25일 차 회고
배열
배열 생성
let arr = []
let arr1 = new Array() //생성자배열 => 객체의 한 종류
let arr = ['apple','banana']
console.log(arr[0])//접근
arr[0] = 'test' // let arr = ['test','banana']배열의속성
- length : 배열의 길이
- lenth라는 속성은 배열의 최대 인덱스 + 1를 의미할뿐이다.
- 다른 언어에서 배열은 요소가 모두 동일한 데이터 타입을 가져야 한다.
let testArr = [1,2,3]
console.log(testArr.length)//3
let testArr1 = [];
let testArr1[200] = 3
console.log(testArr1.length)// 속성의 갯수는 1큐, 스택
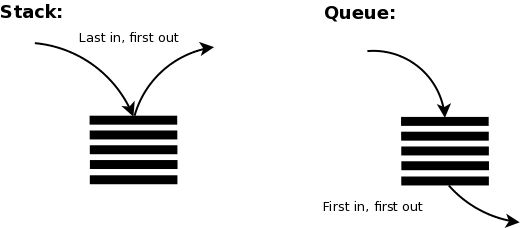
- Stack : FILO 먼저들어온게 나중에 나감
- Queue : FIFO 먼저들어온게 먼저 나감
스택 : push, pop
- push : 맨 뒤로 추가 된다.
- pop : 맨 뒤에서 삭제 된다.
//push
let arrtest =[1,2]
arrtest.push(3)
console.log(arrtest) // [1,2,3]
//pop
let arrtest2 = [1,2,3]
arrtest.pop()
console.log(arrtest2)// [1,2]큐 : shift, unshift
- shift: 앞에 있는 것을 빼고 나머지 인덱스를 줄이면서 앞으로 땡겨진다. // 뺀값을 변수에 저장하면 찾을수 있다.
- unshift : 앞에 추가 하고 나머지 배열의 값을 하나씩 뒤로 미룬다.
//shift
let dogs = ['초코','마루''순자']
dogs.shif()
