prototype
- 최소 하나 이상의 다른 객체로부터 상속받으며, 상속되는 정보를 제공하는 객체
- 자바스크립트의 모든 객체는 프로토타입이란 객체를 가지고 있다.
- 모든 객체들은 그들의 프로토타입으로부터 프로퍼티와 메소드를 상속받는다.
- prototype 객체
- 자바스크립트의 모든 객체들은 자신의 부모 역할을 하는 객체와 연결이 되어 있다. 여기서 부모 역할을 하는 객체가 프로토타입 객체 or 프로토타입이라고 한다!
- prototype 프로퍼티
- 함수 객체만 가지고 있는 프로퍼티
- 함수 객체가 생성자로 사용될 때, 이 함수를 통해서 부모 역할을 하는 객체(프로토타입)을 가리킴
- proto 프로퍼티
- 함수를 포함해서 모든 객체가 가지는 인터널 슬록
- 객체 입장에서는 자신의 부모 역할을 하는 prototype 객체를 가리킴
- proto 프로퍼티는 객체의 입장에서 자신의 부모 객체인 프로토타입 객체를 내부에 숨겨진 링크로 가지고 있는 것
prototype: .prototype으로 접근
__proto__: 특정한 객체의 프로토타입 객체에 접근
+ Object.getPrototypeOf()로 사용할 것
