Short Review⏰
Day31
[TIL]
이번 세션 부터는 PM이 이해해야하는 개발지식에 대해 다룬다.
오늘은 그 중에서도 서비스에서 서버와 클라이언트의 역할은 무엇인지, 프론트가 사용하는 프레임워크는 무엇이 있는지 배웠다.
특히 웹 기반의 프론트를 집중적으로 이해하는 과정이 있었다. 웹프론트에는 3가지 언어가 있다. HTML(Hypertext Markup Language), CSS(Cascading Style Sheets), JavaScript가 그것이다.
각에 대해 조금씩 설명해보자면, 우선 HTML은 구조를 만드는 역할을 한다고 할 수 있다. 콘텐츠의 레이아웃을 제어하고, 웹페이지 디자인을 위한 구조를 제공한다.
다음으로 CSS는 웹사이트의 스타일을 적용한다. 주로 웹의 모양과 느낌을 처리하는 언어라고 볼 수 있다.
마지막으로 JavaScript는 상호작용을 추가하는 역할을 한다. 복잡한 기능을 처리할 수 있도록 구현한다.
Lesson Insight🪄
IT 프로덕트를 기획하고 관리하는 PM에게 개발지식은 계속 공부해야할 숙제 같은 것이다. 적어도 개발자가 무슨 말을 하려고하는지 이해는 해야한다.
직접 앱 개발을 해봤던 경험으로 미루어보면, PM이 개발 지식을 이해하고 있으면 생각보다 일정 조율이 빠르게 진행되는 걸 볼 수 있다. 디자인이 제시한 디자인이 지금 수준에서 개발이 가능한지, MVP기능에서 API는 어떻게 짜야하는지 고려할 수 있으면 팀과 긴 협의 과정을 조금 줄일 수 있었다.
