DOM(Document Object Model)
- 텍스트 파일로 만들어져 있는 웹문서를 브라우저에 렌더링하려면 웹 문서를 브라우저가 이해할 수 있는 구조로 메모리에 올려야 한다.
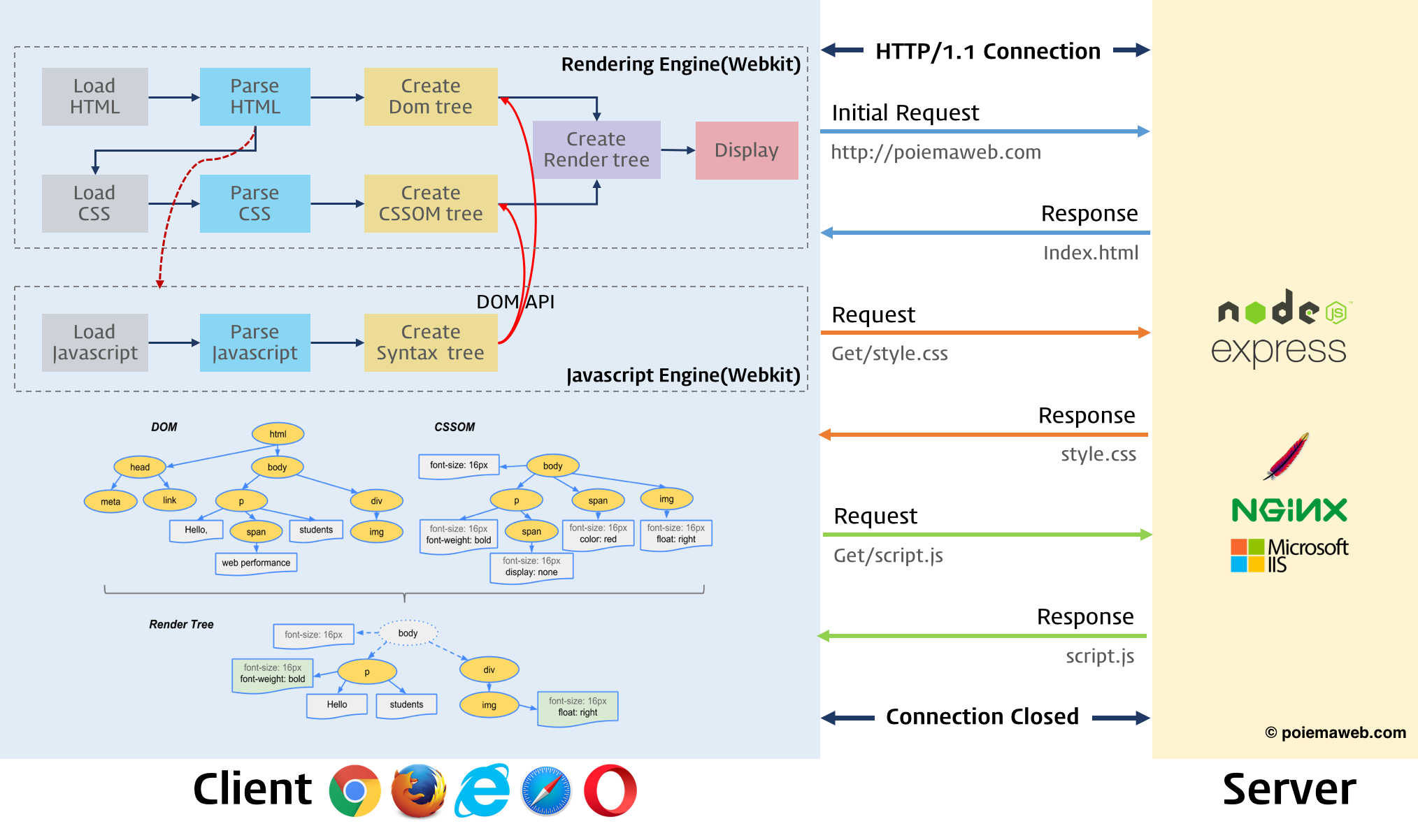
브라우저 렌더링 엔진은 웹문서를 로드한 후, 파싱하여 웹문서를 부라우저가 이해할 수 있는 구조로 구성하여 메모리에 적재하는데, 이를 DOM이라 한다.
즉 모든 요소와 요소의 어트리뷰트, 텍스트를 각각의 객체로 만들고 이들 객체를 부자관계를 표현할 수 있는 트리구조로 구성한 것이 DOM이다.
이 DOM은 자바스크립트를 통해 동적으로 변경할 수 있으며 변경된 DOM은 렌더링에 반영된다.
브라우저는 웹문서(HTML, XML, SVG)를 로드한 후, 파싱하여 DOM을 생성한다.

이러한 웹 문서의 동적 변경을 위해 DOM은 프로그래밍 언어가 자신에 접근하고 수정 할 수 있는 방법을 제공하는데 일반적으로 프로퍼티와 메소드를 갖는 자바스크립트 객체로 제공된다.
이를 DOM API (Application Programming Interface)라고 부른다. 달리 말하면 정적인 웹페이지에 접근하여 동적으로 웹페이지를 변경하기 위한 유일한 방법은 메모리 상에 존재하는 DOM API이다.
DOM은 HTMl, ECMAScript에서 정의한 표준이 아닌 별개의 W3C의 공식 표준이며 플랫폼/프로그래밍 언어 중립적이다. DOM은 다음 두가지 기능을 담당한다.
HTML문서에 대한 모델 구성
브라우저는 HTML 문서를 로드한 후 해당 문서에 대한 모델을 메모리에 생성한다.
이때 모델은 객체의 트리로 구성되는데 이것을 DOM tree라고 한다.
HTML 문서 내의 각 요소에 접근 / 수정
DOM은 모델 내의 각 객체에 접근하고 수정할 수 있는 프로퍼티와 메소드를 제공한다.
DOM이 수정되면 브라우저를 통해 사용자가 보게 될 내용 또한 변경된다.
https://www.inflearn.com/course/%EC%8B%A4%EC%A0%84-%EC%9E%90%EB%B0%94-%EA%B0%95%EC%A2%8C/