typicode.com/XXX/1>';
// 부적절한 URL이 지정되었기 때문에 에러가 발생한다.
promiseGet(wrongUrl).then(
res => console.log(res),
err => console.error(err)
); // Error: 404 비동기 처리에서 발생한 에러는 프로미스의 후속 처리 메서드 catch를 사용해 처리할 수도 있다.
const wrongUrl = '<https://jsonplaceholder.typicode.com/XXX/1>';
// 부적절한 URL이 지정되었기 때문에 에러가 발생한다.
promiseGet(wrongUrl)
.then(res => console.log(res))
.catch(err => console.error(err)); // Error: 404 catch 메서드를 호출하면 내부적으로 then(undefined, onRejected)를 호출한다. 따라서 위 예제는 내부적으로 다음과 같이 처리된다.
const wrongUrl = '<https://jsonplaceholder.typicode.com/XXX/1>';
// 부적절한 URL이 지정되었기 때문에 에러가 발생한다.
promiseGet(wrongUrl)
.then(res => console.log(res))
.then(undefined, err => console.error(err)); // Error: 404단, then 메서드의 두 번째 콜백 함수는 첫 번째 콜백 함수에서 발생한 에러를 캐치하지 못하고 코드가 복잡해져 가독성이 좋지 않다.
catch 메서드를 모든 then 메서드를 호출한 이후에 호출하면 비동기 처리에서 발생한 에러(rejected 상태) 뿐만 아니라 then 메서드 내부에서 발생한 에러까지 모두 캐치할 수 있다.
promiseGet('<https://jsonplaceholder.typicode.com/todos/1>')
.then(res => console.xxx(res))
.catch(err => console.error(err)); // TypeError: console.xxx is not a function또한 then 메서드에 두 번째 콜백 함수를 전달하는 것보다 catch 메서드를 사용하는 것이 가독성이 좋고 명확하다. 따라서 예외 처리는 then 메서드에서 하지 말고 catch 메서드에서 하는 것을 권장한다.
프로미스 체이닝
비동기 처리를 위한 콜백 패턴은 콜백 헬이 발생하는 문제가 있다. 프로미스는 then, catch, finally 후속 처리 메서드를 통해 콜백 헬을 해결한다.
const url = '<https://jsonplaceholder.typicode.com>';
// id가 1인 post의 userId를 취득
promiseGet(`${url}/posts/1`)
// 취득한 post의 userId로 user 정보를 취득
.then(({ userId }) => promiseGet(`${url}/users/${userId}`))
.then(userInfo => console.log(userInfo))
.catch(err => console.error(err));위 예제에서 then > then > catch 순서로 후속 처리 메서드를 호출했다. then, catch, finally 후속 처리 메서는 언제나 프로미스를 반환하므로 연속적으로 호출할 수 있다. 이를 프로미스 체이닝(promise chaining)이라 한다.
커스텀 에러와 에러 확장
개발을 하다 보면 자체 에러 클래스가 필요한 경우가 종종 생긴다. 네트워크 관련 작업 중 에러가 발생했다면 HttpError, 데이터베이스 관련 작업 중 에러가 발생했다면 DbError, 검색 관련 작업 중 에러가 발생했다면 NotFoundError를 사용하는 것이 직관적이기 때문이다.
직접 에러 클래스를 만든 경우, 이 에러들은 message이나 name, 가능하다면 stack 프로퍼티를 지원해야 한다. 물론 이런 프로퍼티 이외에도 다른 프로퍼티를 지원할 수 있다. HttpError 클래스의 객체에 statusCode 프로퍼티를 만들고 404나 403, 500같은 숫자를 값으로 지정할 수 있을 것이다.
throw의 인수엔 아무런 제약이 없기 때문에 커스텀 에러 클래스는 반드시 Error를 상속할 필요가 없다. 그렇지만 Error를 상속받아 커스텀 에러 클래스를 만들게 되면 obj instanceof Error를 사용해서 에러 객체를 식별할 수 있다는 장점이 생긴다. 이런 장점 때문에 맨땅에서 커스텀 에러 객체를 만드는 것보다 Error를 상속받아 에러 객체를 만드는 것이 낫다.
에러 확장하기
사용자 데이터가 저장된 JSON을 읽는 함수 readUser(json)가 있다고 해보자.
