4일차 회고록
- 도전 성공!
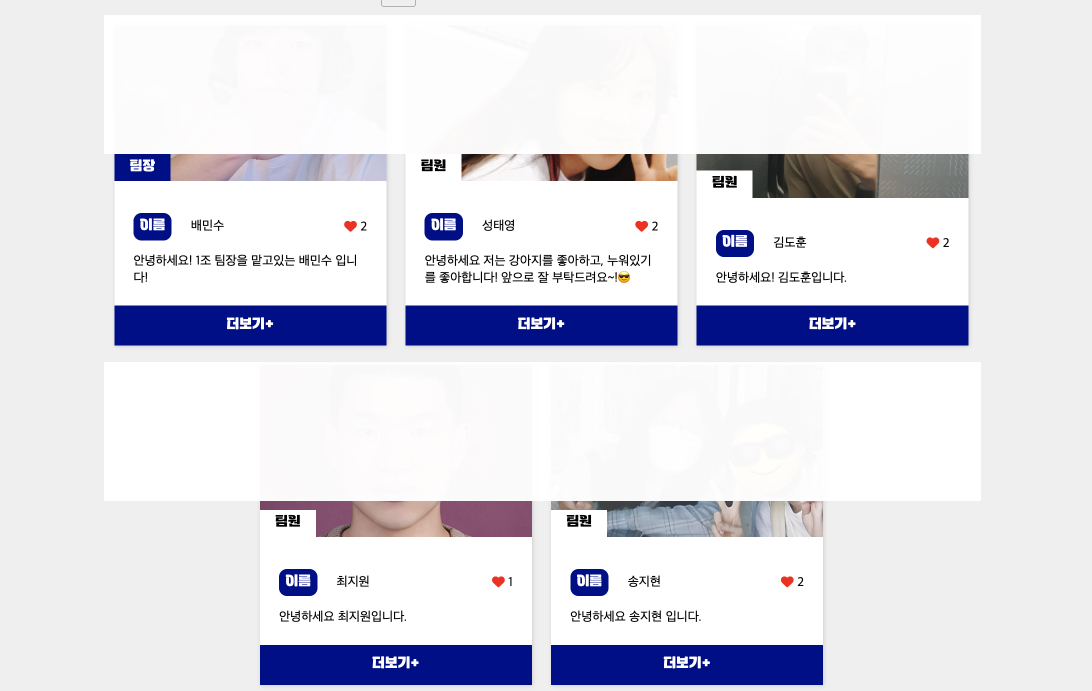
좋아요 수 늘리기 성공😎
어제 도전했던 좋아요 수 늘리기를 드디어 성공했다..!!
아침에 다 지우고 처음부터 차근차근하니 그래도 성공??😂
좌절과 힘들었지만 결국 성공하고 나니 뿌듯하다.
생각 했던 것처럼 되진 않았지만 그래도 이리저리 성공했으니
된 것 아닐까? 좀 더 공부하면 하루 안에 뚝딱할 수 있을지도 모르겠다.👀
서툴지만 그래도 코드를 넣어 보겠습니다..!
좋아요 개발 과정✌️
원래 좋아요 수만 늘리는 DB를 쓰려 하였으나..
팀원 모두를 임의로 작성해서 넣었다..
되긴 하니까.. 되는거...!
