
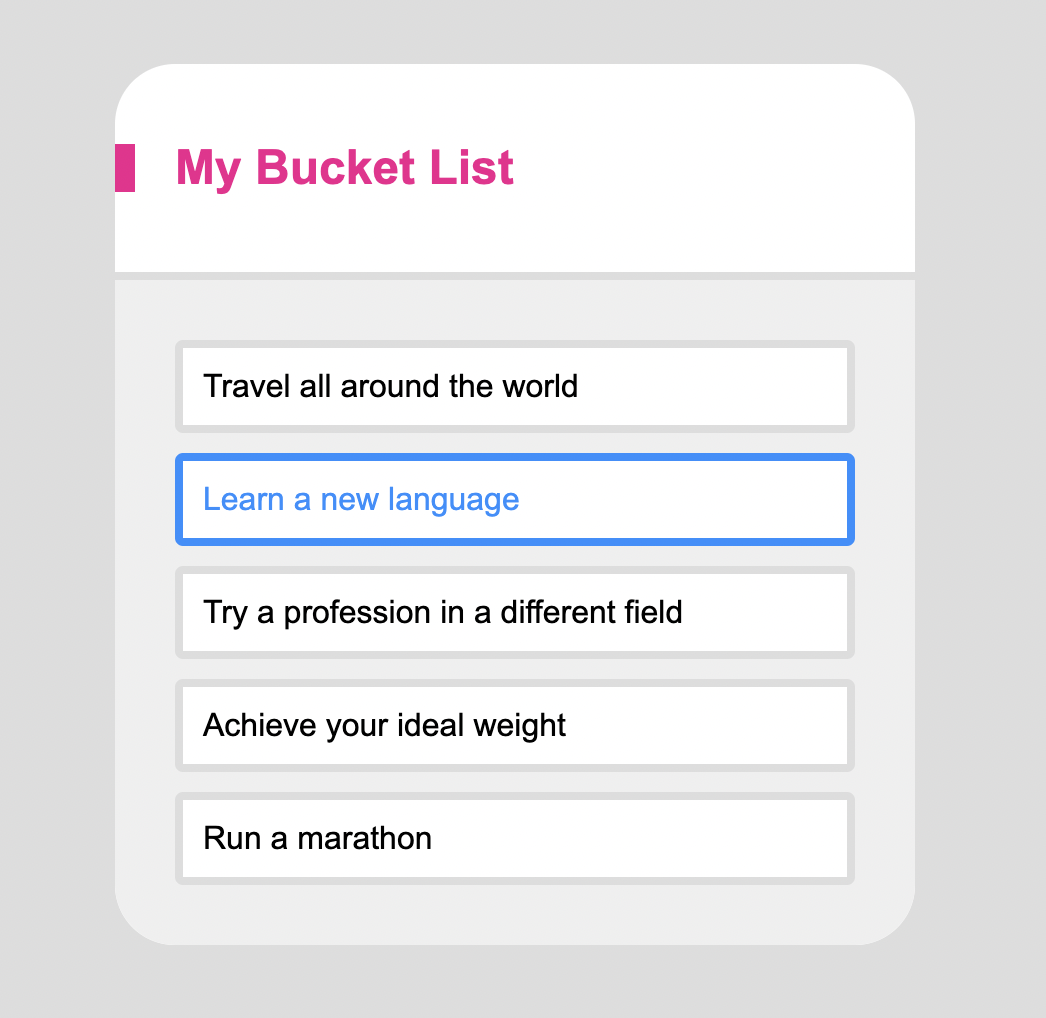
💡 오늘 만들어 볼 것!

