셋팅 관련해서는 정리해두면 도움이 될것같아 정리해둔다.
1. vscode 설치
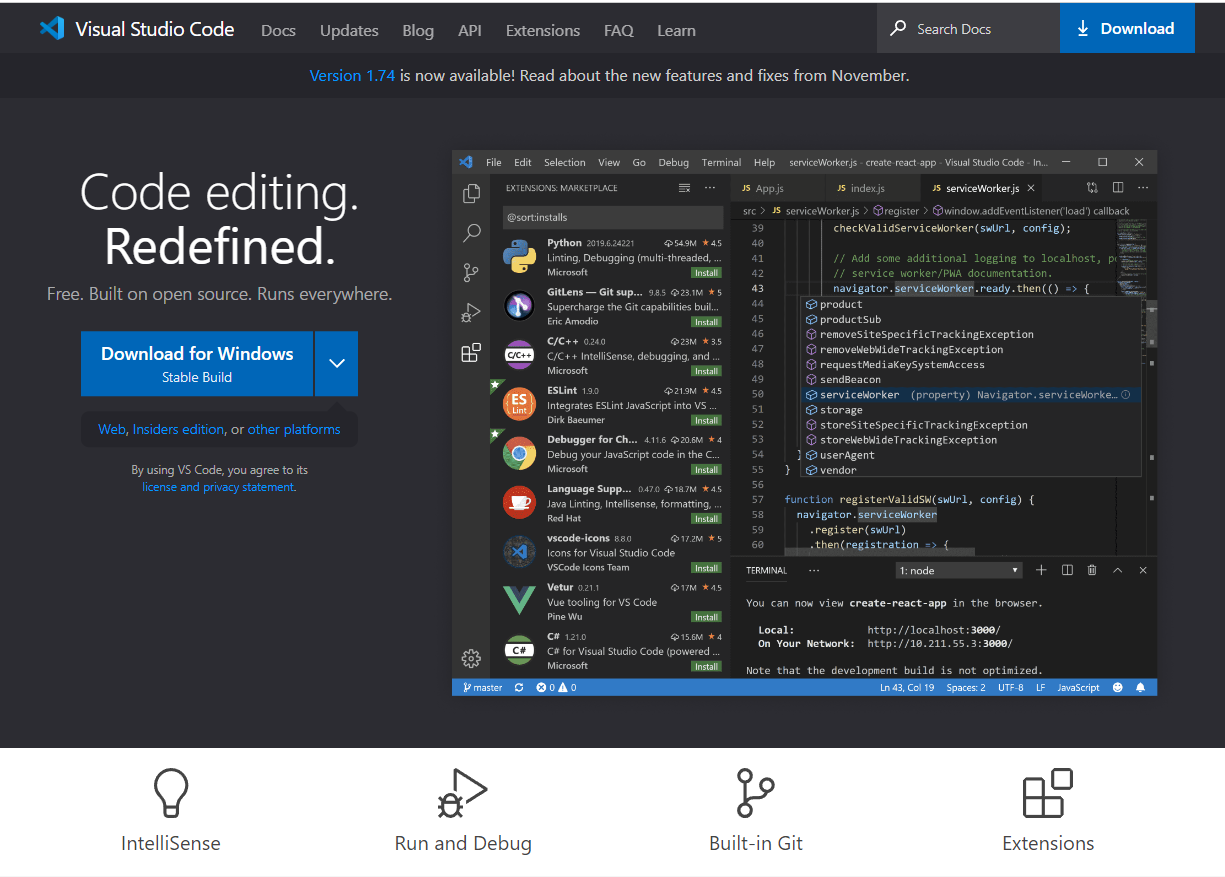
공식 홈페이지 : https://code.visualstudio.com/

