
푸하하... Git에 대한 걸 이번 주 월요일에 배웠지만 복습할 시간이 없었기도(?) 하고 다른 게 더 급해서... 이것도 블로깅 해야 되는데 미뤄버렷다. 죗옹죗옹죗옹합니다~~ 아무튼 시작!!!
1. repository 가져오기
Q. 김코딩이는 fork한 codestates 깃헙 리파지토리를 본인의 local에서 작업하려고 합니다. 복사한 깃헙 리파지토리 주소는 https://github.com/kimcoding/test.git 입니다.
A. git clone https://github.com/kimcoding/test.git
A. git clone https://github.com/kimcoding/test
2. 상태 확인
Q. 김코딩이는 fork한 codestates 깃헙 리파지토리를 본인의 local에서 작업하려고 합니다. 복사한 깃헙 리파지토리 주소는 https://github.com/kimcoding/test.git 입니다.
A. git status
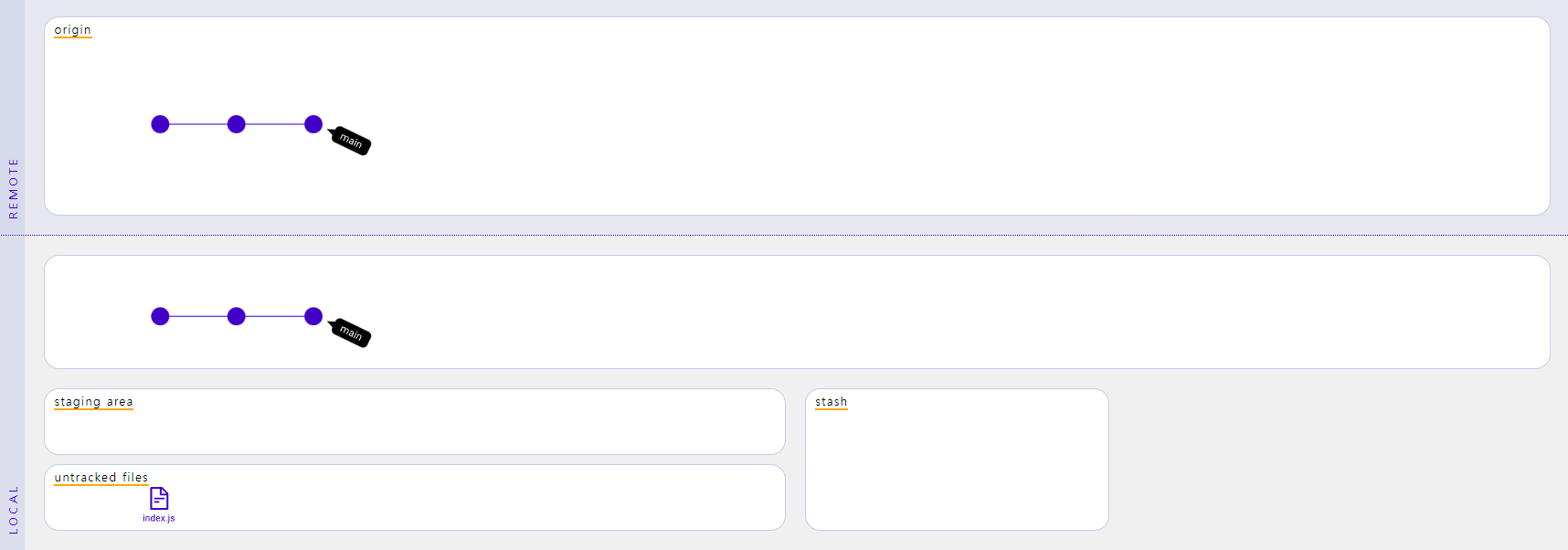
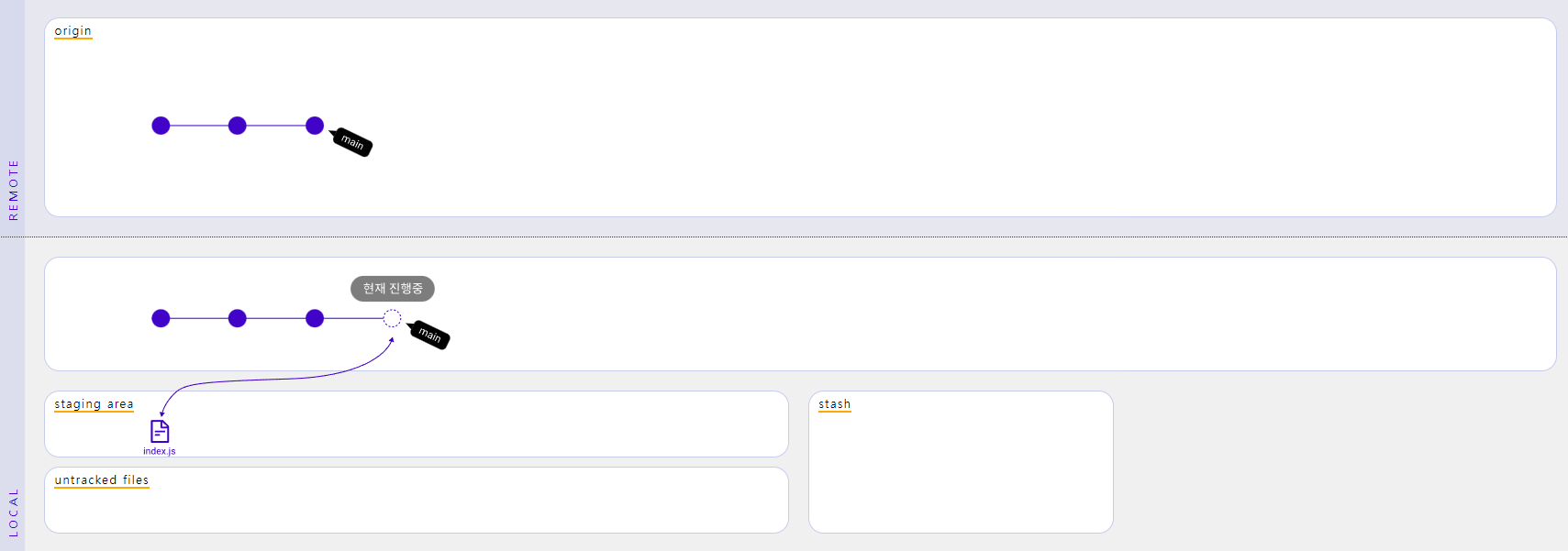
3. Staging area: 버전 관리하에 둠 1
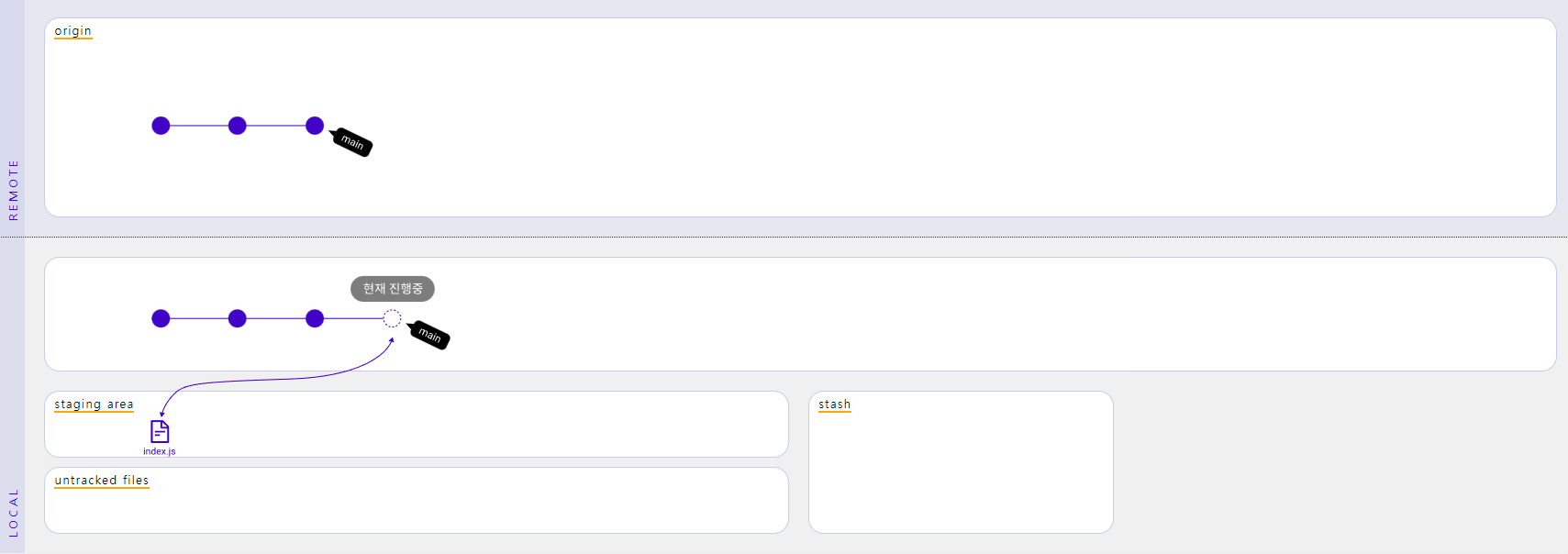
Q. # local 의 index.js 파일을 staging area로 옮기려고 합니다.

