TIL
1.TIL 221031 회고

첫 TIL첫 팀프로젝트와이어프레임 작성 및 git, github 공부
2.TIL 221101 회고

2일차 회고록
3.TIL 221102 회고

3일차 회고
4.TIL 221103 회고

4일차 회고록 /도전 성공!
5.TIL 221104 회고

5일차 회고첫번째 발표란..
6.TIL 221107 회고

6일차 회고록 자바스크립트 기본 문법
7.TIL 221108 회고

7일 차 회고 python 문법공부시작
8.TIL 221109 회고

8일 차 회고
9.TIL 221110 회고

9일 차 회고
10.TIL_10_221111 회고

10일 차 회고
11.TIL_11_221114 회고

11일 차 회고
12.TIL_13 221116 회고

13일 차 회고
13.TIL_14_221117

14일 차 회고
14.TIL_15_221118

15일 차 회고
15.TIL_16_221121

16일 차
16.TIL_17_221122

17일 차 회고
17.TIL_18_221123

18일 차 회고
18.TIL_19_1125

19일 차 회고
19.TIL_20_1126

20일 차 회고
20.TIL_21_221128

21일 차 회고
21.TIL22_221129

22일 차 회고
22.TIL_23_221130

22일 차 회고
23.TIL_24_221201

24일 차 회고
24.TIL_25_221204

25일 차 회고
25.TIL_26_221205

26일 차 회고
26.TIL_27_221206

27일 차 회고
27.TIL_28_221207

28일 차 회고
28.TIL_29_221208

29 일 차 회고
29.TIL_29_221211

29일 차 회고
30.TIL_31_221212

31일 차 회고
31.TIL_32_221213

32일 차 회고
32.TIL_33_221214

33일 차 회고
33.34_TIL_221215

33일 차 회고
34.TIL_35_2216

35일 차 React-router-Dom 링크변환 에러
35.TIL_36_221219

36일 차 회고
36.TIL_37_221221

37일 차 회고
37.TIL_38_221222

38일 차 회고
38.TIL_39_221223

39일 차 회고
39.TIL_40_221224

40일 차 회고 리덕스툴킷 에러
40.TIL_41_221227

41일 차 회고리덕스
41.TIL_42_221227

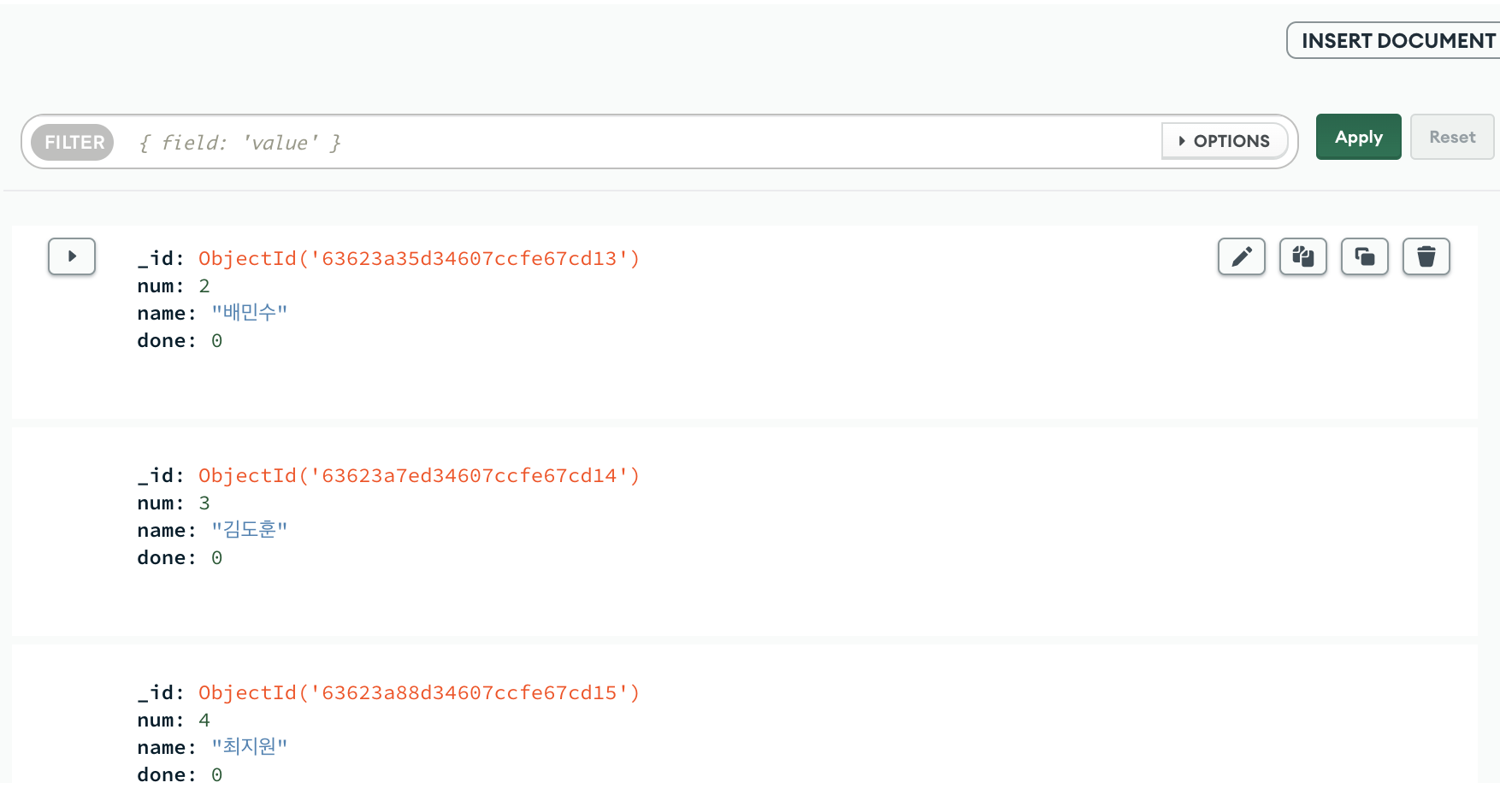
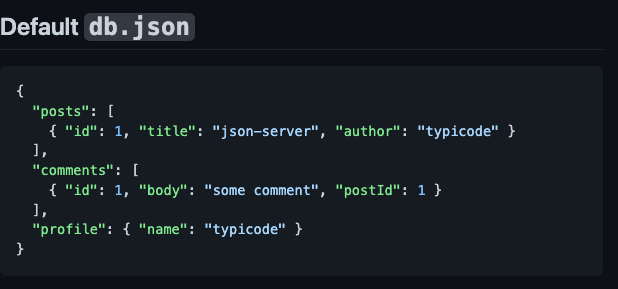
42일 차 리액트 프로젝트 배포출처 참고 json-server 배포
42.TIL_43_221228

