리액트 공식문서 학습
JSX
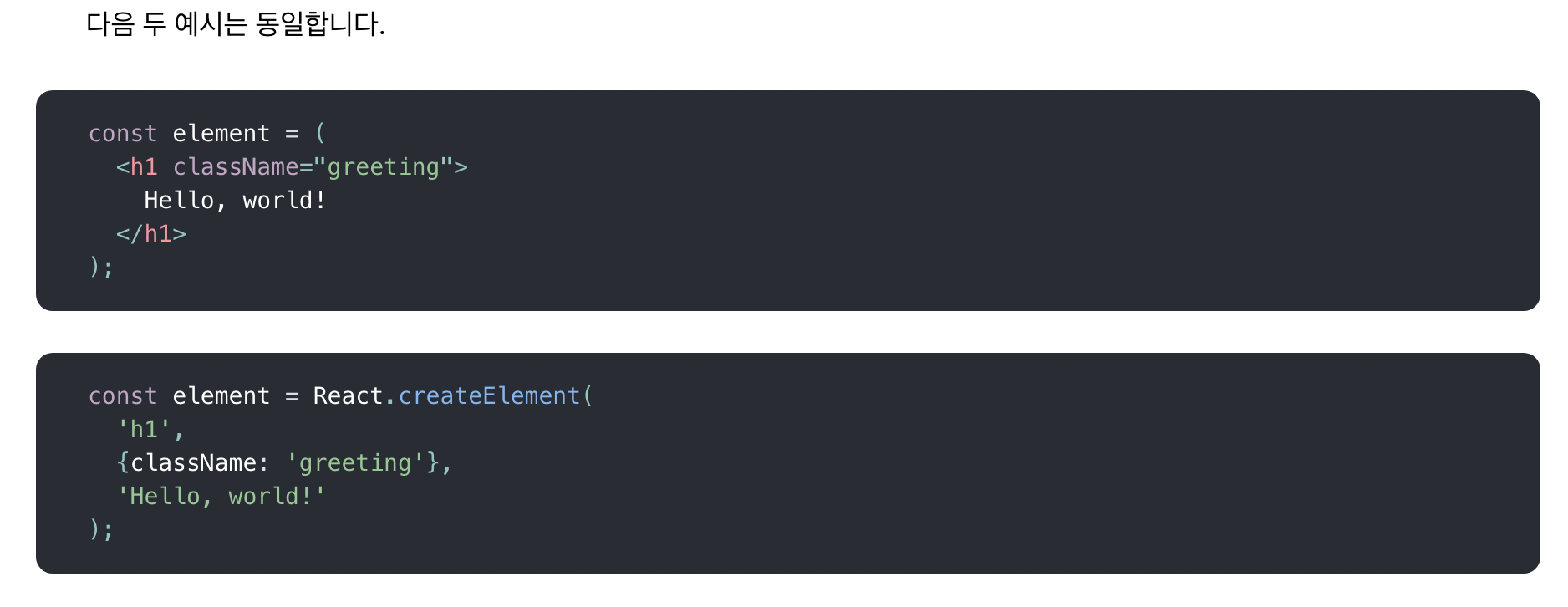
- JSX는 React Element일 수도, 컴포넌트일 수도 있는데, 결국은 React “엘리먼트(element)” 를 생성한다.
- JSX문법 안에서 {}를 이용해 js표현식을 사용할 수 있고, ""를 사용해 문자열을 나타낼 수 있다.
- JSX는 js객체를 표현하기 때문에 if 구문 및 for loop 안에 사용하고, 변수에 할당하고, 인자로서 받아들이고, 함수로부터 반환할 수 있다.