- 서버 제작
# 팀원추가
@app.route("/team", methods=["POST"])
def team_post():
teams_receive = request.form['teams_give']
intro_receive = request.form['intro_give']
photo_recevie = request.form['photo_give']
team_list = list(db.oneBillion.find({}, {'_id': False}))
count = len(team_list) + 1
doc = {
'like':0,
'teams':teams_receive,
'intro': intro_receive,
'num':count,
'photo':photo_recevie
}
db.oneBillion.insert_one(doc)
return jsonify({'msg': '등록 완료!'})
# 좋아요수 post
@app.route("/api/like", methods=["POST"])
def like_post():
num_receive = request.form['num_give']
target_star = db.oneBillion.find_one({'num': int(num_receive)})
current_like = target_star['like']
new_like = current_like + 1
db.oneBillion.update_one({'num': int(num_receive)}, {'$set': {'like': new_like}})
return jsonify({'msg': '좋아요 +1'})
# 추가된 팀원 get
@app.route("/team", methods=["GET"])
def team_get():
teams_list = list(db.oneBillion.find({}, {'_id': False}))
return jsonify({'teams': teams_list})
- 클라이언트 제작
{#추가된팀원 리스트 get#}
function show_teams() {
$.ajax({
type: "GET",
url: "/team",
data: {},
success: function (response) {
let rows = response['teams']
for (let i = 0; i < rows.length; i++) {
let name = rows[i]['teams']
let intro = rows[i]['intro']
let like = rows[i]['like']
let num = rows[i]['num']
let photo = rows[i]['photo']
let temp_html = ``
//1. 순서1번인경우 팀장이 되고 좋아요 0일때 회색
if (num === 1 && like === 0) {
temp_html = `<div class="item">
<div class="img" style="background-image: url('${photo}')">
<div class="rank">팀장</div>
</div>
<div class="textWrap">
<div class="name">
<div>
<span class="sub_title">이름</span>${name}
</div>
<div>
<a class="like" onclick=likeStar(${num})><span class="heart heart_one"><i class="fas fa-heart"></i></span></a>
<span>${like}</span>
</div>
</div>
<p class="txt">${intro}</p>
</div>
<a class="btn" href="javascript:openModal('modal${num}')">더보기+</a>
</div>`
}
//1. 순서1번인경우 팀장이 되고 좋아요 1일때 빨간색
else if (num === 1 && like > 1) {
temp_html = `<div class="item">
<div class="img" style="background-image: url('${photo}')">
<div class="rank">팀장</div>
</div>
<div class="textWrap">
<div class="name">
<p>
<span class="sub_title">이름</span>${name}
</p>
<div>
<a class="like" onclick=likeStar(${num})><span class="heart "><i class="fas fa-heart"></i></span></a>
<span>${like}</span>
</div>
</div>
<p class="txt">${intro}</p>
</div>
<a class="btn" href="javascript:openModal('modal${num}')">더보기+</a>
</div>`
}
// 좋아요 한번이상 눌렀을때 빨간색
else if (like >= 1) {
temp_html = `<div class="item">
<div class="img" style="background-image: url('${photo}')">
<div class="rank rank2">팀원</div>
</div>
<div class="textWrap">
<div class="name">
<p>
<span class="sub_title">이름</span>${name}
</p>
<div>
<a class="like" onclick=likeStar(${num})><span class="heart "><i class="fas fa-heart"></i></span></a>
<span>${like}</span>
</div>
</div>
<p class="txt">${intro}</p>
</div>
<a class="btn" href="javascript:openModal('modal${num}')">더보기+</a>
</div>`
}
// 좋아요 0 일때는 회색
else {
temp_html = `<div class="item">
<div class="img" style="background-image: url('${photo}')">
<div class="rank rank2">팀원</div>
</div>
<div class="textWrap">
<div class="name">
<p>
<span class="sub_title">이름</span>${name}
</p>
<div>
<a class="like" onclick=likeStar(${num})><span class="heart heart_one"><i class="fas fa-heart"></i></span></a>
<span>${like}</span>
</div>
</div>
<p class="txt">${intro}</p>
</div>
<a class="btn" href="javascript:openModal('modal${num}')">더보기+</a>
</div>`
}
$('#team').append(temp_html)
}
}
});
}
{#좋아요 수 늘리기 post#}
function likeStar(num) {
$.ajax({
type: 'POST',
url: '/api/like',
data: {num_give: num},
success: function (response) {
alert(response['msg']);
window.location.reload()
}
});
}- 성공화면