👩🏻나만의 포트폴리오
https://yoosion030.github.io/Portfolio/
여기 링크로 들어가시면 저만의 포트폴리오를 확인할 수 있습니다 :)
https://github.com/yoosion030/Portfolio
코드 보기 :)
✍🏻제작동기
고등학교에 들어오고 나서 첫 방학을 맞이한 저는 지금까지 공부한 것을 바탕으로 나만의 사이트를 만들어보고 싶었습니다. 이러한 고민을 친한 선배한테 털어놓았는데 선배가 "그럼 나랑 포트폴리오 만들어보고 배포해 볼래?"라고 하였고 저는 바로 오케이👊라고 했습니다.
"아직 1학년여서 포트폴리오에 들어갈 내용이 없을텐데 왜 벌써 만들지?"라고 의문이 들 수 있겠지만 포트폴리오를 만들면서의 과정을 풀어나가면서 제가 얻었던 것에 대해 말해보겠습니다😊
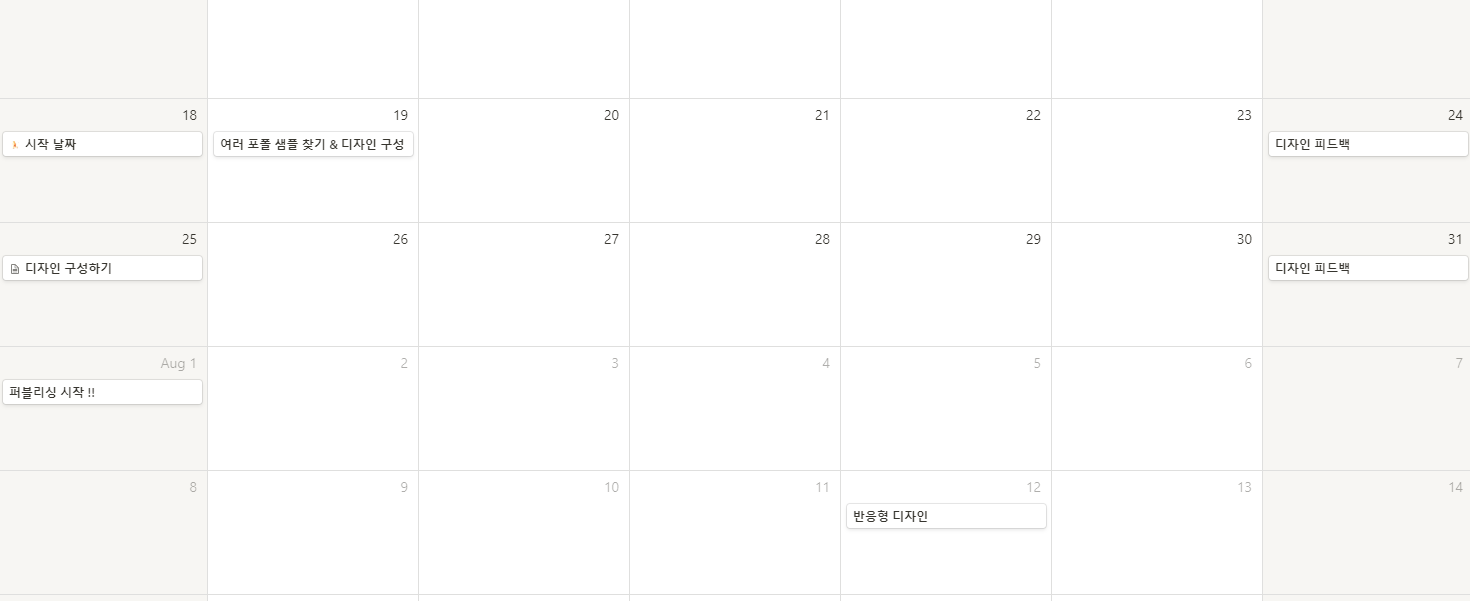
제작기간
7월18일 ~ 8월 31일 (약 6주)
세부일정

디자인 : 7월17일 ~ 7월 31일 (2주)
퍼블리싱 : 8월 1일 ~ 8월 31일 (약 1달)
유지보수 : 진행 중
사용기술
HTMLCSSJS/fullPage.js 라이브러리- 디자인 :
figma
🦾개발 전
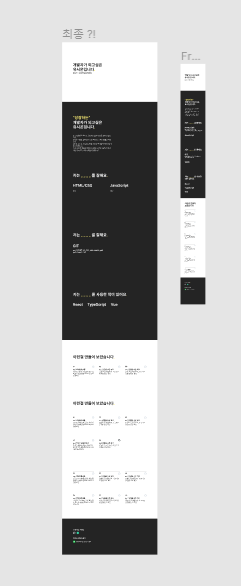
Notion에 포트폴리오 컨셉이나 구성요소 등을 정리하였습니다. Notion에 보기 좋게 정리해놓으니 개발할 때 편하였습니다👍🏻

🎨디자인
디자인을 처음 접한 저의 후기는 너무너무 힘들었습니다😭
물론 저만의 페이지를 만드는 것이이기 때문에 재밌었긴 했지만 그냥 디자인 짜는 것이 저랑 많이 안 맞았습니다.. 많은 시행착오가 있었지만 친한 선배가 주기적으로 디자인 피드백을 해주었기 때문에 지금의 디자인이 나오게 되었습니다!!