A. git add index.js
A. git add ./index.js
A. git add .
A. git add *
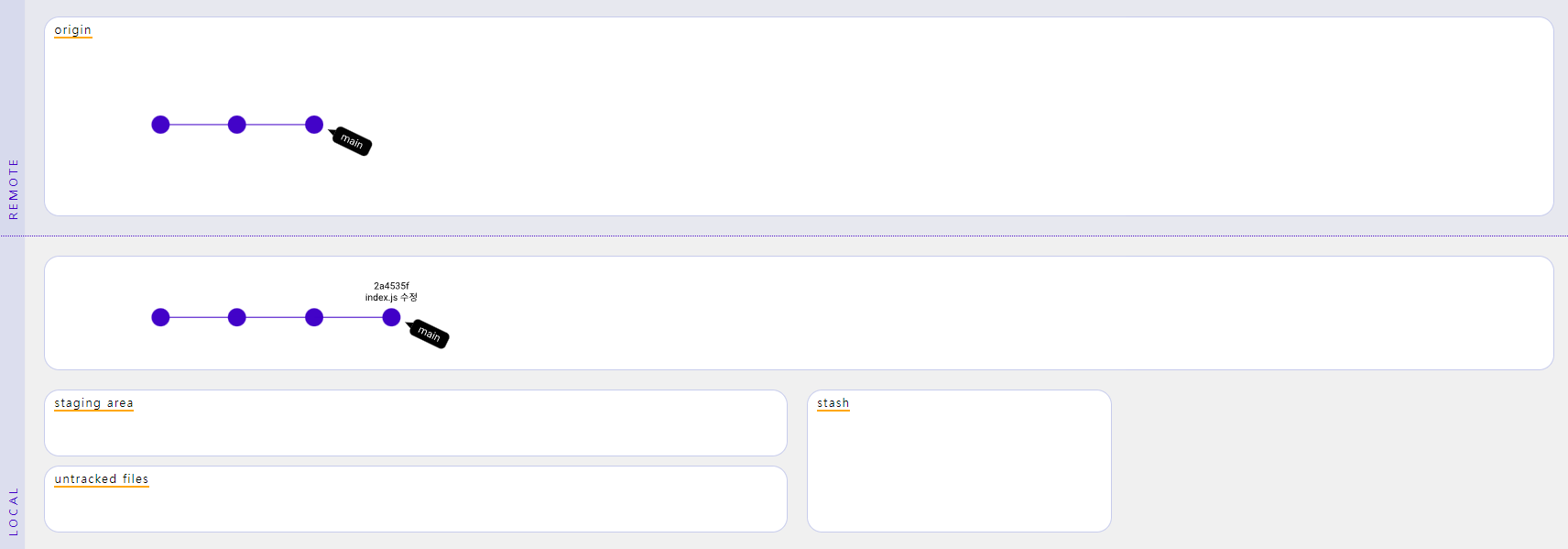
4. commit 1
Q. 내 깃헙 리파지토리에 'index.js 수정' 이라고 커밋 기록을 남기려고 합니다.

A. git commit -m 'index.js '수정'
A. git commit -m "index.js "수정"
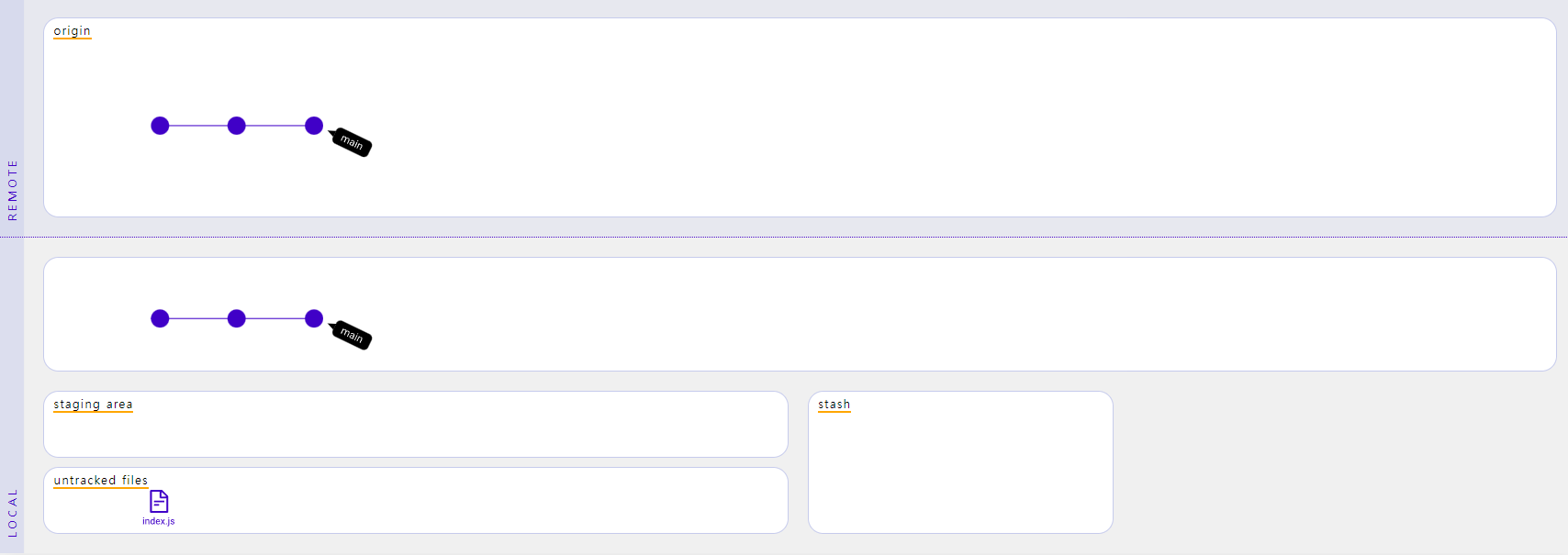
5. commit 취소
Q. 앗.. index.js 파일에서 오타를 발견했어요. 수정을 해야하는데 불필요한 커밋을 또 하고 싶지는 않습니다. 커밋한 기록을 되돌려서 이전으로 돌아가는 방법은 없을까요?

A. git reset HEAD^
A. git reset HEAD^1
A. git reset HEAD~1
6. Staging area: 버전 관리하에 둠 2
Q. # 수정을 완료했어요! 다시 index.js 파일을 staging area로 옮겨볼까요?

