60일 차 회고
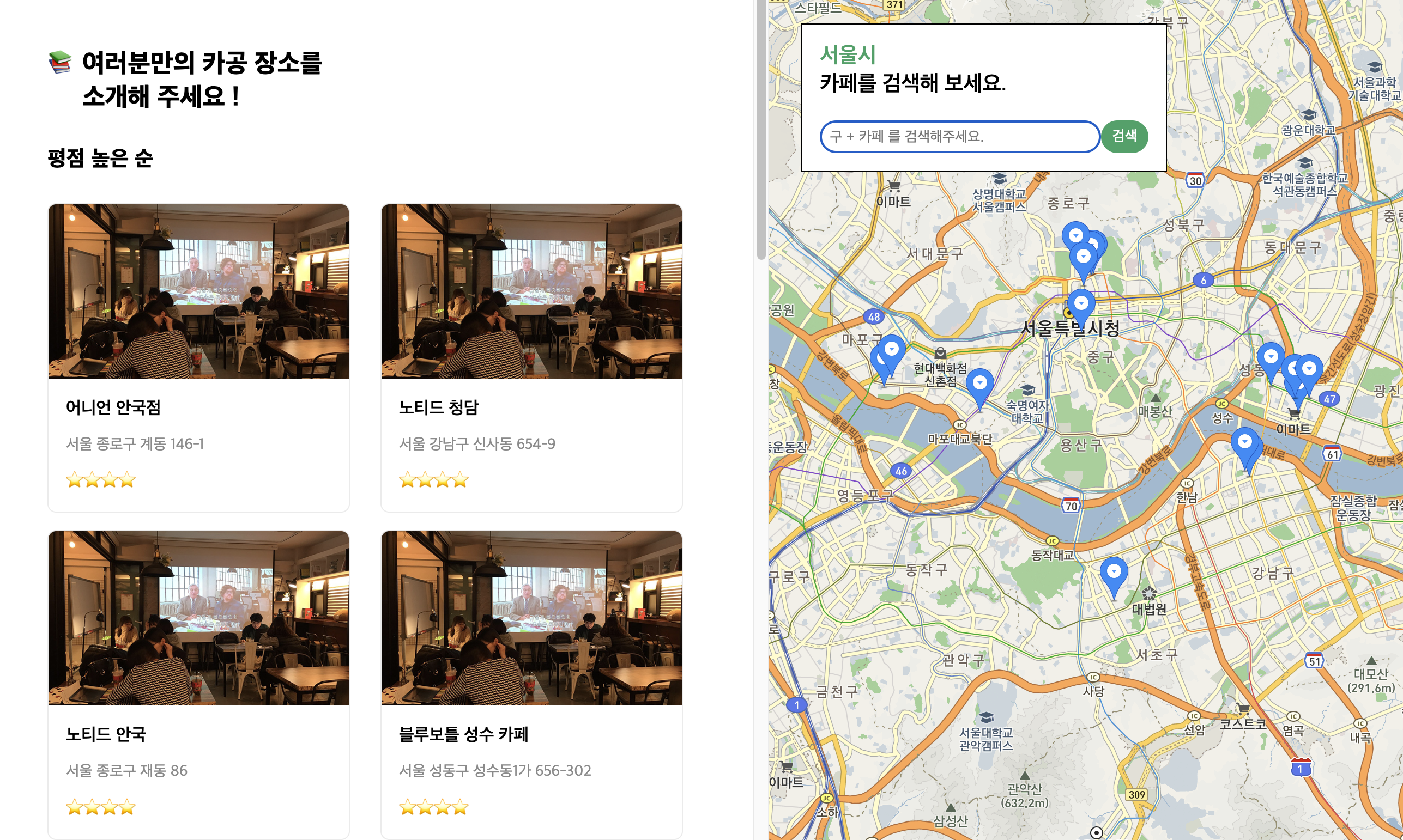
카카오 맵 지도 검색

API 연결
카카오맵 에 애플리케이션을 등록후 api 를 받는다.
public/ index.html 연결한다.
