Short Review⏰
Day32
[TIL]
오늘은 앱의 종류부터, 앱 개발을 진행하는 과정에서 유의할 점을 공부했다.
앱을 구현하는 방법은 다양하지만, 크게 4가지로 나눌 수 있다.
네이티브 앱은 모바일 운영체제에 최적화 된 언어를 사용해 개발한 앱이다. 안드로이드, iOS 각각에서 제공하는 SDK(Software development kit)를 이용해서 개발한다.
모바일 웹은 모바일 기기에서 하용하기 편한 방식으로 개발된 웹 페이지 기반 서비스다. 웹브라우저에서 동작한다.
웹앱은 앱의 형태를 하고 있으나, 실제로는 웹에서 구현해 보여주는 페이지다.
하이브리드 앱은 네이티브 + 웹앱을 결합한 형태로 네이티브 앱의 구조로 되어있으나, 일부 기능을 웹으로 구현해 개발하는 방식이다.
Lesson Insight🪄
오늘은 앱의 여러 형태를 접했다.
내가 개발했던 앱은 네이티브앱이라 웹과 연동되는 앱의 형태는 생소했다.
최근, 다양한 기기가 생겨나고 서비스가 그에 맞는 연동성을 제공하고 있는 경우가 많기 때문에 앱의 종류를 알고 적절하게 적용할 수 있어야 할 것이다.
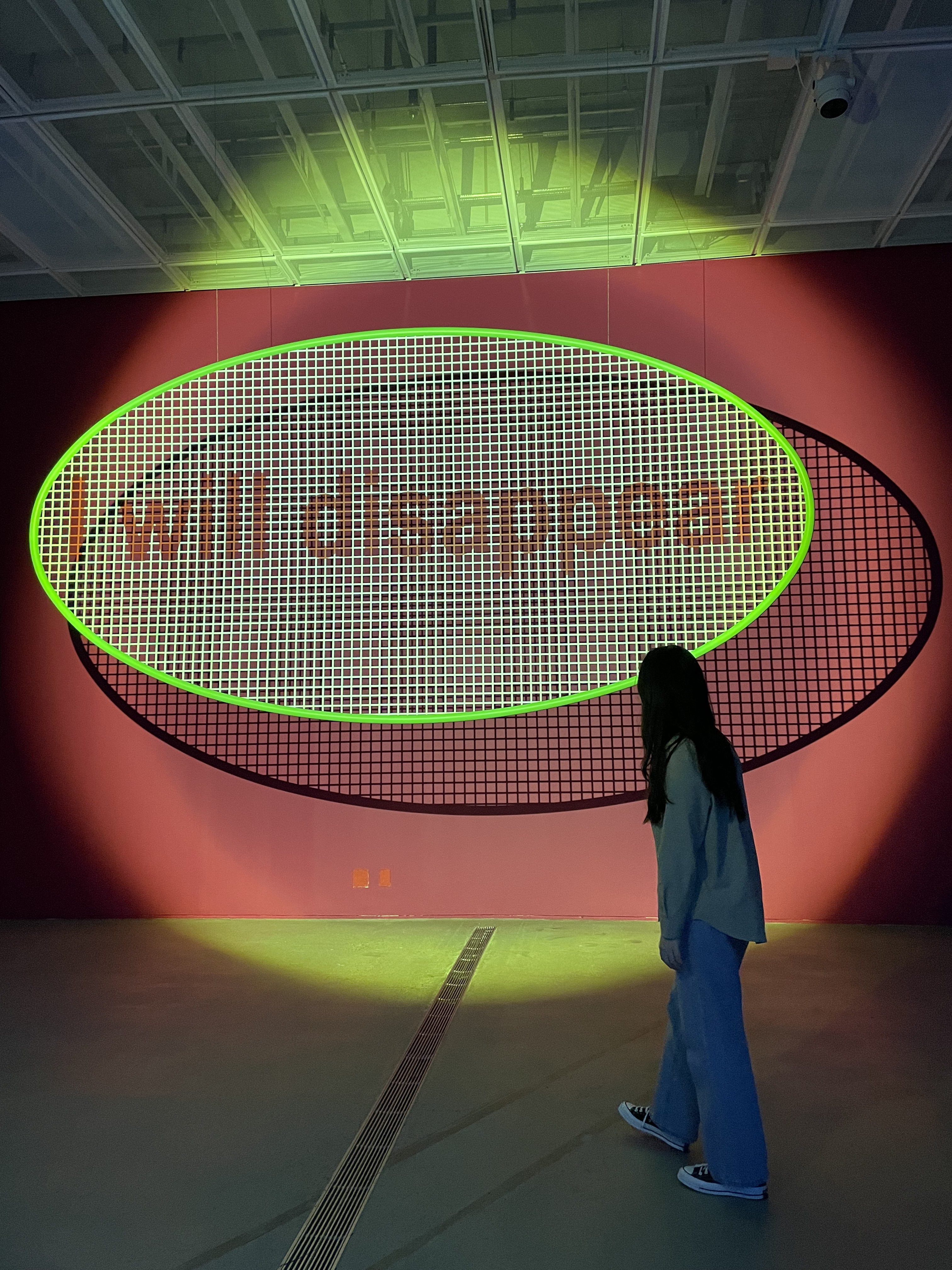
그래서 오늘은 웹페이지 부터, 다운로드 할 수 있는 앱까지 제공하고 있는 노션을 분석해보면서 각각의 앱의 종류가 어떤 방식으로 구현되고 사용자에게 제공되고 있는지 알아보고자 한다.
Notion

Notion은 프로젝트 관리 및 기록 소프트웨어이다. 회사의 구성원을 돕고 조직의 효율성과 생산성을 높이기 위해 마감일, 목표 및 과제를 조정하도록 설계되었다. Notion 하나로 작성, 계획, 협업 모두 가능한 데스크톱 및 모바일 서비스를 제공하고 있다.
Notion 웹서비스
