리액트를 공부하면서 웹페이지를 만들어보고 있었는데
정규식을 적용하려고 했을 때 문제가 발생했다.


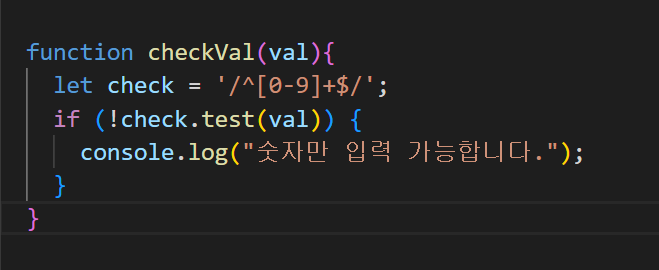
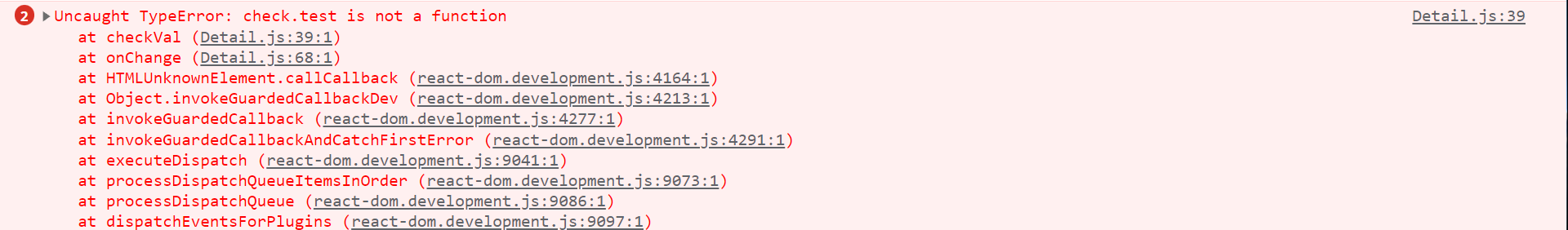
정규식을 check에 저장해두고 그걸로 test를 하려 했는데 test가 작동하지 않았다.
발생한 이유는 간단하다. test는 정규식에서만 사용할 수 있는 함수이고, 나는 check를 문자열로 저장했기 때문에 문제가 발생한 것이다.
문제가 발생한 이유도 간단하니 해결 방법도 간단하다.
정규식이 문자열로 인식된 이유는 check를 선언할 때 따옴표가 있기 때문이므로
let check = /^[0-9]+$/;이렇게 ''를 제거하면 문제가 해결된다.
이 외에도
const check = new RegExp(/^[0-9]+$/);이렇게 RegExp 객체의 생성자를 호출하여 선언할 수 있다.
참고
https://developer.mozilla.org/ko/docs/Web/JavaScript/Guide/Regular_Expressions
https://bobbyhadz.com/blog/javascript-typeerror-regex-test-is-not-a-function
