문서 객체 모델 알아보기
문서 객체 모델이란
자바스크립트를 이용하여 웹 문서에 접근하고 제어할 수 있도록 객체를 사용해 웹 문서를 체계적으로 정리하는 방법
웹 문서와 그 안의 모든 요소를 ‘객체’로 인식하고 처리함
예) 웹 문서 전체는 document 객체, 삽입한 이미지는 image 객체
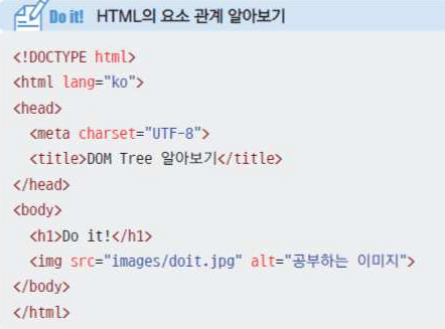
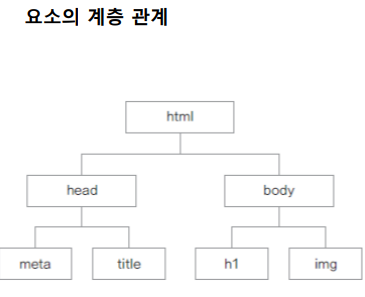
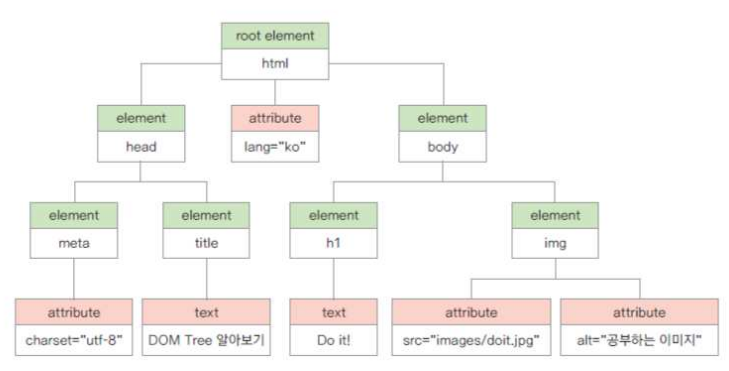
DOM 트리
• 웹 문서에 있는 요소들 간의 부모, 자식 관계를 계층 구조로 표시한 것
• 나무 형태가 되기 때문에 “DOM 트리“라고 함.
• 노드(node) : DOM 트리에서 가지가 갈라져 나간 항목
• 루트 노트(root node) : DOM 트리의 시작 부분(html)
DOM 을 구성하는 원칙
• 모든 HTML 태그는 요소(element) 노드
• 웹 문서의 텍스트 내용은 요소 노드의 자식 노드인 텍스트(text) 노드
• 태그의 속성은 요소 노드의 자식 노드인 속성(attribute) 노드
• 주석은 주석(comment) 노드

DOM 요소에 접근하고 속성 가져오기
DOM에 접근하기
웹 문서에서 원하는 요소를 찾아가는 것을 “접근한다(access)”고 함
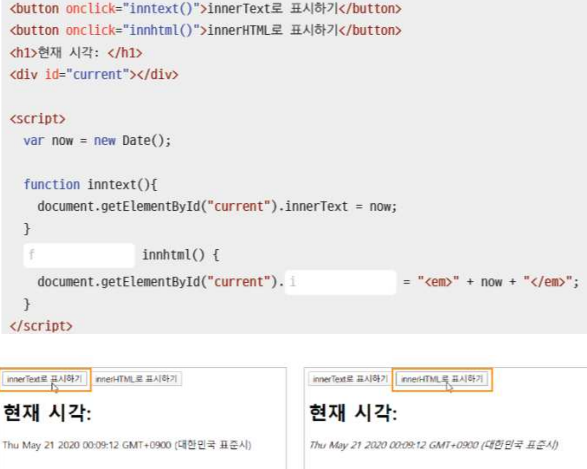
웹 요소의 내용을 수정하는 innerText, innerHTML 프로퍼티
• innerText : 텍스트 내용 지정
• innerHTML : HTML 태그까지 포함해서 텍스트 내용 지정

속성을 가져오거나 수정하는 getAttribute(), setAttribute() 메서드
• getAttribute( ) 메서드 : 속성 노드의 값을 가져옴
• setAttribute( ) 메서드 : 속성 노드의 값을 바꿈



