2022 OSAM 해커톤
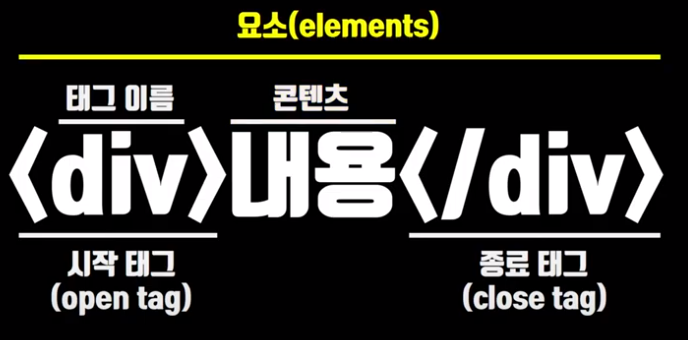
1.HTML+CSS

h1 태그는 하나의 html 문서에서 한번만 사용해야 한다.h1 태그부터 순차적으로 사용해야 한다. 검색 엔진은 반드시 h1 → h2 → h3 … 순으로 파싱하며, 하나라도 없으면 세부 h(n) 을 찾지 않은 채 그 즉시 break 하는 알고리즘을 가지고 있다.
2.JavaScript 초급

2022 OSAM 해커톤 사전 온라인 교육에서 배운 내용입니다. 모르는 내용만 발췌하여 정리한 것이기 때문에 내용의 연결성이 부족한 점 양해 부탁드립니다.undefined : JS 엔진이 변수를 초기화할 때만 할당하는 값a = undefined; 처럼 개발자가 할당하는
3.JavaScript 중급 1

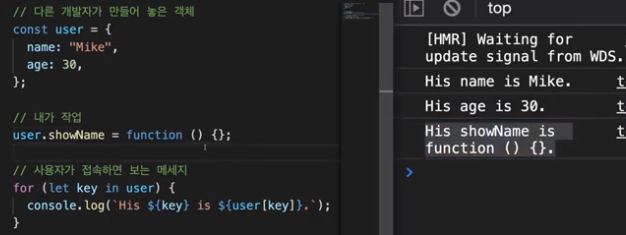
문법과 자료형 - JavaScript | MDN(https://developer.mozilla.org/ko/docs/Web/JavaScript/Guide/Grammar_and_types호이스팅 : 스코프 내부 어디서든, 변수 및 함수의 선언은 스코프 최상위에
4.JavaScript 중급 2

함수의 this 값을 바인딩시킨 함수를 반환한다.Java 나 C++ 같이 클래스 기반의 언어를 사용하던 프로그래머는 자바스크립트가 동적인 언어라는 점과 클래스가 없다는 것에서 혼란스러워 한다. (ES2015부터 class 키워드를 지원하기 시작했으나, Syntatic
5.Node.js 초급

npm run debug로 실행한 뒤, chrome://inspect 에서 서버가 돌아가는 ip:port를 찾으면 디버깅 모드로 들어갈 수 있다.방법 1. VSCode의 package.json을 보면 디버그 버튼이 있음.방법 2. 왼쪽의 Debug 탭에서 create
6.Node.js Express

npm install expressWeb Server와 WAS의 차이 | 👨🏻💻 Tech Interview정적 페이지 : 바뀌지 않는 페이지 ex) HTML, CSS, JS, image, video동적 페이지 : 인자에 따라 바뀌는 페이지 ex) JSP/Serv
7.React

TypeScript 한글 문서React스럽게 리팩토링하기 : 노마드코더 ReactJS 초반부 정리 Adding TypeScript | Create React App설정 파일 빠르게 작성하고, 설치 수작업으로 했는데 한번에 잘 작동되는게 너무 멋있다 eslint 설치 h
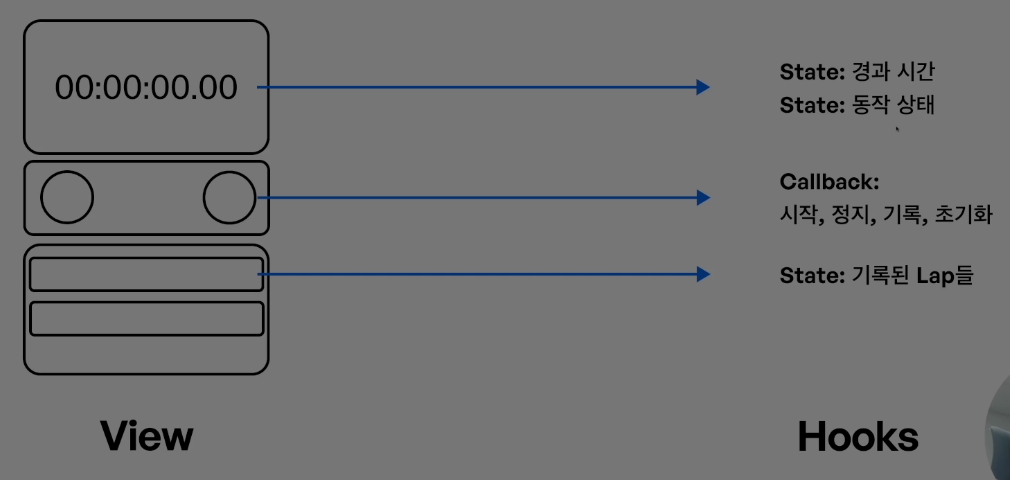
8.React 프로젝트: iPhone Stopwatch 만들기