43일 차 회고
43.TIL_44_221229

44일 차 회고
44.TIL_45_221230

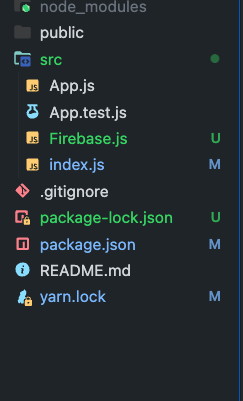
45일 차 회고리액트 프로젝트 FireBase 연동
45.TIL_46_230102

46일 차 회고 useEffect()
46.TIL_47_230103

47일 차 회고 useContext
47.TIL_48_230104

48일 차 회고 customHook
48.TIL_49_230105

49일 차 회고 promise, async await
49.TIL_50_230106

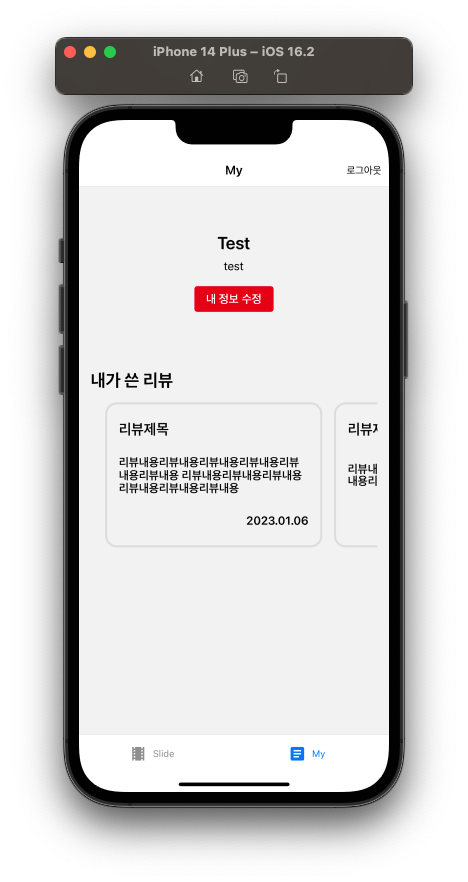
50일 차 회고파이어베이스 마이페이지 프로필 여러개 수정
50.TIL_51_230109

