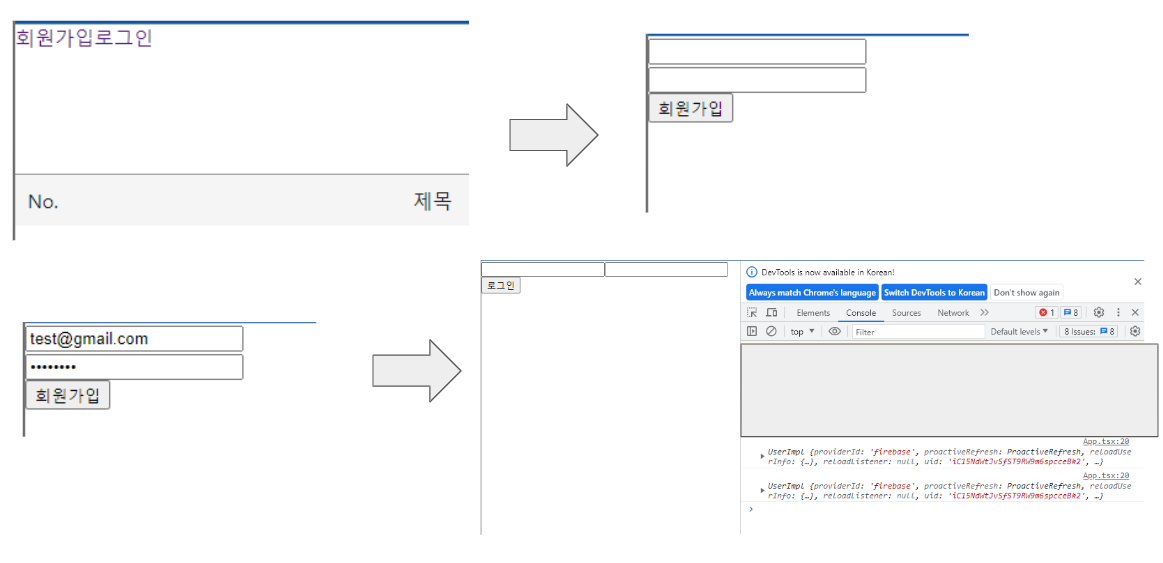
순서

1 회원가입버튼 클릭시
2 회원가입 페이지 연동
3 내용입력 후 회원가입 후 로그인 페이지 연동
4 파이어베이스에 유저 추가 된것 확인

Sign.tsx
파이어베이스/회원가입/로그인 구현
파이어베이스회원가입 공홈
블로그 참고
import React, { useState } from "react";
//파이어베이스 이메일 주소와 비밀번호를
//createUserWithEmailAndPassword에 전달하여 신규 계정을 생성
import { createUserWithEmailAndPassword } from "firebase/auth";
import { firesotre, appAuth } from "./firebase";
import { useNavigate } from "react-router-dom";
//회원가입시 입력 하는 내용
interface SignValue {
email: string;
password: string;
}
//입력 해는 내용을 props로 전달
const Sign = (props: SignValue) => {
//회원가입 이메일
const [emailValue, setEamilValue] = useState("");
//회원가입 비밀번호
const [passwordValue, setPasswordValue] = useState("");
//회원가입 후 화면 이동
//페이지를 이동 할 수 있게 해주는 함수
const navigate = useNavigate();
//Firebase에서 제공하는 auth 모듈
const auth = appAuth;
//회원가입버튼 클릭시 실행 되는 함수
const signupHandler = async (e: React.FormEvent<HTMLFormElement>) => {
e.preventDefault();
try {
//사용자가 입력 하는 내용
const user = await createUserWithEmailAndPassword(
auth,
emailValue,
passwordValue
);
// console.log(user);
//입력후 새롭게 설정 하는 값
setEamilValue("");
setPasswordValue("");
//회원가입 후 연동 되는 화면
navigate("/login");
} catch (error) {
console.log(error);
}
};
return(..아래에 내용 이어짐);
}useNavigate는 라우터 훅중 하나이며 페이지 간 이동을 하기 위해서 사용
사용법
const navigate = useNavigate();
navigate("연동될 경로");
Link는 주로 링크를 클릭하여 페이지 이동을 유발하는 사용자 인터랙션에 사용됩니다.
useNavigate는 프로그래밍 방식으로 페이지 이동을 제어할 때 사용됩니다. 조건부 이동, 폼 제출 후 이동, 시간이 지난 후 이동 등 다양한 상황에서 활용할 수 있습니다.
return
return (
<>
//form 태그로 감싼 후 내용 전송
<form onSubmit={signupHandler}>
<input
type="text"
//내용 입력 하는 값
value={emailValue}
required
//e.target.value 입력 필드 새로운 값이 업데이트 되면 상태 업데이트
onChange={(e) => {
setEamilValue(e.target.value);
}}
/>
<input
type="password"
value={passwordValue}
onChange={(e) => {
setPasswordValue(e.target.value);
}}
/>
<button type="submit">회원가입</button>
</form>
</>
);