1. typography
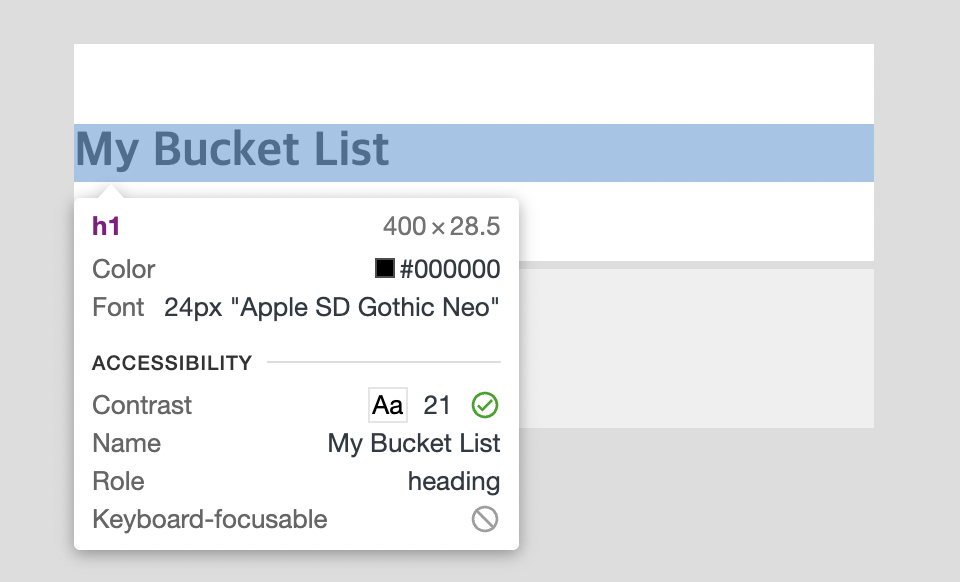
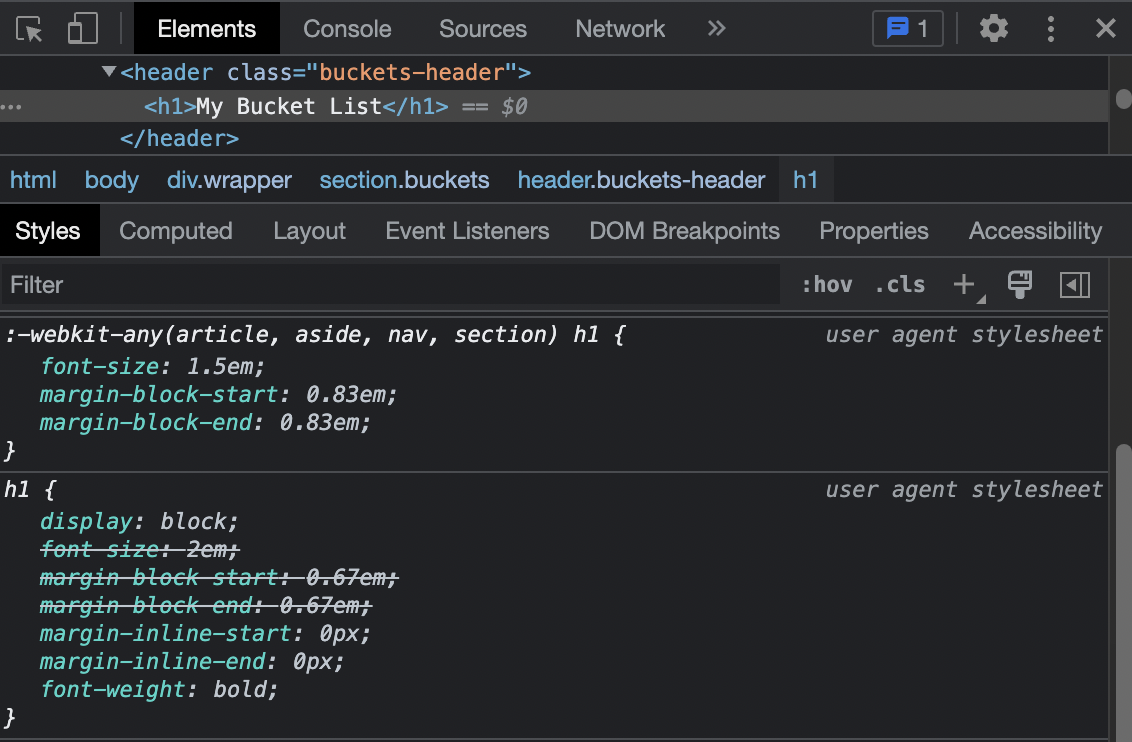
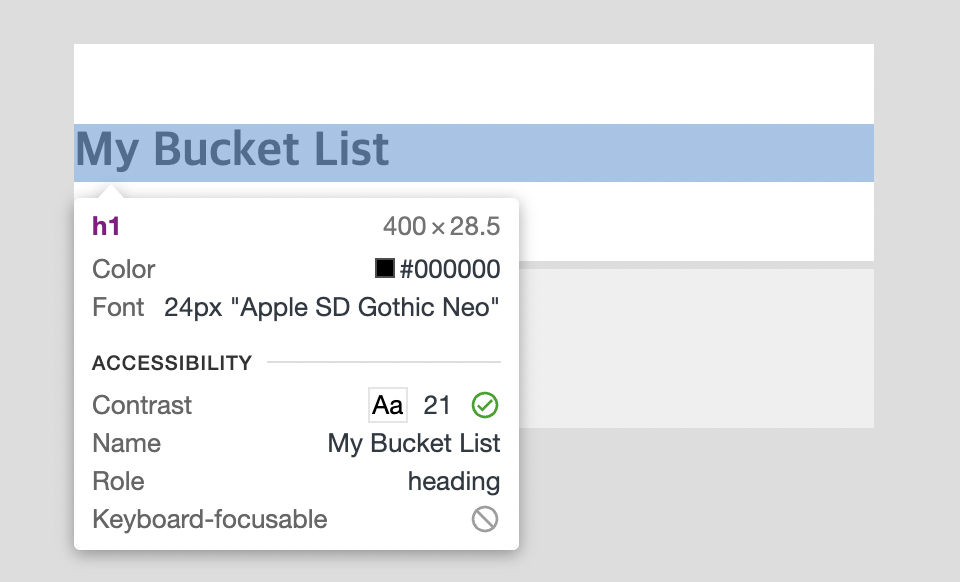
1-1. font-size는 24px인데, 왜 높이가 28.5가 나올까?


