JS런타임 환경
전체적인 실행 흐름
- User Interface의 주소창에 URI가 들아오면 Browser Engine에 전해준다.
- Browser Engine은 Data Prsistance에 캐시된 데이터가 있는지 확인 후 URI와 함께 Rendering Engine에 전달한다.
- Rendering Engine은 전달받은 캐시 데이터를 처리하고 uri를 Networing에 전달한다.
- Networing에서 uri에 해당하는 서버에 데이터를 요청한다.
- 받아온 데이터 중 html, css파일은 Rendering Engine에, js파일은 Js엔진에 전달한다.
- Rendering Engine은 렌더링하고, Js엔진은 js파일 해석 결과를 Rendering Engine에 전달한다.
- 전달된 js해석 결과에 맞게 다시 rendering한다.

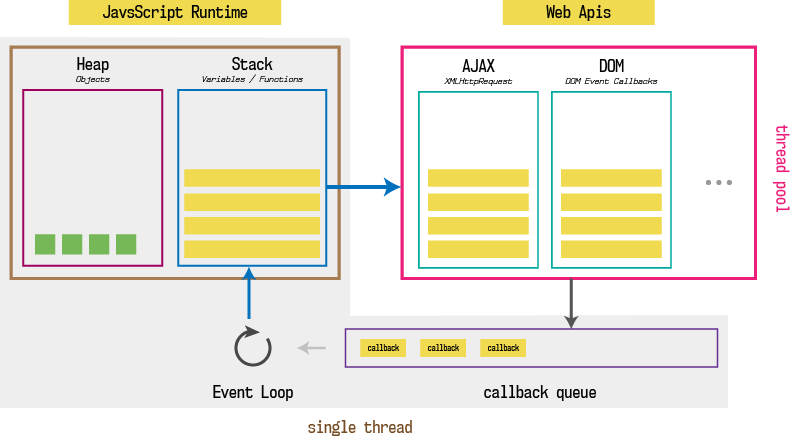
JS런타임
- js엔진이 js파일을 해석한 후 변수는 heap에, 함수 실행은 stack에 저장한다.
- 함수가 실행될 때에는 다른 동작은 할 수 없고, 실행이 끝나면 해석 결과를 Rendering Engine에 전달해 필요에 따라 다시 렌더링한다.(함수는 한번에 하나만 실행 가능)
- web Api가 실행될 경우 콜백함수를 브라우저에 등록한다. (stack에선 없어짐)
- 실행 조건이 만족됐을 경우 이벤트 핸들러나 time관련 콜백은 Task Queue에, 서버 요청 콜백은 Micro Queue에 집어넣는다.
- Event Loop가 돌면서 Stack이 모두 비워져있는 걸 확인하면 queue에 있는 함수를 하나씩 꺼내서 stack에 집어넣어 실행시킨다.
- Micro Queue는 모두 비워질 때까지 계속 stack에 넣어 실행시킨다.

브라우저 렌더링 과정
첫 렌더링
- HTML을 파싱에 DOM Tree생성
- CSS를 파싱해 DOM Tree에 Css정보를 합쳐 CSSOM 생성
- DOM Tree와 CSSOM을 합치고, 보여지는 것들로만 추려 Render Tree생성
- 상대적인 수치를 절대적인 px로 바꿔 요소들의 위치와 크기를 계산함
- 계산된 위치와 크기에 맞춰 실제로 그리는데, 레이어를 생성해서 그림
- 레이어들을 배치함

리렌더링
- JS를 이용한 조작으로 style이 바뀌게 되면 css속성에 따라 3가지 경우에 따라 다시 그려지게 됨
- Layout부터, Paint부터, Composite부터
- 단계가 적을수록 좋음
- 리렌더링 단계가 적은 css속성을 골라써야 성능을 개선할 수 있음



참고링크
https://leehyungi0622.github.io/categories/JavaScript/
https://present.do/presentations/6187b87b8eb0d57ea69fd5ac?page=11
https://www.youtube.com/watch?v=sJ14cWjrNis&list=PLgXGHBqgT2TvpJ_p9L_yZKPifgdBOzdVH&index=58
