
외주 프로젝트를 하면서 코치님께 배운 가독성을 위한 컴포넌트 작성법 정리해 보려고 한다.
작성하게된 계기
외주 프로젝트를 하면서 내가 짠 코드를 다른 사람이 보면서 이해 할수 있게 짜는 법에 대해 배웠다.
사실 내가 짠 코드도 이게 컴포넌트 인지, 스타일 컴포넌트인지 (styled-components)인지 헷갈릴때가 많았다.

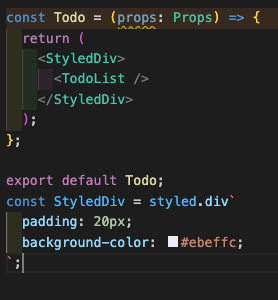
위 이미지에서 본것 처럼 <StyledDiv>는 style-component 이고 <TodoList>는 그냥 컴포넌트 이다. 지금은 몇줄 안되는 코드 이지만 코드가 길어지고 styled-components가 아래로 밀려나게 된다면 <StyledDiv>가 styled-component 인지 확신이 필요하게 된다.
해결방법
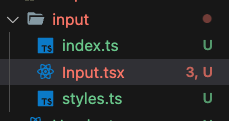
1. 폴더/파일 분리
먼저 폴더를 구분하여 해당 컴포넌트와 스타일컴포넌트를 분리한다.

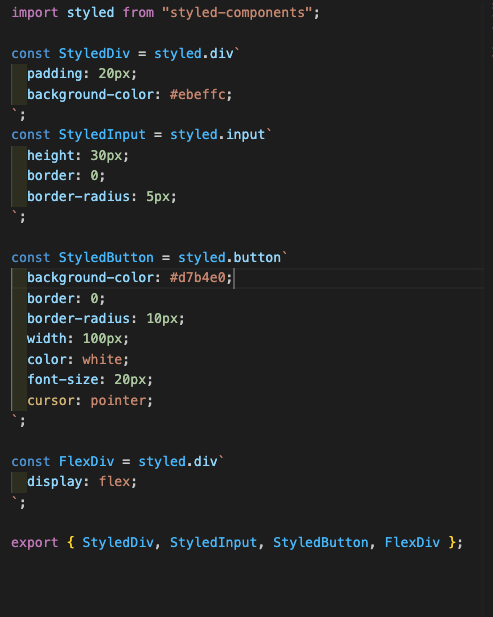
2.스타일분리
스타일 컴포넌트를 style.ts파일로 분리한다.

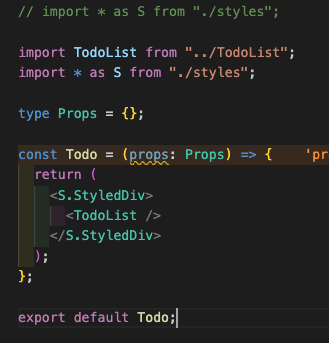
3.S-dot naming convention
스타일 컴포넌트를 분리할때 S라는 이름으로 요약하여 구분해주는 방식 으로 styled-componets를 가독성있게 볼수 있게 해준다.

impot *
가져올 것이 많으면
import * as <obj>처럼 객체 형태로 원하는 것들을 가지고 올수 있다.
as를 사용하면 이름을 바꿔서 모듈을 가져 올수 있다.
느낀점
확실히 가독성이 좋아져 코드를 분석하기 좋게되었다!