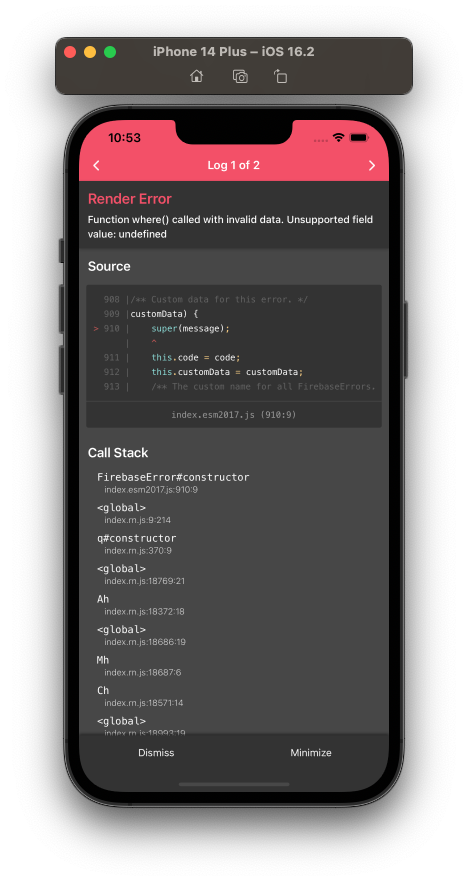
51일 차 회고오타 에러!
51.TIL_52_230110

52일 차 회고
52.TIL_53_230111

53일 차 회고
53.TIL_54_230112

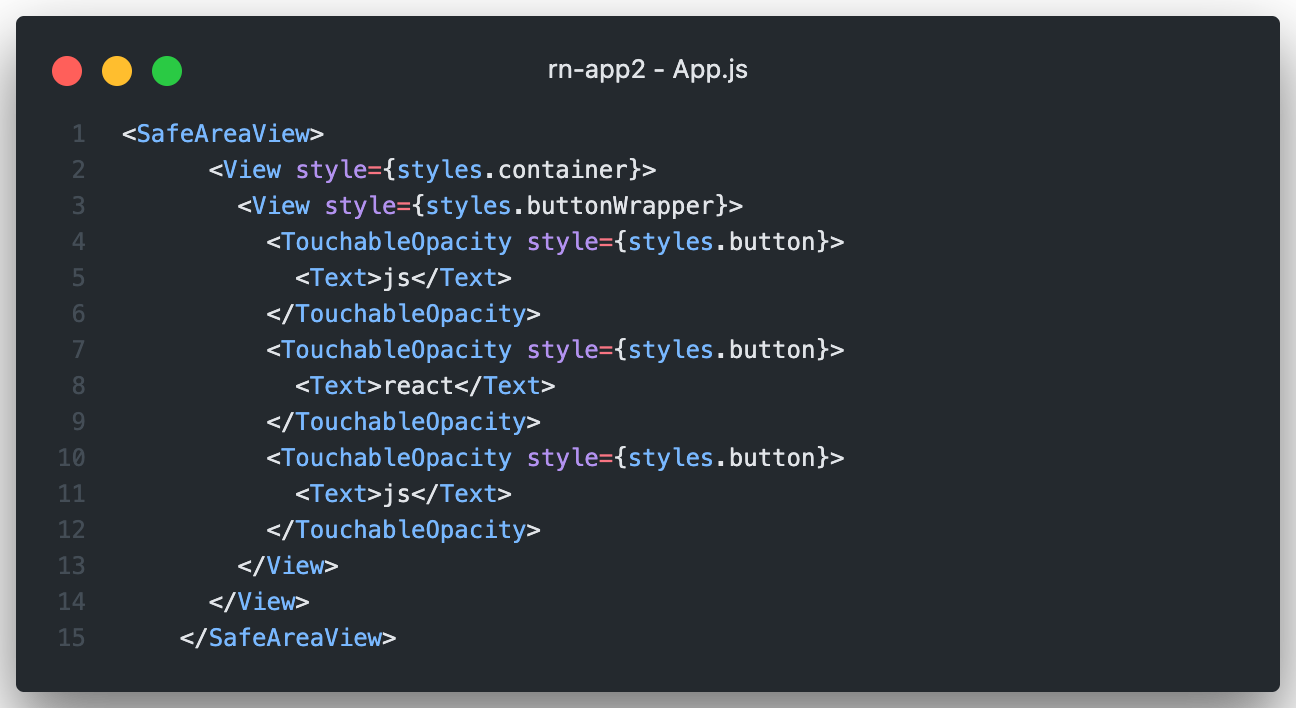
54일 차 회고리액트 네이티브 폰트 설정
54.TIL_55_230113

55일 차 회고
55.TIL_56_230116

56일 차 회고 면접질문1
56.TIL_57_230117

57일 차 회고 typeScript
57.TIL_58_230118

58일 차 회고React & TypeScript 설치
58.TIL_59_230119

59일 차 회고 TS
59.TIL_60_230120

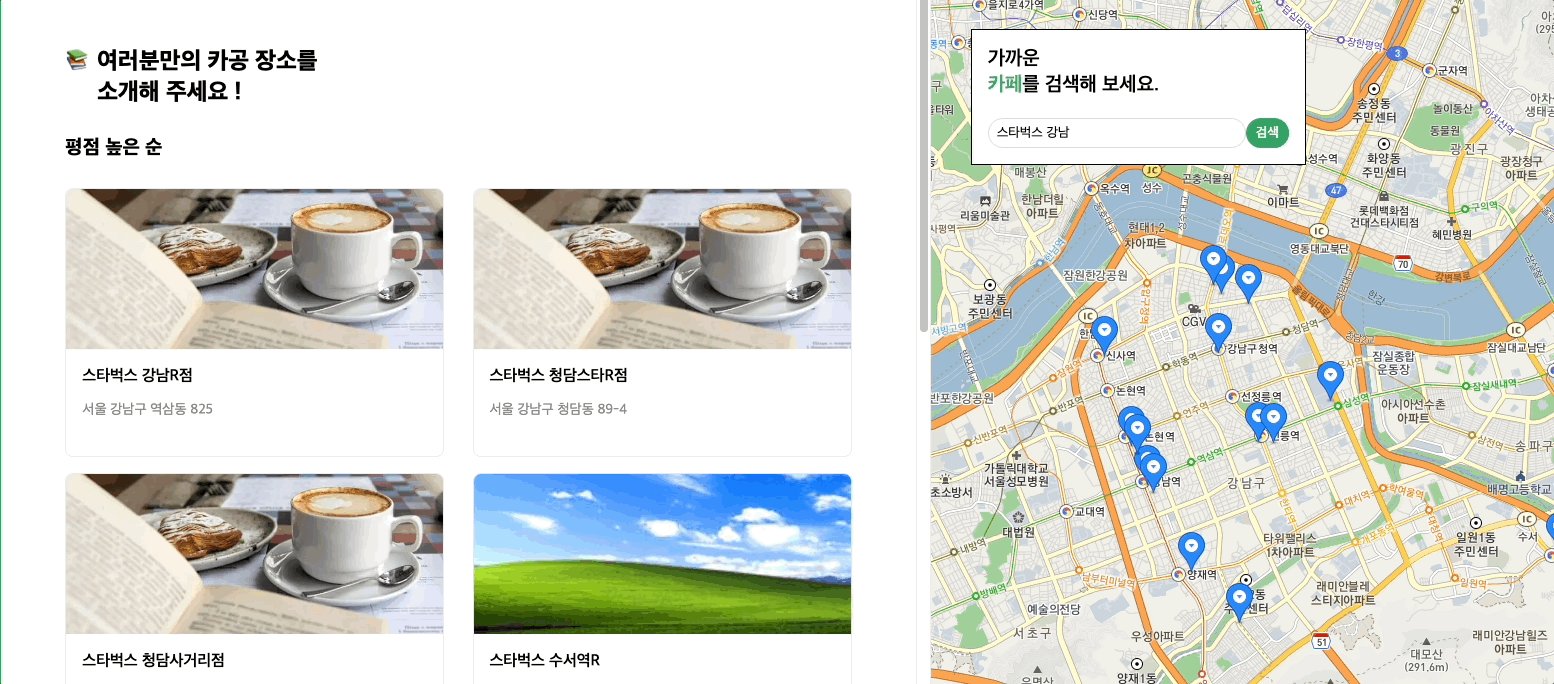
60일 차 회고 카카오맵 에 애플리케이션을 등록
60.TIL_61_230125