그만큼 빠르게 변하는 코딩의 세계속에서 PM도 발빠르게 배워야할 필요가 있다.
그래서 오늘은 배운 내용을 바탕으로 'Git hub'의 랜딩페이지를 분석해보려고 한다. 또 코드를 통해서 각각의 웹 언어가 어떤 역할을 하고있는지 구조적으로 알아보고자 한다.
GitHub

깃 허브는 루비 온 레일스로 작성된 분산 버전 관리 툴인 깃 저장소 호스팅을 지원하는 웹 서비스이다. 깃허브는 영리적인 서비스와 오픈소스를 위한 무상 서비스를 모두 제공한다.
깃이 텍스트 명령어 입력 방식인데 반해, 깃허브는 그래픽 유저 인터페이스(GUI)를 제공한다. 깃허브는 페이스트빈(pastebin)과 유사한 서비스인 기스트(Gist)와 위키를 각 저장소마다 운영하고 있으며, 깃 저장소를 통해 고칠 수 있다.
앱 개발을 할 때, 협업 툴로 꼭 사용해야만하는 툴이다. 오늘은 내가 개발을 할 때 사용하던 깃헙의 랜딩페이지를 언어를 통해 이해해보고자 한다.
GitHub 랜딩페이지 구조 분석
Header
깃 허브의 헤더에는 sing up버튼 부터, 상단 네비게이션, search bar를 볼 수 있다.

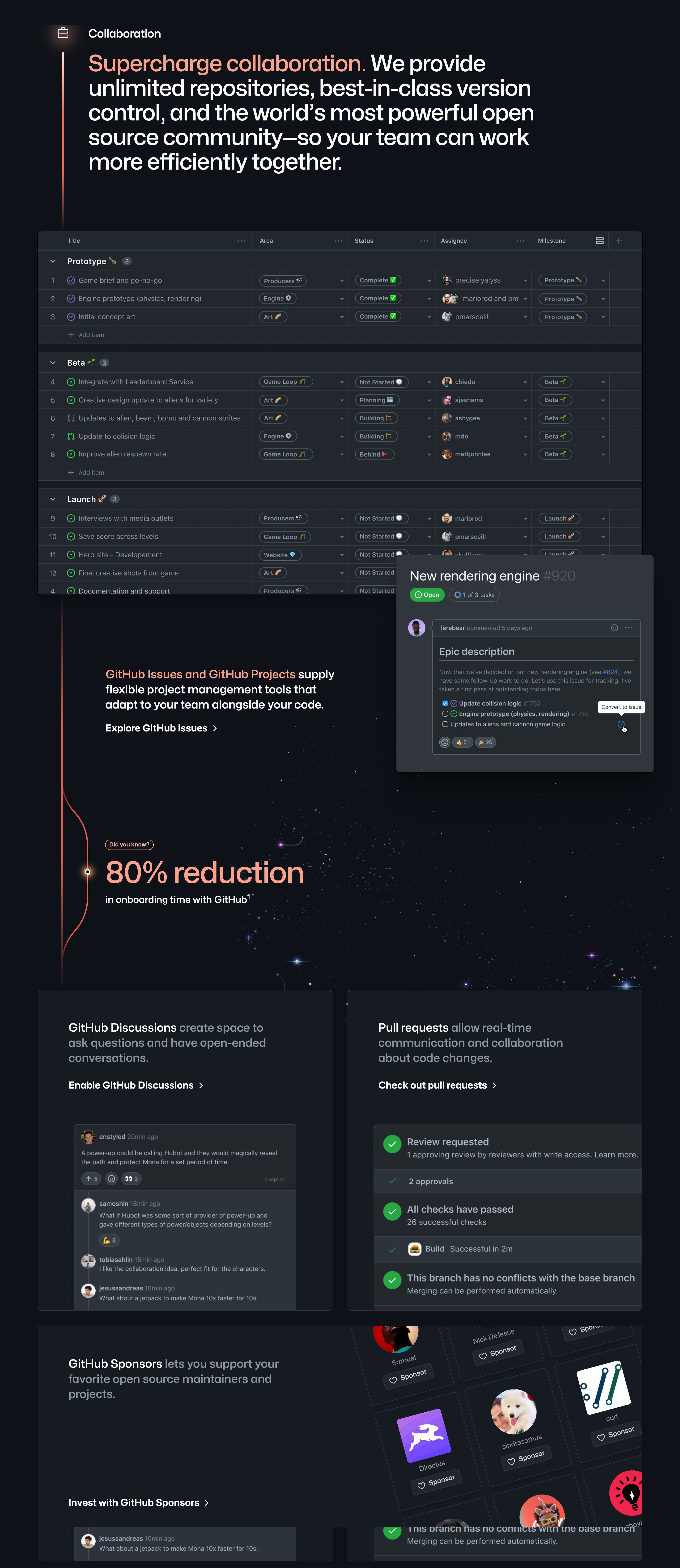
Body
깃 허브의 바디에서는 깃 허브 기능에 대한 설명을 인터렉션으로 표현하고 있다.




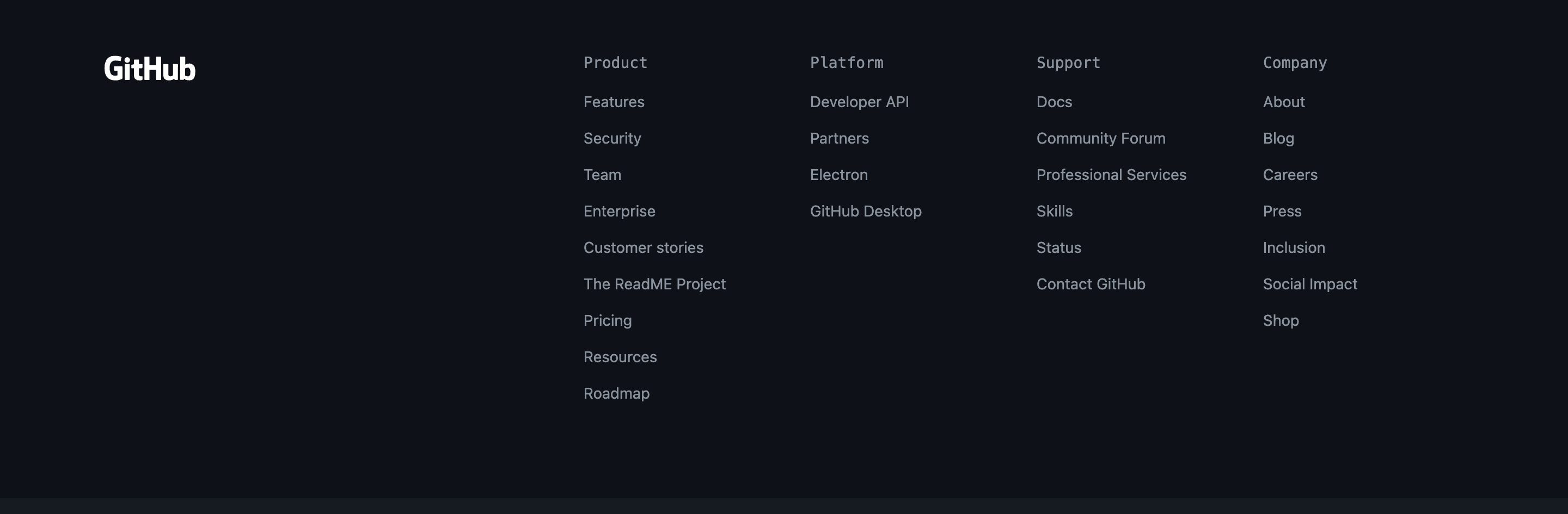
Footer
깃 허브의 푸터에는 카테고리별 페이지로 이동할 수 있는 버튼이 모여있다.

