1. 웹표준
Semantic HTML ⭐️
목적 : 의미가 담긴 HTML tag를 작성하기 위해 적용
종류 : <header>, <nav>, <aside>, <main>, <article>, <section>, <h1>, <footer> MDN
효과 : 개발자간 소통 / 검색 효율성 / 웹 접근성 향상 에 도움이 된다.
2. SEO
On-Page SEO

-
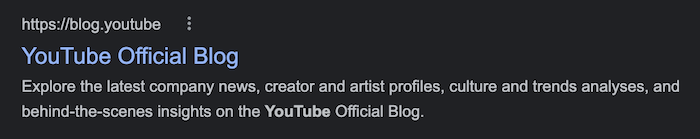
<title>: 검색 결과창에서 제목을 나타냄 (YouTube Official Blog) -
<meta>: 제목 밑에 따라오는 설명<meta name="description" content="내용" />(for SEO)
<meta property="og:description" content="내용" />(for Open Graph)
Off-Page SEO
예시) 광고비를 지불하고 검색 결과 상위에 노출시키는 것
3. 크로스 브라우징
유저가 사용하는 브라우저 종류에 상관없이 동등한 화면과 기능을 제공할 수 있도록 만드는 작업
진행단계
- 초기 기획 : 타겟 고객층이 사용하는 브라우저와 기기에 맞도록 기획하기
- 개발 : 브라우저 별 코드 호환성을 고려하기 (MDN, Can I Use)
- 테스트/발견 :
데스크톱, 휴대폰, 태플릿 등 기기별 / Window, Linux, Mac 등 운영 체제별 테스트 진행
(TestComplete, LambdaTest, BitBar 테스트 툴 사용도 가능) - 수정/반복
4. 웹 접근성
적절한 대체 텍스트 제공 : <img src="이미지 주소" alt="대체 텍스트" />
레이블 제공 :
<input type="text" aria-label="검색어 입력" placeholder="검색어를 입력하세요." />
<label for="user_id">아이디</label>
<input id="user_id" type="text" placeholder="아이디" />