1 설치하기
npm install -g create-vite
2 프로젝트 생성하기
create-vite my-vue-project(파일명)
cd my-vue-project
3 개발 서버 실행하기
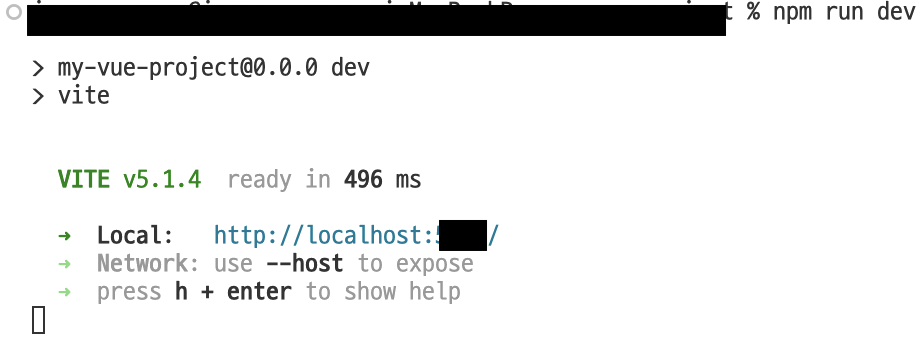
npm run dev
프로젝트 파일에 들어가서 실행 시켜보니
sh: vite: command not found
라는 에러가 났다.
이 오류가 발생하는 일반적인 경우는 Vite가 전역으로 설치되지 않았거나. npm 패스에 추가되지 않은 경우입니다.
그러므로 vite를 전역으로 설치해줘야 합니다.
npm install -g vite
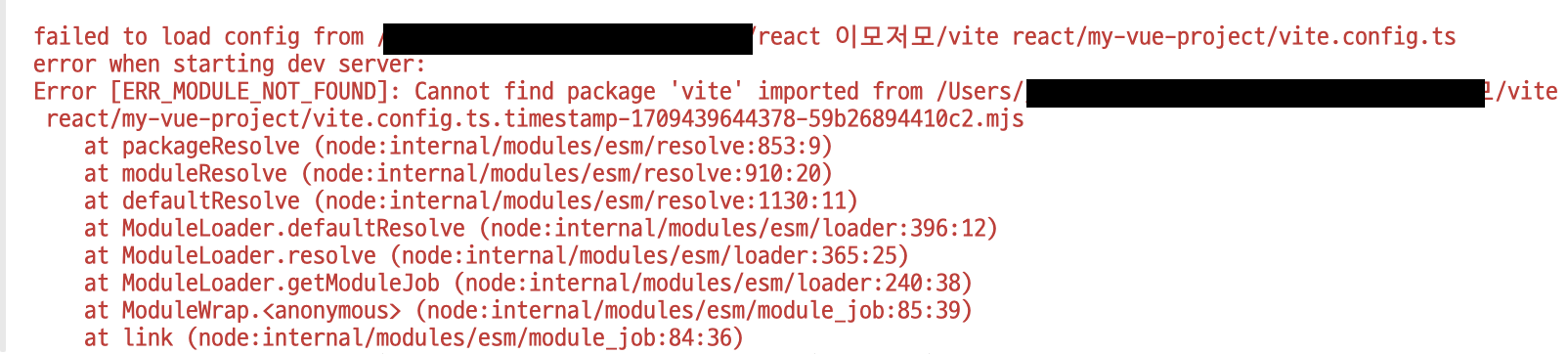
전역으로 vite를 설치 후 다시 실행시 재오류뜸

위 오류는 vite구성 파일은 'vite.config.ts'에서 Vite패키지를 찾지 못했다는 것을 나타냅니다.
이런 문제가 발생하는 주요 이유중 하나는 프로젝트 내에 필요한 의존성이 누락되었거나 잘못 설치되었을 때이다.
문제를 해결하기 위해서 Vite설치를 확인해야한다.
프로젝트 디렉토리에서 Vite이 설치되어있는지 확인 후
Vite은 'devDependencies'로 설치되어야 합니다.
npm install vite --save-dev
명령어를 사용하여 vite설치하기

성공

4 빌드하기
npm run build