Footer 분석하기
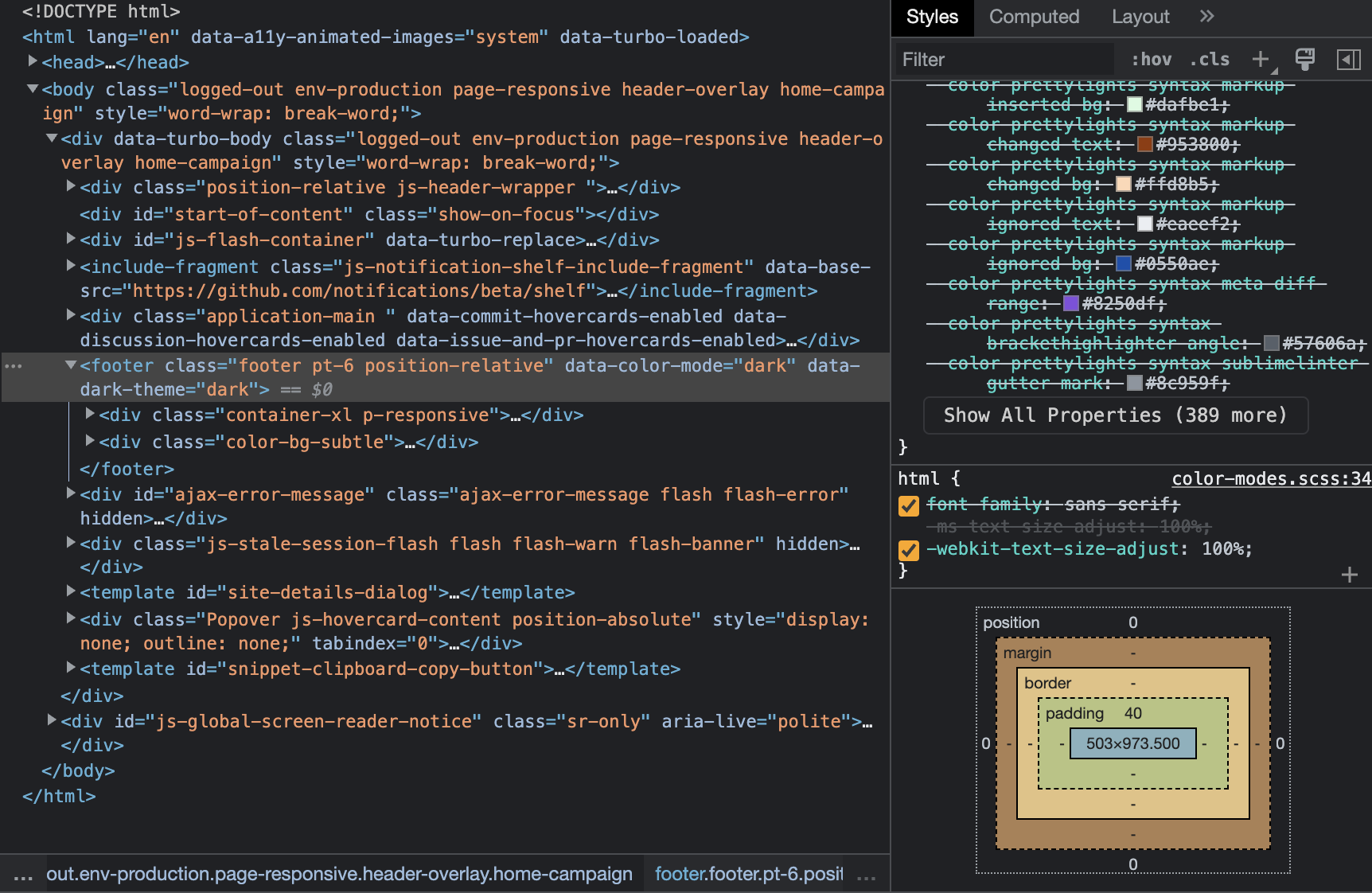
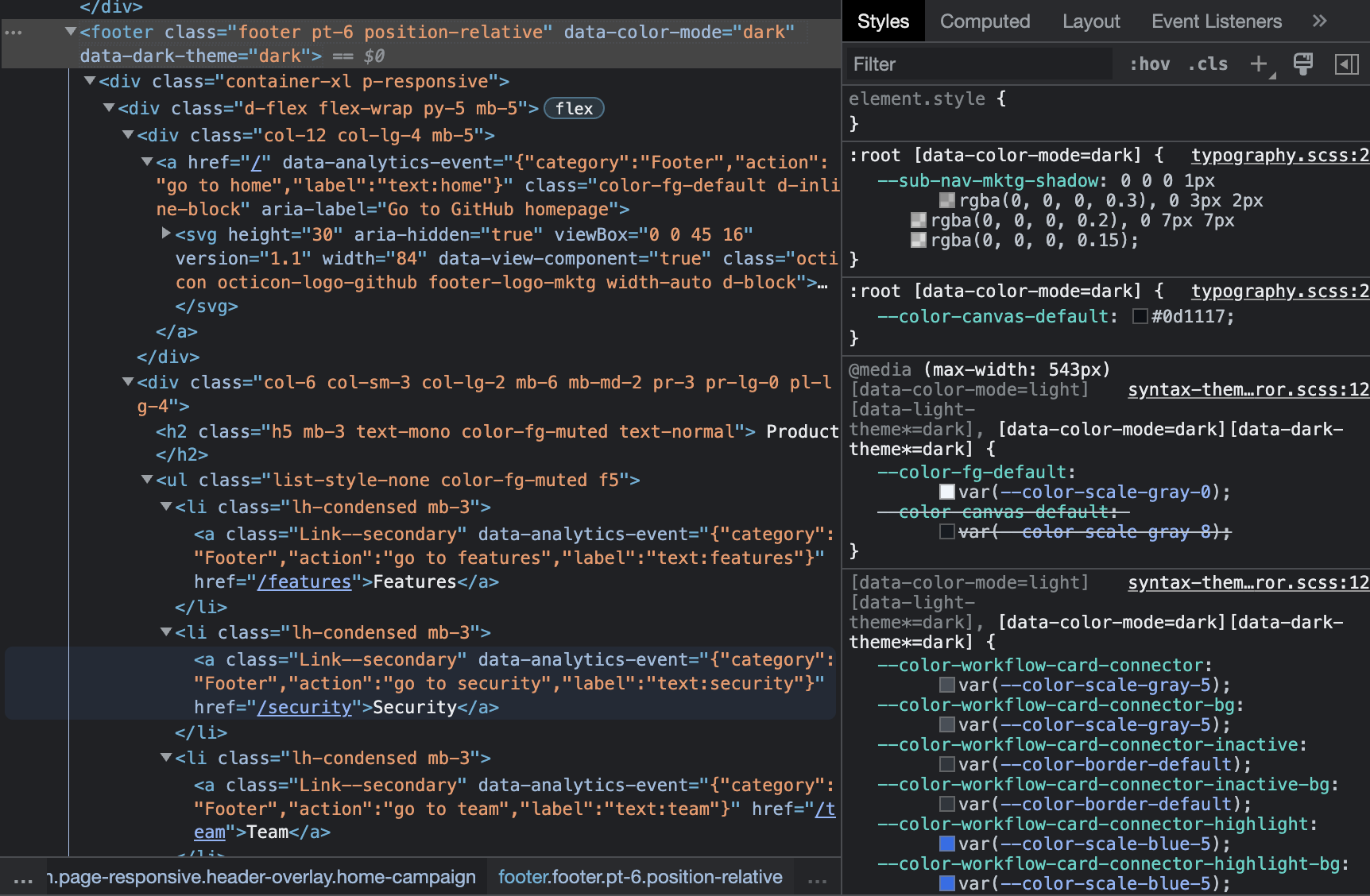
HTML
Footer의 구조를 정의하는 HTML 부분이다. HTML로 Footer의 크기와 Padding을 정의한 모습을 볼 수 있었다. 또한 Footer의 카테고리 버튼의 Padding과 Layout 값을 정의한 모습을 볼 수 있었다.

CSS
우선 Footer 클래스에서 컬러를 정의한 모습을 볼 수 있었다. 또한 글씨로 이루어져 있는 버튼 (Product, Features, Security, Team 등)의 크기를 정의한 모습을 볼 수 있다. (h2 크기로 생성한 모습을 볼 수 있다.)

JavaScript
Script에서는 다른 페이지로 넘어가는 URL을 정의해둔 모습을 볼 수 있다.