객체 알아보기
객체란?
• 프로그램에서 인식할 수 있는 모든 대상
• 데이터를 저장하고 처리하는 기본 단위
자바스크립트의 내장 객체
자바스크립트 안에 미리 객체로 정의해 놓은 것
• 문서 객체 모델(DOM) : 문서 뿐만 아니라 웹 문서 안에 포함된 이미지·링크·
텍스트 필드 등을 모두 별도의 객체로 관리
• 브라우저 관련 객체 : 웹 브라우저 정보를 객체로 관리
• 내장 객체 : 웹 프로그래밍에서 자주 사용하는 요소를 객체로 정의해 놓음
사용자 정의 객체
필요할 때마다 사용자가 직접 만드는 객체
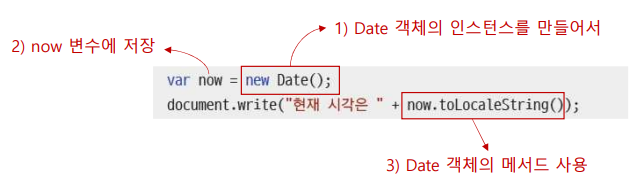
객체의 인스턴스 만들기
• 객체는 객체 자체가 아니라 인스턴스 형태로 만들어서 사용
• 인스턴스 : 객체를 틀처럼 사용해서 같은 모양으로 찍어낸 것
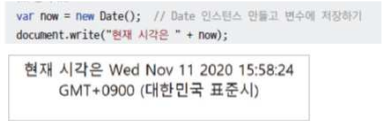
예) Date 객체의 인스턴스를 만들어서 날짜와 시간 표시하기

프로퍼티(property)와 메서드(method)
• 프로퍼티 : 객체의 특징이나 속성
• 메서드 : 객체에서 할 수 있는 동작

내장 Array 객체
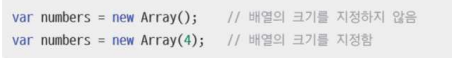
배열 만들기
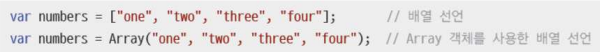
1) 초깃값이 없는 경우

2) 초깃값이 있는 경우

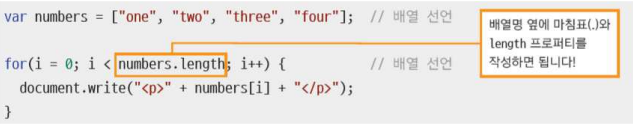
열의 크기 – Array 객체의 length 프로퍼티


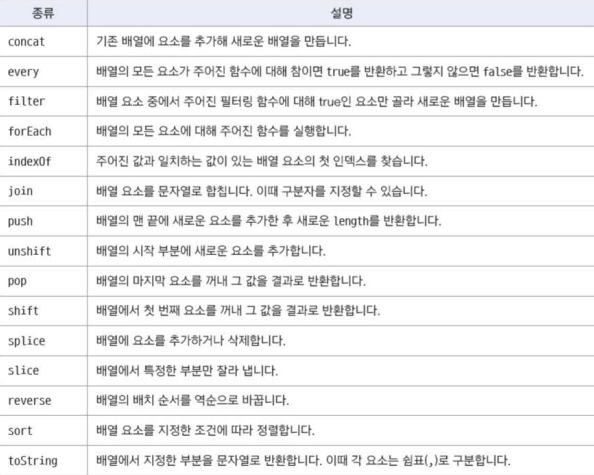
내장 객체_ Array 객체의 메서드

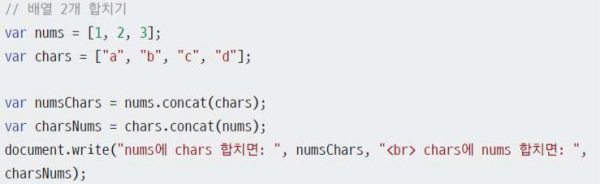
배열끼리 합치는 concat( ) 메서드
• 서로 다른 배열 2개를 합쳐서 새로운 배열을 만듦
• 기존 배열에 영향을 주지 않음