💡 수정된 파일만 작성하였습니다.useStopwatch 빼면 전부 다 View라서, 거의 동일하다.💡 useState, useEffect, useCallback, useMemo의 쓰임에 집중하자!!index 에서 모아서 한꺼번에 export해주면, import {
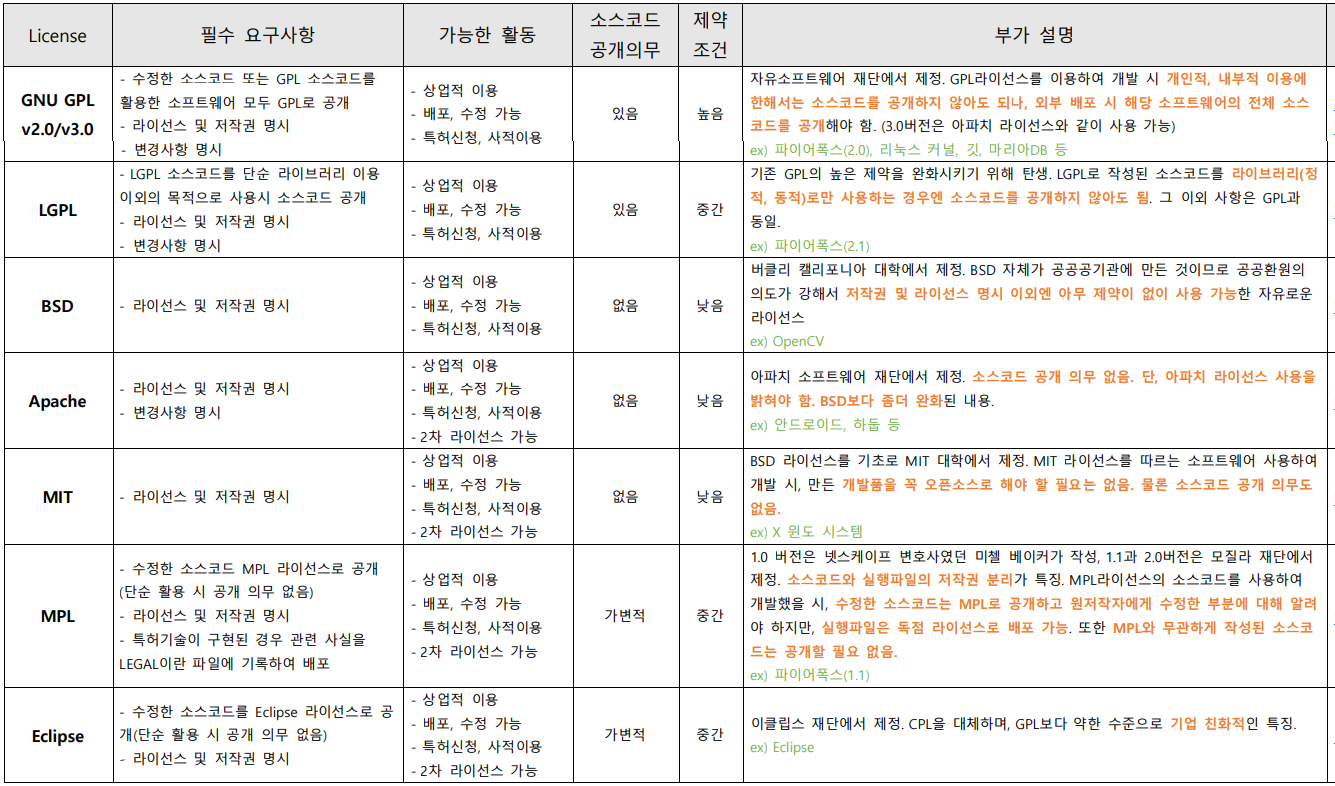
9.오픈소스

MS '백과사전' 덮는다리처드 스톨만Free Software Foundation 창립자(1985)소프트웨어는 팔 수 있는 것이 아니라, 지식의 영역이다.리누스 토발즈리눅스 제작자(1991)에릭 레이먼드Open Source Initiative 창립자(1998)오픈소스 라
10.Git

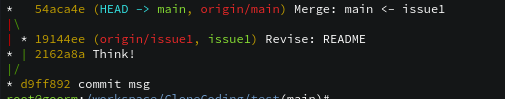
Personal access token 발급 링크 : https://github.com/settings/tokens집 컴퓨터라면, SSH로 미리 연결해두어 인증 없이 push가 가능하다.Auto-merge(3-way merge)를 수행한다. 하지만 Confli
11.밀리루틴 개발 계획서

밀리루틴(MILIROUTINE) - 군생활 루틴 공유어플 "챌린저스"에서 모티브를 얻었습니다.하지만 군생활 중에는 카메라를 이용하여 인증을 할 수도 없으며, 훈련 등의 사유로 전자기기를 이용하지 못하는 상황이 발생하여 스트릭(streak; 루틴을 연속으로 수행하는 것)