DOM에서 이벤트 처리하기
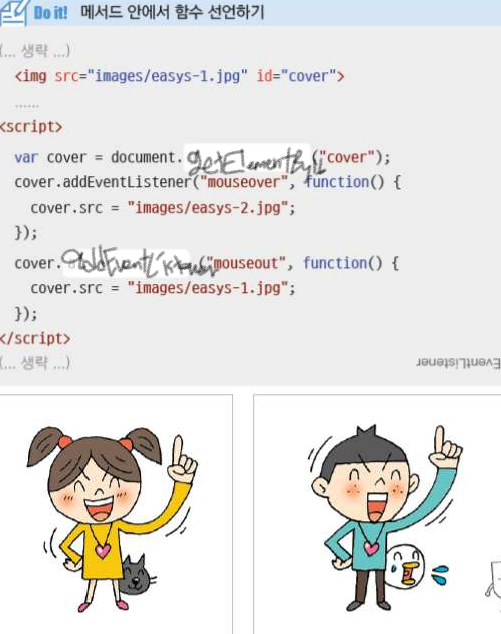
DOM 요소에 함수 직접 연결하기
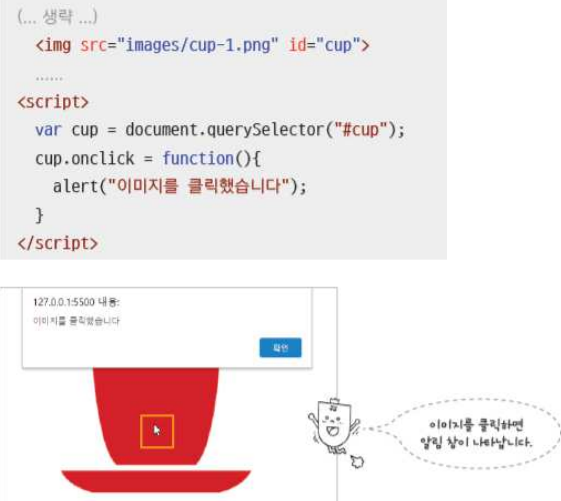
DOM 요소에 이벤트 처리기 함수를 직접 연결

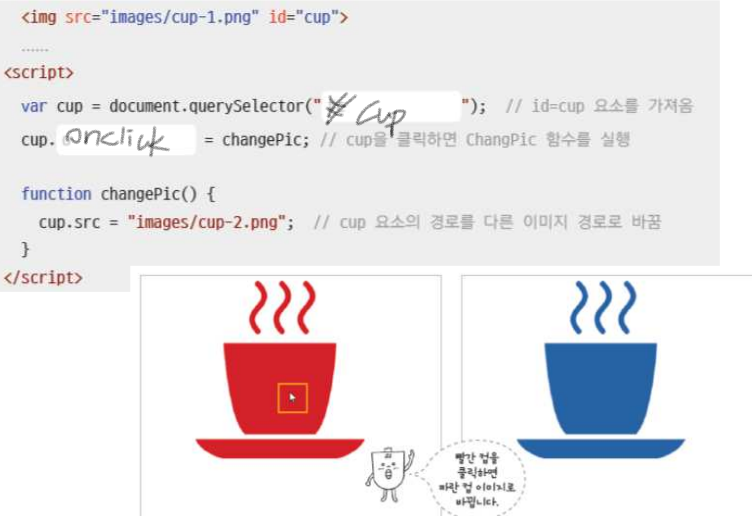
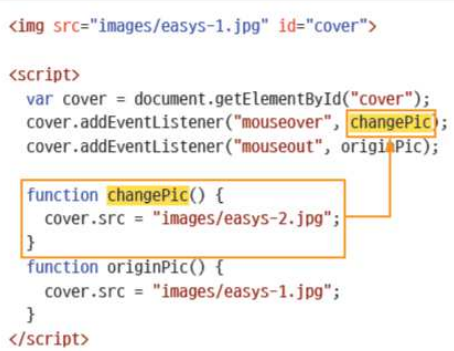
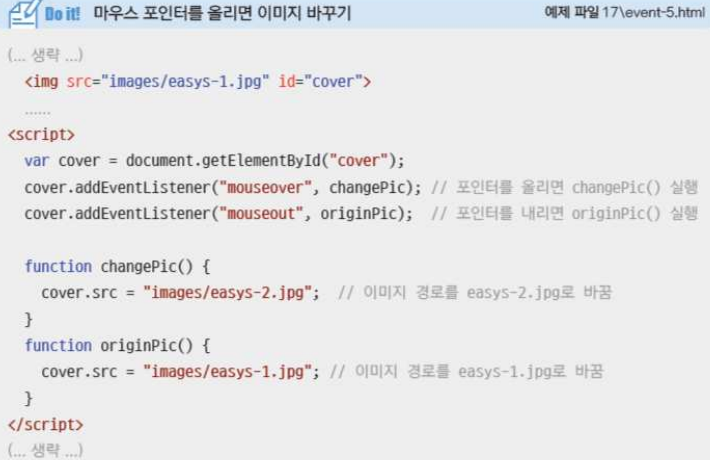
함수 이름을 사용해 연결하기
• 함수를 따로 정의해 놓았다면 DOM 요소에 함수 이름을 사용해 연결
• 이 때 함수 이름 다음에 괄호를 추가하지 않음