React Element
- 화면에서 보고 싶은 것을 나타내는 표현의 가장 작은 단위
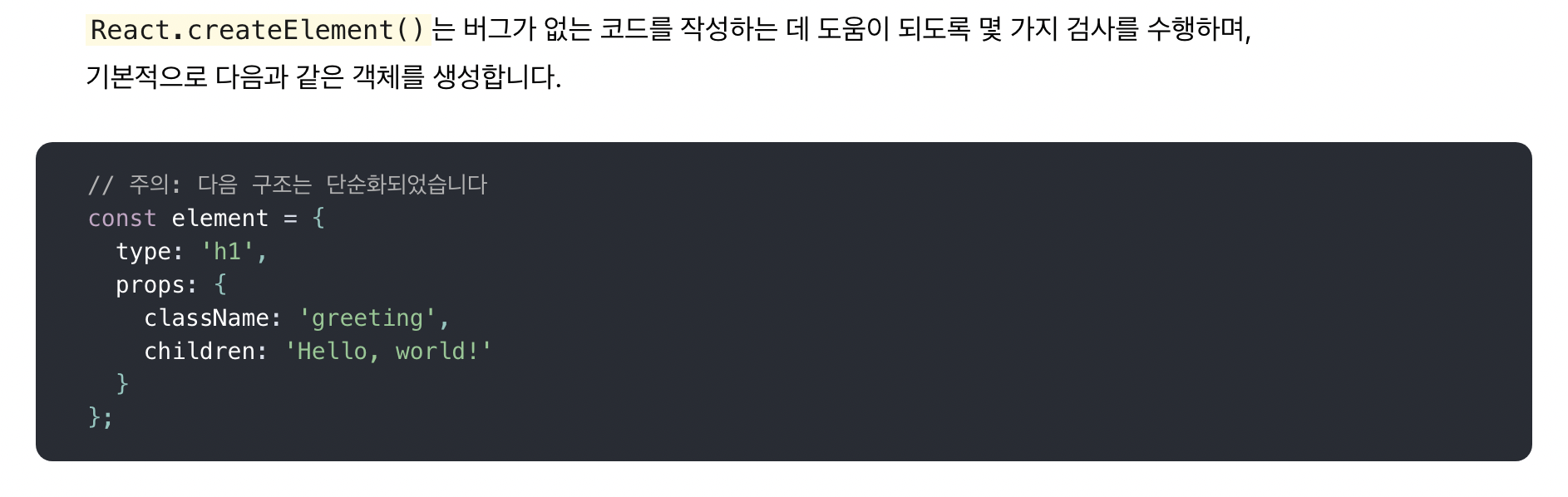
- React.createElement호출과 같다
- 반환 값은 js객체
- React는 반환받은 객체를 읽어서 가상Dom을 구성


Dom에 Element렌더링하기
- 모든 엘리먼트는 HTML의 root돔에 연결되고, React Dom이 관리함
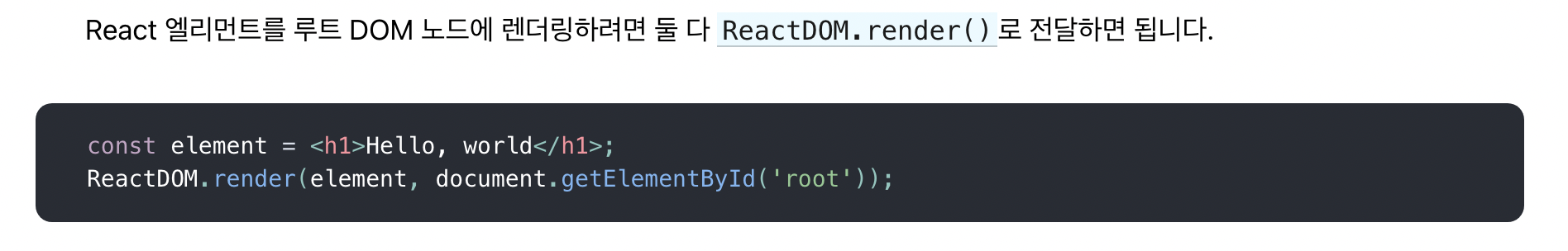
- root돔에 react Element를 연결하려면 ReactDOM.render함수 사용
- 보통은 App컴포넌트를 만들어서 연결

Component와 Props
- 컴포넌트를 통해 UI를 재사용 가능한 개별적인 여러 조각으로 나눌 수 있음
- Element의 묶음과 UI변경 로직이 포함되어있음
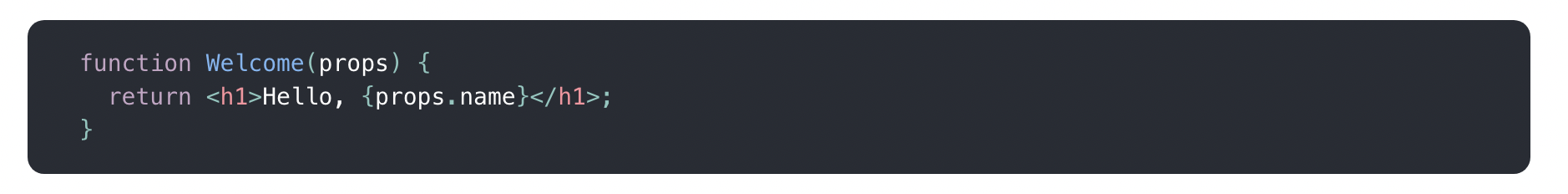
- js함수와 유사, props를 인자로 받아, React Element를 반환하는 조건이 충족되어야 함
- 함수와 클래스로 작성할 수 있음
- 재사용할 수 있음
- props는 변경 불가, 읽기 전용

컴포넌트 렌더링
- react가 컴포넌트를 발견하면 JSX 어트리뷰트와 자식을 해당 컴포넌트에 단일 객체인 props으로 받아 컴포넌트 호출.
