39일 차 회고
- useState 여러개 상태관리 에러
useState 인풋 여러개 상태관리 에러
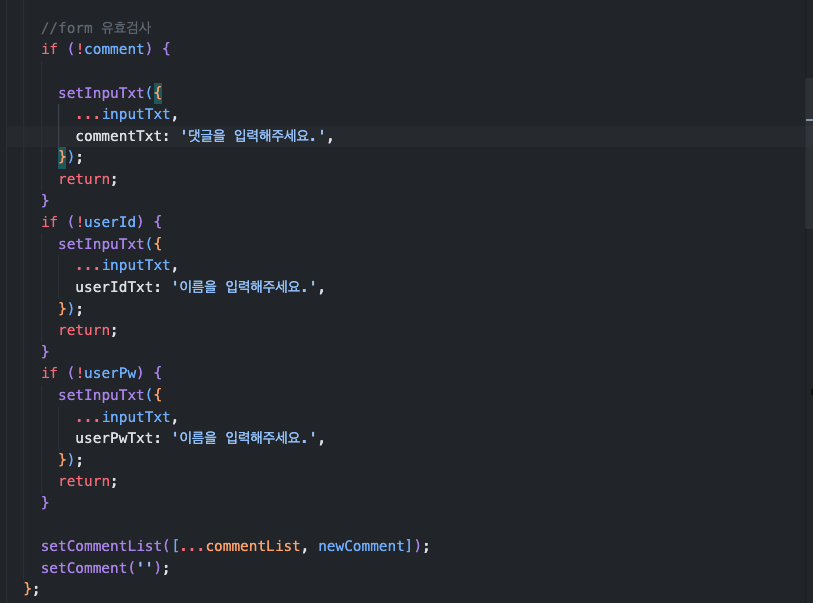
에러 상황
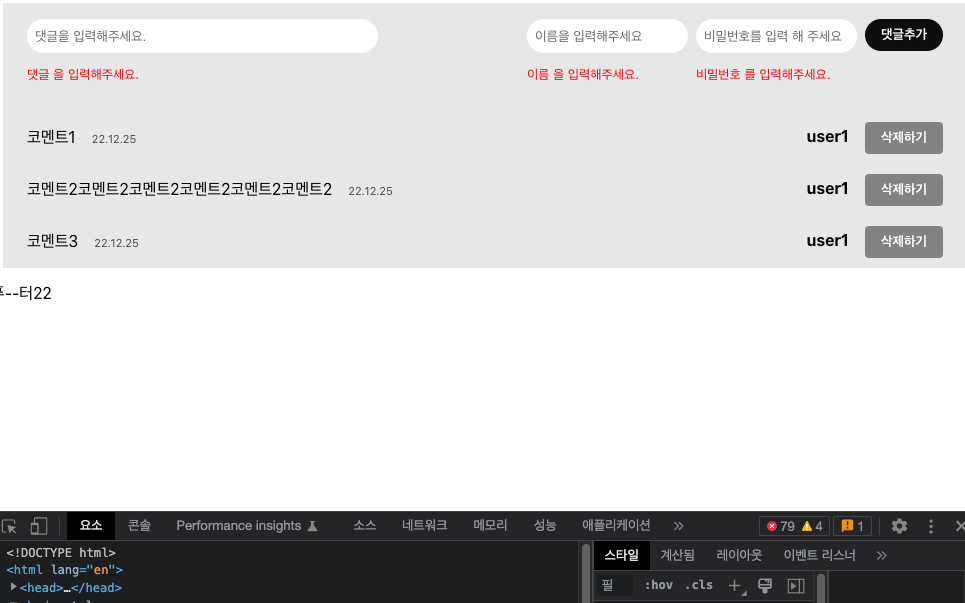
댓글을 입력하세요. 이후 이름을 입력해주세요 가 뜨지 않는다…. 
해결방법 - state 객체로 관리하기
- useState() 를 객체로 작성한다.
- 비구조화 할당을 통해 값 추출한다.
- setState({…state, 변경값}) 기존의 state 객체를 복사한다.
//1
const [inputTxt, setInpuTxt] = useState({
commentTxt: '',
userIdTxt: '',
userPwTxt: '',
});
//2
const { commentTxt, userIdTxt, userPwTxt } = inputTxt;
...
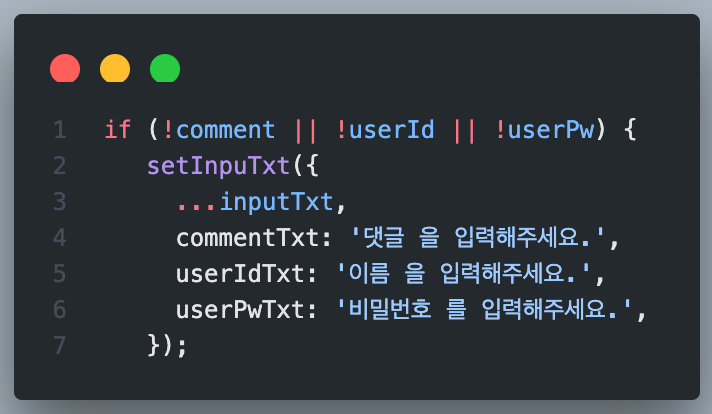
//3
if (!comment || !userId || !userPw) {
setInpuTxt({
...inputTxt,
commentTxt: '댓글 을 입력해주세요.',
userIdTxt: '이름 을 입력해주세요.',
userPwTxt: '비밀번호 를 입력해주세요.',
});
return;
}
해결
setInputTxt 를 통해 한번에 관리 하므로 if문에 or를 통해서 확인하고 한번에 수정 했더니 해결 하였다..!

해결 후 느낀점
한번 state 를 여러개 관리 하는 방법을 써봤는데 코드가 배로 줄은 것을 확인했고
아직까지 useState에서 객체 를 사용 하는 방법이 약하다는 것을 깨달았다.
위에 input의 value 값도 리펙토링 해야겠다.
