MonthSub Refactoring
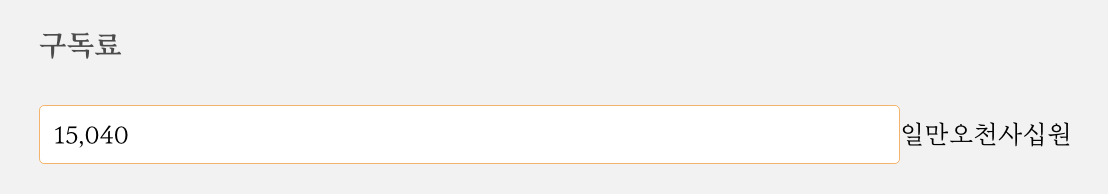
가격 입력 값 한글 형식으로 포맷
구현 시도1
const changeNumberToText = value => {
switch (value) {
case '1':
return '일';
case '2':
return '이';
case '3':
return '삼';
case '4':
return '사';
case '5':
return '오';
case '6':
return '육';
case '7':
return '칠';
case '8':
return '팔';
case '9':
return '구';
default:
return '';
}
};
export const formatPriceToText = input => {
const formatedValue = input
.split('')
.reverse()
.map((str, index) => {
const formattedValue = changeNumberToText(str);
if (str === '0') {
return '';
}
switch (index % 4) {
case 1:
return `${formattedValue}십`;
case 2:
return `${formattedValue}백`;
case 3:
return `${formattedValue}천`;
case 0:
return index === 0 ? formattedValue : `${formattedValue}만`;
default:
return formattedValue;
}
})
.reverse()
.join('');
return formatedValue;
};
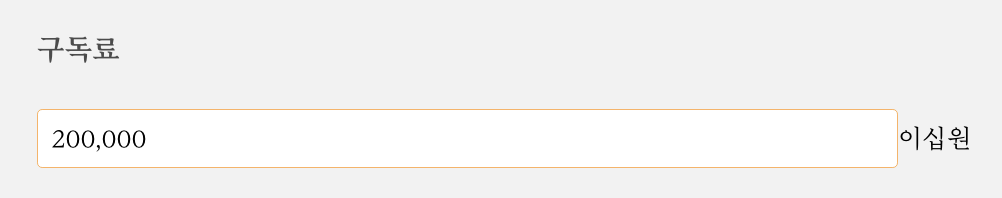
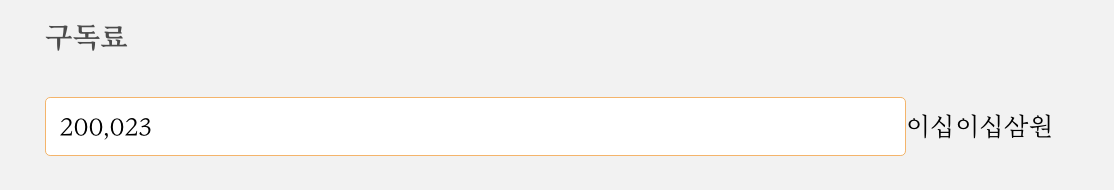
문제점
천 단위가 넘어 갔을 때 '만'이 안 붙는다


해결책
- 천 단위가 넘어가면 '만'이 추가로 붙어야한다
- 숫자의 뒤에서부터 4개를 끊어 천단위 이하의 값으로, 5번째~마지막 숫자까지 끊어 만단위 이상의 값으로 구분한 뒤에 각각 단위를 적용해준다 (자릿수에 따라 각 숫자들에 십, 백, 천의 단위를 붙여주는 것)
- 단위가 적용된 만단위 이상 값과 천단위 이하 값을 서로 합쳐주어 리턴하는데, 만단위 이상 값에는 합치기 전에 추가로 '만'을 붙여준다
const addNumberUnit = (str, index) => {
const formattedValue = changeNumberToText(str);
if (str === '0') {
return '';
}
switch (index % 4) {
case 1:
return `${formattedValue}십`;
case 2:
return `${formattedValue}백`;
case 3:
return `${formattedValue}천`;
default:
return formattedValue;
}
};
export const formatPriceToText = value => {
const reversedValueArr = value.split('').reverse();
const thousandUnitValue = reversedValueArr
.slice(0, 4)
.map((str, index) => addNumberUnit(str, index))
.reverse()
.join('');
const tenThousandUnitValue =
value.length <= 4
? ''
: reversedValueArr
.slice(4)
.map((str, index) => addNumberUnit(str, index))
.reverse()
.join('')
.concat('만');
return tenThousandUnitValue + thousandUnitValue;
};WaffleCard Refactoring
카드 애니메이션이 처음 바로 시작한 후, 스크롤이 끝나면 멈추기 때문에
사용성을 고려해서 카드 리스트의 가장 처음/ 끝으로 이동시켜주는 버튼 구현했다
const handleClickFrontButton = () => {
containerDom.scrollLeft = 0;
setIsPlayMove(true); // 스크롤 시작점으로 돌아간 후 애니메이션을 다시 실행시켜준다
};
const handleClickBackButton = () => {
containerDom.scrollLeft = containerDom.scrollWidth;
};문제점
카드리스트 컨테이너에 마우스를 올렸을 시 버튼들이 나타나도록 구현하려고 했다
카드리스트 컨테이너 뿐만 아니라 버튼들 각각에 호버 했을 때에도 본인들이 나타나도록 구현해야했는데,
상대의 버튼까지 나타나도록 할 수가 없어서 실패했다