61일 차 회고 custormbutton + typescript
61.TIL_62_230126

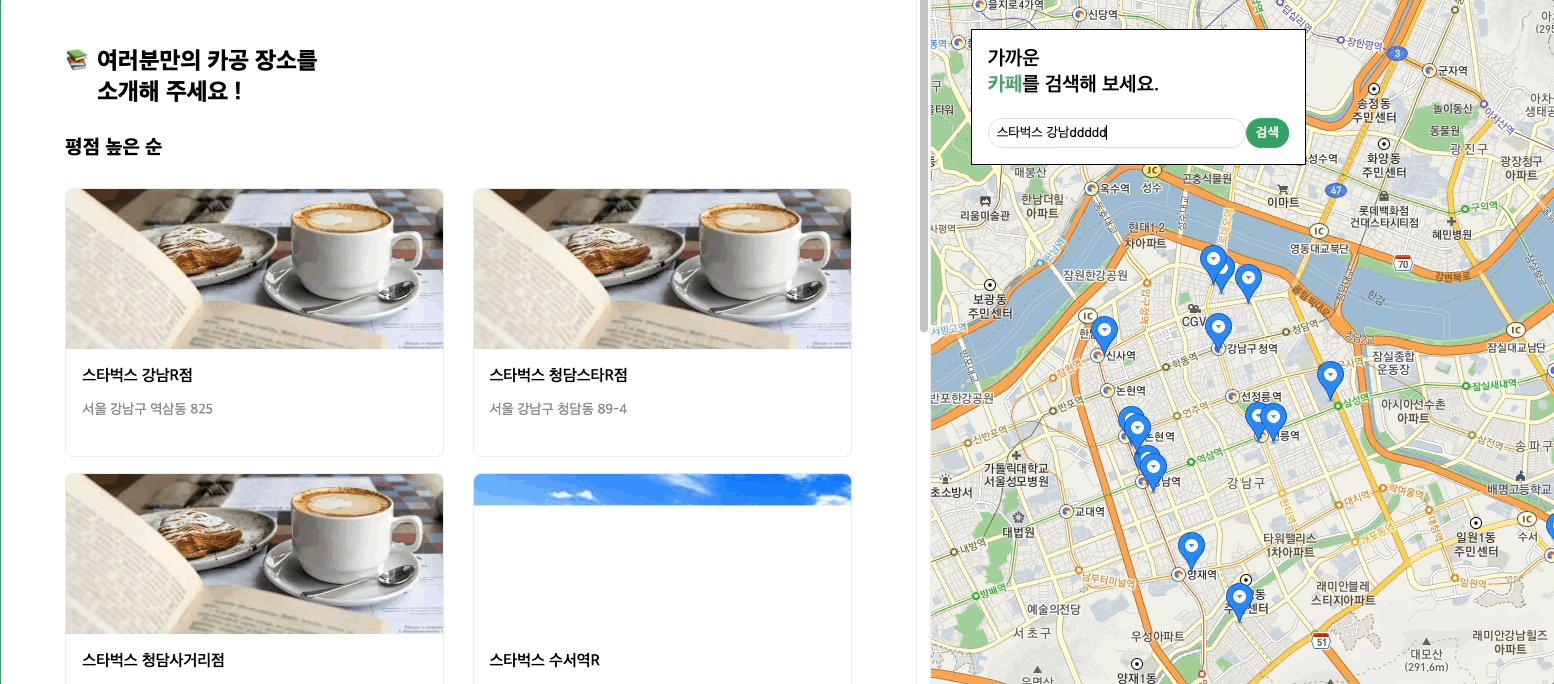
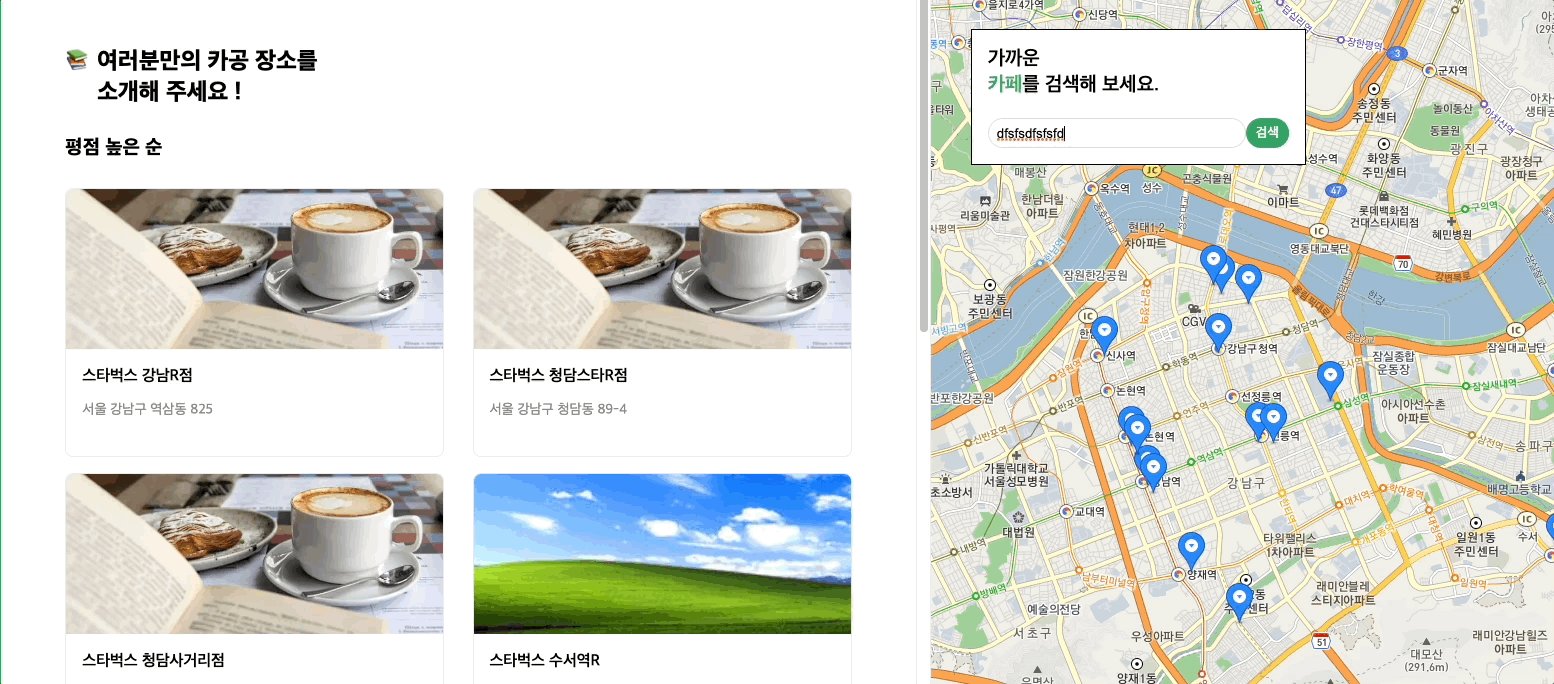
