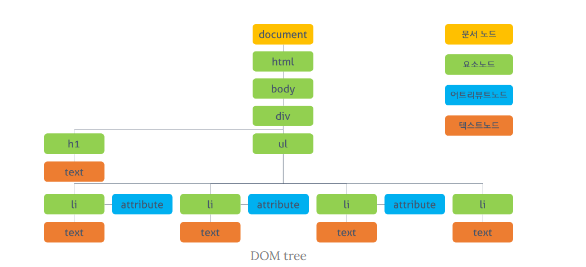
DOM tree
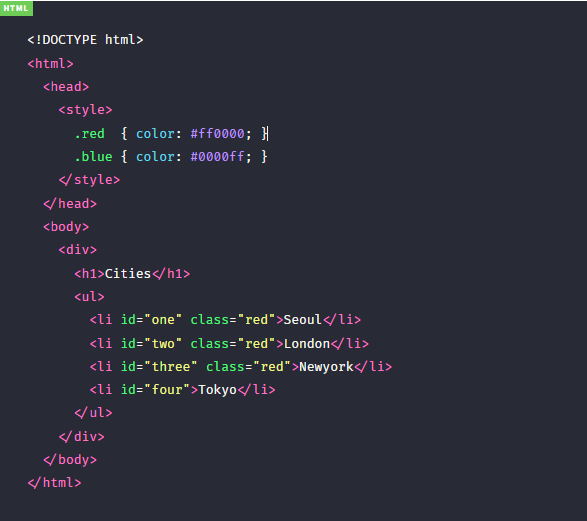
DOM tree는 브라우저가 HTML 문서를 로드한 후 파싱하여 생성하는 모델을 의미한다.
객체의 트리로 구조화 되어 있기 때문에 DOM tree라 부른다.


DOM에서 모든 요소, 어트리뷰트, 텍스트는 하나의 객체이며 Document 객체의 자식이다.
요소의 중첩관계는 객체의 트리로 구조화 하여 부자관계를 표현한다.
DOM tree의 진입점(Entry point)는 document 객체이며 최종점은 요소의 텍스트를 나타내는 객체이다.
DOM tree는 네종류의 노드로 구성된다.
문서 노드(Document Node)
트리의 최상위에 존재하며 각각 요소, 어트리뷰트, 텍스트 노드에 접근하려면 문서 노드를 통해야 한다. 즉, DOM tree에 접근하기 위한 시작점(entry point)이다.
요소 노드(Element Node)
요소 노드는 HTML요소를 표현한다. HTML요소는 중첩에 의해 부자 관계를 가직며 이 부자 관계를 통해 정보를 구조화한다. 따라서 요소 노드는 문서의 구조를 서술한다고 말할 수 있다.
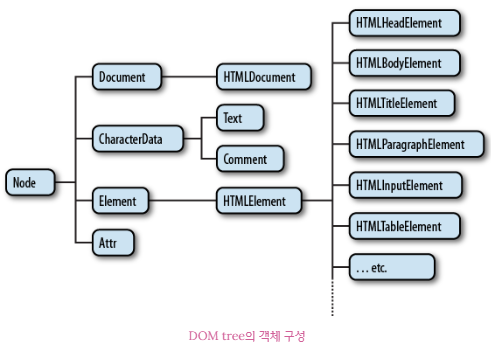
어트리뷰트, 텍스트 노드에 접근하려면 먼저 요소 노드를 찾아 접근해야한다. 모든 요소 노드는 요소별 특성을 특성을 표현하기 위해 HTMLElement 객체를 상속한 객체로 구성된다 (그림 : DOM tree 객체 구성 참고 )
어트리뷰트 노드(Attribute Node) : 객체속성의 상태
어트리뷰트 노드는 HTML요소의 어트리뷰트를 표현한다. 어트리뷰트 노드는 해당 어트리뷰터가 지정된 요소의 자식이 아니라 해당 요소의 일부로 표현된다.
텍스트 노드(Text Node)
텍스트 노드는 HTML요소의 텍스트를 표현한다.
텍스트 노드는 요소 노드의 자식이며 자신의 자식 노드를 가질 수 없다. 즉, 텍스트 노드는 DOM tree 최종단이다.

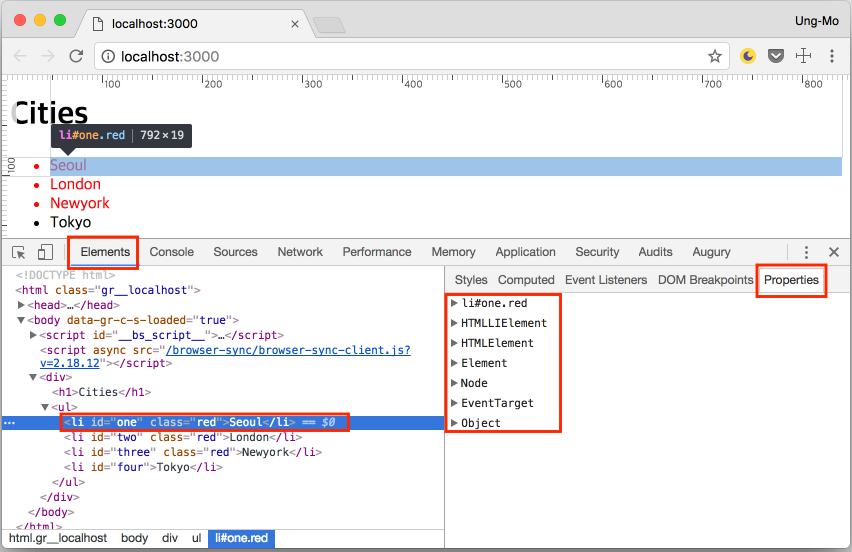
DOM트리를 크롬 브라우저에서 확인하려면 개발자도구(Developer Tools)의 Elements를 선택한 후 오른쪽의 properties을 선택한다.