28일 차 회고
- todoList
todoList 과제
^^..하긴 했는데 다시 도전 해봐야 겠다.
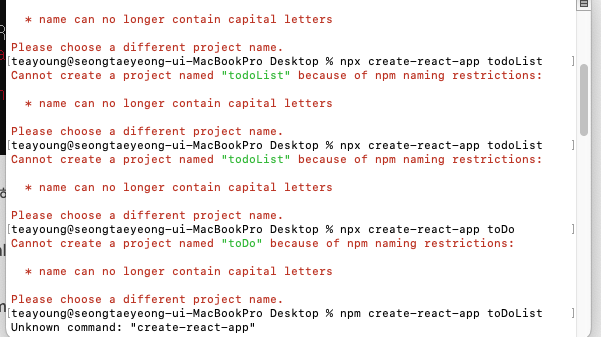
create-react-app 에러
- toDoList 폴더에 react를 생성하려 했음. -> ?_? 에러....
- 이유: 폴더명에 대문자 혹은 특수문자가 들어가서 였다....
- 결론. 어이없음.

npx create-react-app todolist
- 앞으로 폴더명을 적을때는 대문자 혹은 특수 문자를 쓰지 않는것으로!
react
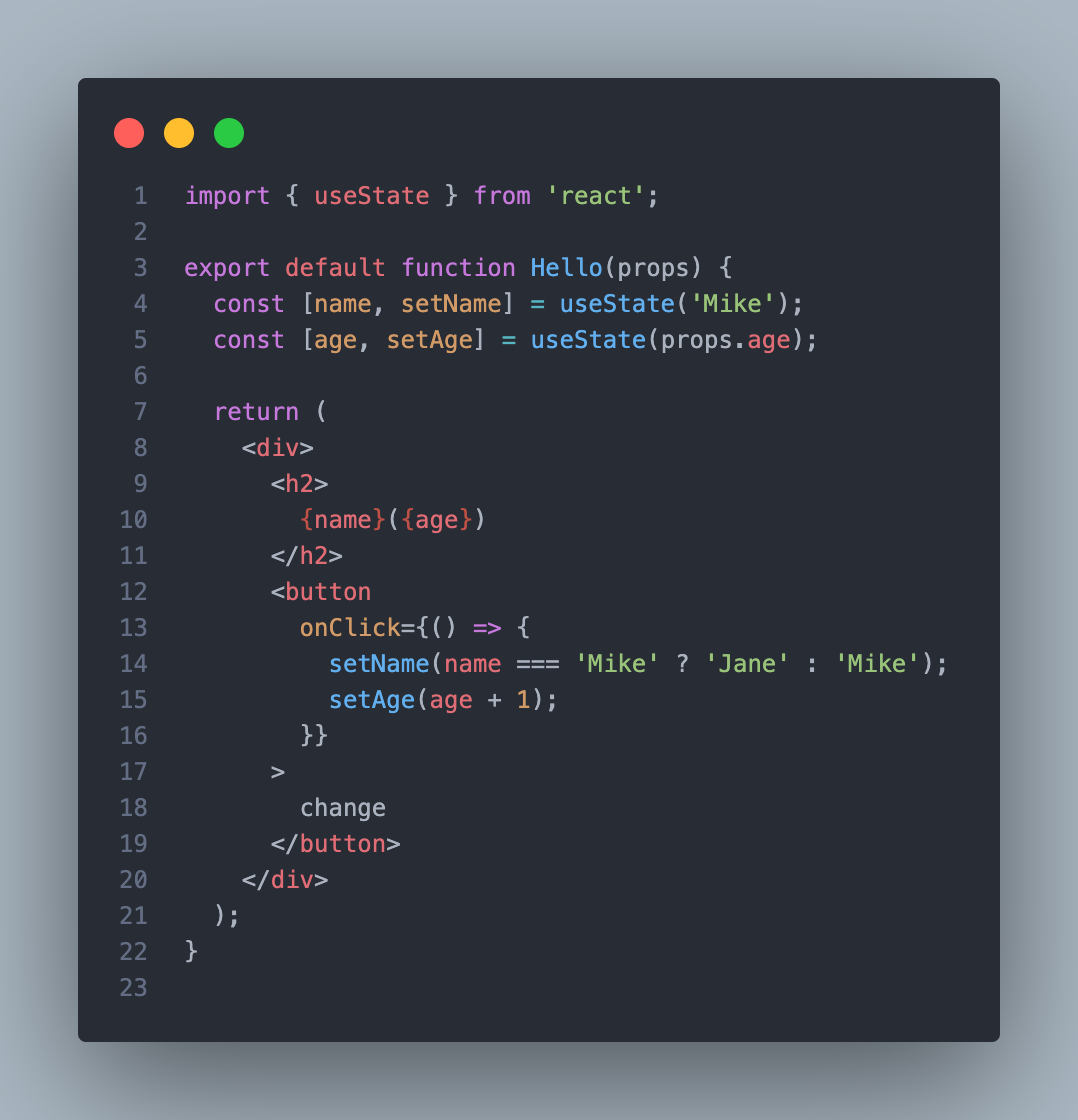