우선 노션은 웹으로 먼저 서비스를 제공했다. 개인적으로는 지금도 웹에 집중하여 서비스를 제공하고 있다고 생각한다.
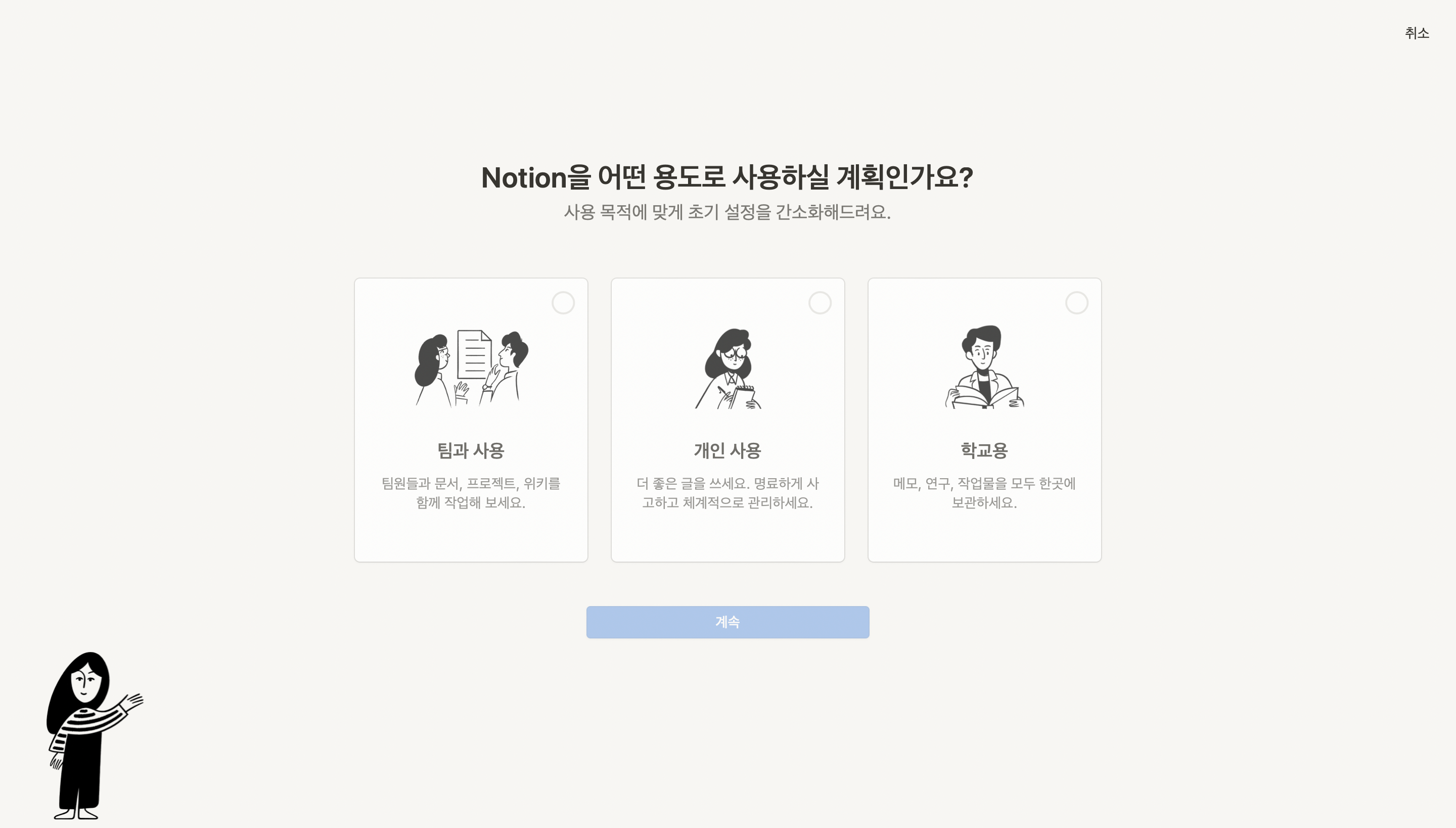
노션을 처음 시작하면 워크스페이스를 제작 가능하다. 이 워크스페이스는 개인이 혼자 사용할 수도 있고, 노션 사용자 끼리 공유하여 사용 가능하다.

3가지 용도별로 제작 가능하며, 용도별로 템플릿 등을 세팅해주기 때문에 초기 설정 단계를 줄여준다.

위 화면은 개인 사용을 눌러 워크스페이스를 생성했을 때 볼 수 있는 화면이다. 사용자가 노션을 사용해보면서 익힐 수 있도록 가이드를 해주고 있는 모습을 볼 수 있다.
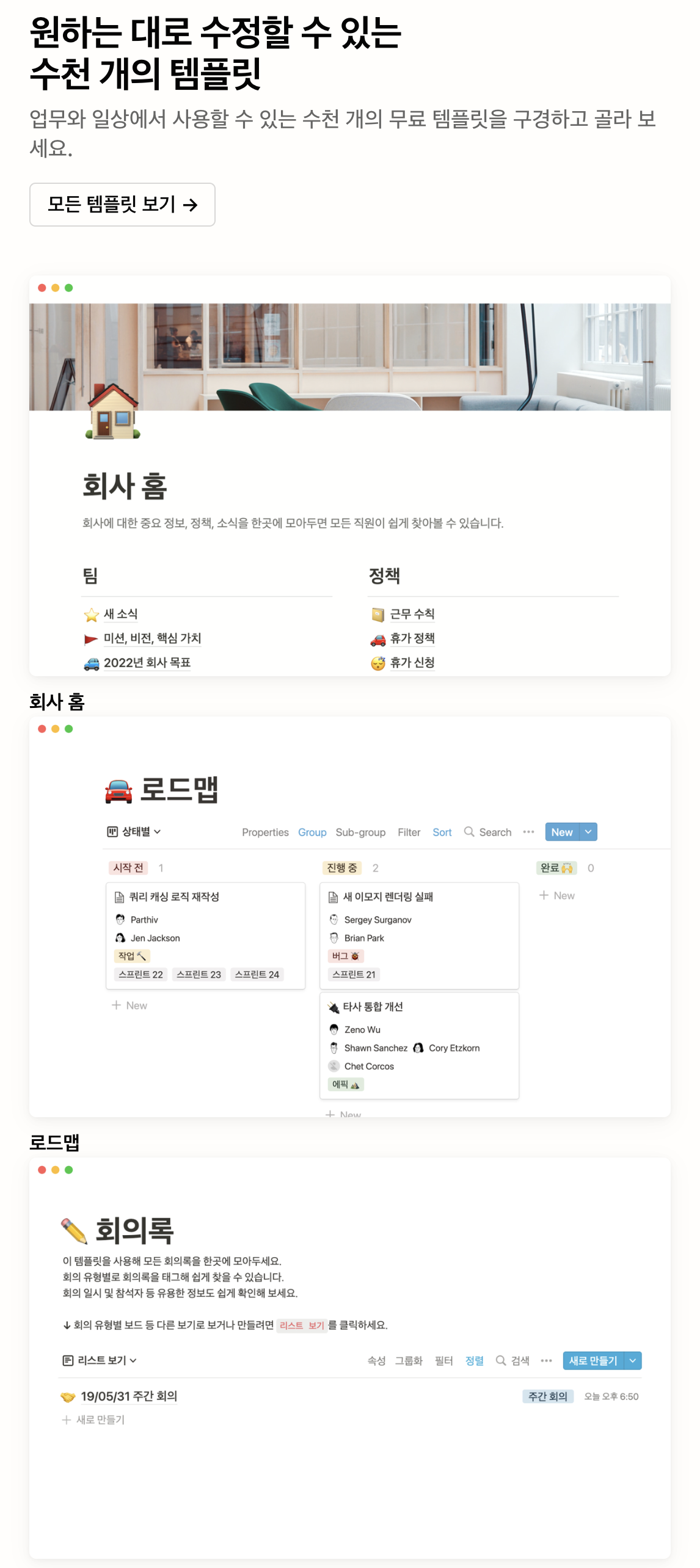
이렇게 시작한 워크스페이스에서 '페이지' 단위로 노션을 사용할 수 있다. 또한 노션은 이 페이지에서 업무, 개인 기록, 일정 등 다양한 상황에서 맞춰 사용할 수 있는 템플릿을 제공하고 있다.

