
🚨문제발생🚨
분명 로컬에서 보았을 때 멀쩡히 보이던 이미지가 깃허브 페이지로 들어가게되면 이미지가 안보이는 경우가 있다 !!
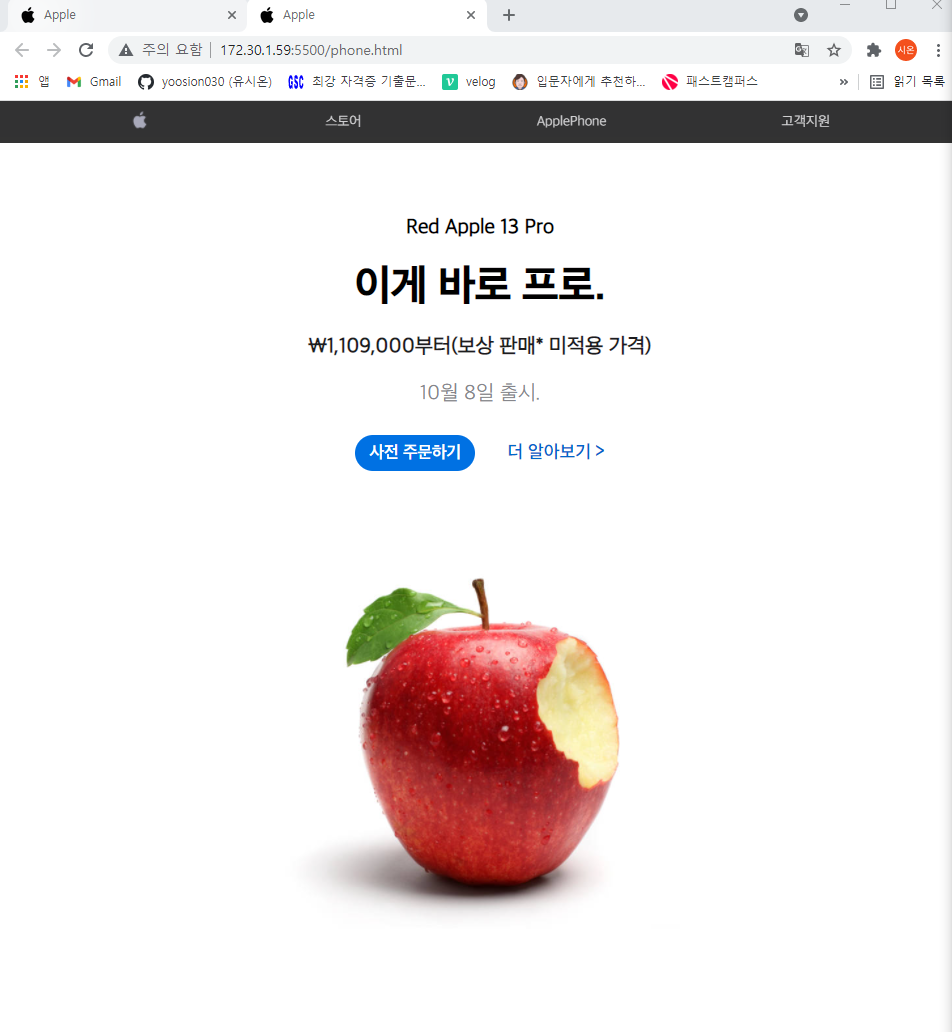
local

