오늘은 WaffleCard와 MonthSub프로젝트 리팩토링을 했다
주로 ts문법 문제로 삽질을 많이 했다
- 배열 타입은 객체로 변환되어서 length가 먹히지 않는다
- 참고링크
[key: string]: string | number | string[]; ... Object.keys(values[key]).length
- 참고링크
- for 문을 돌려 동적으로 key를 접근하려면 타입을 꼭 위처럼 설정해야한다
- 배열 타입은 객체로 변환되어서 length사용시 Object.keys함수를 써야했는데
thumbnail값은 원래 객체였기 때문에 같이 조건에 걸려버려서 동작이 이상하게 됐다.. 이유를 몰라서 엄청나게 삽질했다..for (const key in values) { if (!values[key] || Object.keys(values[key]).length === 0) { if (edit && key === 'thumbnailFile') { return; } newErrors.empty = createEmptyValueMessage(key); alert(newErrors.empty); break; } } ` ``
- 배열 타입은 객체로 변환되어서 length사용시 Object.keys함수를 써야했는데
-
tsLint가 craco설정 파일의 commnjs문법을 오류로 잡아서 배포가 계속 실패했지만 이유를 몰라서 오랜시간 삽질했다...
-
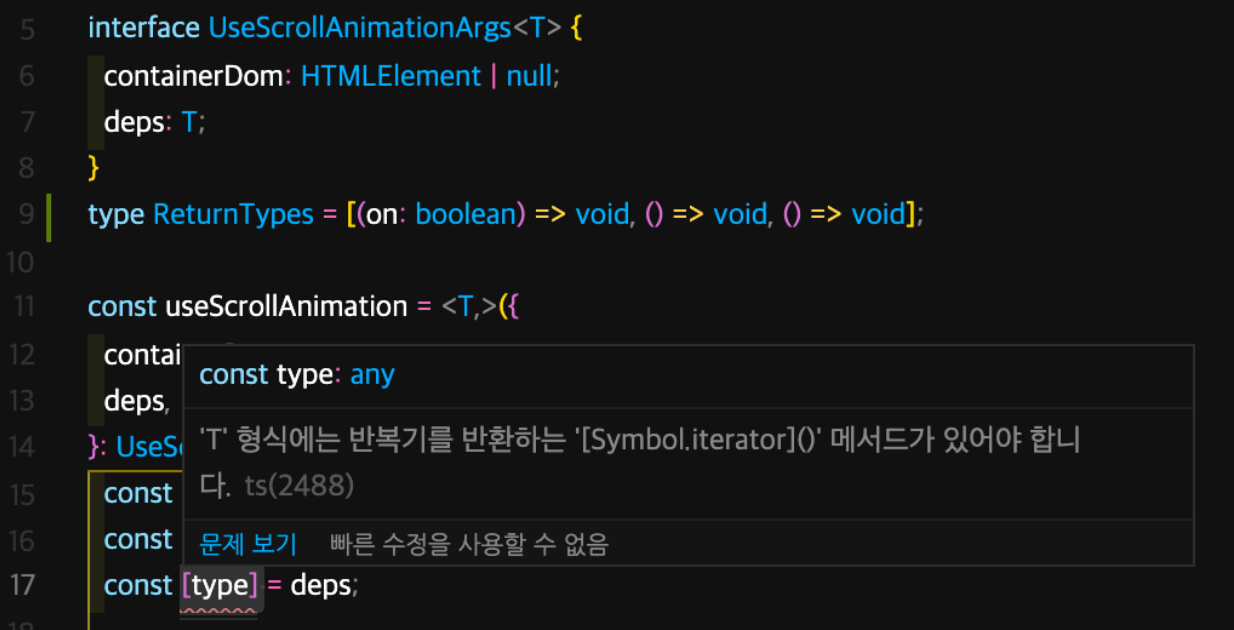
배열의 type을 제네릭으로 받으려면 배열 type통째로 받는 게 아니라 배열 요소 각각의 타입을 받아야한다
interface UseScrollAnimationArgs<T> { containerDom: HTMLElement | null; deps: T[]; } const [setIsPlayMove, moveScrollToFront, moveScrollToBack] = useScrollAnimation<'total' | 'my' | 'like' | undefined>({ containerDom: containerRef.current, deps: [type], });이렇게 통째로 받는다면 오류가 발생한다
useScrollAnimation<['total' | 'my' | 'like' | undefined]>
내장 훅의 형태와 비슷하도록 파라미터 구조를 바꿔주었다
const useScrollAnimation = <T,>( containerDom: HTMLElement | null, deps: T[], ): ReturnTypes => { const [isPlayMove, setIsPlayMove] = useState(true); const openedModals = useContext(ModalsStateContext); const [type] = deps;
