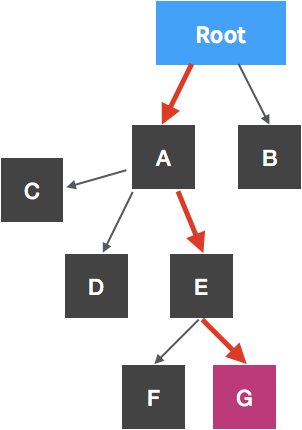
React Project에서는 작업할 때 부모 컴포넌트가 중간자 역할을 한다. 부모 컴포넌트에서 모든것을 관리하고 내려주는 것은 직관적이고 관리 또한 편하지만, Project의 규모가 커졌을 때 문제가 생길 수 있다. 보여지는 컴포넌트 개수가 늘어나고, 데이터가 늘어나고, 데이터를 업데이트 하는 함수가 늘어나면 유지보수 측면에서 어려움을 겪을 것이다.

Redux
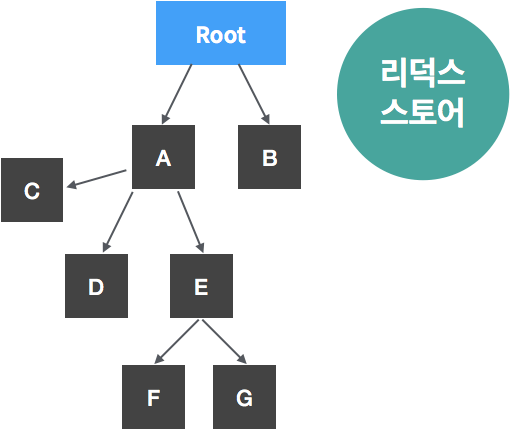
Redux는 React의 state 관리 라이브러리로써 이러한 state 구조의 단점을 극복한 형태로 state를 컴포넌트에 종속시키지 않고 컴포넌트 바깥에서 관리 할 수 있게된다.

Action
state에 변화가 필요할 때 action이 발생하며 이는 하나의 객체로 표현된다. action객체는 항상 type 필드를 가지고 있어야 하며 이 값을 action의 이름이라고 생각하면 된다.
{
type: 'ADD_TODO',
data: {
id: 1,
text: 'hello, world!'
}
}Action Creator
액션 생성 함수는 액션 객체를 만들어 주는 함수다. 변화를 일으켜야 할 때마다 객체를 만드는 일을 줄이기 위해 함수로 만들어서 관리한다.
function addTodo(data) {
return {
type: 'ADD_TODO',
data
}
}
const addTodo = data => ({
type: 'ADD_TODO',
data
});Reducer
reducer는 변화를 일으키는 함수로 action을 만들어서 발생시키면 reducer가 현재 state와 전달받은 action객체를 인자로 받아오고 두 값을 참고하여 새로운 state를 만들어서 반환한다.
const initialState = { // 현재 state
counter: 1
};
function reducer(state = initialState, action) {
swich (action.type) {
case INCREMENT: // action type 확인
return {
counter: state.counter + 1 // state 변경
};
default:
return state;
}
}
Store
Redux를 적용하기 위한 store를 만든다. 한 개의 프로젝트에서 단 하나의 스토어만 가질 수 있다. store안에는 현재 app 상태와 reducer가 들어가 있으며, 외에도 몇가지 내장 함수를 지닌다.
Dispatch
dispatch는 store의 내장 함수 중 하나로 action을 발생시키는 것이라고 생각하면 된다. 이 함수는 action 객체를 인자로 넣어서 호출한다.
Subscribe
subscribe도 store의 내장 함수 중 하나로 함수 안에 listener 함수를 인자로 넣어서 호출해 주면 action 이 dispatch 돼서 상태가 업데이트 될 때마다 호출된다.
const listener = () => {
console.log('상태가 업데이트됨')
}
const unsubscribe = store.subscribe(listener);
unsubscribe(); // subscribe를 비활성화할 때 호출