유효한 json은 다음과 같은 형태이어야 한다.
let json = { "name": "John", "age": 30 };
readUser 내부에선 JSON.parse를 이용하게 되고, 따라서 잘못된 형식의 json이 들어오면 SyntaxError가 발생할 것이다. 그런데 인수로 받은 데이터가 JSON 형식이긴 하지만, 유효한 사용자일 것이라는 보장은 없다. 사용자 데이터라면 필수적으로 있어야 할 name이나 age가 누락되었을 수 있다.
따라서 readUser(json)은 JSON 형식의 데이터를 읽을 수 있을 뿐만 아니라, 데이터를 '검증’할 수 있어야 한다. 필수 프로퍼티가 없거나, 위 형식에 맞지 않으면 에러를 발생시킬 수 있어야 한다.
JSON 형식은 맞지만, 자체 기준에 맞지 않기 때문에 발생한 에러이므로 전혀 다른 종류의 에러이다. 지금부턴 이 에러를 ValidationError라고 부르고, ValidationError를 위한 클래스를 만들어보자.
ValidationError 클래스엔 문제가 되는 필드 정보가 저장되어야 한다. 내장 클래스 Error를 상속받아 ValidationError 클래스를 만들어보자.
그 전에 먼저 슈도 코드로 Error 클래스가 어떻게 생겼는지 살펴보자.
// 자바스크립트 자체 내장 에러 클래스 Error의 '슈도 코드'
class Error {
constructor(message) {
this.message = message;
this.name = "Error"; // (name은 내장 에러 클래스마다 다릅니다.)
this.stack = <call stack>; // stack은 표준은 아니지만, 대다수 환경이 지원합니다.
}
}이제 ValidationError에서 Error를 상속받아보자.
class ValidationError extends Error {
constructor(message) {
super(message); // (1)
this.name = "ValidationError"; // (2)
}
}
function test() {
throw new ValidationError("에러 발생!");
}
try {
test();
} catch(err) {
alert(err.message); // 에러 발생!
alert(err.name); // ValidationError
alert(err.stack); // 각 행 번호가 있는 중첩된 호출들의 목록
}(1): 부모 생성자를 호출하고 있다는 것에 주목하자. 자바스크립트에서는 자식 생성자 안에서 super를 반드시 호출해야 한다. message 프로퍼티는 부모 생성자에서 설정된다.
(2): 부모 생성자에선 message뿐만 아니라 name 프로퍼티도 설정("Error")하기 때문에, 원하는 값으로 재설정해주었다.
이제 readUser(json) 안에서 ValidationError를 사용해 보자.
class ValidationError extends Error {
constructor(message) {
super(message);
this.name = "ValidationError";
}
}
// 사용법
function readUser(json) {
let user = JSON.parse(json);
if (!user.age) {
throw new ValidationError("No field: age");
}
if (!user.name) {
throw new ValidationError("No field: name");
}
return user;
}
// try..catch와 readUser를 함께 사용한 예시
try {
let user = readUser('{ "age": 25 }');
} catch (err) {
if (err instanceof ValidationError) {
alert("Invalid data: " + err.message); // Invalid data: No field: name
} else if (err instanceof SyntaxError) { // (*)
alert("JSON Syntax Error: " + err.message);
} else {
throw err; // 알려지지 않은 에러는 재던지기 합니다. (**)
}
}이제 try..catch 블록에서 커스텀 에러 ValidationError와 JSON.parse에서 발생하는 SyntaxError 둘 다를 처리할 수 있게 되었다.
이 과정에서 instanceof로 에러 유형을 확인((*))하였다.
에러 유형 확인은 instanceof 말고 다음과 같이 err.name을 사용해도 가능하다.
// ...
// (err instanceof SyntaxError) 대신 사용 가능
} else if (err.name == "SyntaxError") { // (*)
// ...그러나 에러 유형 확인은 err.name보다는 instanceof를 사용하는 게 훨씬 좋다.
나중에 ValidationError를 확장하여 PropertyRequiredError 같은 새로운 확장 에러를 만들게 될 텐데, instanceof는 새로운 상속 클래스에서도 동작하기 때문이다.
catch에 알려지지 않은 에러가 있을 때 이 에러는 재 던지기 된다는 점((**)) 또한 주목하자.
catch 블록에선 유효성 검사와 문법 오류만 처리하고, 다른 종류의 에러는 밖으로 던져야 한다.
References
https://ko.javascript.info/promise-error-handling
https://ko.javascript.info/custom-errors
https://poiemaweb.com/es6-promise