console.log(dogs) // '초코','마루'
//unshift
dogs.unshift('순자')
console.log(dogs) // '순자','초코','마루'pop,push VS shift,unshift
pop,push가 더 효율적이다. 뒤에서 빼고 넣기 때문에 인덱스 값의 변동이 자유롭고 앞에서 이동이 배열이 앞으로 당기고 뒤로 미는 것이 비효율적이기 때문이다.
배열반복문
- 반복문이 배열에 최적화 되어있다.
- 속성-> length를 가지고 있기 때문에
for문
let testArr = [1,2,3,4,5,6,7,8,9,10]
for(let i =0; i < testArr.length; i++){
if(testArra[i] % 2 === 0){
console.log(testArr[i]) // 2,4,6,8,10
}
}for in : index 값
for(key in testArr){
console.log(testArr[key]) // 0,1,2,3,4,5,6,7,8,9
}for of : value 값
for(value of testArr){
console.log(testArr[value]) // 1,2,3,4,5,6,7,8,9,10
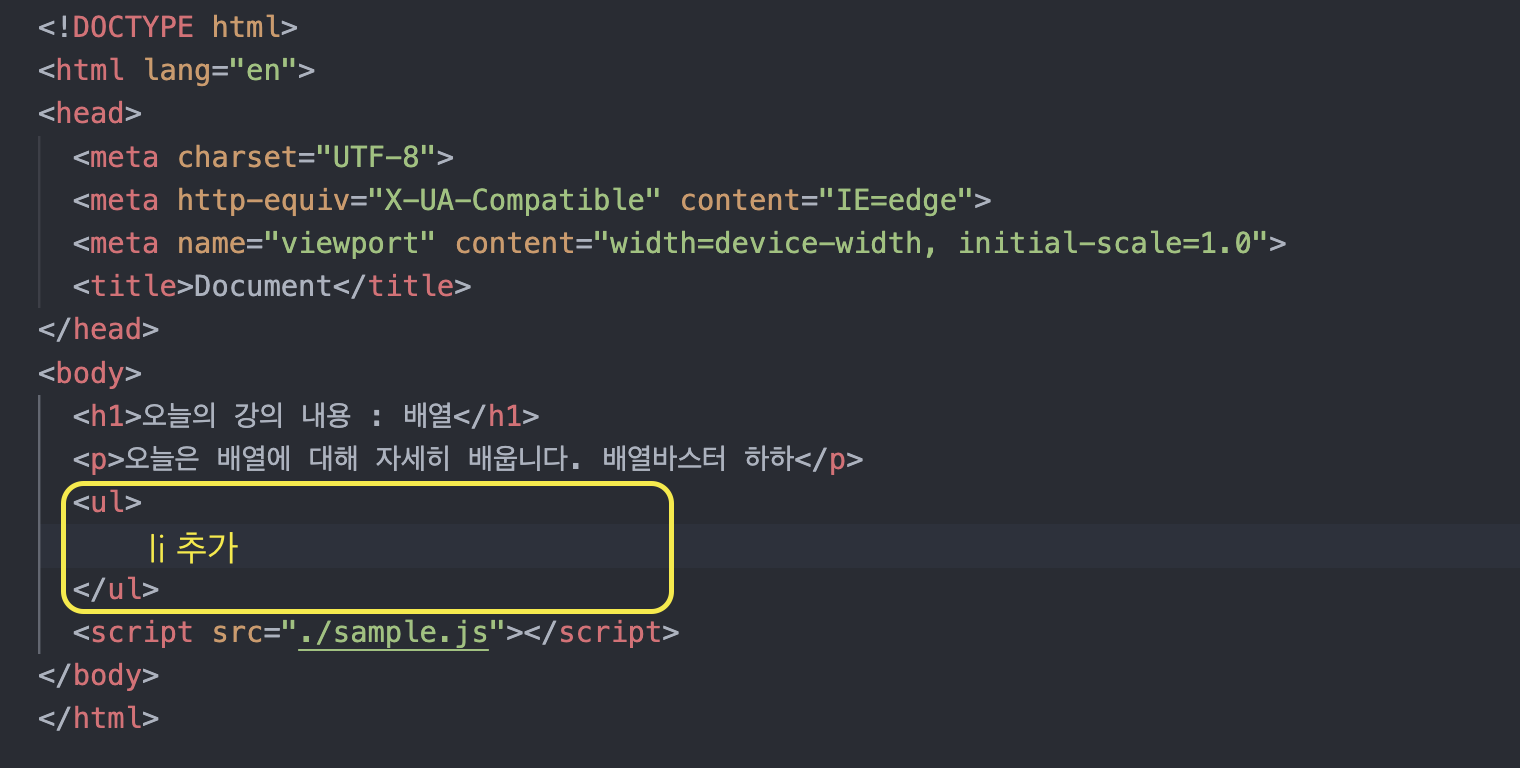
}Dom 요소 추가 - 반복문을 통해
let foods = ['coffee','chocolate','strawberry']
let liTag;
for(food of foods){
liTag= document.createElement('ul');
liTag.textContent = itme;
document.querySelctor('ul').append(liTag)
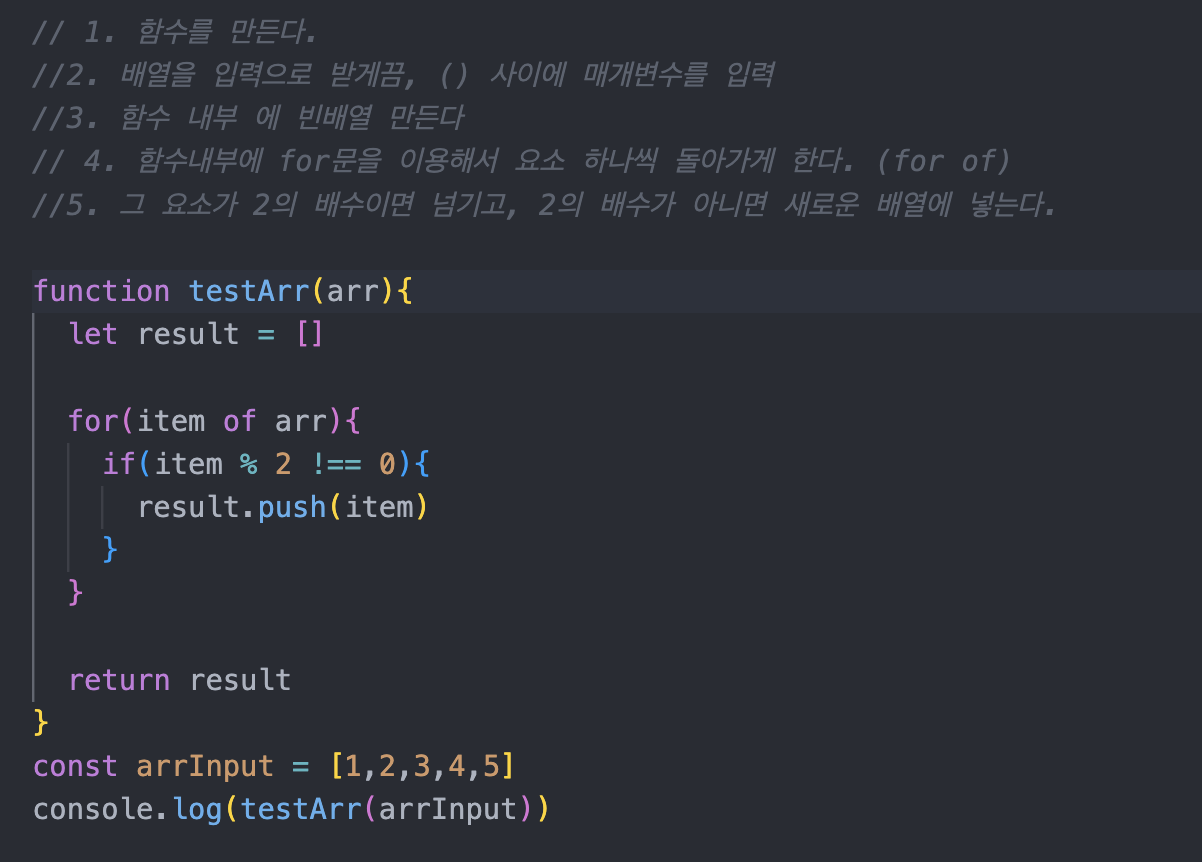
}2의 배수가 아닌 수를 새로운 배열로 만드는 함수.