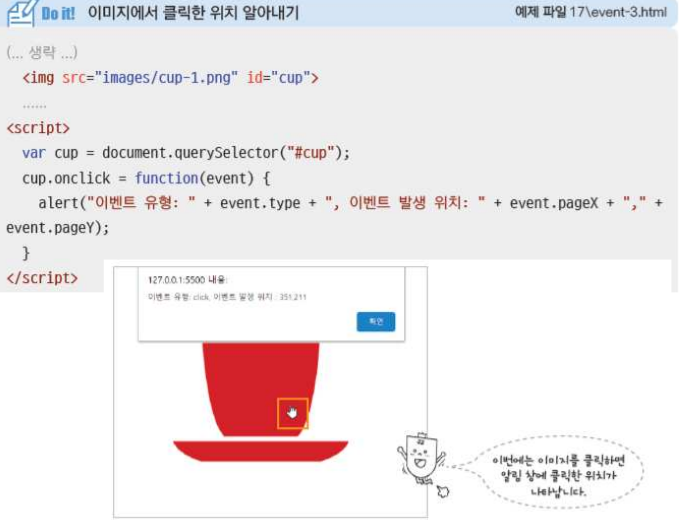
DOM의 event 객체 알아보기
웹 문서에서 이벤트 발생한 요소가 무엇인지,
어떤 이벤트가 발생했는지 등의 정보가 담긴 객체


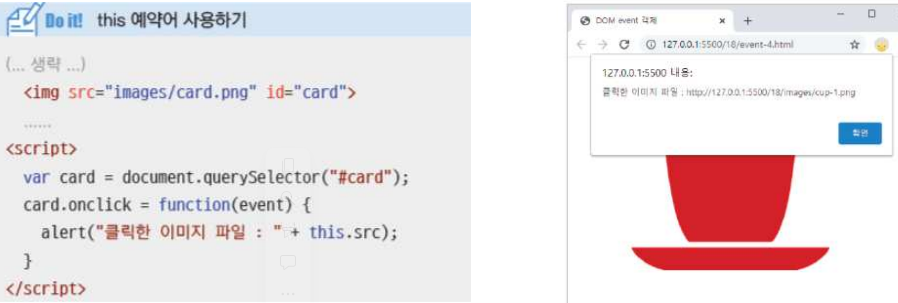
this
이벤트가 발생한 대상에 접근할 때 사용하는 예약어

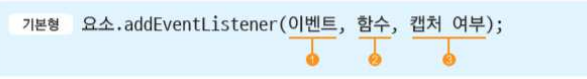
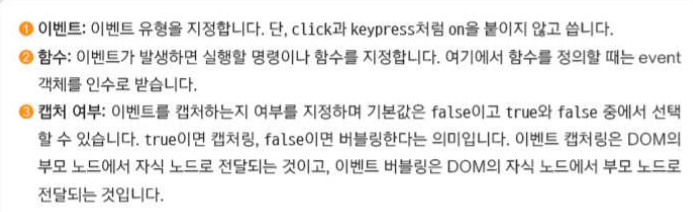
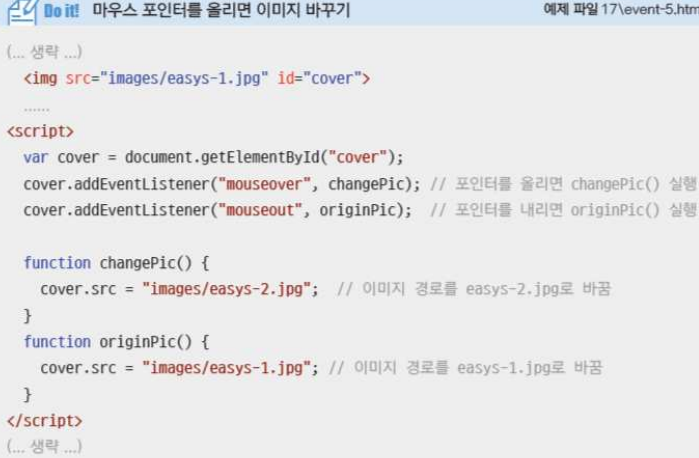
addEventListener() 메서드 사용하기
이벤트 객체를 사용해 이벤트 처리기 연결