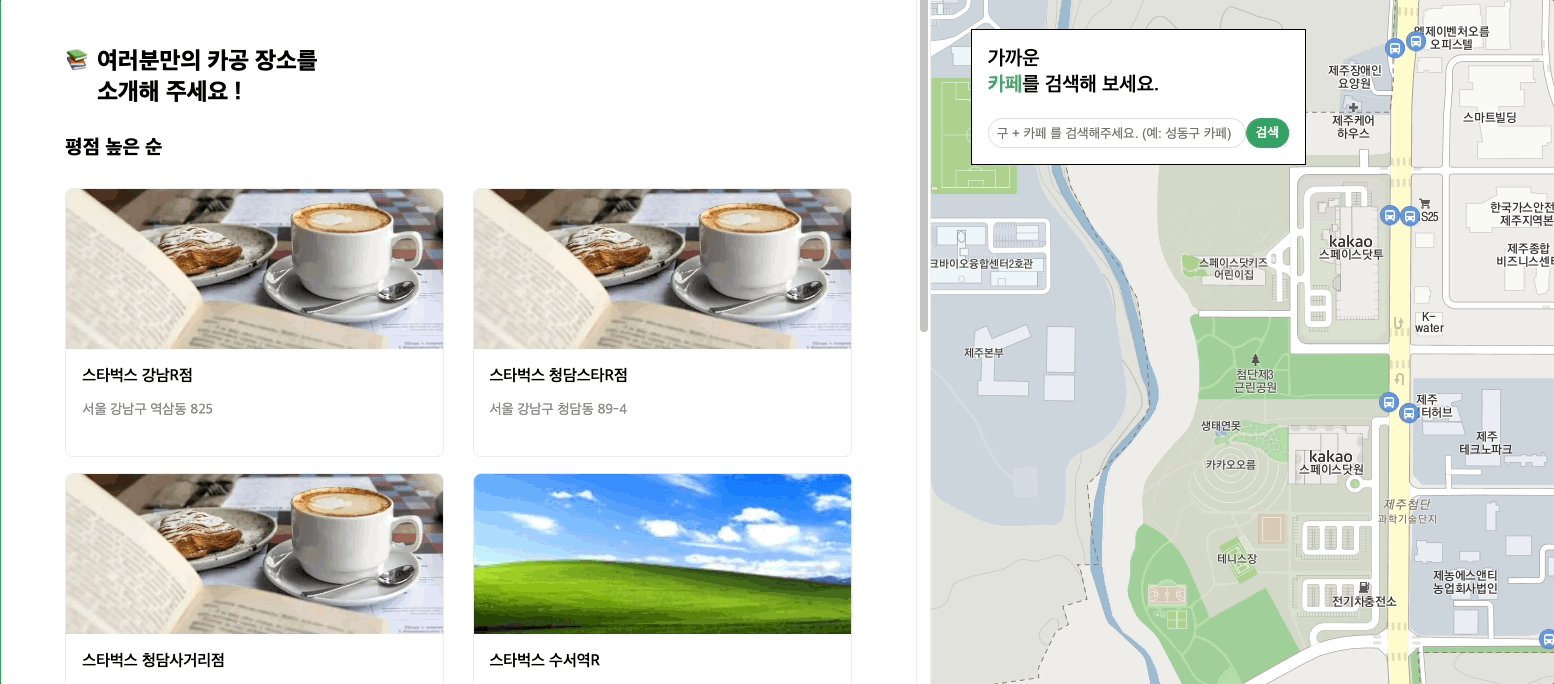
62일차 회고 API 리렌더링검색 input onchange 할때마다 리렌더링 되는 에러 가 발생
62.TIL_63_230127