A. git add index.js
A. git add ./index.js
A. git add .
A. git add *
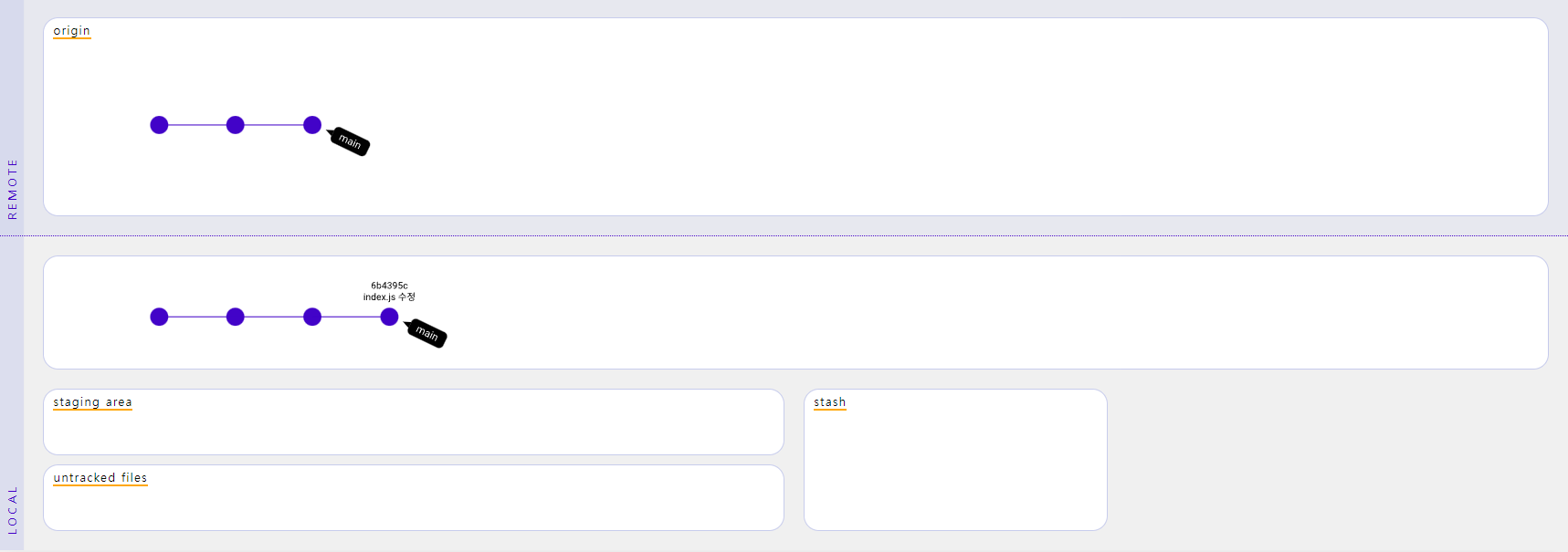
7. commit 2
Q. 아까와 같이 'index.js 수정' 이라는 메시지로 커밋 기록을 남겨봅시다.

A. git commit -m 'index.js '수정'
A. git commit -m "index.js "수정"
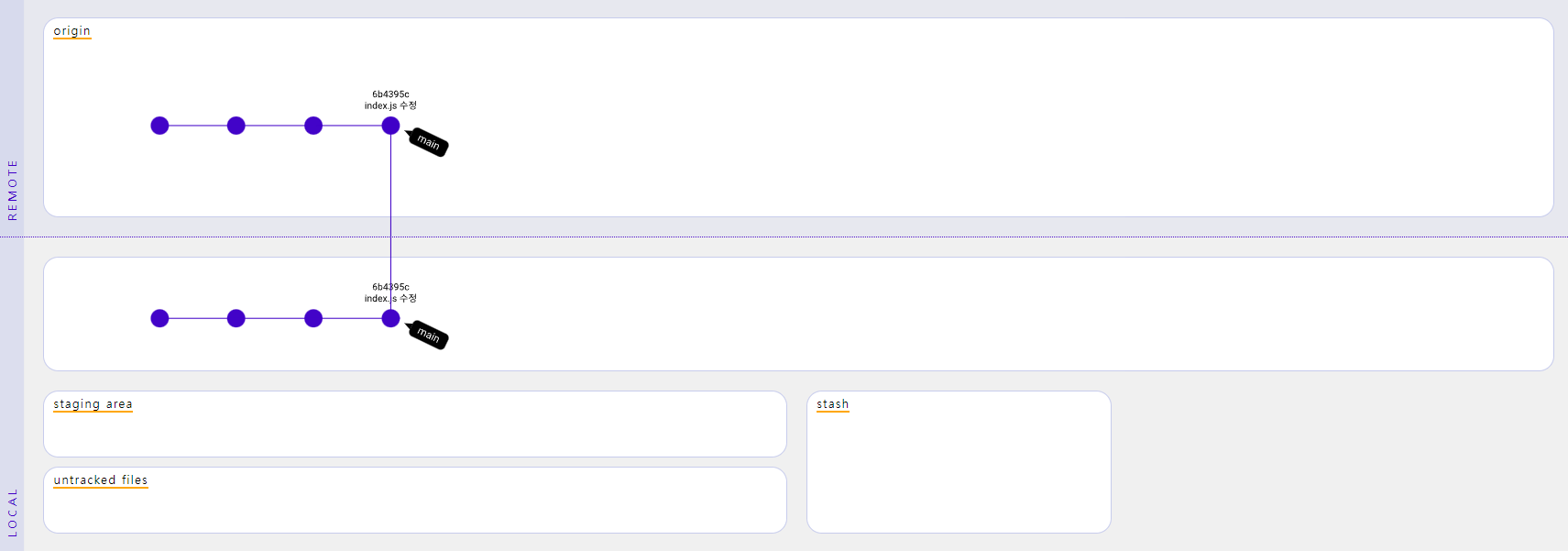
8. push
Q. 내 깃헙 origin 리파지토리의 main으로 푸쉬합니다.

A. git push origin main
A. git push
9. 로그 보기
Q. 내 커밋 로그를 확인하는 명령어를 입력해보세요.

A. git log
