selectbox 만들기

selet 태그가 아닌 ul로 selectbox 만들어보기.
style은 tailwind 이다.
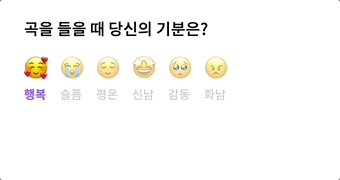
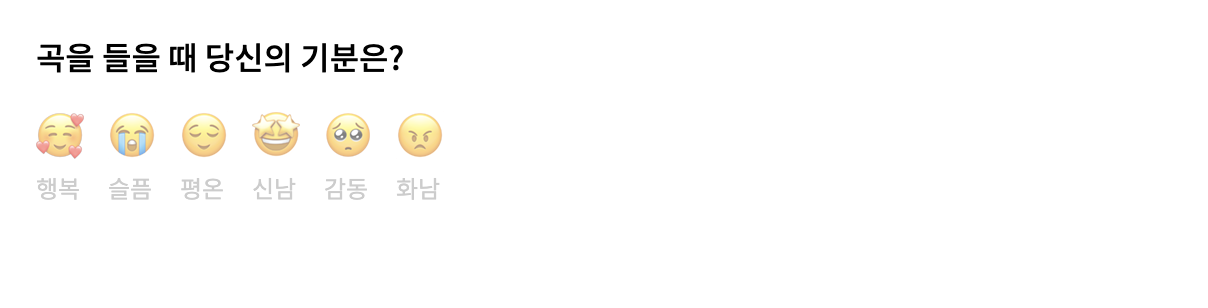
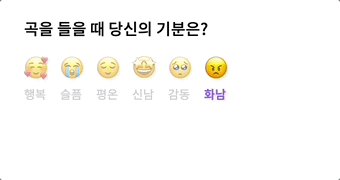
ui 제작
const dummyData = [
{ feel_id: 1, feel: CategoryEmoji.happy, desc: '행복' },
{ feel_id: 2, feel: CategoryEmoji.sad, desc: '슬픔' },
{ feel_id: 3, feel: CategoryEmoji.calm, desc: '평온' },
{ feel_id: 4, feel: CategoryEmoji.exciting, desc: '신남' },
{ feel_id: 5,feel: CategoryEmoji.depressed,desc: '감동',isActive: false,},
{ feel_id: 6, feel: CategoryEmoji.angry, desc: '화남', isActive: false },
];
<ul>
<li
key={emoji.feel_id}
className={[
'flex cursor-pointer flex-col text-gray opacity-50 transition-all delay-300 ease-in-out hover:text-purple hover:opacity-100 ',
].join(' ')}
>
<span className="text-2xl">{emoji.feel}</span>
<span className="mt-1 text-xs">{emoji.desc}</span>
</li>
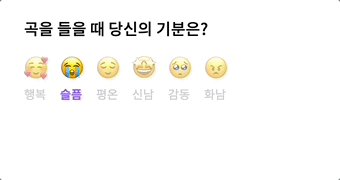
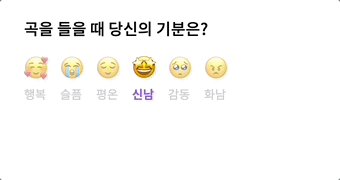
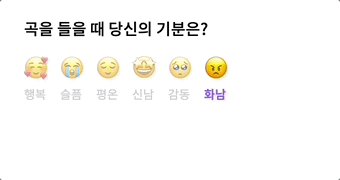
</ul>선택했을 경우 선택한 부분만 변하게 하기
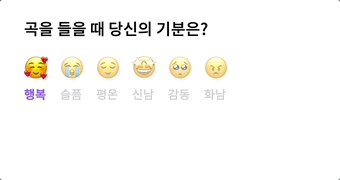
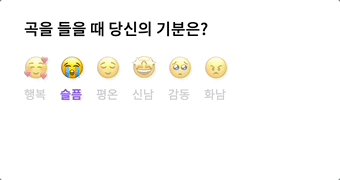
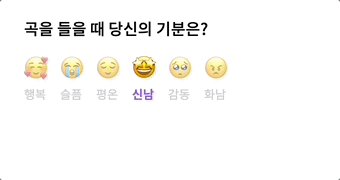
여러가지 감정중에 한감정을 선택 했을 경우 opacity:1, color:purple 로 변경
const [selectValue, setSelectValue] = useState<number>(1)
// 클릭했을 때 바뀌는 부분
const handleClick = (id:number)=>{
setSelected(id)
}
<ul>
<li
onClick={()=>handleClick(feed_id)}
key={emoji.feel_id}
className={[
'flex cursor-pointer flex-col text-gray opacity-50 transition-all delay-300 ease-in-out hover:text-purple hover:opacity-100 ',
`${
selectValue === emoji.feel_id
? 'font-bold text-purple opacity-100'
: 'text-gray'
} `,
].join(' ')}
>
<span className="text-2xl">{emoji.feel}</span>
<span className="mt-1 text-xs">{emoji.desc}</span>
</li>
</ul>
각각의 <li>를 클릭했을때 feed_id를 전달 한다.
selectValue가 각각 feed_id와 같으면 opacity:1, color:purple 로 변경한다.

느낀점
처음 만들때 true/false로 만들려고 하니 전체적으로 모두가 바뀌는 상황이 발생했다.
각 클릭했을때 각 고유의 값을 전달하면 쉽게 해결될 일이였는데 너무 어렵게 생각 해서
생각보다 시간이 오래걸렸다. 생각을 좀더 정리하고 코드를 짜는 습관을 만들어야 할것같다.