62일 차 회고 React.memo
63.TIL_65_230131

65일 차 회고 Next.js란?
64.TIL_67_230202

67일 차 회고 NextJS style 적용
65.TIL_68_230203

68일 차 회고 react-router-dom
66.TIL_69_230206

69일 차 회고 최종프로젝트 소개
67.TIL_70_230207

70일 차 회고
68.TIL_71_230208

71일 차 env 에러해결
69.TIL_72_230209

72일 차 회고 typescript interface vs type
70.TIL_73_230210

73일 차 회고TS styled-component
71.TIL_74_230213

73일 차 회고 실시간 댓글 시간 변경
72.TIL_75_230214

75일 차 회고서버로 data 를 string 받았을 경우 css 변경
73.TIL_76_230216

76 일 회고
74.TIL_77_230217

77일 차 회고 NextJS 선택이유
75.TIL_78_230220

78일 차 회고
76.TIL_79_230221

79일 차 회고next js Image외부이미지 경로를 가져왔을 경우
77.TIL_80_230316

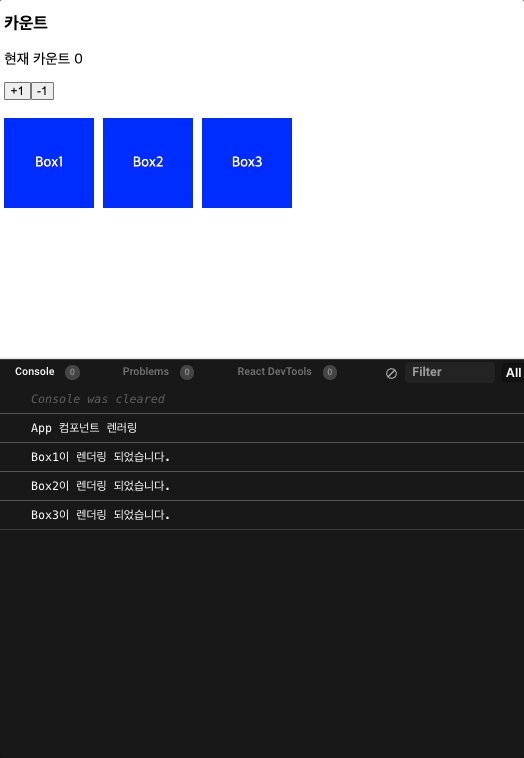
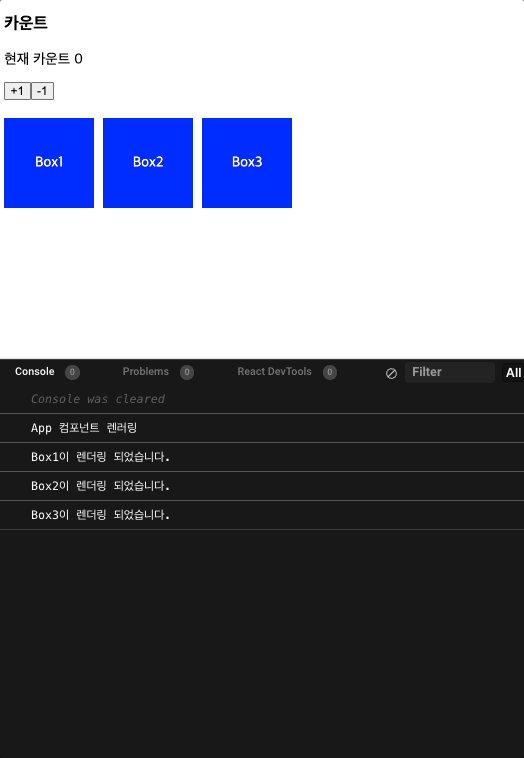
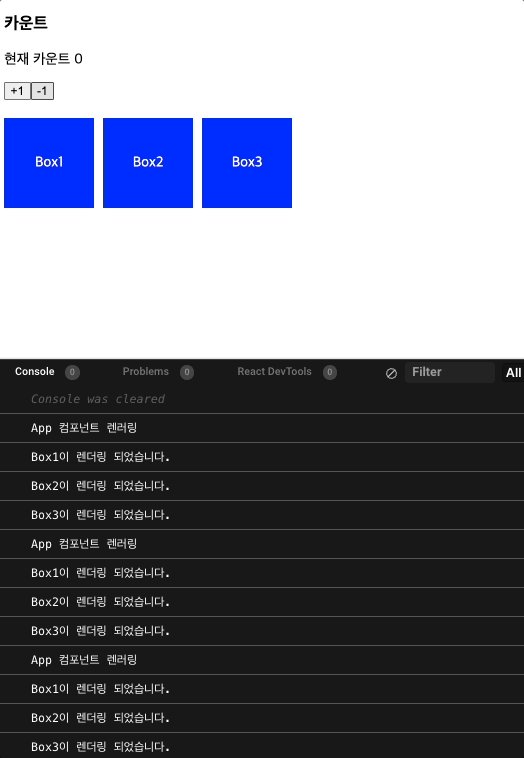
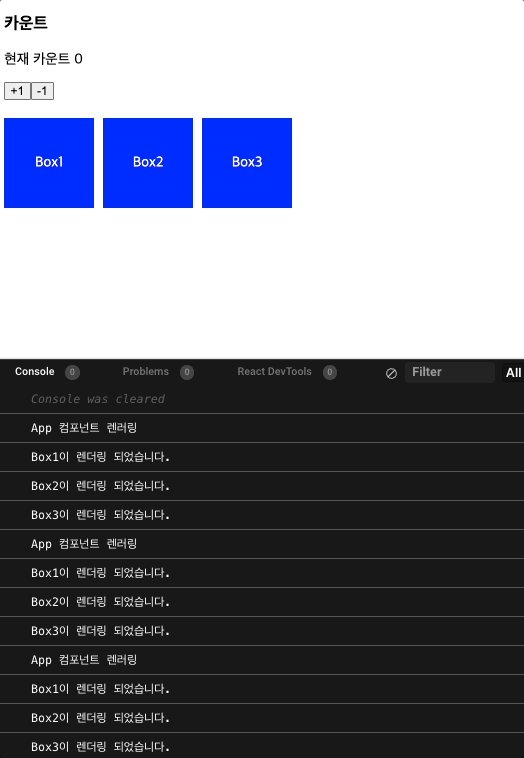
80일리액트 컴포넌트 실행 순서
78.TIL_81_230317