em: 현재 폰트 사이즈의 n배 크기, 현재 폰트 사이즈가 없다면 부모의 폰트 사이즈를 상속받는다.
<h1>의 원래 폰트 사이즈가 2em인데 section 안의 요소가 되어 1.5em으로 변한 것은 user agent stylesheet에 그렇게 정의되어 있기 때문이다.

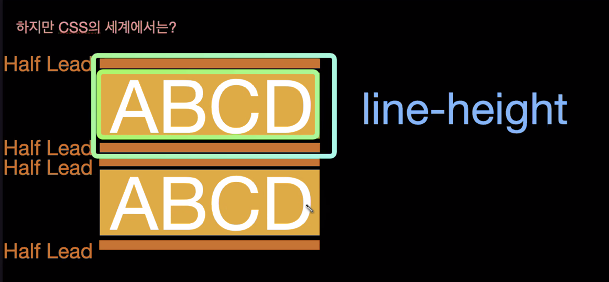
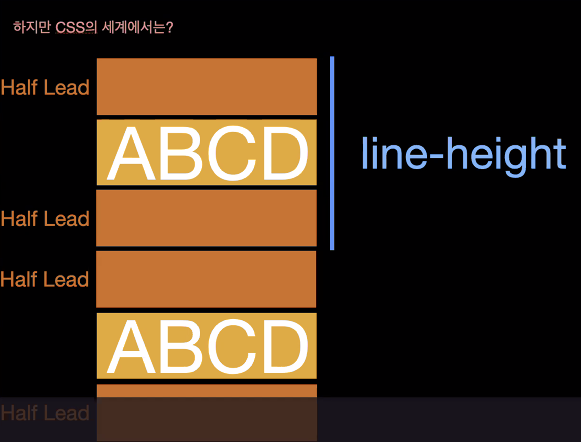
폰트에 포함되어 있는 line-height는 폰트 한 줄의 높이, 위아래의 half lead로 인해 지정된다.
line-height는 폰트를 디자인하는 디자이너가 정하기 때문에 폰트에 따라 다르다.
line-height의 크기는 font-size + (half lead * 2)로 계산될 수 있다.

line-height를 많이 주게 되면 텍스트 사이의 간격이 커진다.
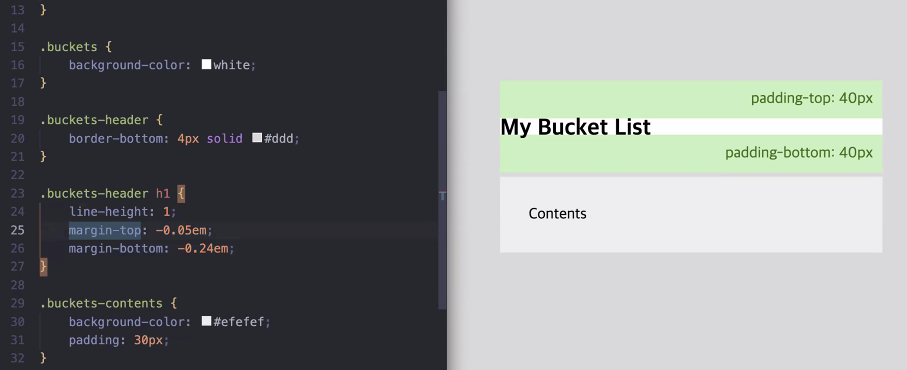
그럼 이제 위에서 언급했던 'My Bucket List'의 크기를 다시 살펴보자.

