함수 알아보기
함수란
• 동작해야 할 목적대로 명령을 묶어 놓은 것
• 각 명령의 시작과 끝을 명확하게 구별할 수 있음
• 묶은 기능에 이름을 붙여서 어디서든 같은 이름으로 명령을 실행할 수 있음
• 자바스크립트에는 이미 여러 함수가 만들어져 있어서 가져다 사용할 수 있음
예) alert( )
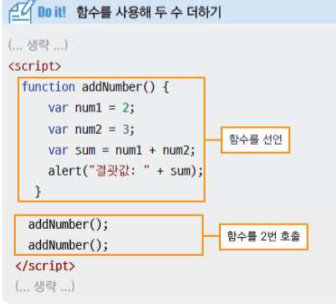
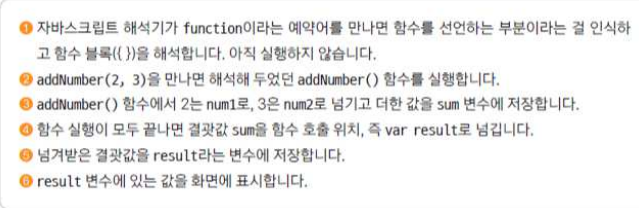
함수의 선언 및 호출
함수 선언 : 어떤 명령을 처리할지 미리 알려주는 것


결과값 : 5
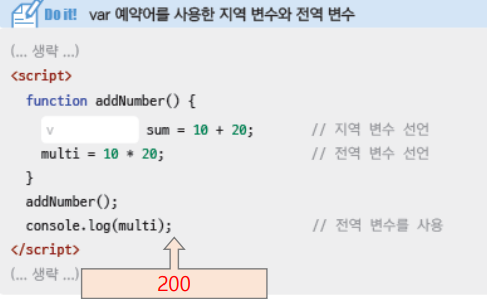
var를 사용한 변수의 특징
변수의 적용 범위 스코프 알아보기
• 스코프 : 변수가 적용되는 범위
• 스코프에 따라 지역 변수(로컬 변수)와 전역 변수(글로벌 변수)로 나뉨
지역 변수
• 함수 안에서 선언하고 함수 안에서만 사용함
• var과 함께 변수 이름 지정

전역 변수
• 스크립트 소스 전체에서 사용함
• 함수 밖에서 선언하거나 함수 안에서 var 없이 선언

var와 호이스팅
호이스팅
- 변수를 뒤에서 선언하지만, 마치 앞에서 미리 앞에서 선언한
것처럼 인식함 - 함수 실행문을 앞에 두고 선언 부분을 뒤에 두더라도 앞으로
끌어올려 인식함
변수의 재선언과 재할당
• 재선언과 재할당이 가능하다
• 재선언 : 이미 선언한 변수를 다시 선언할 수 있음
• 재할당 : 같은 변수에 다른 값을 할당할 수 있음
-> 재선언과 재할당이 가능하면 실수로 변수를 잘못 조작할 확률이 높아짐
let와 const의 등장
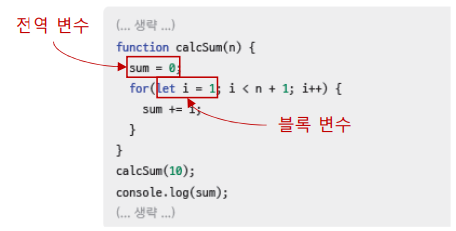
let을 사용한 변수의 특징
• 블록 변수 – 블록({ }) 안에서만 사용할 수 있다
-> 전역 변수는 변수 이름과 초깃값만 할당하면

