리액트 CRA를 안쓰고 환경셋팅을 해보았다.
CRA에 많은 의존성 패키지들이 포함되어있어서 직접 셋팅하기 굉장히 어려울 것이라고 생각했다.
하지만 먼저 해보았던 webpack(각종 로더들이 적용된), ts, lint+prettier설정에 그냥 jsx/tsx 확장자만 포함해주고 react, react-dom, 각종 필요한 type들만 추가해주면 됐어서 생각보다 간단했다. emotion도 그냥 패키지 다운 받고 import해서 사용했더니 문제없이 적용되었다.
js문법으로 해석되어서 styleSheet에 추가되는 거라 별 다른 추가 작업을 안해도 되나보다.
직접 셋팅을 해보니 느낀건 왜 리액트를 프레임워크가 아닌 라이브러리라고 하는 건지를 알게되었다.
지금까지 CRA만 썼어서 프레임워크같다는 느낌을 받았는데, 일반적인 웹팩 셋팅에 react라이브러리를 추가만 해주면 바로 사용할 수 있으니까 뷰와 같은 프레임워크에 비해 굉장히 가볍다는 것을 느꼈다.
근데 웹팩을 안쓰면 리액트를 사용하지 못하는 건지 궁금해졌다. 웹팩과 리액트의 관계에 대해서도 공부해봐야겠다.
새로 알게된 것
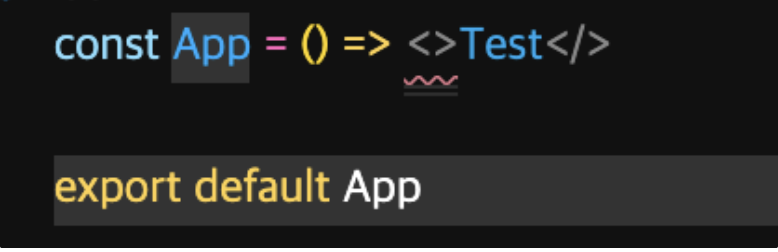
import React from 'react'안써주면 ts에서 에러를 잡는 문제
→ 컴포넌트 파일에서 매번 써줘야해서 불편함.

= tsConfig.json에서"jsx": "react"를"jsx": "react-jsx"로 바꿔주니 해결