여기 h1에서 font-size가 24px이었으니, line-height는 4.5px 이라는 것을 알 수 있다.
h1의 세로 높이 = font-size + (half lead * 2)
28.5 = 24px + 2(half lead)
2(half lead) = 4.5
2(half lead) =line-height= 4.5
1-2. font-size 만큼의 line-height 크기를 가지게 할 수는 없을까?

line-height: 1;로 속성 값을 준다면, 상하단의 half lead의 leading area가 사라지는 것을 확인할 수 있다.

line-height를 1로 주었다는 것은 line-height를 font-size만큼 주겠다는 말과 동일하다. 글꼴 크기와 같은 높이를 주는 것이다.

그럼에도 불구하고 존재하는 상하단 공간은 폰트 디자이너가 그렇게 의도한 것이기 때문에 컨트롤이 불가능하다.
1 이하의 값을 줄 수도 있긴 하지만 이것만으로 상하단의 half lead를 사라지게 하기엔 충분하지 않다.
leading-trim이라는 속성이 만들어지고 있지만, 아직 사용은 불가능하다.
대신 negative margin을 사용해서 문제를 해결할 수도 있다.
2. negative margin
margin은 그 무엇도 침범할 수 없는 공간이라고 말할 수 있다.
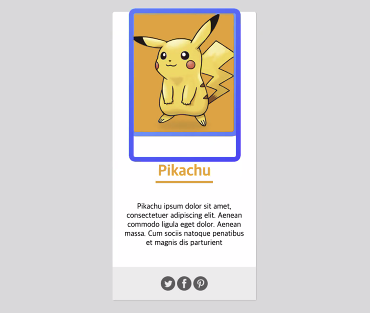
2-1. 피카츄 예시를 통해 negative margin에 대해 알아보자!

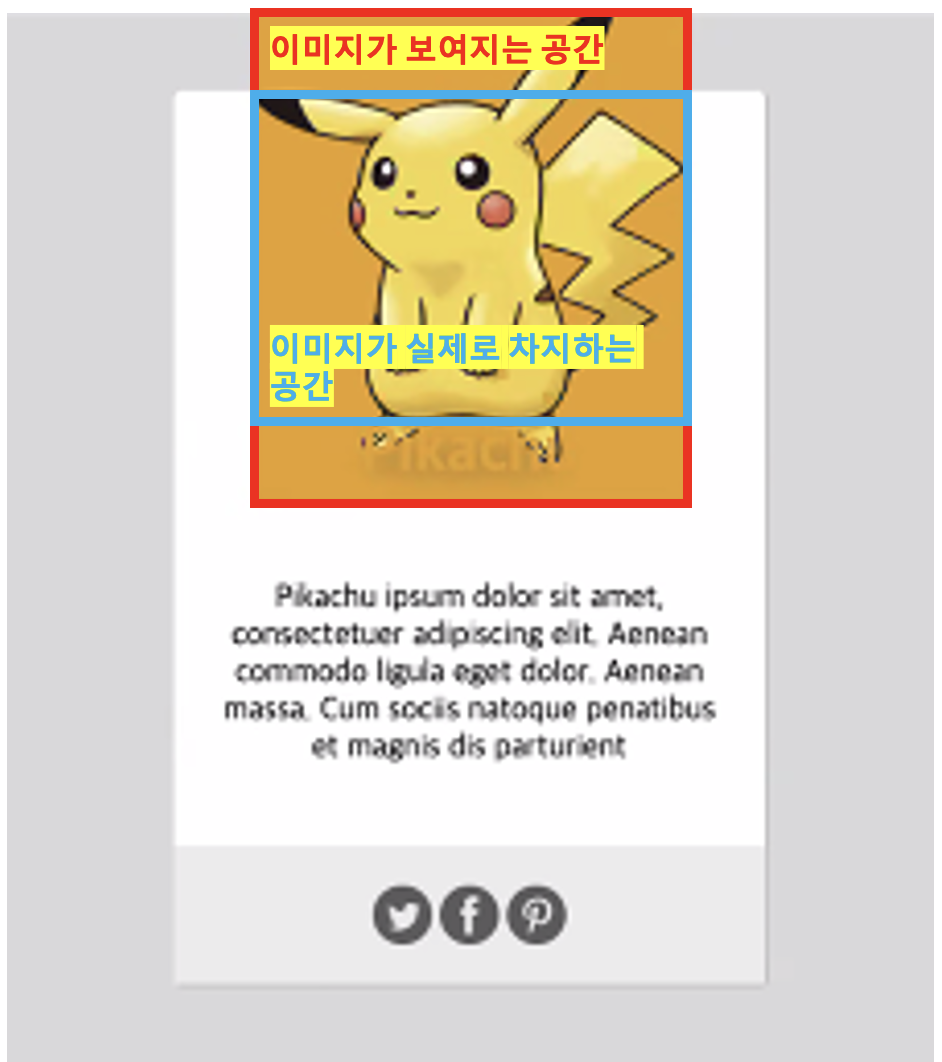
이미지는 inline 요소지만, inline-block처럼 표현이 된다는 점을 기억하자.
그렇다면 이미지에는 이미지 자체의 공간1과 이미지가 차지하고 있는 공간2 두가지가 존재한다.
여기서 margin은 이미지가 차지하고 있는 공간의 크기라고 생각하자.