링크로 들어가 "Download for Windows stable Build" 를 클릭하면 설치가 진행된다.
2. nodejs 설치
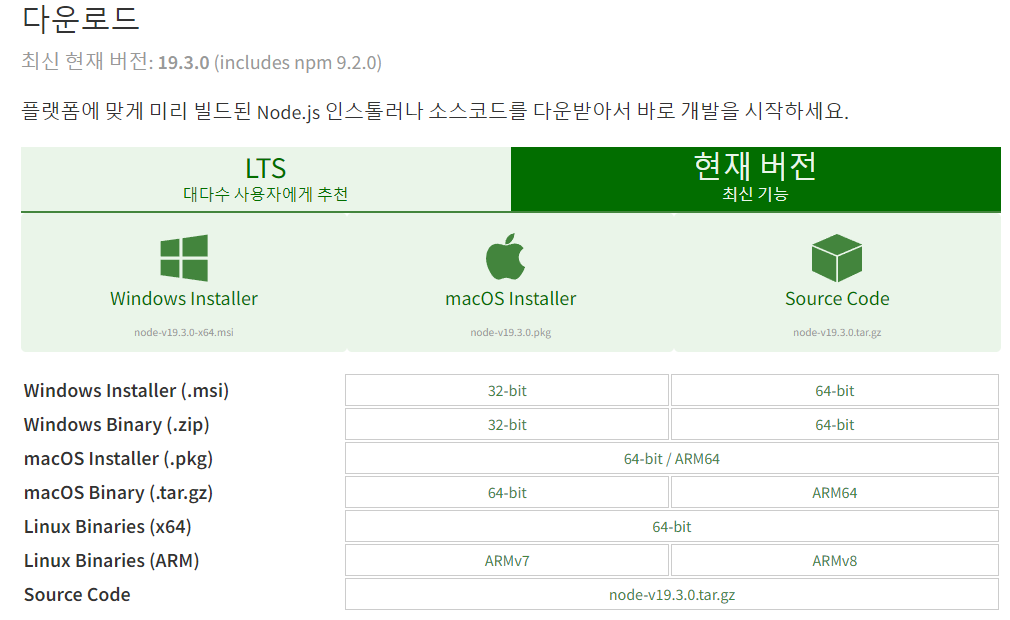
다운로드 페이지 : https://nodejs.org/ko/download/

링크로 들어가 "현재 버전"을 선택하여 "Windows Installer" 를 클릭하면 설치가 진행된다.
3. 폴더 생성
개발을 진행할 폴더를 만들어준다.
4. React 설치
vscode를 열어 [파일]-[폴더 열기] 로 들어가 생성한 폴더를 열어준다.
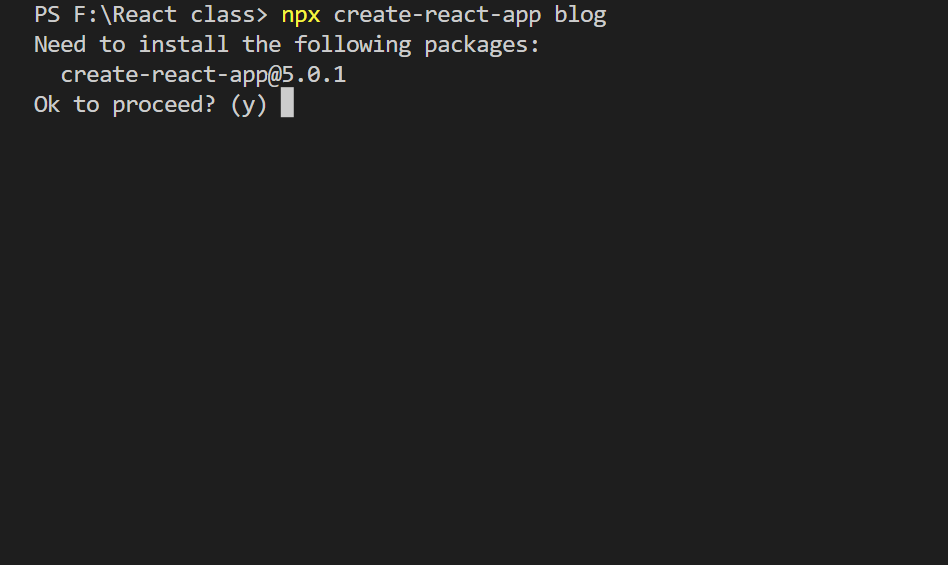
그 다음 [터미널]-[새 터미널] 을 선택하여 터미널 창을 열고 "npx create-react-app [프로젝트명]"을 입력해 react 설치를 진행한다.

여기서 npx는 라이브러리 설치를 도와주는 명령어고
create-react app은 라이브러리 이름으로 리액트 셋팅이 다 된 boilerplate라고 하는 것을 한번에 설치하도록 도와주는 라이브러리이다.
[프로젝트 명]에는 내가 만들 프로젝트의 이름을 적으면 내가 선택한 폴더에 해당 이름으로 새로운 폴더가 생기고 그 아래에 react가 설치된 프로젝트가 생성된다.
여기서 진행이 제대로 되지 않는다면 컴퓨터를 재부팅 해보거나 nodejs나 vscode를 재설치해보자.
5. 생성된 프로젝트 확인
[파일]-[폴더 열기] 로 새로 생성된 폴더를 열어보자.

이렇게 파일들이 생겨있다면 문제없는 것이다.
다음 터미널을 열어 npm start 를 입력해보자.

크롬창이 나오며 이런 웹페이지가 열린다면 성공