• 재할당은 가능하지만 재선언은 할 수 없다
• 호이스팅이 없다
const를 사용한 변수의 특징
• 상수 – 변하지 않는 값을 선언할 때 사용
• 재선언, 재할당할 수 없음
자바스크립트 변수, 이렇게 사용하세요
• 전역 변수는 최소한으로 사용
• var 변수는 함수의 시작 부분에서 선언
• for 문에서 카운터 변수는 var보다 let 변수로 선언
• ES6를 사용한다면 var보다 let를 사용하는 것이 좋다
재사용할 수 있는 함수 만들기
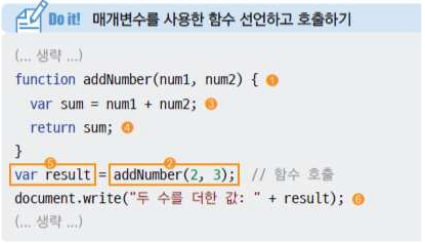
매개변수, 인수, return 알아보기
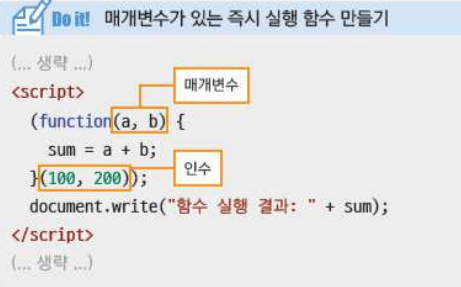
• 매개 변수 : 하나의 함수를 여러 번 실행할 수 있도록 실행할 때마다 바뀌는 값을 변수로 처리한 것
• 인수 : 함수를 실행할 때 매개 변수 자리에 넘겨주는 값
매개변수 기본값 지정하기


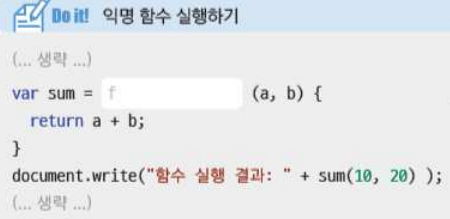
함수 표현식
익명 함수
• 함수 이름이 없는 함수
• 함수 자체가 식이므로 함수를 변수에 할당할 수도 있고
다른 함수의 매개변수로 사용할 수도 있음

즉시 실행 함수
• 함수를 실행하는 순간 자바스크립트 해석기에서 함수를 해석함
• 식 형태로 선언하기 때문에 함수 선언 끝에 세미콜론(;) 붙임


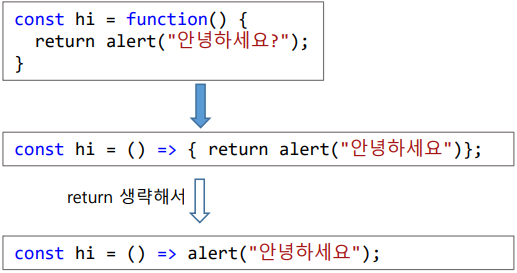
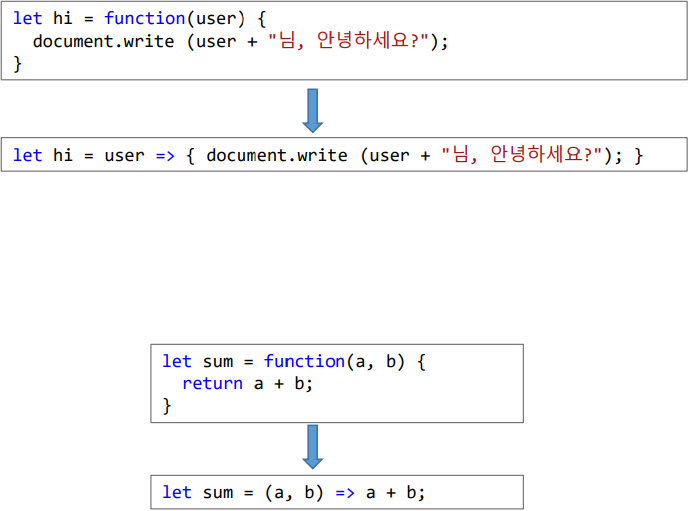
화살표 함수
• ES6 이후 사용하는 => 표기법
• 익명 함수에서만 사용할 수 있음