- 컴포넌트 내부 로직에 맞게 처리후 Element를 반환한다.
- React DOM은 컴포넌트의 반환값과 일치하도록 Dom을 효율적으로 업데이트(변경된 부분만 변경)

State and Lifecycle
State
- 비공개 이면 컴포넌트안에서만 제어됨
- 컴포넌트 자신 스스로 업데이트하기 위함
Lifecycle
componentDidMount()
컴포넌트 반환값이 DOM에 렌더링 된 후에 실행.
componentWillUnmount()
컴포넌트가 화면에서 사라지기 직전에 실행
State 변경에 의한 렌더링 과정
- render() 메서드를 호출 (첫 렌더링)
- React는 화면에 표시되어야 할 내용을 알게 됨
- 렌더링 출력값을 일치시키기 위해 DOM을 업데이트
- componentDidMount() 생명주기 메서드를 호출
- setState()를 호출하면 React는 state가 변경된 것을 인지하고 화면에 표시될 내용을 알아내기 위해 render() 메서드를 다시 호출.
- 이 때 render() 메서드 안의 state가 달라지고 렌더링 출력값은 업데이트된 state를 포함한다. React는 이에 따라 효율적으로 DOM을 업데이트함.
State올바르게 사용하기
- setState를 이용해 재할당해줘야 함.
- state업데이트는 비동기적일 수 있다.
- 여러 setState호출을 모아서 한번에 업데이트 할 수 있다.
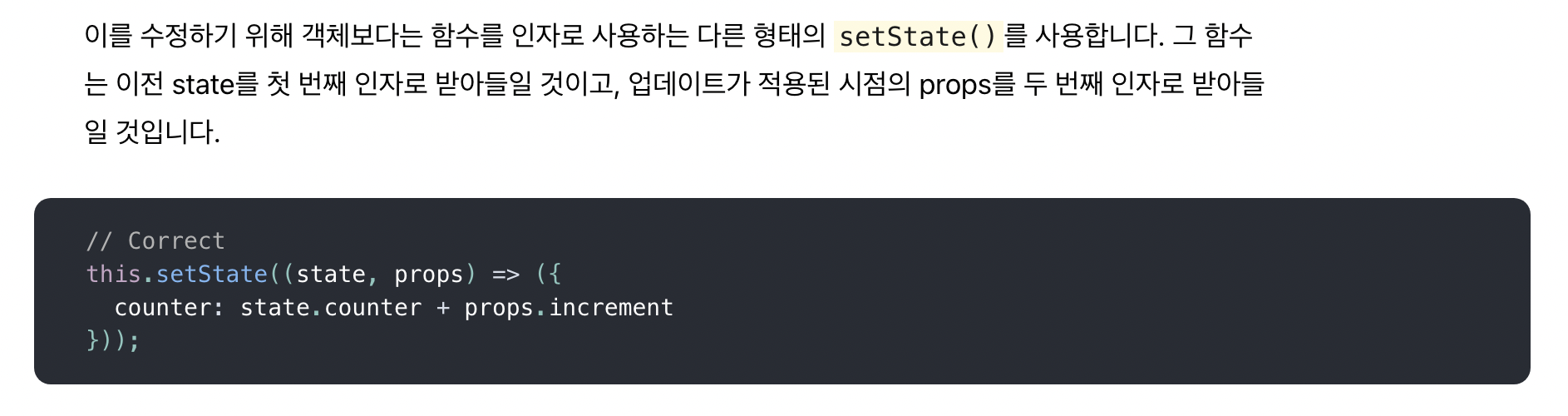
- 기존 state를 이용해 setState하려면 함수형 setState를 이용해야한다.
- State 업데이트는 병합된다.
