MVC
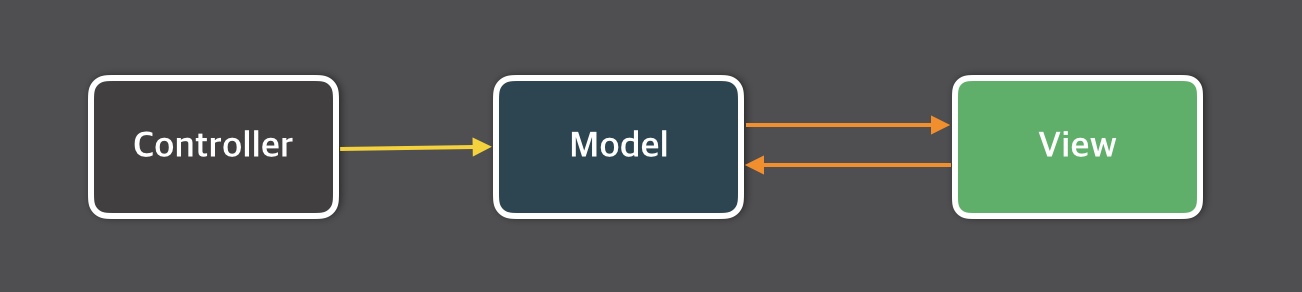
Model-View-Controller 의 줄임말로 전통적인 대세 개발 패턴중 하나다.
- 유저가
Controller(Event Handler)를 조작하면 Model을 통해 데이터를 불러오거나 업데이트하고View(UI)를 통해 그 결과를 유저에게 전달하는 방식이다.
각자의 롤이 명확하기 때문에 소규모 어플리케이션에서는 문제없이 잘 작동한다.

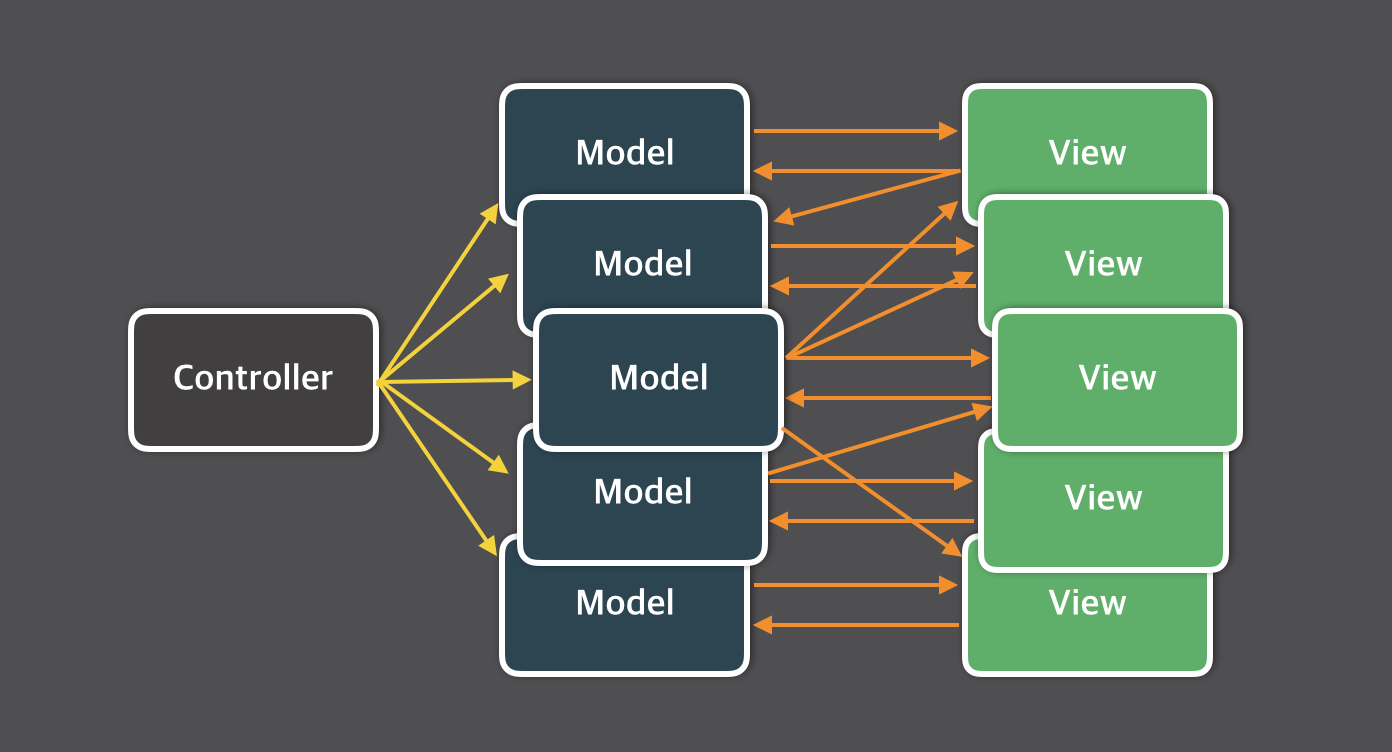
하지만 어플리케이션 규모가 커지고 기능이 추가되면서 문제가 발생할수도 있다.