81일 react 렌더링 최적화
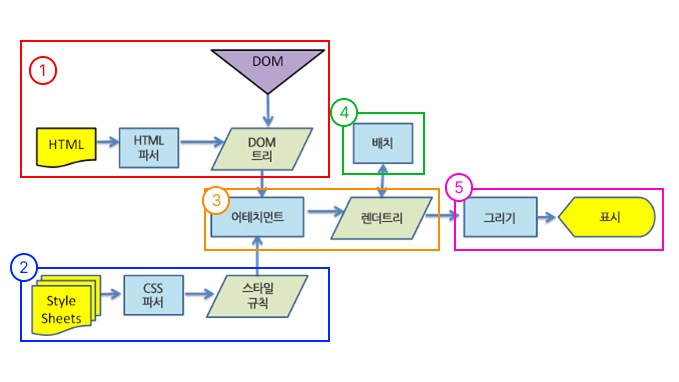
79.브라우저에 랜더링되는 과정

브라우저가 화면에 나타나는 요소를 렌더링 할 때, 웹킷(webkit)이나 게코(Gecko)등과 같은 렌더링엔진을 사용한다.렌더링 엔진이 HTML,CSS,JS로 렌더링할 때 CRP라는 프로세스를 사용하며 다음 단계들로 이루어진다.HTML를 파싱 DOM 트리를 구축한다.C
80.parameter와 argument의 차이

parameter와 argument
81.라이브러리와 프레임워크의 차이

프레임워크는 스스로 흐름을 가지고 있어 사용자로 하여금 코드를 연결한 공간을 강제하고, 라이브러리는 사용할때에는 사용자에게 흐름을 직접 제어하게 하여 자유롭게 호출하여 사용한다.
82.캐시란 ?

데이터나 값을 미리 복사해 놓은 임시 저장소 캐시에 데이터를 미리 복사해 놓으면 계산이나 접근 시간 없이 더 빠른 속도로 데이터에 접근할 수 있다.
83.HTTP개념과 HTTP 메세지 구조

텍스트 기반의 통신 규약으로 인터넷에서 데이터를 주고받을 수 있는 프로토콜이다.
84.css Position 에 대한 설명

HTML 문서상에서 요소가 배치되는 방식을 결정 하는 것을 말한다.
85.this 가 동작하는 원리와 용법

this는 현재 실행 중인 함수의 객체를 참조한다.함수를 호출할 때 함수가 어떻게 호출되었는지에 따라 this에 바인딩할 객체가 동적으로 결정된다.
86.[js]연산자