state 란?
- 컴포넌트의 상태값 을 말한다. 속성값을 바꾸면 리액트는 자동으로 ui를 업데이트 시켜준다.
- 리액트는 state를 잘 관리해주면 화면을 다시 그려 주는 작업을 하지 않아도 되는 편리함이 있다.
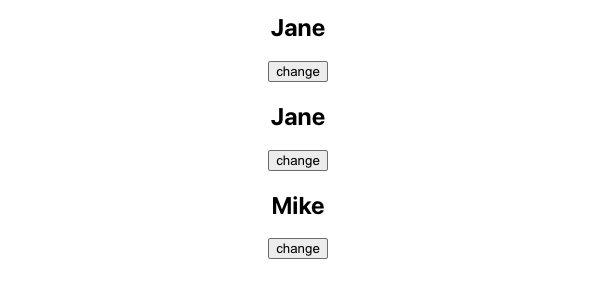
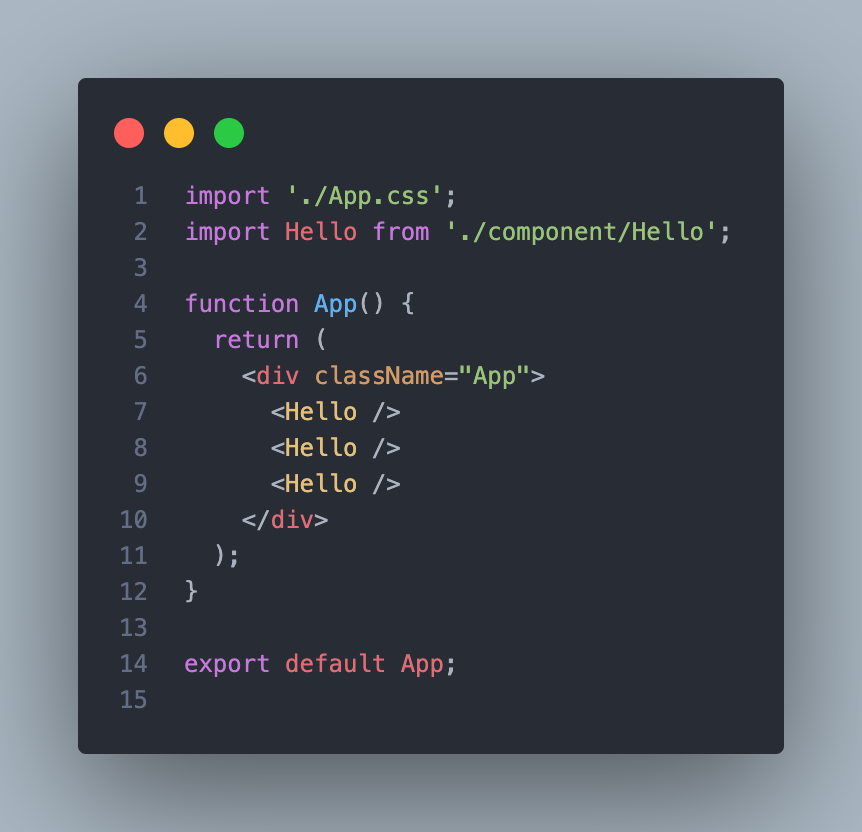
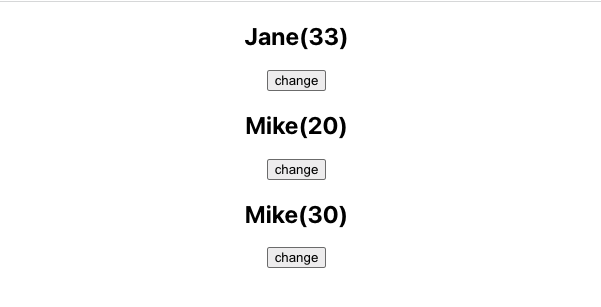
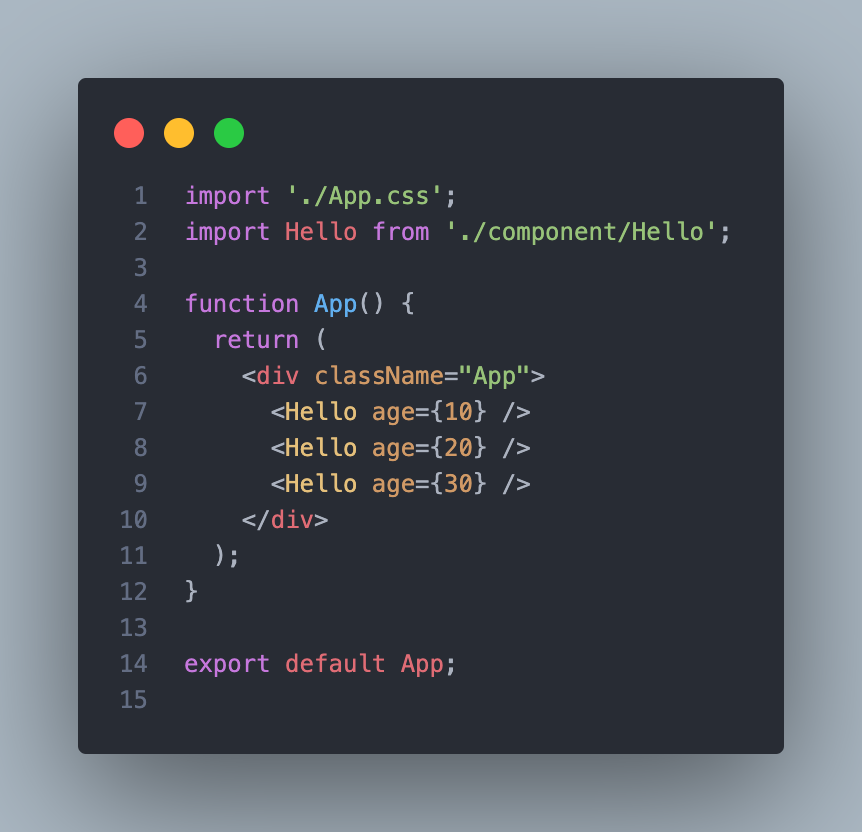
- 동일한 컴포넌트 여도 각각 다르게 state가 적용되며 영향을 끼치지 않는다.