- 새로운 기능을 추가할 때 마다 Model과 View를 생성하고
- 사용자가 View에 입력하는 데이터 역시 Model에
양방향으로 영향을 주기 때문이다.
아래 화살표만 봐도 구조가 상당히 복잡. 실제로 페이스북 초기에 자잘한 버그가 많았다고 한다.

FLUX
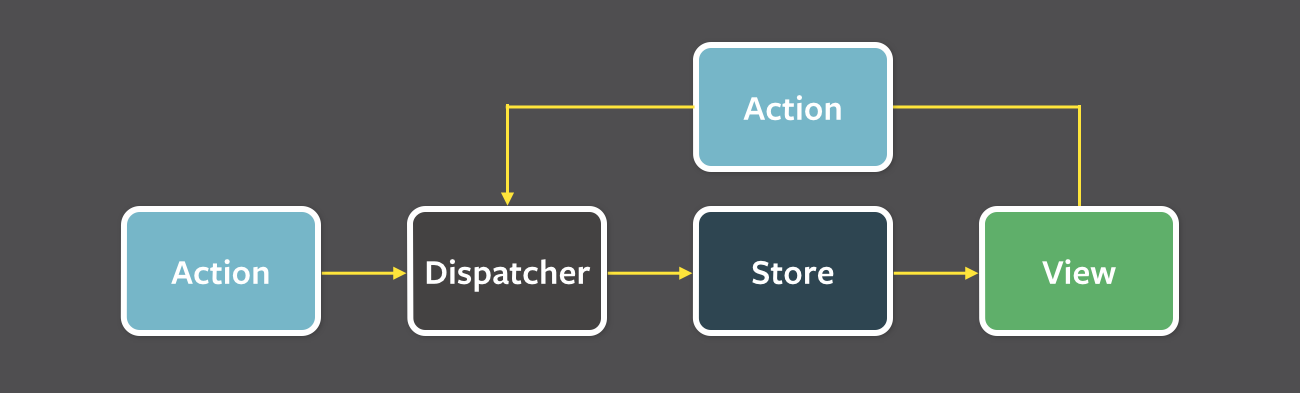
MVC의 단점을 개선하기 위해 페이스북 개발자들이 내놓은 디자인 패턴이다.
Flux는 Dispatcher를 central hub로 데이터가 단방향으로만 흐른다는게 특징이다.
사용자 입력이 발생하면 View-Store간 양방향 상호작용 하는게 아니라 Dispatcher를 거친다.

REDUX
Redux는 Context, MobX와 더불어 React작업시 가장 많이 쓰이는 상태 관리 툴이다.
전역 상태 저장소를 제공하기 때문에 props drilling으로부터 벗어날 수 있고 유지보수도 편리하다.
