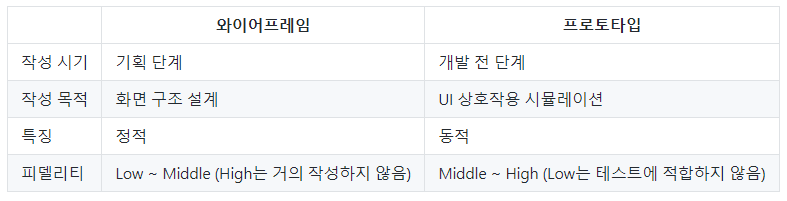
❤️🔥 wireframe
- 선과 틀을 잡는다는 뜻으로, 제품 기획 단계에서 페이지를 어떻게 구성할 것인지 구조를 잡기 위한 목적으로 만든다. 와이어프레임을 표현할 때 품질 수준을 전문 용어로 피델리티로 표현해 3가지 레벨로 나뉜다.
- Low Fidelity Wireframe (Lo-Fi Wireframe)
- 손으로 빠르게 그린 수준의 와이어프레임
- Middle Fidelity Wireframe (Mid-Fi Wireframe)
- Lo-Fi 와이어프레임을 그리면서 아이디어가 어느 정도 구체화되고 확정된 이후 보기 좋게 다듬은 수준의 와이어프레임
- High Fidelity Wireframe (Hi-Fi Wireframe)
- 와이어프레임을 완성본에 가깝게 작성한 수준의 와이어프레임

❤️🔥 prototype
- 실제 제품과 거의 흡사하게 구현한 것, 페이지 이동과 상호작용이 가능하다. 본격적으로 개발에 들어가기 전 단계에 작성하며, UI의 상호작용을 시뮬레이션을 하는 것이 목적이다. 프로토타입도 와이어프레임과 같이 얼마나 최종 결과물과 흡사하게 만들었는지에 따라 피델리티 레벨이 나뉜다.
- Low Fidelity Prototype (Lo-Fi Prototype)
- 구체적인 내용이 작성되지 않은 상태에서 간단한 상호 작용과 페이지 이동 정도만 테스트해 볼 수 있는 수준의 프로토타입
- Middle Fidelity Prototype (Mid-Fi Prototype)
- Hi-Fi 프로토타입처럼 완성도가 높지는 않지만, Lo-Fi 프로토타입보다는 최종 결과물에 가까운 프로토타입
- High Fidelity Prototype (Hi-Fi Prototype)
- 최송 결과물과 거의 유사한 수준으로 만든 프로토타입