연산자
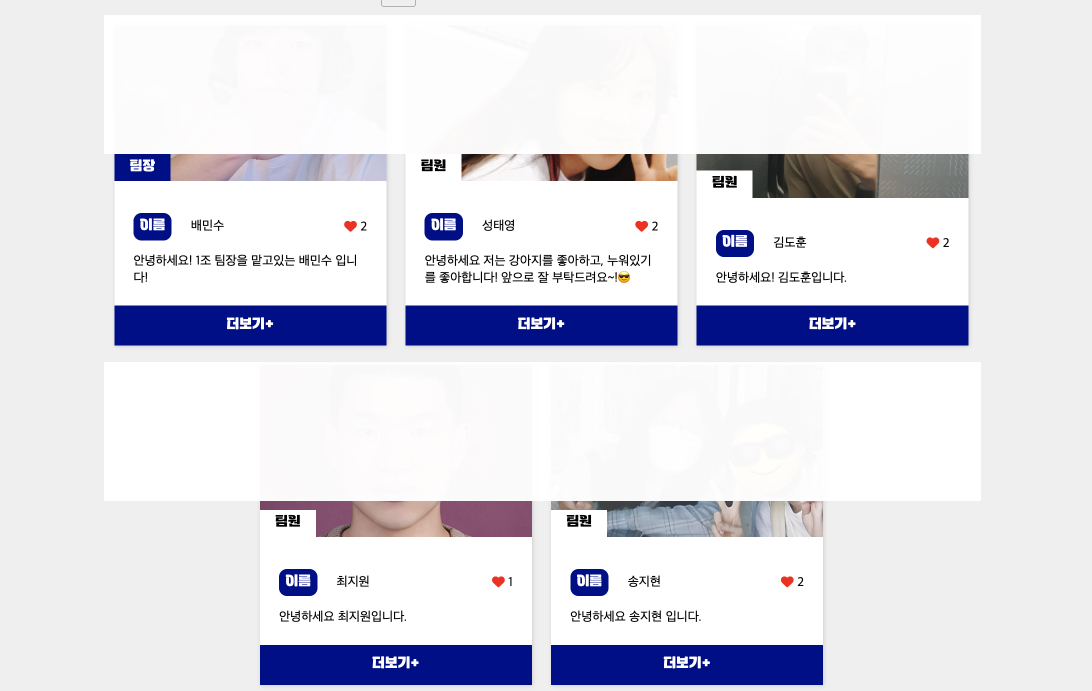
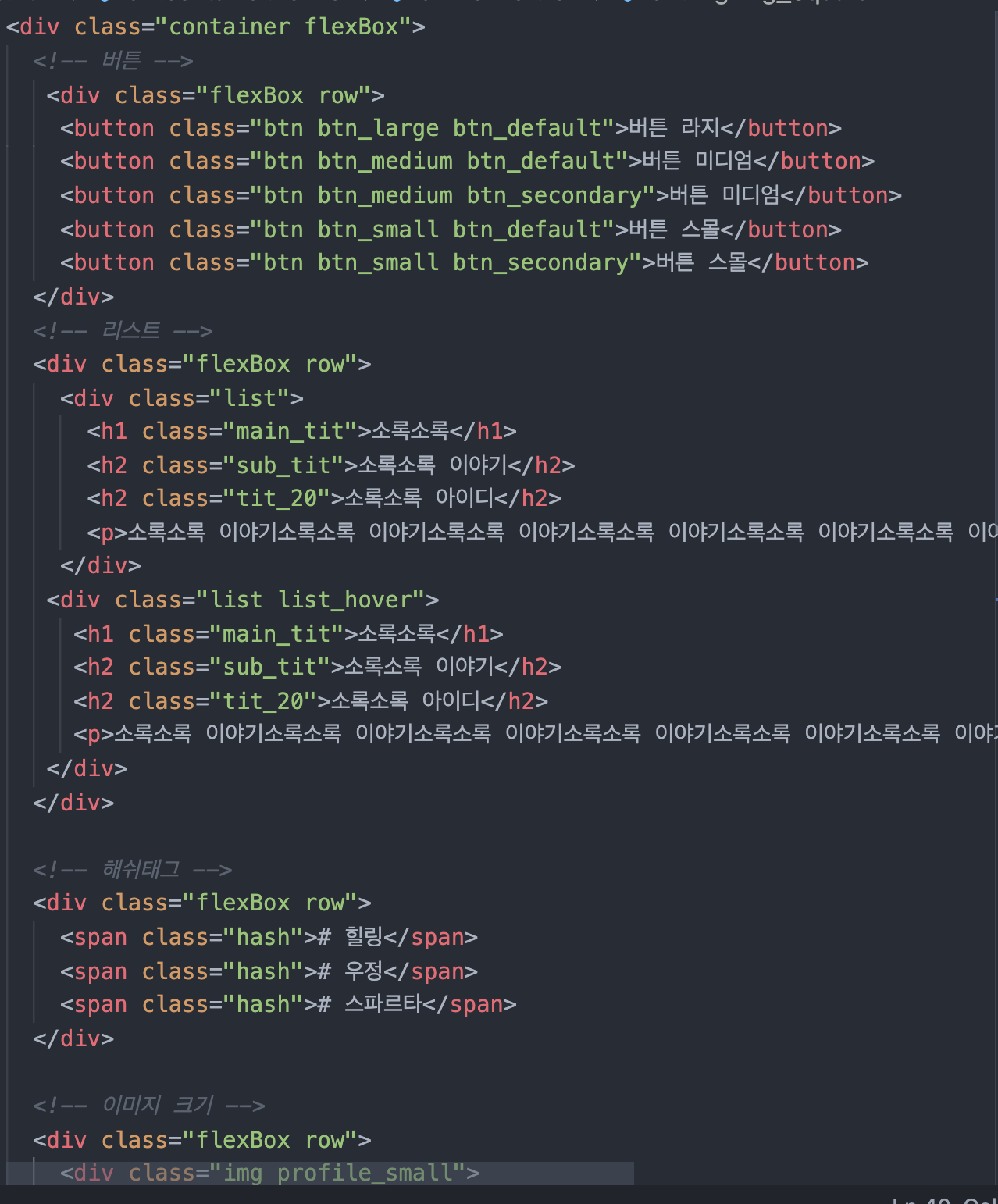
87.공통 스타일 속성 관리

매 컴포넌트가 증가함에 따라 스타일 코드의 일관성이 떨어 진다. -> 유지보수 비용의 증가스타일 속성값들이 중구난방이라 어떤 속성을 갖고 있는지 코드로 확인이 어렵다. -> 협업에서의 문제스타일마다 다른 속성을 갖고 있어서 재사용이 불가능하다 -> 비효율성 증가이런 문
88.[ts] props 에러..

LectureItem 컴포넌트에서 data prop을 전달 받는데, LectureDataItem 타입에 data필드가 없기 때문에 발생한 에러.LectureItem 컴포넌트에서 data prop을 lecture와 같이 LectureDataItem타입에 맞게 필드 이름을
89.web Storage API

web storage API는 부라우저에서 키/값 쌍을 쿠키보다 훨씬 직관적으로 저장할수 있는 방법을 제공한다. (sessionStorage, localStorage)
90.[react] 카테고리 새로고침 시 유지

내가 원했던 기능 카테고리를 따로 localstorage 나 sessionstorage 에 저장 하지 않고 새로고침을 하더라도 유지 하고 싶었다. 참고 했던 레퍼런스 카테고리의 종류도 다양하고 새로고침을 하였을 때 유지 되며 localstorage 나 sessions
91.[TIL] NEXTJS Favicon과 Open graph 적용

NEXTJS 에서 Favicon과 Open graph 적용하기!
92.[react] Auto slide 만들기

\~~정답이 아닐수 있음\~~클릭하면 탭처럼보 보이고, 그냥 있을 경우에는 autoPlay가 되도록 만들고 싶다.아래의 설명은 챗GPT를 활용하여 정리한 내용이다.setInterval은 일정 시간 간격마다 특정 코드를 반복해서 실행할 수 있게 해주는 함수이다.clear