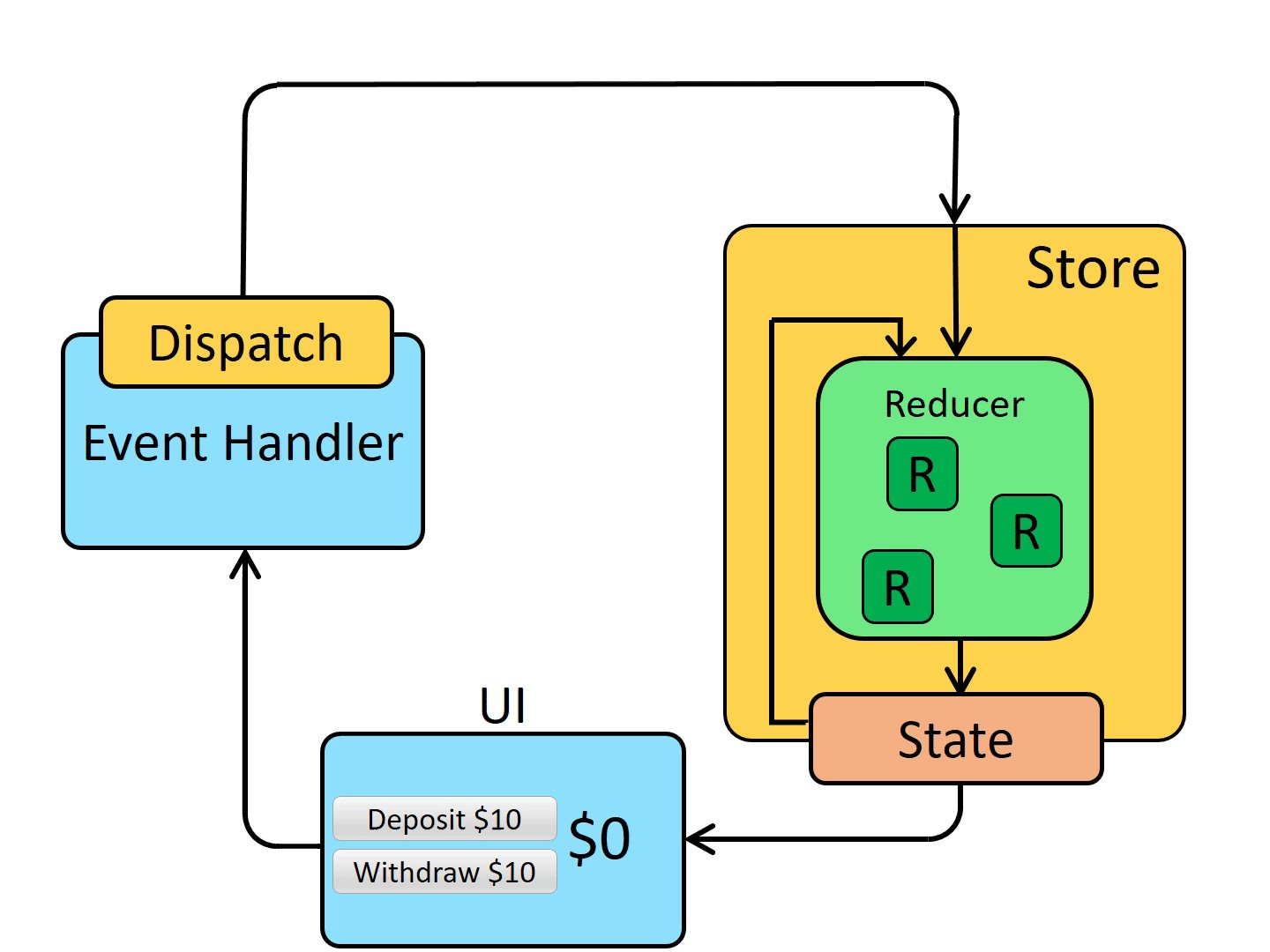
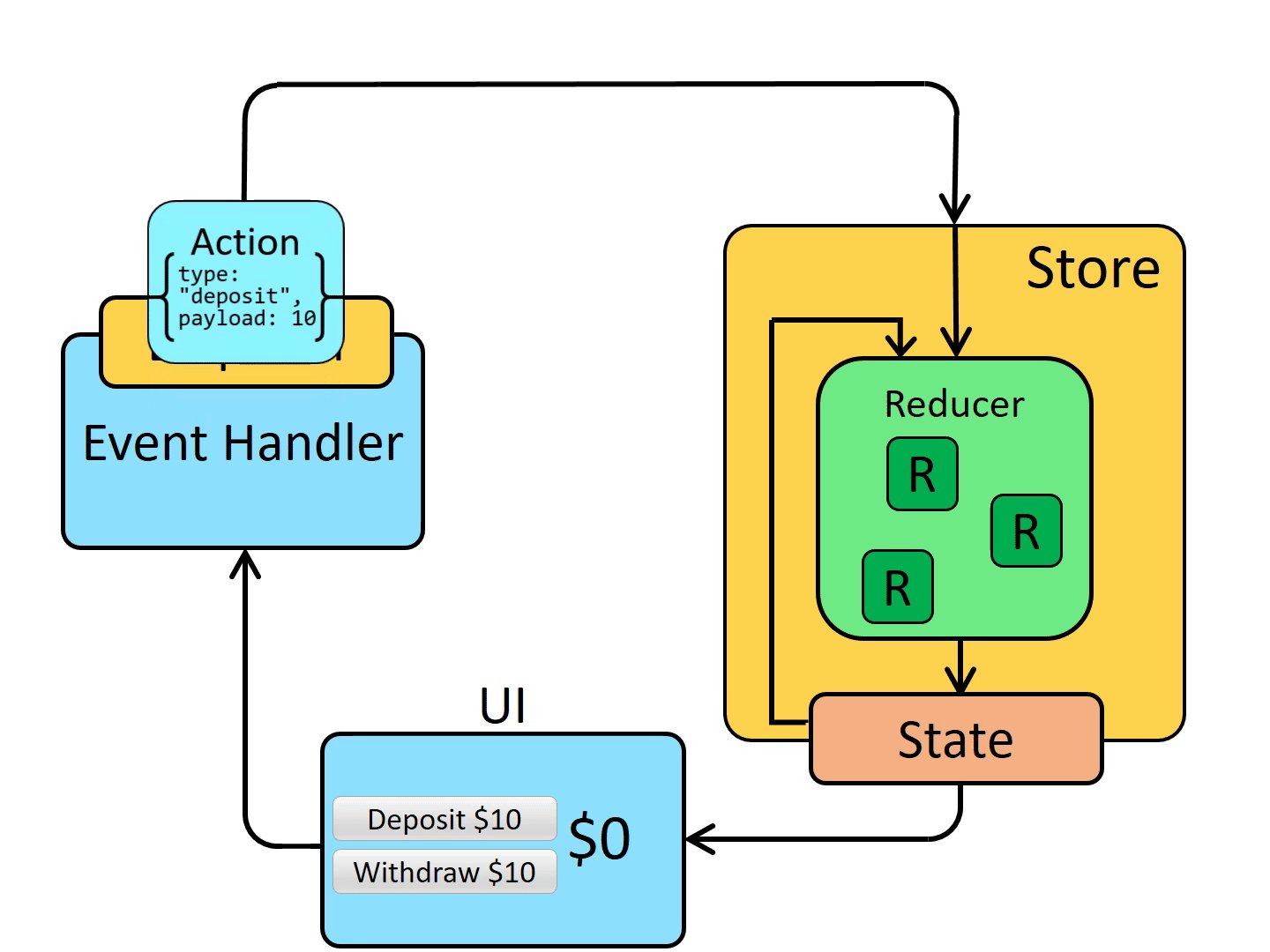
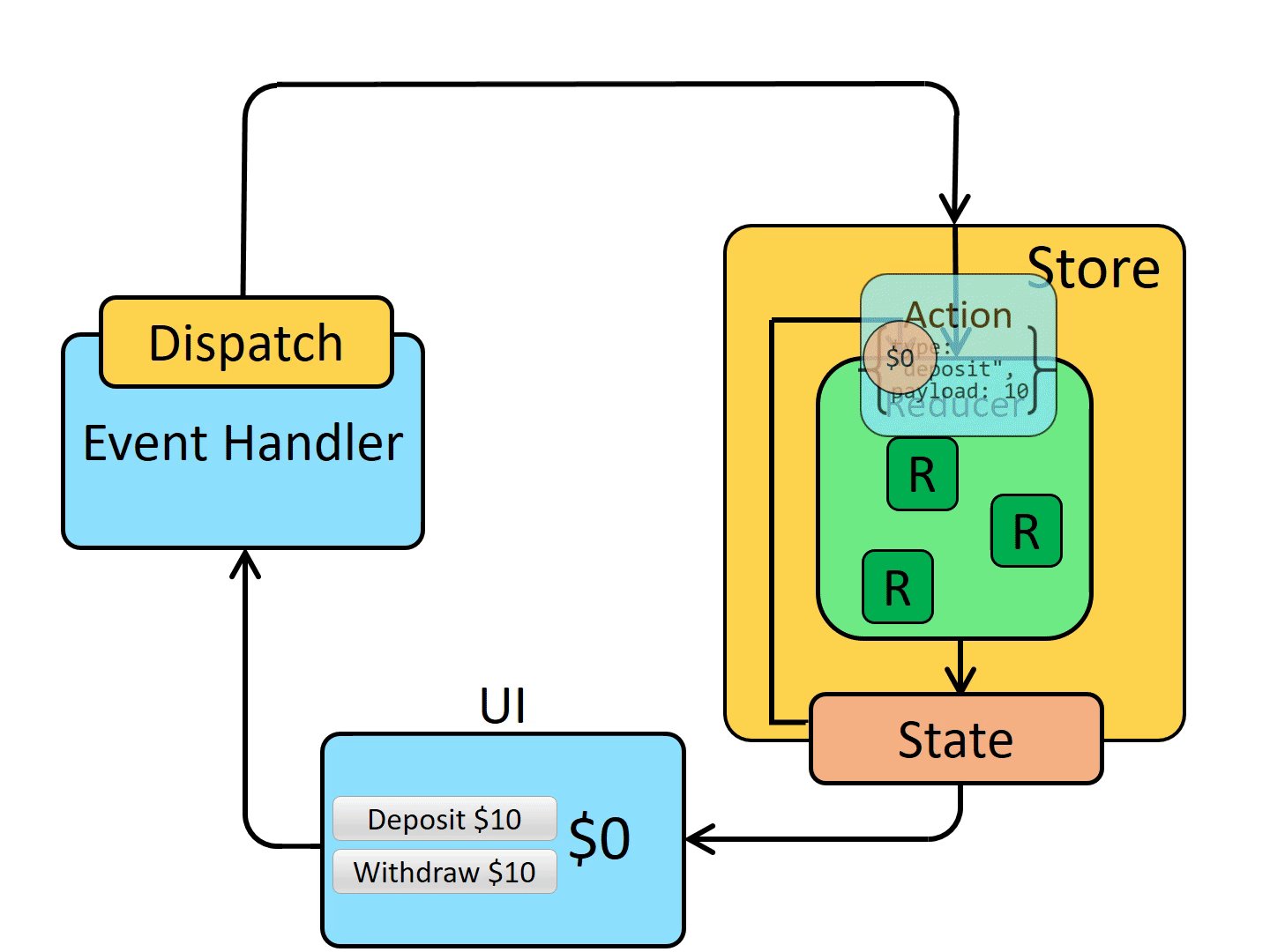