CSS 속성에 접근하기
자바스크립트를 사용해 각 요소의 스타일을 자유롭게 수정할 수 있음

예) id가 desc인 요소의 글자를 파란색으로 변경하려면

• color처럼 한 단어인 속성명은 그대로 사용
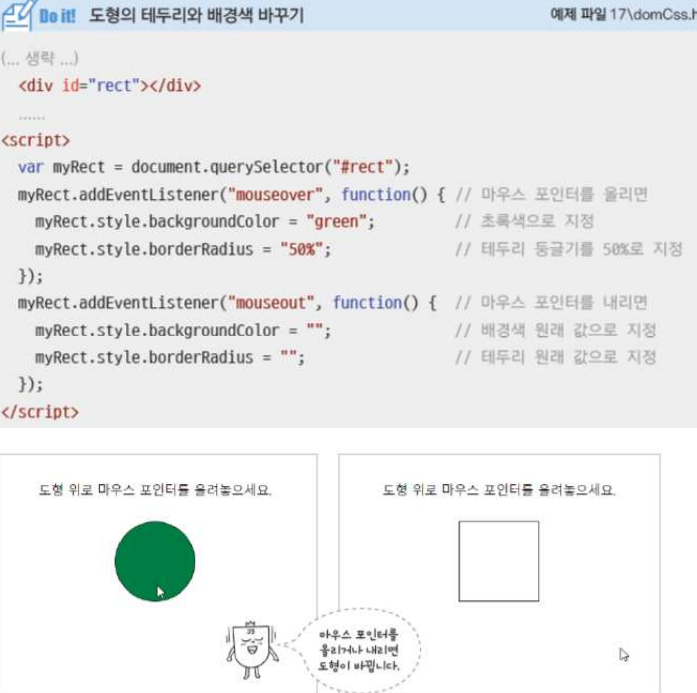
• background-color, borderradius처럼 중간에 하이픈(-)이 있는 속성은
backgroundColor나 borderRadius처럼 두 단어를 합쳐서 사용
• 이때 두 번째 단어의 첫 글자는 Color와 Radius처럼 대문자로 표시

DOM에서 노드 추가·삭제하기
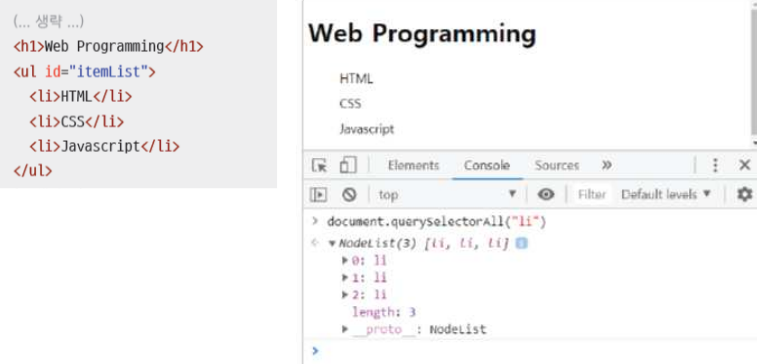
노드 리스트란
querySelectorAll( ) 메서드를 사용해 가져온 여러 개의 노드를 저장한 것

