19일 차 회고
코드분석을 해보다..!
오늘은 파이어베이스 프로젝트중 프로필 안에 해쉬태그 추가 기능을
만들어보았다. 구글에 서치도 해보고 나름 혼자 머리를 써가며 코드를 짜봤다.
비록 효율적인 코드는 아닐지라도 뭐라도 구현 된것을 보니
뿌듯하고 앞으로 좀 더 노력하면 더 효율적인 코드가 되지 않을까
생각해보았다.
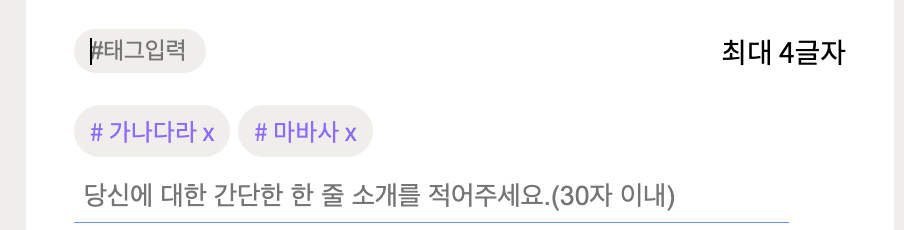
혼자서 도전해 본 해쉬태그
- 혼자서 구글 찾아서 도전한 코드로 비효율적 일 수 있고, 기능이 작동 안할수도 있으니.. 최대한 제것은 눈으로만 보시길 추천합니다.

HTML
<div class="hashtag">
<div class="tag_title">
<input type="text" class="tagWrite" id="tagName" value="" placeholder="#태그입력" onchange="tagWrite(event)"
maxlength="4" />
<span>최대 4글자</span>
</div>
<div id="tag-list" class="tag_list"></div>
</div>
css
.hashtag {
width: 100%;
margin-top: 16px;
}
.tag_title{
width: 100%;
margin-bottom: 16px;
display: flex;
justify-content:space-between;
align-items: center;
flex-wrap: nowrap;
}
.tag_list{
display: flex;
justify-content: flex-start;
gap:4px;
width:calc(100% - 50px)
}
.tagWrite{
border:none;
max-width: 50px;
border-radius:15px ;
padding:4px 8px;
background-color: var(--color-dark-beige);
font-size: var(--font-small);
}
.tagView{
cursor: pointer;
background-color:var(--color-dark-beige);
color: #9664ff;
border-radius: 15px;
padding: 4px 8px;
font-size: var(--font-small);
white-space: nowrap;
}
js
export const tagWrite = (event) => {
// 해쉬태그 입력창
const tagInput = document.getElementById("tagName");
const tagInputValue = tagInput.value;
const tagList = document.getElementById("tag-list")
const tagText = document.createElement("p");
tagText.textContent = `# ${tagInputValue} x`;
tagInput.value = ''
tagText.classList.add("tagView");
//클릭시 삭제
const removeTag = () =>{
tagList.removeChild(tagText)
}
tagText.addEventListener('click', removeTag)
//엔터 치면 태그 추가
if(tagInputValue.keyCode == 13){
tagList.appendChild(tagText)
}
// node의 index 2번까지 (3개만 출력)
if(tagList.childElementCount <= 2){
tagList.appendChild(tagText)
}else{
return false
}
}

와...해시태그...!!!! 진심 멋짐!