Notion은 왜 웹서비스를 운영할까?
이유는 간단하다.
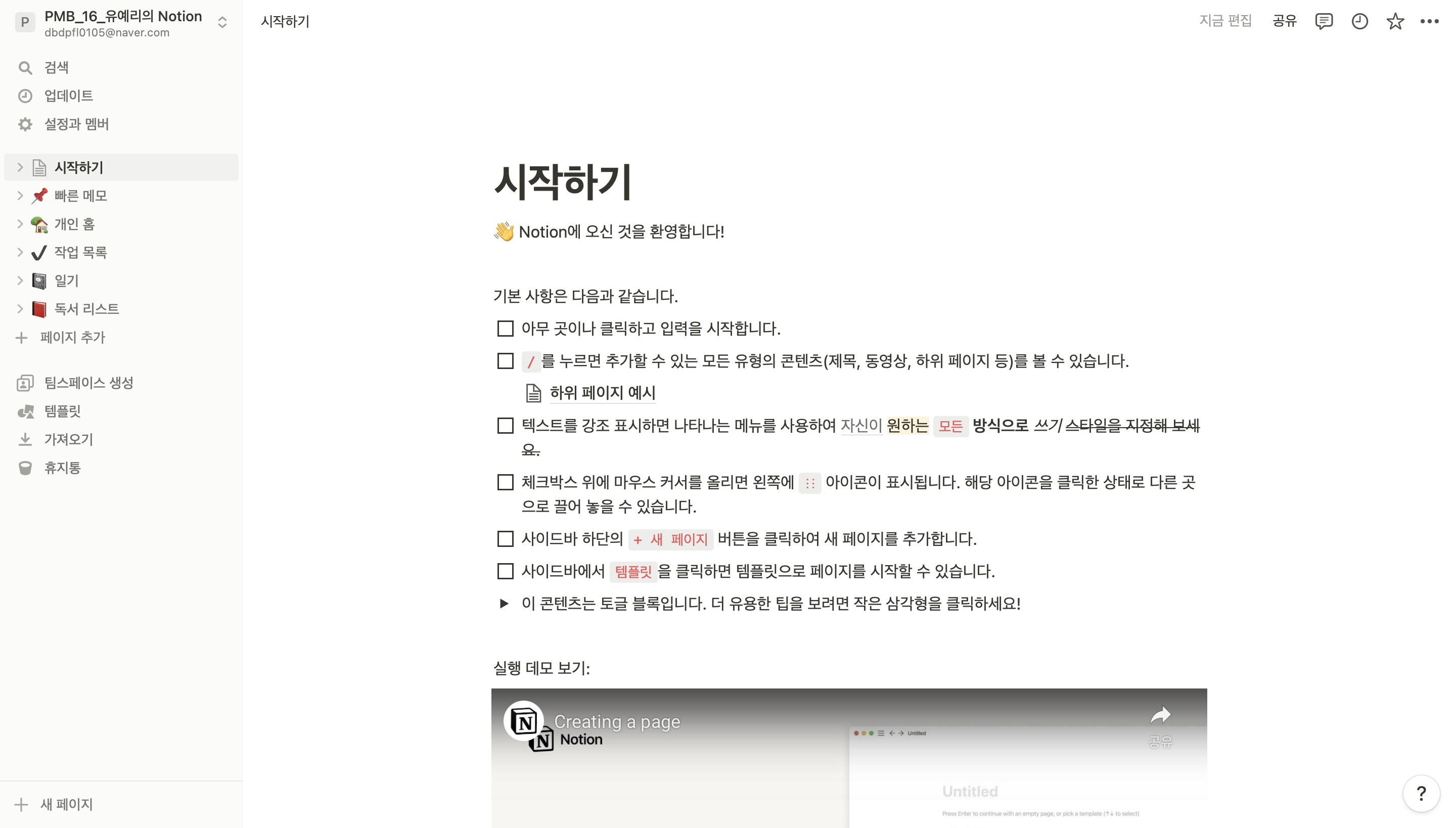
노션의 '페이지' 레이아웃 특성상 웹서비스에서 사용성이 높기 때문이다.

노션은 사진과 같이 여러 기록할 수 있는 페이지를 상위/하위 페이지로 나누어 정렬하고 바로 접근할 수 있도록 사이드 팝업을 제공한다. 페이지 특성상 뎁스가 길어지는 특성을 보완하여 사용하도록 유도한다고 볼 수 있다. 또 사이드 팝업에서 선택한 페이지를 바로 확인할 수 있다.
하지만 비교적 화면이 좁은 앱에서는 화면 전체에 정렬 화면이 나오기 때문에, 사용자가 지금 어느 페이지를 확인하고 있는지 곧바로 확인하기 어렵다.
또한 노션 템플릿/레이아웃 특성상 웹의 화면비율에 더 적합하다고 볼 수 있다.
예시로 위 동영상에서 보여지는 테이블, 보드는 기본적으로 가로 스코롤로 지원되고 있기 때문에 상대적으로 가로 비율이 큰 웹에서 수정/열람하기가 용이하다.
Notion을 웹으로 운영했을 때 단점
노션은 개인 사용자가 사용하는 비중보다, 회사, 팀 작업 중 많이 사용한다. 그렇기에 수정사항, 댓글을 바로 확인할 수 있는 환경이 중요하다. 하지만 노션을 웹으로 운영하게 되면, 웹페이지를 접근해야만 알림을 볼 수 있기 때문에 앱에 비해 상대적을 확인 속도가 느려진다. (이에 협업 속도도 느려질 것)
슬랙 툴을 연동하여 노션의 변경사항을 추적해 알림으로 받을 수 있는 기능도 지원하지만, 노션으로 바로 연결되지 않기 때문에 알림을 보고 웹사이트에 다시 들어가야한다는 불편함이 있다.
정리하자만 Notion 웹서비스의
장점은, 노션의 페이지를 쉽게 접근/열람/수정할 수 있다는 점.
