이처럼 HTMLCollection는 실시간으로 Node의 상태 변경을 반영하기 때문에 loop가 필요한 경우 주의가 필요하다. 다음 게시물과 같은 방법으로 회피할 수 있다.
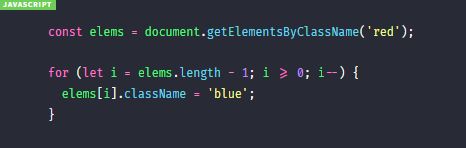
- 반복문을 역방향으로 돌린다.
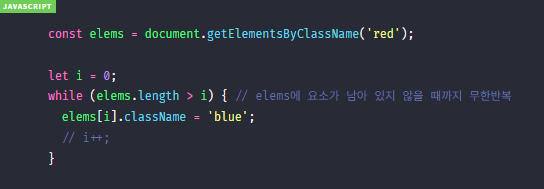
- while반복문을 사용한다. 이때 elems요소가 남아있지 않을 때까지 무한반복하기 위해 index는 0으로 고정시킨다
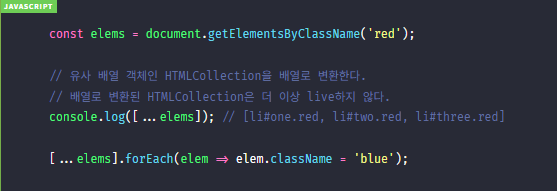
- HTMLCollection을 배열로 변경한다. 이 방법을 권장한다.
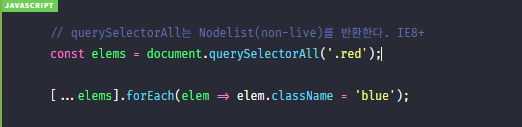
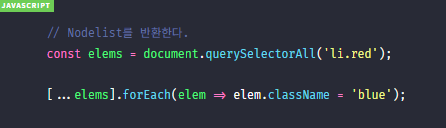
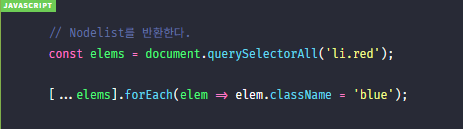
- querySelectorAll 메소드를 사용하여 HTMLCollection(live)이 아닌 NodeList(non-live)를 반환하게 한다.
-->> querySelectorAll 메서드를 사용하면 선택된 요소들은 NodeList(non-live)로 반환됩니다. 이는 querySelectorAll 메서드의 특성입니다. 따라서 querySelectorAll을 사용하면 무조건 NodeList이 반환됩니다.
그러나 NodeList은 배열이 아닙니다. NodeList은 유사 배열 객체이며, 배열처럼 인덱스를 사용하여 요소에 접근할 수 있지만, 배열의 메서드를 사용할 수는 없습니다. 따라서 NodeList을 배열로 변환하기 위해서는 추가 작업이 필요합니다.
예를 들어 [...elems]와 같이 스프레드 문법을 사용하면 NodeList을 배열로 변환할 수 있습니다. 이렇게 배열로 변환된 후에는 해당 배열이 사용될 때 일반적인 배열의 특성을 가집니다. 따라서 위 코드에서 [...elems].forEach(elem => elem.className = 'blue') 부분이 NodeList을 배열로 변환한 것입니다.
document.getElementsByTagName(tagName)
- 태그명으로 요소 노드를 모두 선택한다.
- Return: HTMLCollection (live)
- 모든 브라우저에서 동작
document.querySelectorAll(selector)
- 지정된 CSS 선택자를 사용하여 요소 노드를 모두 선택한다.
- Return: NodeList (non-live)
- IE8 이상의 브라우저에서 동작
... 3.3 DOM Traversing (탐색)