props 란?
- properties의 약자 로 속성값을 의미한다.
- 컴포넌트 내에서 수정 할 수 없다.
- 수정하고 싶다면 state를 만들어야 한다.



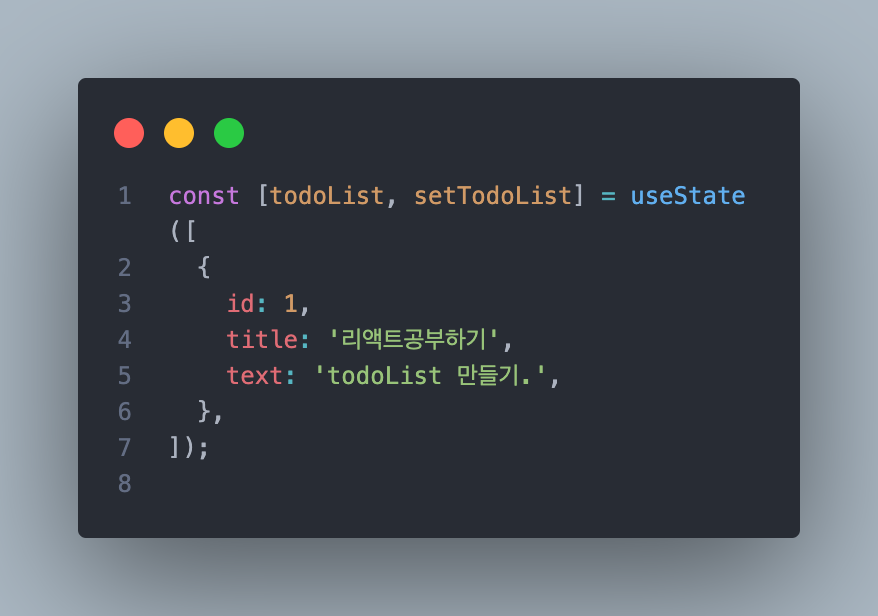
state 추가
- todoList 객체로 추가

- todoList 리스트 삭제


했다는게 중요하지요 ㅎㅎ고생하셨어요