또한 노션에서 제공하는 탬플릿을 가독성 좋게 볼 수 있다는 점이다.
단점은 워크스페이스를 공유하는 사용자끼리 변경사항/댓글 등의 알림의 빠르게 확인할 수 없다는 점이다.
Notion 앱서비스
노션은 앱서비스도 제공하고 있다.
오늘 배웠던 4가지 앱 분류중에서는 하이브리드앱의 형태를 가지고 있다고 생각한다.
그렇게 생각한 이유는 기술 스택에 있다.
노션의 Tech-stack을 살펴보면, Frontend에서 React.JS, TypeScript, WebGL, WebRTC를 볼 수 있었다.
여기서 주목해야할 부분은 React.JS다.
React.JS는 페이스북에서 제공해주는 프론트엔드 라이브러리다. 컴포넌트 기반으로 되어있어 컴포넌트에 데이터를 내려주면 개발자가 설계한대로 UI를 만들어 사용자에게 보여진다. 이 특성을 통해 앱의 View를 개발하기에 적합한 라이브러리다.
아래 앱 화면에서도 그 부분을 잘 볼 수 있는데, 기존에 웹에서 사용하고 있는 정렬 앱 화면에 그대로 적용한 모습이다. 다른 컴포넌트도 마찬가지의 형태인 것을 볼 수 있다. 이 컴포넌트를 앱의 형식에 맞게 네이티브 앱 같이 포장해 구현했다.
결론적으로 웹 서비스의 컴포넌트 + 네이티브 앱(하단/상단 네비게이션)이 결합된 형태로 하이브리드 앱으로 볼 수 있다.

Notion은 왜 앱서비스를 운영할까?
이유는 방금 전 노션의 웹 서비스의 단점과 연결지어 이야기 할 수 있다. 알림을 바로 받지 못하는 웹과는 달리, 노션 앱은 푸쉬알림으로 변경사항을 쉽게 팔로우 업 할 수 있다.
협업 툴로 많이 사용되고 있는 노션의 사용자에게 협업에 맞는 속도의 알림을 편리하게 제공하는 것이 하나의 이유가 될 수 있다.
Notion을 앱으로 운영했을 때 단점
단점은 두 가지가 있다.
첫번째는 뎁스가 너무 길어진다는 것,
두번째는 디자인한 레이아웃을 사용하기 어렵다는 것이다.
웹의 장점에서 노션이 페이지 단위의 서비스인 점을 언급한 바 있다. 웹에서는 페이지 정렬 팝업과 페이지를 동시에 볼 수 있는 반면, 앱에서는 각각의 페이지를 검색이나, 정렬 페이지(하나의 화면)에서 접근해야한다. 그렇기 때문에 웹보다 비교적 많은 뎁스를 거쳐야만 원하는 페이지로 접근이 가능하다.
또한 위에서 언급했던 데이터베이스 레이아웃을 한번에 보기 어렵다. 데이터베이스 기능은 정보를 한눈에 보기 위한 디자인이기 때문에 가로 스코롤을 해야하는앱에서는 가독성이 떨어진다.
내가 Notion PM이라면?
앱서비스에서 익숙하지 않은 UX의 컴포넌트를 수정하는 과정을 진행할 것 같다.
이유는 노션의 템플릿(디자인)에 있다. 노션은 여러 탬플릿과 디자인을 제공하기 때문에 여타 기록 앱과 다르게 회사, 협업에 많이 사용된다고 생각한다.
최근 노션이 업데이트한 기록을 보면, 디자인 템플릿 특히, 협업 관련 템플릿을 업그레이드한 것을 볼 수 있다. 그만큼 협업자가 많이 사용하고, 그에 맞는 템플릿이 필요하다는 이야기다.
What’s New - Notion 2.19
하지만, 노션 앱에서는 웹의 컴포넌트를 그대로 재사용하다보니 앱 형태에는 맞지 않은 일부 템플릿을 확인할 수 있었다. 따라서 노션 서비스의 하나의 차별점인 디자인 템플릿을 앱 전용으로 다시 디자인하고 적용하려는 시도를 해볼 것 같다.