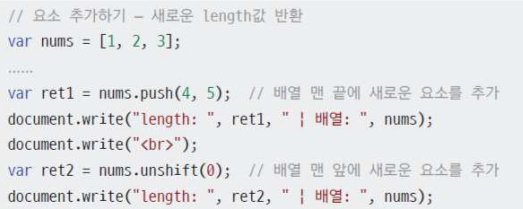
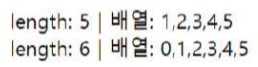
새로운 요소를 추가하는 push( ), unshift( ) 메서드
• push( ) 메서드 : 배열 맨 끝에 요소 추가
• unshift( ) 메서드 : 배열 맨 앞에 요소 추가
• 배열의 길잇값 반환, 기존 배열이 바뀜

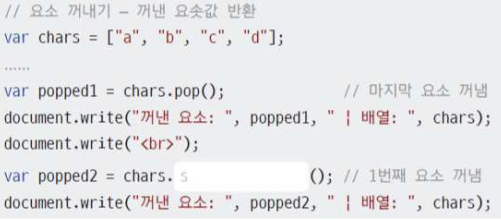
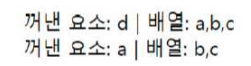
배열에서 요소를 꺼내는 pop( ), shift( ) 메서드
• pop( ) 메서드 : 배열 뒤쪽에서 요소를 꺼냄
• shift( ) 메서드 : 배열 앞쪽에서 요소를 꺼냄
• 꺼낸 요소를 반환, 기존 배열을 꺼낸 요소가 빠진 상태로 변경됨


중간에 요소를 추가하거나 삭제하는 splice( ) 메서드
• 배열 중간에 2개 이상의 요소를 추가하거나 삭제할 수 있음
• 새로운 배열이 결괏값으로 반환됨
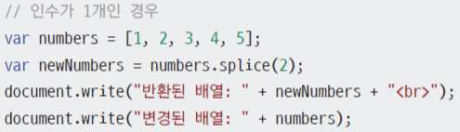
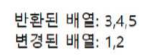
1) 괄호 안에 인수가 1개일 경우
인수가 지정한 인덱스의 요소부터 배열의 맨 끝 요소까지 삭제


2) 괄호 안에 인수가 2개일 경우
• 첫 번째 인수는 인덱스값이고 두 번째 인수는 삭제할 요소의 개수
• 메서드를 실행한 후에는 삭제한 요소를 반환하고, 기존 배열은 나머
지 요소만 남음
3) 괄호 안에 인수가 3개 이상일 경우
첫 번째 인수는 배열에서 삭제할 시작 위치, 두 번째 인수는 삭제할 개
수, 세 번째 인수부터는 삭제한 위치에 새로 추가할 요소를 지정
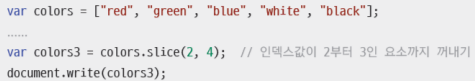
기존 배열을 바꾸지 않으면서 삭제하는 slice( ) 메서드
• 요소를 여러 개 꺼낼 수 있음
• 요소를 삭제한 후에도 기존 배열이 바뀌지 않음.
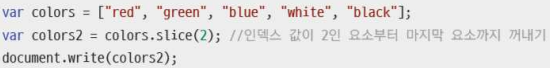
1) 괄호 안에 인수가 1개일 경우
인수가 지정한 인덱스의 요소부터 마지막 요소까지 꺼내서 반환

2) 괄호 안에 인수가 2개일 경우
첫 번째 인수는 시작 인덱스, 두 번째 인수는 끝 인덱스의 직전 인덱스


slice() 메서드는 기존 배열에 영향을 주지 않지만, splice() 메서드
는 요소를 추가·삭제하면 기존 배열 자체가 수정됨
기존 배열에서 꺼낸 요소로 새로운 배열을 만들어 사용하려면
slice() 메서드를 사용하고, 기존 배열의 일부 요소만 삭제하려면
splice() 메서드를 선택하는 것이 좋다
Date 객체
Date 객체 인스턴스 만들기
-현재 날짜로 설정할 경우