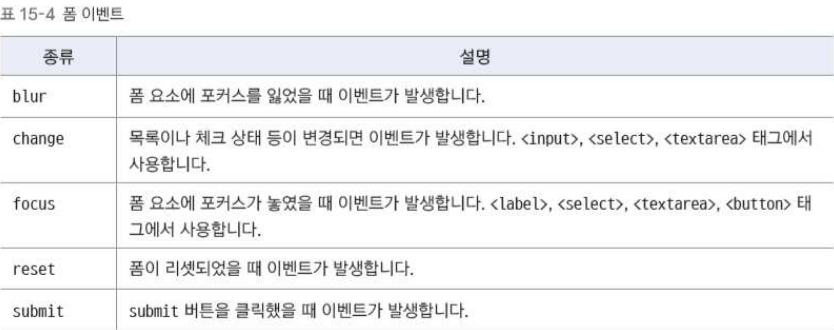
이벤트와 이벤트 처리기
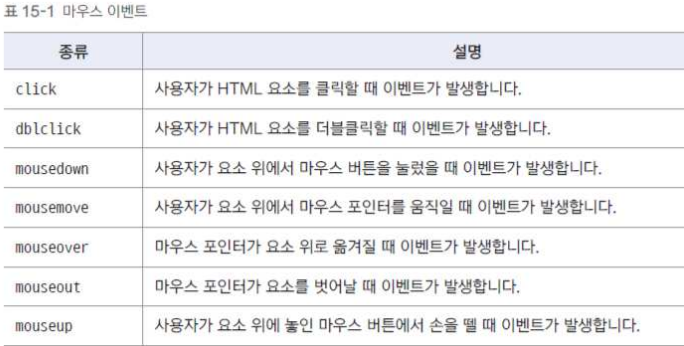
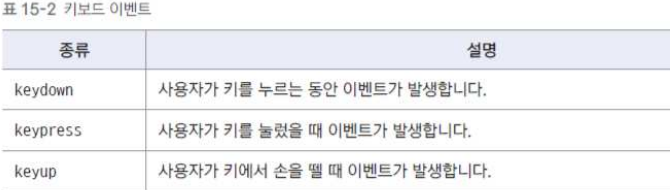
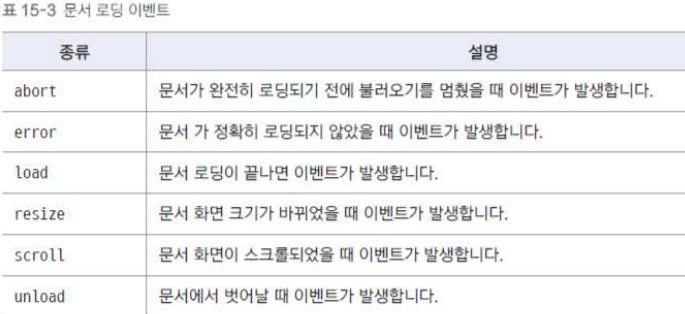
이벤트 알아보기
• 웹 브라우저나 사용자가 행하는 동작
• 웹 문서 영역안에서 이루어지는 동작만 가리킴
• 주로 마우스나 키보드를 사용할 때, 웹 문서를 불러올 때, 폼에 내용 입력할 때 발생