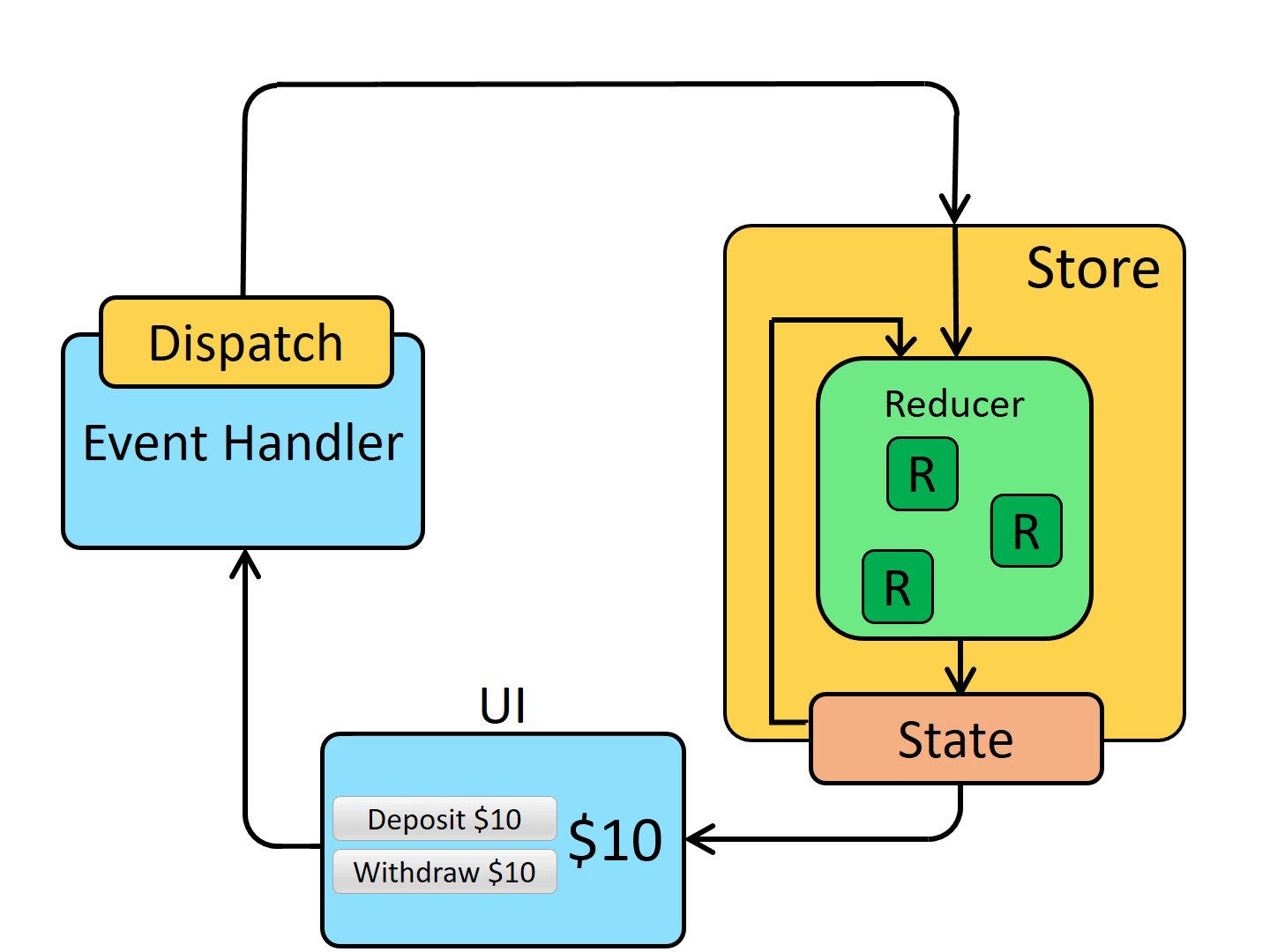
그리고 완전히 동일하진 않지만 Flux 패턴을 따르고 있다. 대략적인 flow는 아래와 같다. 출처

-
상태 변경 이벤트가 발생한다.
-
변경될 상태 정보를 담은 Action 객체가 생성되어, Dispatch 함수의 인자로 전달된다.
-
Dispatch 함수가 Action 객체를 Reducer 함수로 전달한다.
-
Reducer 함수가 Action 객체의 값을 확인하여 Store의 상태를 변경한다.
-
상태가 변경되면 화면이 리렌더링 된다.