-특정 날짜로 설정할 경우 : 괄호 안에 날짜 또는 날짜와 시간 입력

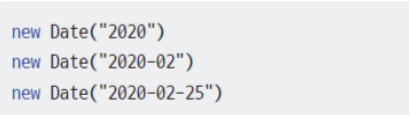
자바스크립트의 날짜와 시간 입력 방식
1) YYYY-MM-DD 형식

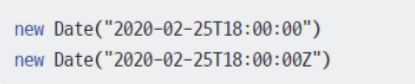
2) YYYY-MM-DDTHH 형식

3) MM/DD/YYYY 형식

4) 이름형식

Date 객체의 메서드
날짜/시간 정보를 가져오는 메서드,
날짜/시간 정보를 설정하는 메서드,
날짜/시간 형식을 바꿔주는 메서드로 구분됨
Math 객체의 특징
• 수학 계산과 관련된 메서드가 많이 포함되어 있지만 수학식에서만
사용하는 것은 아님.
• 무작위 수가 필요하거나 반올림이 필요한 프로그램 등에서도
Math 객체의 메서드 사용함
• Math 객체는 인스턴스를 만들지 않고 프로퍼티와 메서드 사용
Math 객체의 프로퍼티

Math 객체의 메서드

브라우저와 관련된 객체
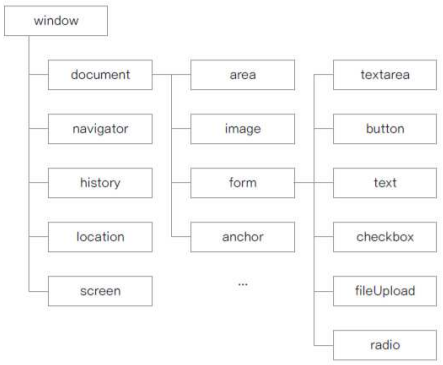
브라우저 관련 객체의 계층 구조


브라우저와 관련된 객체 알아보기
window 객체의 프로퍼티
window 객체의 프로퍼티 window 객체의 메서드
주로 웹 브라우저 창의 정보를 가져오거나 값을 바꿀 때 사용

window 객체의 메서드
window 객체는 기본 객체이므로 ‘window.’를 생략하고 메서드 이름만 사용해도 됨

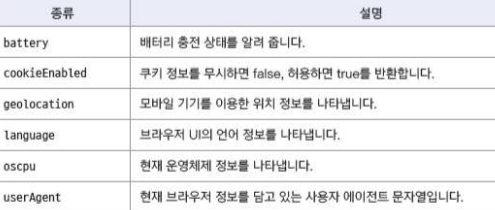
navigator 객체
navigator 객체 history 객체
• 사용하는 브라우저가 많아지고, 웹 애플리케이션이 등장하면서
navigator 객체에 여러 프로퍼티가 등장하고 있음.
• 일부 브라우저에서만 지원하는 프로퍼티도 있음
주요 프로퍼티

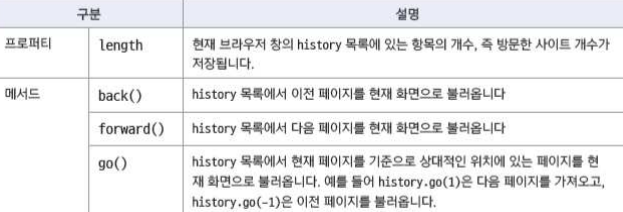
history 객체
방문한 사이트 주소가 배열 형태로 저장됨
location 객체
• 현재 문서의 URL 주소 정보가 담겨 있음
• 이 정보를 편집해서 브라우저 창에 열 사이트/문서 지정

screen 객체
사용자의 화면 크기, 정보