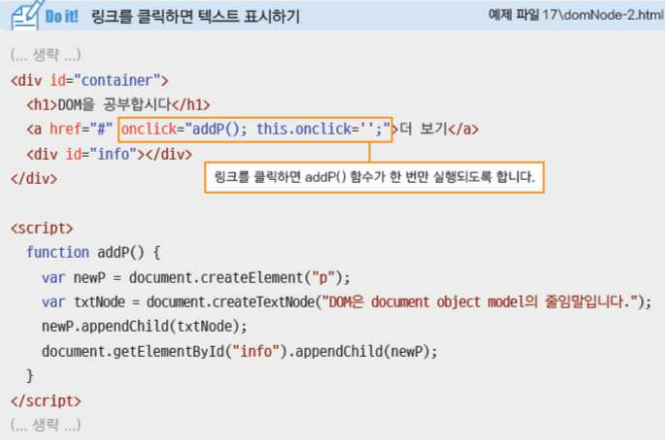
텍스트 노드를 사용하는 새로운 요소 추가하기
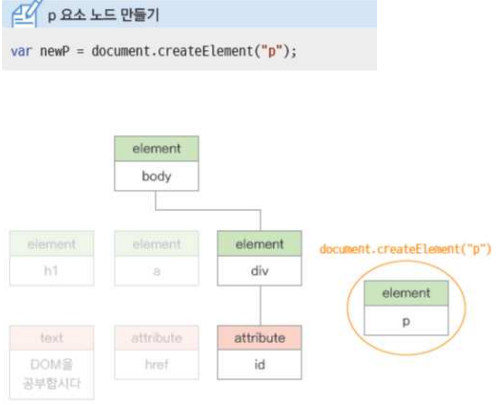
- 요소 노드 만들기 – createElement( ) 메서드


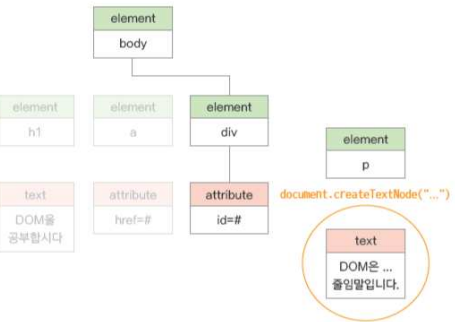
- 텍스트 노드 만들기 – createTextNode( ) 메서드



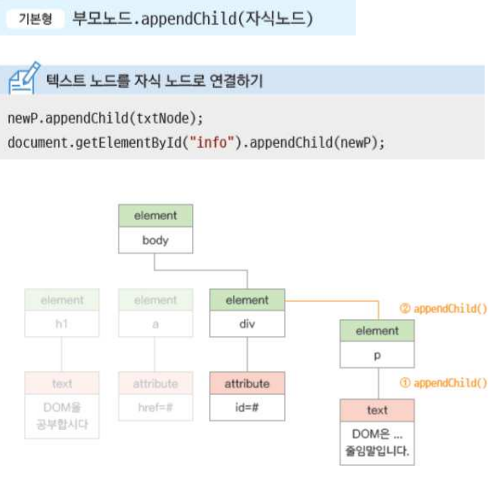
- 자식 노드 연결하기 – appendChild( ) 메서드

전체소스

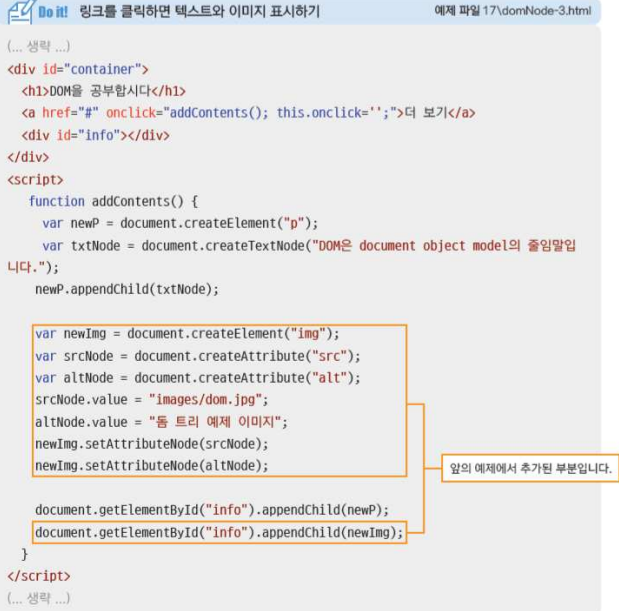
속성값이 있는 새로운 요소 추가하기
(더 보기‘ 링크를 클릭하면 텍스트와 함께 이미지 표시하기)
1. 요소 노드 만들기 – createElement( ) 메서드

2. 속성 노드 만들기 – createAttribute( ) 메서드

3. 속성 노드 연결하기 – setAttributeNode( ) 메서드

4. 자식 노드 연결하기 – appendChild( ) 메서드

전체소스


노드 삭제하기
노드를 삭제할 때는 부모 노드에서 자식 노드를 삭제해야 한다
->노드를 삭제하려면 부모 노드부터 찾아야 함
parentNode 프로퍼티
현재 노드의 부모 노드에 접근해서 부모 노드의 요소 노드를 반환

removeChild( ) 메서드
자식 노드 삭제