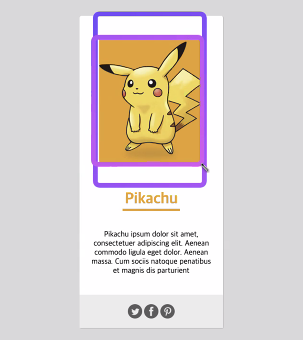
이미지에 상하단 margin을 50px을 주었을 때, 이미지가 보여지는 공간(이미지의 공간)은 그대로지만 이미지가 차지하고 있는 공간은 늘어나게 된다.

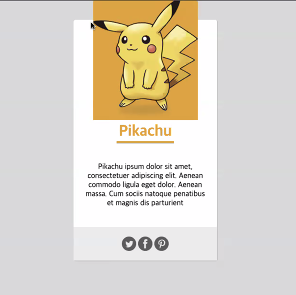
이미지에 margin-top을 -50px을 주게 되면, 이미지가 차지하고 있는 공간 자체가 줄어든다.
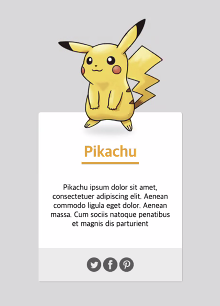
첫 번째 사진과 비교하면 피카츄의 설명이 적힌 흰 박스의 세로 길이가 줄어든 것을 통해 확인할 수 있다.

padding-top을 -50px 값을 주면 margin처럼 공간의 크기가 달라지지 않고 이미지가 부모 요소의 범위를 벗어나 위로 올라온다.

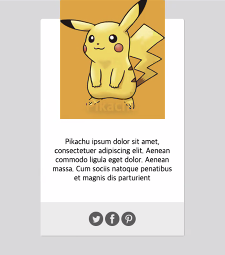
margin-bottom을 -50px 값을 주면 하단에 있던 노란색의 피카츄 글자가 이미지 위로 올라와 겹쳐 보이게 된다.

이렇듯 이미지가 보여지는 공간은 여전히 그대로지만, 이미지가 차지하고 있는 공간이 달라지는 것을 확인할 수 있다.

여기서 우리 눈에 먼저 보이는 앞단에 이미지가 보여지는 공간이라고 한다면, 뒷단이 이미지가 차지하고 있는 공간이다.
그래서 이미지가 보여지는 공간, 즉 이미지가 차지하는 공간이 짧아졌기 때문에 노란색의 피카츄 글자가 이미지 위에 보여지게 된 것이다.

negative margin을 잘 사용한다면 이렇게 귀여운 피카츄 카드를 만들 수 있다!
이렇게 어떤 요소가 보여지는 공간과 요소가 차지하는 공간의 차이를 만들어낼 수 있는 속성이 margin이다.
negative margin은 남용하는 순간 대혼돈이 될 수 있다.
적재적소에, 필요한 곳에 잘 쓴다면 좋은 방법이 될 것이다.
2-2. negative margin을 사용하여 버킷리스트 타이틀의 남은 여백을 해결해보자!

'My Bucket List'의 margin-top/bottom에 negative margin을 주어 상하단 여백을 맞출 수 있다.
px 단위가 아니라 em 단위로 주어야 현재 font-size에 비례한 값을 줄 수 있다는 점을 주의하자.
이렇게 해결할 수 있지만, 여기서 폰트 종류가 바뀐다면 값을 다시 설정해주어야 한다는 번거로움이 있다...
🎉 최종 완성!