2022 OSAM 해커톤 사전 온라인 교육에서 배운 내용입니다.
모르는 내용만 발췌하여 정리한 것이기 때문에 내용의 연결성이 부족한 점 양해 부탁드립니다.
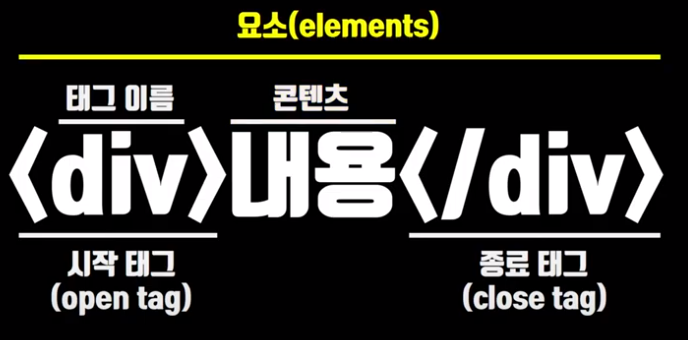
태그(tag), 요소(element) 용어 정립

SEO를 위한 h(n) 사용법
h1태그는 하나의 html 문서에서 한번만 사용해야 한다.h1태그부터 순차적으로 사용해야 한다.
검색 엔진은 반드시h1→h2→h3… 순으로 파싱하며, 하나라도 없으면 세부h(n)을 찾지 않은 채 그 즉시break하는 알고리즘을 가지고 있다.
-h1태그 없이h2부터 사용하는 행위 (X)
-h1다음 바로h3를 사용하는 행위 (X)
웹브라우저에서는 공백이 많아도 한칸으로 인식한다
<p>Hello World</p> <!-- Hello World -->
<p>Hello
World</p> <!-- Hello World -->
<p>Hello World </p> <!-- Hello World -->
<p>Hello<br>World</p> <!-- Hello
World -->img alt 속성을 사용해야 하는 이유
"ALT 태그가 뭐지?" 대체 텍스트로 웹 이미지 최적화하는 방법
- 웹 접근성 향상 : 시각 장애가 있는 사용자와 같은 스크린 리더를 사용하는 사람들이 웹사이트의 내용을 이해하도록 도와준다.
- 검색엔진 노출 순위 상승 : 검색엔진 봇이 사이트를 크롤링하고 색인을 생성해 노출 순위를 지정할 때, 또는 이미지를 해석하는 데 사용한다.
좋은 alt 값을 넣으려면? → 구글에 어떤 검색어를 쳤을 때 이 그림이 나올만 한지 생각해보자.
strong, em 태그
<strong></strong>: 매우 중요, 긴급, 경고 (굵게 표현됨)<em></em>: 기술 용어, 외국어 구절, 등장 인물의 생각 등 (기울임으로 표현됨)
💡
<b></b>대신font-style: bold;를,<i></i>대신font-style: italic;을 사용하도록 하자.단순 미적인 이유가 아니라 의미적으로 구별하기 위해서는,
strong,em태그를 사용하도록 하자.
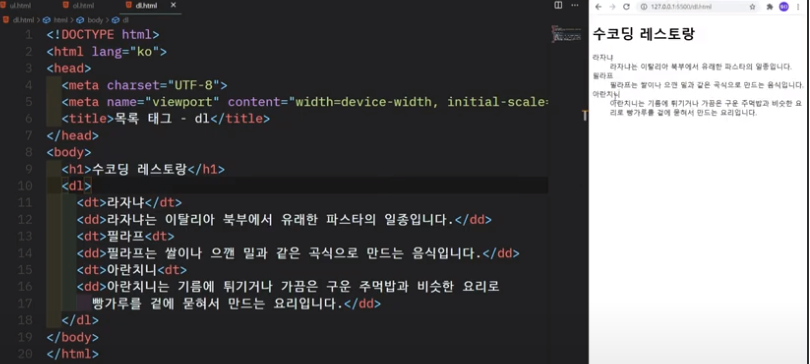
list type 속성, dl 태그
<ol type="1">
<li>Hi</li>
<li>Hello</li>
</ol>ul type
- disc : ●
- circle : ○
- square : ■
ol type
- 1 : 1, 2, 3(default)
- A : A, B, C
- a : a, b, c
- i : i, ii, iii
- I : I, II, III
dl : 정의할 때 사용
dl: definition listdt: definition title (용어의 정의)dd: definition data (용어의 설명)

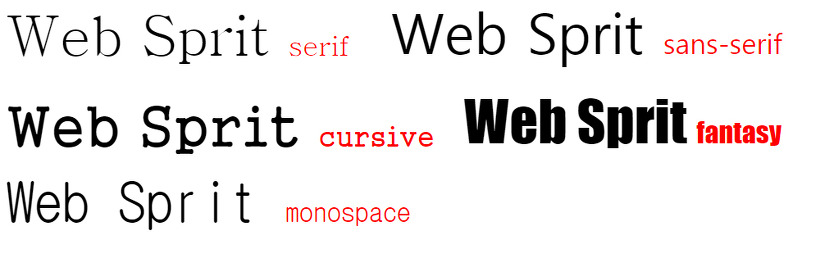
font-family 올바르게 사용하기
이미 알고 있듯이, font-family는 클라이언트 환경에서 첫번째 폰트를 사용할 수 없을 때, 그 다음 폰트를 사용해본다는 뜻이다.
h1 {
font-family: 'Times New Roman', Times, serif;
}하지만 font-family 리스트의 마지막 값은 반드시 글꼴 유형(generic-name) 중 하나로 채워주어야 한다.

serif(바탕체), sans-serif(고딕체), cursive(필기체), fantasy(장식체), monospace(고정폭)
위 다섯 개의 글꼴 유형은 기본적으로 반드시 존재하기 때문에 적용되지 않을 일이 없다.
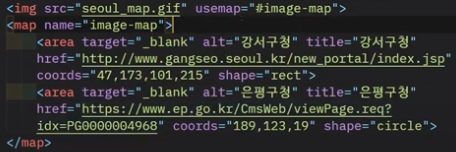
map 태그

img를 기준으로 한 좌표에 따라, img 위에 여러개의 링크를 적용하고 싶을 때 사용한다.