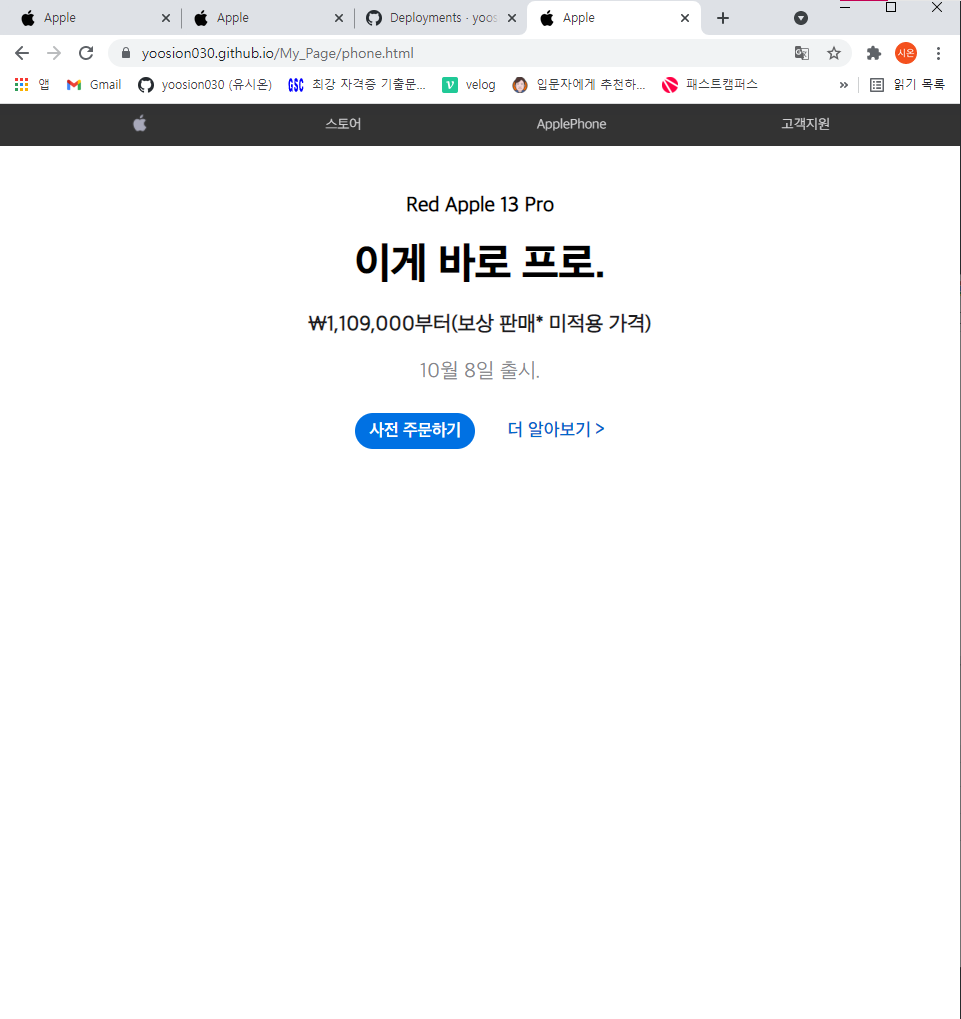
github page

이러한 문제를 해결하기 위해선 github page의 URL을 유심히 살펴보면 된다 !!!
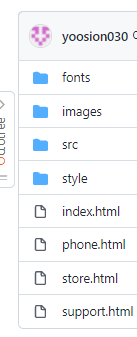
설명하기전 파일 구조 알아가기

여기 My_Page라는 repository의 파일 구조는 이렇게 되어있다.
파일 경로
<img src="/images/biteApple.jpg">
이렇게 코드를 작성하면 로컬에서는 잘~ 보이지만 github page에서는 보이지 않는다.
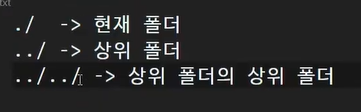
왜냐하면 경로 앞에 "/"를 붙이면 절대 경로, 프로젝트의 가장 높은 디렉토리의 경로를 가리키게 되기때문이다.
저렇게 코드를 작성할 경우 이미지의 경로가 https://yoosion030.github.io/images/biteApple.jpg이렇게 된다.
원래는 My_Page라는 레포지토리 안에 있는 이미지폴더 안에있는 이미지를 찾아야 하는데 저 코드에 따르면 그냥 이미지 폴더 안에서 찾기 때문에 경로가 없는 것이다.
그래서 어떻게 해🤔?

여기 파일경로를 유심히 살펴보자.
파일 구조를 보면 html파일과 같은 선상에 있는 이미지 폴더를 가르켜야되기 때문에
⭐<img src="./images/biteApple.jpg"> 나
<img src="images/biteApple.jpg">이렇게 해주면 된다 ⭐

URL에서는 사진과 같은 경로로 지정해 주는 것이기 때문에 이미지가 올바르게 뜬다.
CSS background-image
html파일에 있는 이미지 경로에는 '/'을 './'로 고치거나 '/'을 없애서 해결을 했다.
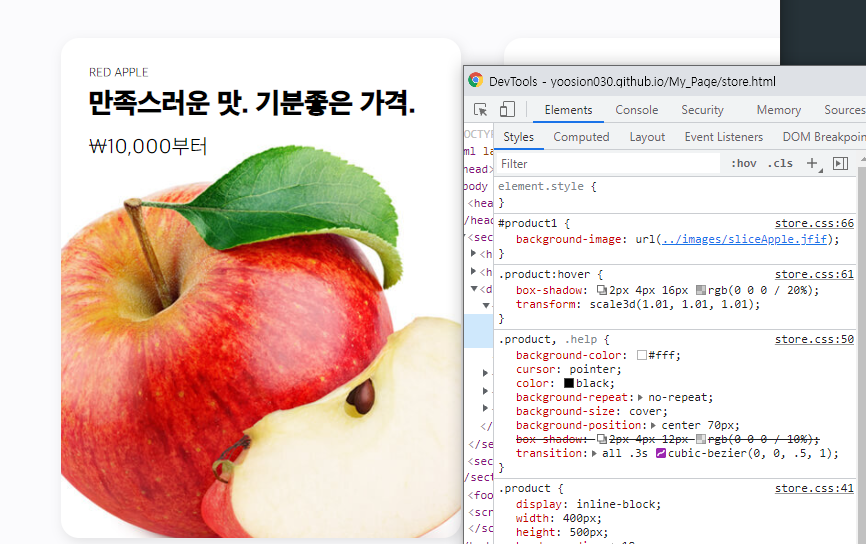
똑같이 css에서 background-image:url(/images/sliceApple.jfif);
background-image 속성으로 준 이미지도 html파일에서 고쳤던 것처럼 하였는데 이미지는 보이지 않았다.
왜냐하면, 파일구조를 보면 css파일은 html파일들과 같은 경로에 있지 않았고 style폴더 안에 들어있었기 때문이었다.
그렇다면 상위 폴더를 가르키는 '../'을 사용해서 경로를 나타내면 되지 않을까 라고 생각을 해보았다.
결과는 ??
짜잔😋

'../'로 경로를 고치게 되면 로컬에서도 잘 보이고 github page에서도 잘 보여지게 된다!!
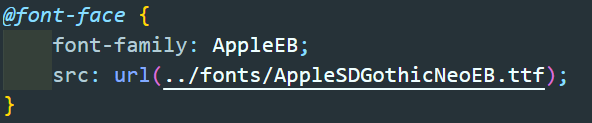
+ local font 적용
font폴더 안에있는 font도 적용이 안되었었는데

'../' 이렇게 고쳐주니 적용이 잘 되었다!!
결론
- html 파일 : 경로가
/images/biteApple.jpg이런 식으로 되어있다면./images/biteApple.jpg나images/biteApple.jpg로 변경 - css 파일 :
../images/biteApple.jpg로 상위 폴더를 가르키게 변경
파일 구조를 잘 파악하여 경로를 나타내자!




감사합니다. 문제 해결!!