만약 name() 함수에서 "유선" 대신 다른 이름 값들을 출력하고 싶다면 어떻게 해야할까?
"유선" 내용이 바뀔때마다 함수를 수정해야한다면
무척이나 번거로운 일이다.
이런 경우에 매개변수를 이용하면 아주 유용함
function personName(name){
console.log(name);
}
personName("유선");
------------------------------------
//방법 1
var personName = funtion (name){
console.log(name);
}
personName("유선");
//방법2
(function(name){
console.log(name);
})("유선")선언적 함수=>익명함수 와 람다함수의 형태로 바꿔보자
예) 매개변수 값으로 객체 , 배열도 전달가능
function view(a,b){
console.log(a[0]+"/n");
console.log(b.s1);
}
var ary = ["abcd","efg"];
var obj = {s1 : 100, s2 : 90};
view (ary,obj);매개변수의 개수가 정해지지 않은 함수
: 매개변수의 개수를 정할 수 없는 함수를 만들어야 하는 경우도 존재함. 이 경우 매개변수의 개수가 정해져 있지 않기 때문에 넘어오는 매개 변수값들을 저장할 수 있는 저장장소가 필요. 자바스크립트에서는 'arguments' 라는 객체를 제공해준다.
name("가","나","다");
function name(){
console.log{
console.log(arguments[0]+","+ arguments[1])
}함수 안에서의 함수 호출 :
함수는 필요에 따라 함수 외부에 있는 다른 함수를 호출하여 사용할 수도 있고, 함수 내부에 또다른 함수를 만들어 호출할 수 있다.
1) 함수 외부의 함수(전역함수) 호출
: 다른 함수에서도 필요에 따라 언제든지 호출하여 사용가능
toFixed() : 소수점을 매개 변수값을 자릿수만큼 반올림하여 문자로 만들어 준다.
function cal(m){
m=m*0.3025;
return m;
}
function area(mv) {
var result = cal(mv).toFixed(1);
console.log(result+"평");
}
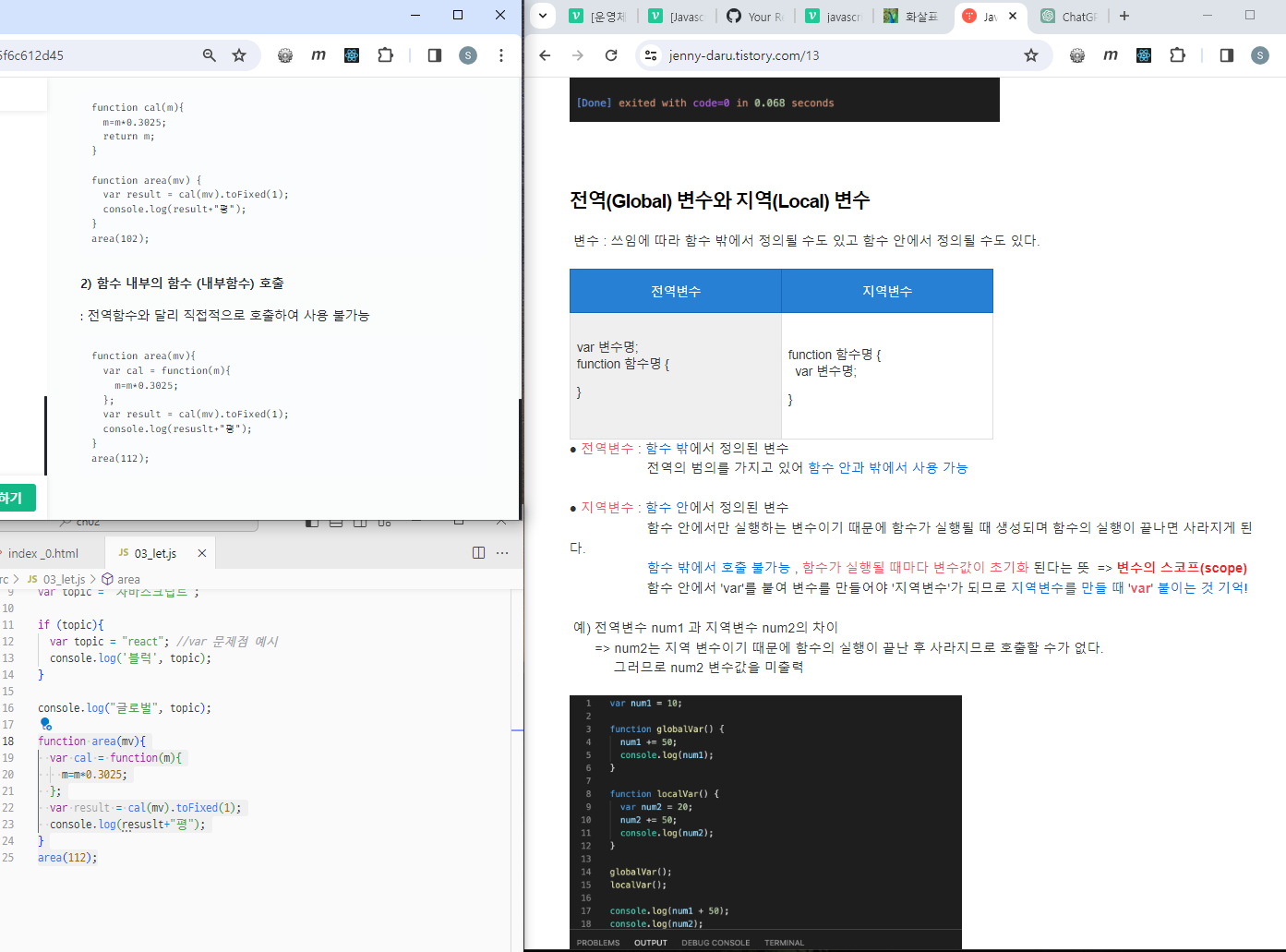
area(102);2) 함수 내부의 함수 (내부함수) 호출
: 전역함수와 달리 직접적으로 호출하여 사용 불가능
function area(mv){
var cal = function(m){
m=m*0.3025;
};
var result = cal(mv).toFixed(1);
console.log(resuslt+"평");
}
area(112);
https://jenny-daru.tistory.com/13
https://chaeyoung2.tistory.com/76