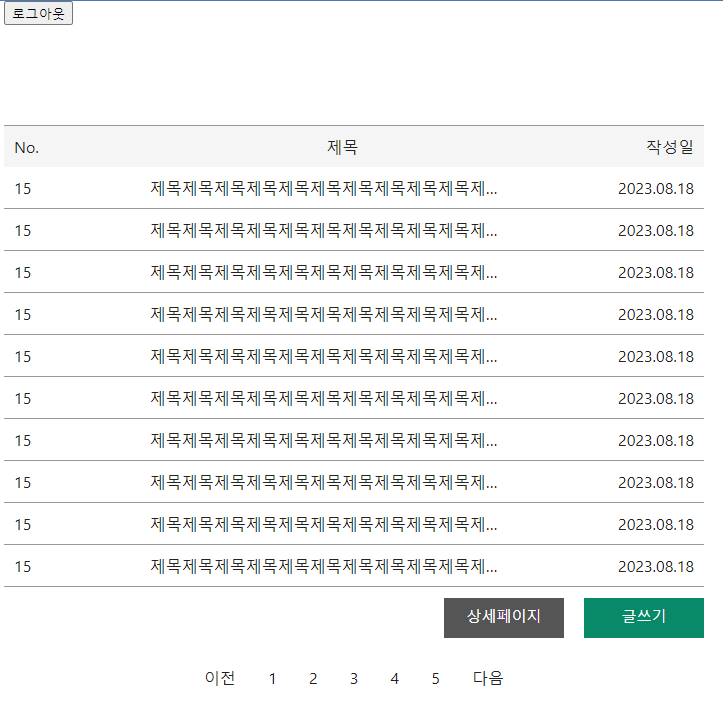
Ui

App.tsx
파이어베이스/회원가입/로그인 구현
파이어베이스회원가입 공홈
블로그 참고
Link/useNavigate
import React, { useState, useEffect } from "react";
import "./scss/main.css";
//연동할 페이지
import Form from "./Form"; //글쓰기 화면
import Board from "./board"; //게시판 목록
import Page from "./page"; //상세페이지
import Sign from "./sign"; //회원가입
import Login from "./login"; //로그인
//화면 전환을 위해 사용
import { BrowserRouter, Routes, Route, Link } from "react-router-dom";
//로그인 확인을 위해 사용
import { firesotre, apiKey, appAuth } from "./firebase";
import { getAuth, signOut } from "firebase/auth";본문
function App() {
//상태초기화하기 위해
const [init, setInit] = useState(false);
//사용자 로그인 여부 확인하기 위해
const [isLoggedIn, setIsLoggedIn] = useState(false);
const auth = getAuth();
useEffect(() => {
//onAuthStateChanged현재 로그인한 사용자 정보 가져오기 위해 사용
appAuth.onAuthStateChanged((user) => {
if (user) {
console.log(user);
setIsLoggedIn(true);
} else {
setIsLoggedIn(false);
}
setInit(true);
});
}, []);
//로그아웃
const logout = () => {
signOut(auth)
.then(() => {
console.log("로그아웃");
})
.catch((error) => {
console.log("로그아웃 실패");
});
};
return(...아래와 이어짐);
}const [init, setInit] = useState(false);
폼을 가진 컴포넌트에서는 사용자가 데이터를 입력하기 전에 초기화된 상태를 제공
const [isLoggedIn, setIsLoggedIn] = useState(false);
초기에 isLoggedIn 값을 false로 설정하는 이유는 애플리케이션을 처음 열었을 때 사용자가 로그인되어 있지 않은 상태로 시작하도록 하기 위해서입니다.
사용자의 로그인 상태를 추적하고, 그에 따라 화면을 조건부로 변경하고자 함
return
return (
<BrowserRouter>
<Routes>
<Route
path="/"
element={
<div className="board_map">
//로그인한 상태면 회원가입 로그인 버튼이 안보이고
//로그아웃 버튼만 보이도록
{!isLoggedIn ? (
<>
<Link to="/sign">회원가입</Link>
<Link to="/login">로그인</Link>
</>
) : (
<button onClick={logout}>로그아웃</button>
)}
<Board />
//글쓰기 버튼 클릭시 글쓰기 화면 으로 이동
<div className="write_btn">
<Link to="/form">글쓰기</Link>
</div>
<div className="write_btn2">
<Link to="/page">상세페이지</Link>
</div>
</div>
}
/>
//각 페이지로 연도될 경로
<Route path="/form" element={<Form />}></Route>
<Route path="/page" element={<Page />}></Route>
//회원가입과 로그인은 받아야할 props 같이 작성
<Route path="/sign" element={<Sign email={""} password={""} />}></Route>
<Route
path="/login"
element={<Login email={""} password={""} />}
></Route>
</Routes>
</BrowserRouter>
);Link 라우터 훅중 하나이며 페이지 간 이동을 하기 위해서 사용
추가로
board 컴포넌트는 현재 하드 코딩 되어 있다
page 컴포넌트도 하드 코딩 되어 있다