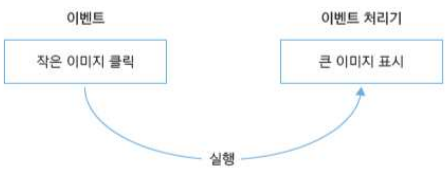
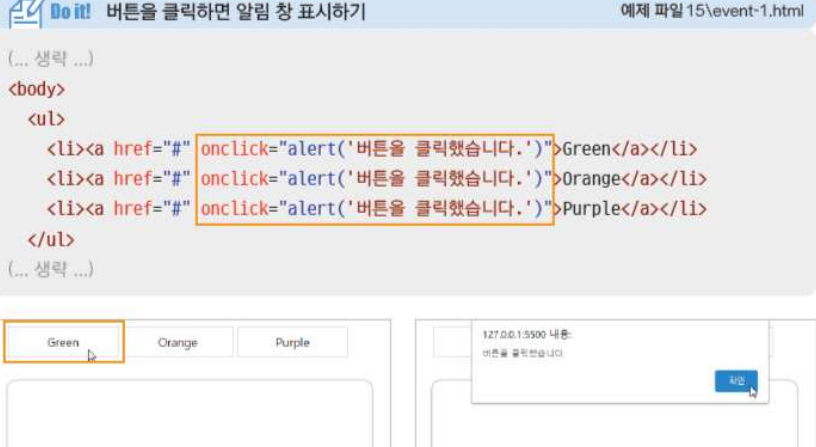
이벤트 처리기 알아보기
• 이벤트가 발생했을 때 처리하는 함수
• 이벤트 핸들러(event handler)라고도

• 이벤트가 발생한 HTML 태그에 이벤트 처리기를 직접 연결


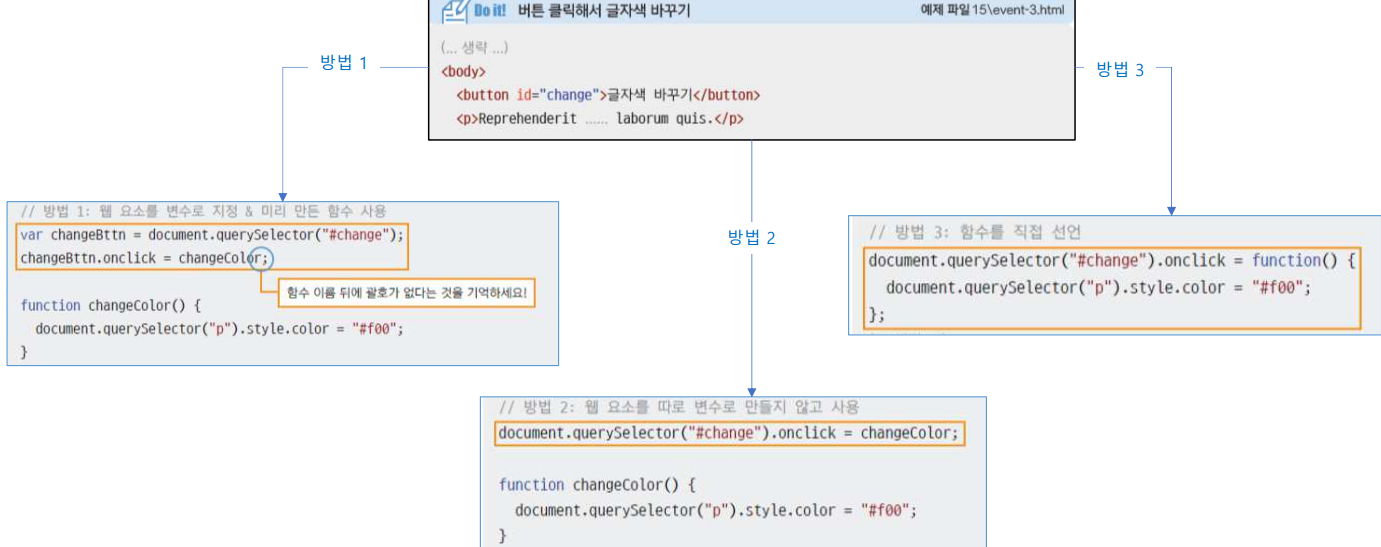
DOM을 이용한 이벤트 처리기
DOM을 사용하면 자바스크립트가 주인이 되어 HTML의 요소를 가져와서 이벤트 처리기를 연결