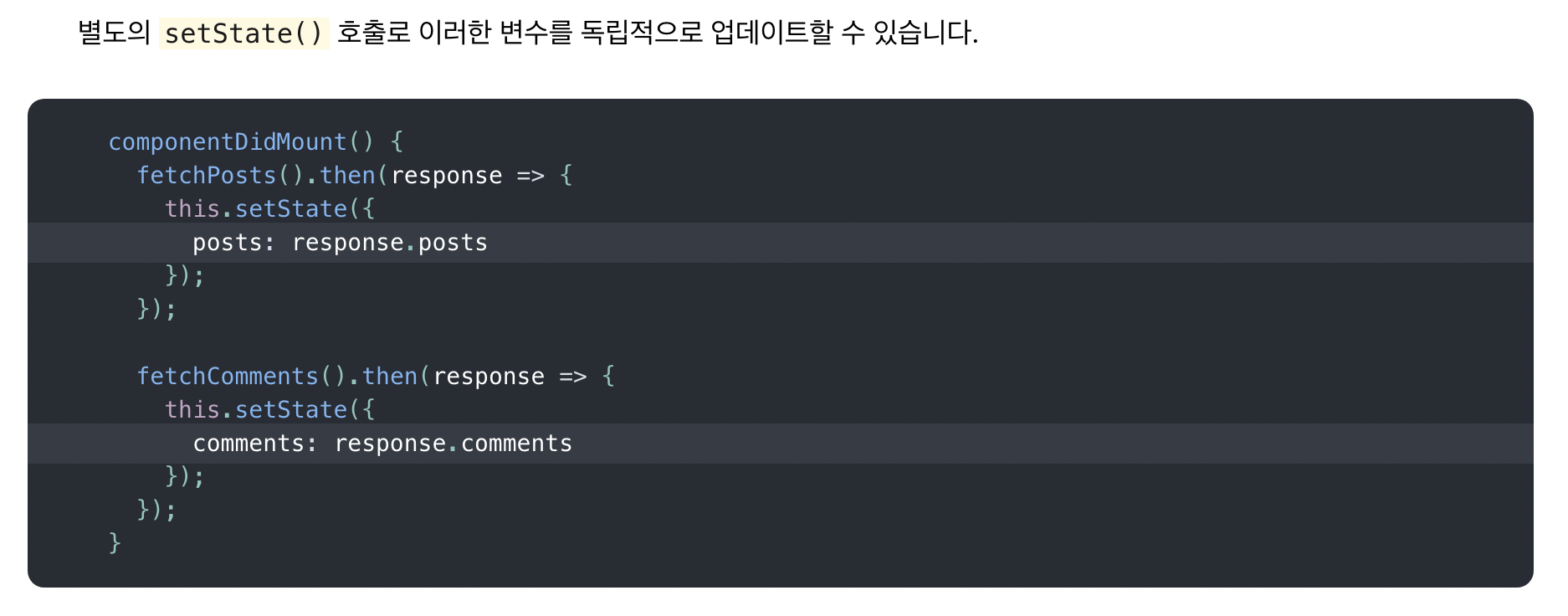
- state의 타입이 객체 일 때 각 속성을 독립적으로 업데이트할 수 있다.
- state나 props은 아래로만 흐른다.(자식 컴포넌트에만 전달할 수 있다.)


재조정 (Reconciliation)
React는 특정 부분이 리렌더링 되어야 할 때 그 부분에 해당하는
1. Virtual DOM 트리를 메모리에 새로 생성한다.
2. 그리고 이전 Virtual DOM 트리와 O(n)의 휴리스틱 알고리즘으로 비교하여 차이점을 파악한다.
3. 그리고 그 차이점들을 하나로 모아서 실제 DOM에 전달한다.
출처
new 가상돔 - 기존 가상돔 - 돔
가상돔끼리 비교 후 돔에 변경 부분이 적용되는 과정이 컴포넌트 단위로 되는 것 같다.
console.log를 찍어봤을 때 다음의 순서로 찍혔다.
부모 컴포넌트 실행 > 부모 useEffect실행(setState포함) > 부모 리렌더링 > 자식 컴포넌트 실행 > 자식 useEffect실행= 자식이 엘리먼트 일 경우에는 React Element트리를 만들어서 돔 적용/생성까지 진행하고, 컴포넌트일 경우에는 부모 먼저 돔까지 생성 한 후, 자식이 생성되는 것 같다.