+친한 선배들이 디자인을 잘했다고 말해주실때마다 엄청 뿌듯했당 😁
디자인 제작 시 참고한 사이트들
💪🏻기능
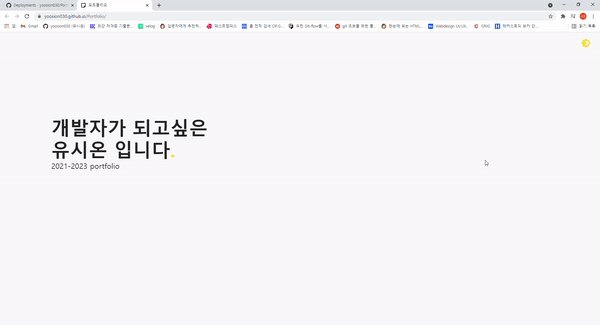
1. 슬라이드 페이지
섹션마다 배경색이 바뀌는데 그냥 넘어가면 심심해서 애니메이션을 주고 싶었습니다. 그래서 찾아보는 도중 라이브러리를 이용하여 쉽게 애니메이션을 적용할 수 있다는 것을 알게 되었습니다.
그래서 fullPage.js를 이용하여 각 섹션마다 부드럽고 자연스럽게 넘어갈 수 있도록 애니메이션을 적용하였습니다.

참고 사이트
https://alvarotrigo.com/fullPage/
https://chpofo.tistory.com/44
https://github.com/alvarotrigo/fullPage.js/tree/master/lang/korean#fullpagejs
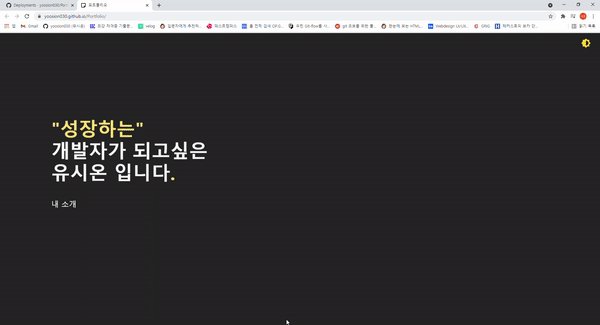
2. 색 반전 모드
생각하고 보니 js 코드 중 제가 직접 생각해서 쓴 코드가 하나도 없었습니다. "그래도 js를 배웠는데 하나라도 써야 되지 않을까?" 라고 생각하게 돼서 색 반전 기능을 추가하였습니다. 원래는 다크 모드를 생각하였는데 배경색이 흰, 검 둘 다 섞여 있어서 그냥 그 색을 반전시키게 만들었습니다.

참고 사이트
😱시행착오
1. 디자인 아이디어
여러 포트폴리오를 보며 디자인에 참고하려고 하였지만 하다 보면 결국 다른 사람들 것을 따라 하고 있었습니다. 그래서 다른 사람들의 포트폴리오를 보지 않고 디자인 아이디어가 즉시 떠올릴 때마다 바로 피그마에 들어가 디자인을 하였습니다.
2. 반응형 너무 어려워
 이렇게 요소가 많은 페이지는 슬라이드 애니메이션 때문에 한 화면에 담는 것이 힘들었습니다.
이렇게 요소가 많은 페이지는 슬라이드 애니메이션 때문에 한 화면에 담는 것이 힘들었습니다.
반응형

해결방법
- 폰트 크기를 전체적으로 줄이기
- 줄 방향 바꾸기 ( flex-direction : column; )
원하던 디자인이랑 달랐지만 그래도 한화면에 적당히 담은 것 같아서 만족!
3. 왜 이미지가 안떠?
로컬에서 잘 뜨던 이미지가 깃허브 페이지에서는 뜨지 않아서 하루 정도 헤맸습니다.
해결방법은 요기 있으니 한번 보고 가도 좋을 것 같습니다!
👩🏻내가 얻게된 것
1. 나는 아직 많이 부족하다 👶🏻
만들기 시작했을 때 내용이 이렇게 많이 못 채워질지 몰랐습니다. 제작하면서 제가 많이 부족하구나 라고 깨닫게 되었습니다. 그리고 여기 포트폴리오에 내용을 많이 채우고 싶다고 느꼈습니다.
2. 나도 나만의 페이지가 있다 !!
예전에 누군가 "너 뭔가 만든 거 있어?"라고 물어보았을 때 나는 자신 있게 대답하지 못했습니다.. 하지만 이제는 "너가 만든 페이지 보여줄 수 있어?"라고 물어보면 당당히 저만의 포트폴리오를 보여줄 수 있게 되었습니다. 무언가를 완성하게 되니까 자신감도 올라가게 되었습니다.👏🏻
3. 재밌다..!
여태까진 강의를 보면서 코드를 따라치며 공부를 하였습니다. 하지만 이번에는 직접 코드를 일일이 짜다 보니 엄청 재밌었습니다!!
😥아쉬운 점
- 아직 배운게 별로 없다보니 skill 페이지에 내용을 못채운 것
- project 경험이 없어 내용을 못채운 것
- 애니메이션을 많이 못넣은 것
🤝🏻보완할 점
- React를 사용하여 만들고 싶음
- 애니메이션 추가
- 내용 추가
- 코드 리펙토링하기 ..등등
20개의 댓글
와 정말 정리가 깔끔하세요!
프로젝트 진행 할 때 이렇게 노션이나 벨로그 이용하면 편할텐데ㅠㅠ
저는 너무 어렵고 귀찮더라구욯ㅎ;;
웹페이지 정말 멋있어요!








good