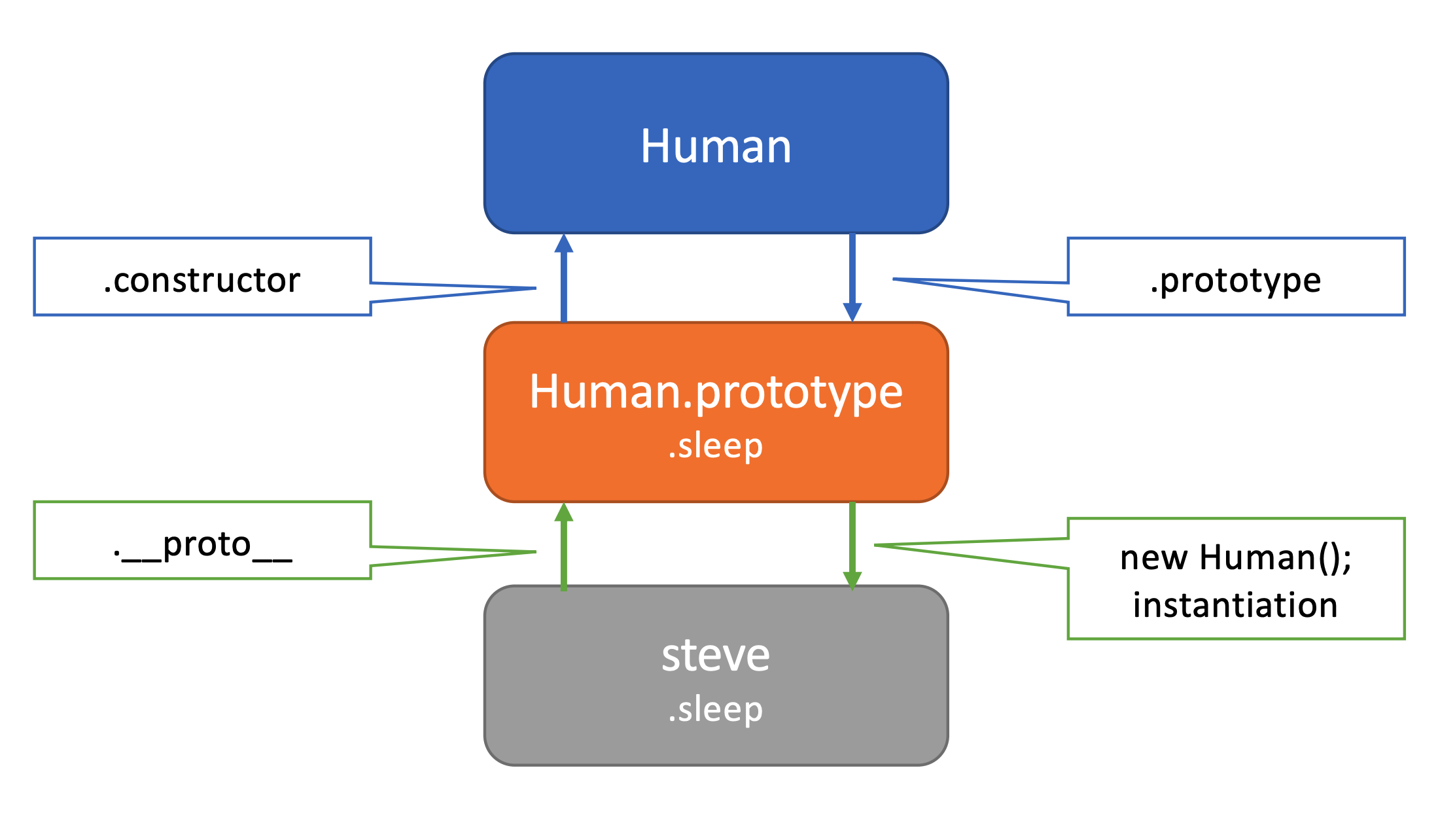
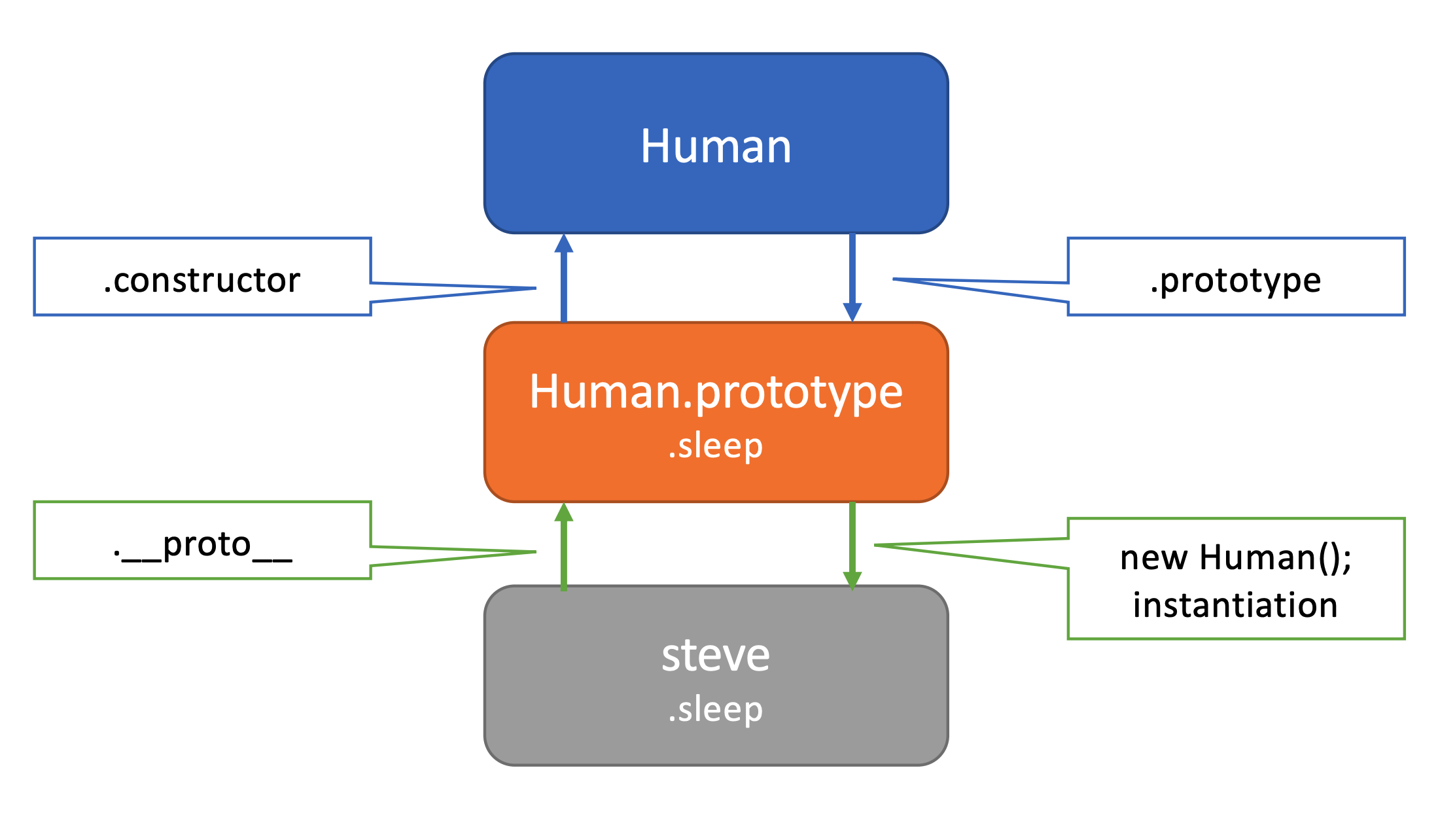
클래스 Human과 인스턴스 steve, 프로토타입의 관계

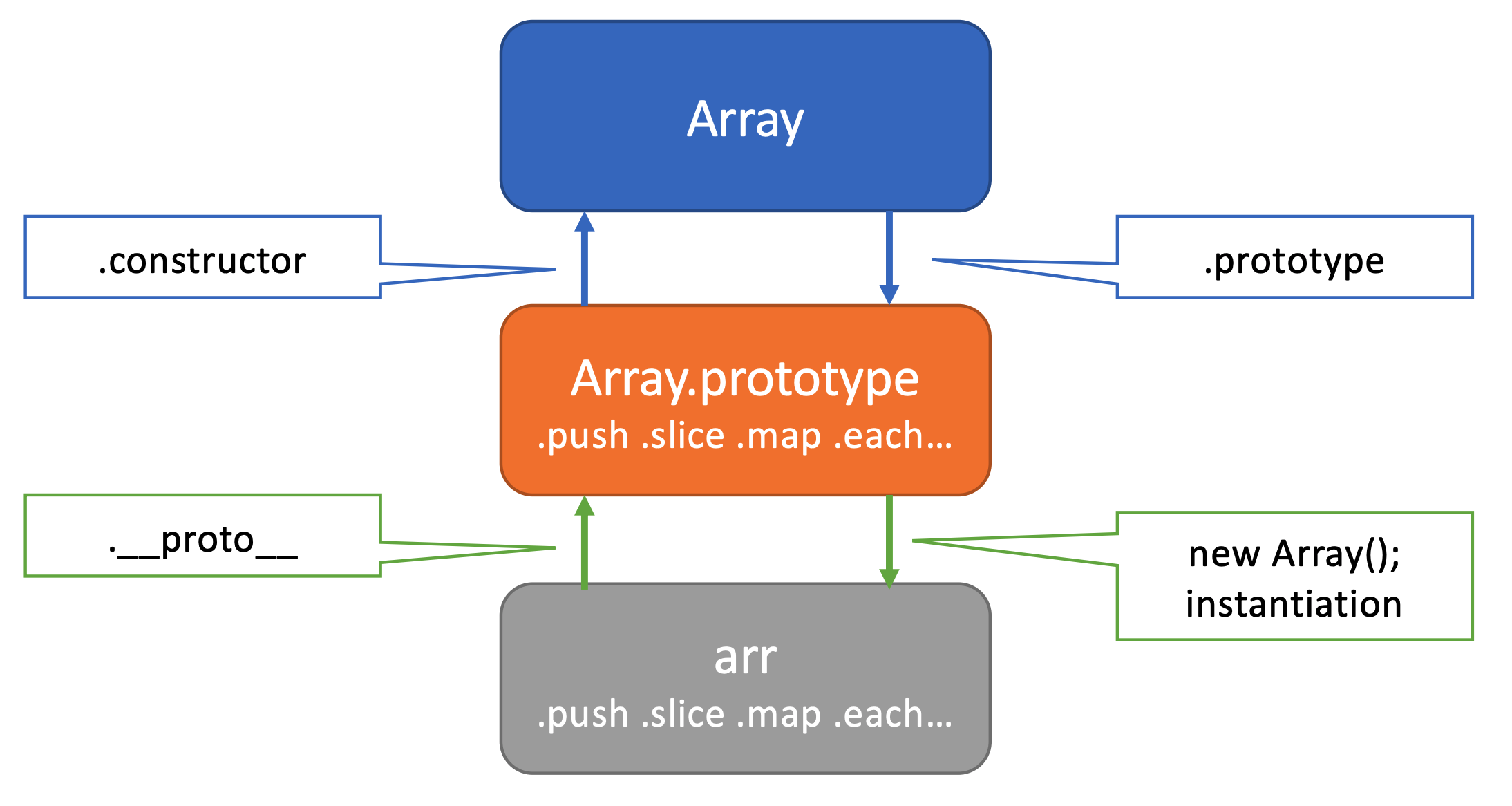
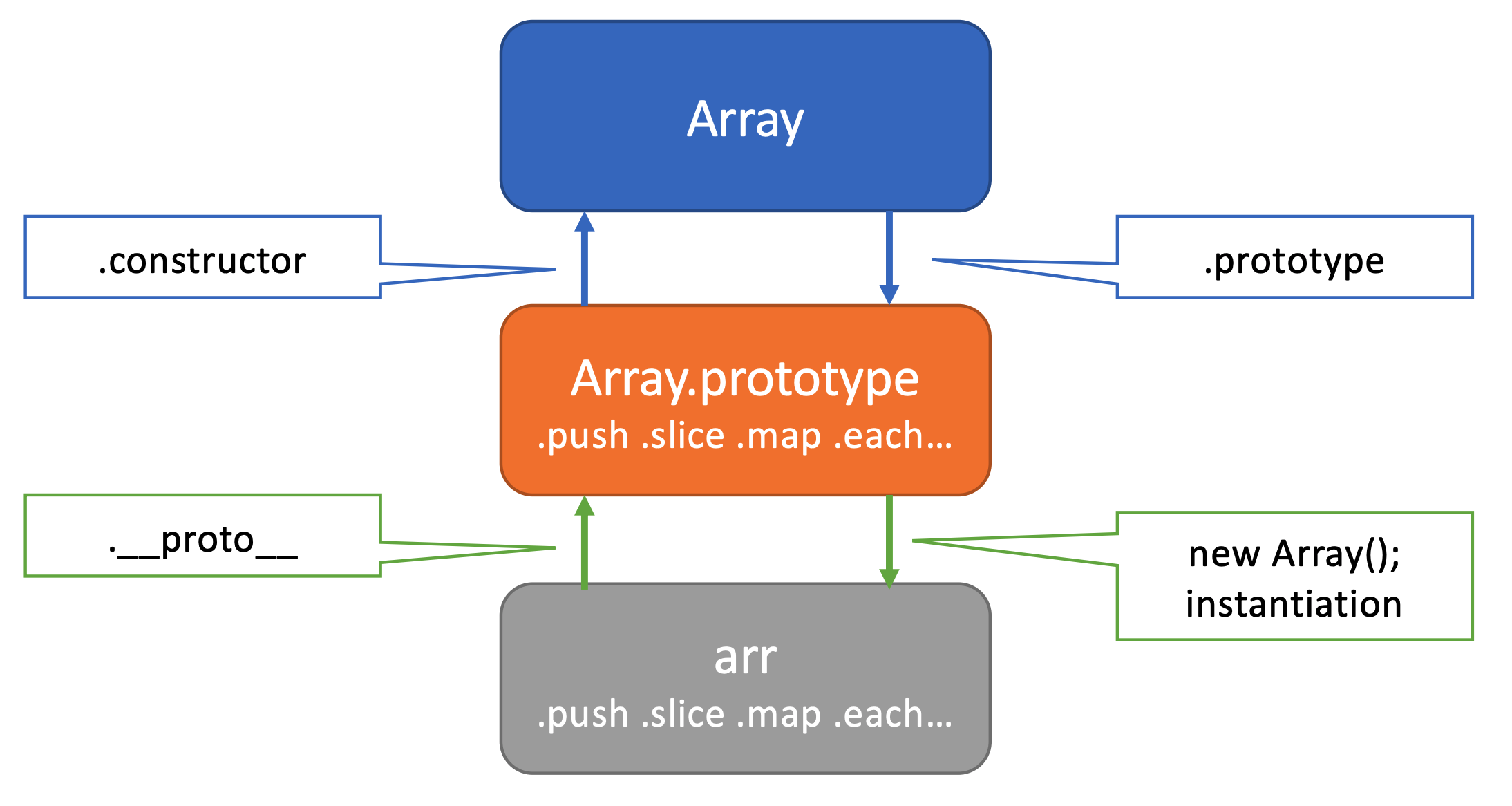
배열 arr와 Array, 프로토타입의 관계0

Prototype Chain
- 자바스크립트 특정 객체의 프로퍼티나 메소드에 접근하게 될 때, 객체 자신의 것뿐만 아니라
__proto__가 가르키는 링크를 따라서 자신의 부모 역할을 하는 프로토타입 객체의 프로퍼티나 메소드에 접근이 가능하다.
- 이것은 특정 객체의 프로퍼티나 메소드 접근 할 때, 만약에 현재 객체의 해당 프로퍼티가 존재하지 않는다면
__proto__가 가리키는 링크를 따라서 부모 역할을 하는 프로토타입 객체의 프로퍼티나 메소드를 차례대로 검색하는 것이 프로토타입 체인이다!
- 하위 객체에서 상위 객체의 프로퍼티나 메소드를 상속받는 것이 아닌 공유를 한다.
- 해당 객체에서는 존재하지 않는 프로퍼티나 메소드에 접근할 때 프로토타입 체이닝이 일어난다.