<script
type="text/javascript"
src="//dapi.kakao.com/v2/maps/sdk.js?appkey={발급받은 키}&libraries=services,clusterer"
></script>검색 components
const { kakao } = window; 을 선언한다.
import React, { useEffect, useState } from 'react';
import styled from 'styled-components';
import { IntroItem } from './IntroItem';
import MapContainer from './MapContainer';
const { kakao } = window;
function LandingPage() {
const [InputText, setInputText] = useState('');
const [Place, setPlace] = useState('');
const [placeItem, setePlaceItem] = useState([]);
const onChange = (e) => {
setInputText(e.target.value);
};
const handleSubmit = (e) => {
e.preventDefault();
setPlace(InputText);
setInputText('');
};
useEffect(() => {
var infowindow = new kakao.maps.InfoWindow({ zIndex: 1 });
const container = document.getElementById('myMap');
const options = {
center: new kakao.maps.LatLng(33.450701, 126.570667),
level: 3,
};
const map = new kakao.maps.Map(container, options);
const ps = new kakao.maps.services.Places();
// 검색 한 키워드
ps.keywordSearch(Place, placesSearchCB);
function placesSearchCB(data, status, pagination) {
if (status === kakao.maps.services.Status.OK) {
let bounds = new kakao.maps.LatLngBounds();
// 검색한 장소 배열에 넣기 위해 선언
let placeItem = [];
for (let i = 0; i < data.length; i++) {
// 카테고리가 카페일 경우만 정보가 나오도록
data[i].category_group_code === 'CE7' && displayMarker(data[i]);
placeItem.push({
position: {
lat: data[i].y,
lng: data[i].x,
},
content: data[i],
});
bounds.extend(new kakao.maps.LatLng(data[i].y, data[i].x));
}
setePlaceItem(placeItem);
map.setBounds(bounds);
}
}
function displayMarker(place) {
let marker = new kakao.maps.Marker({
map: map,
position: new kakao.maps.LatLng(place.y, place.x),
});
// 마커에 클릭이벤트를 등록합니다
kakao.maps.event.addListener(marker, 'click', function () {
// 마커를 클릭하면 장소명이 인포윈도우에 표출됩니다
infowindow.setContent(
`<div class="overlaybox">
<a style="text-decoration:none; color:#000; display:block;" href=${place.place_url} target="blank">${place.place_name}</a>
<span class="title">${place.phone}</span>
</div>`
);
infowindow.open(map, marker);
});
}
}, [Place]);
return (
<>
<IntroItem placeItem={placeItem} />
<SearchWrap>
<SearchForm className="inputForm" onSubmit={handleSubmit}>
<p>
가까운 <br />
<span>카페</span>를 검색해 보세요.
</p>
<InputBox>
<input
placeholder="구 + 카페 를 검색해주세요. (예: 성동구 카페)"
onChange={onChange}
value={InputText}
/>
<button type="submit">검색</button>
</InputBox>
</SearchForm>
<MapContainer searchPlace={Place} />
</SearchWrap>
</>
);
}지도
import { IntroItem } from './IntroItem';
const MapContainer = () => {
return (
<>
<div
id="myMap"
style={{
width: '100%',
height: '100%',
}}
/>
<IntroItem />
</>
);
};
export default MapContainer;
검색된 정보 전달
import styled from 'styled-components';
export const IntroItem = ({ placeItem }) => {
console.log(placeItem);
return (
<IntronItemWrap>
<IntronItemTitle>
<em>📚</em>
<span>
여러분만의 카공 장소를
<br /> 소개해 주세요 !
</span>
</IntronItemTitle>
<ItemTitle> 평점 높은 순</ItemTitle>
{Array.isArray(placeItem) && placeItem.length === 0 ? (
<SearchTitle>가까운 카페를 검색해 주세요.</SearchTitle>
) : (
<ItemWrap>
//검색하지 않으면 정보가 없어 undefined가 나기 때문에 옵셔널 체이닝을 써준다.
{placeItem?.map((item) =>
//카테고리가 카페 인것만 나올 수 있도록
item.content.category_group_code === 'CE7' ? (
<Item>
<div className="img-wrap">
<img src="https://t1.daumcdn.net/cfile/tistory/998BF13D5ACD603C20" />
</div>
<div className="item-content">
<h4 className="item-title">{item.content.place_name}</h4>
<p className="item-address">{item.content.address_name}</p>
<p className="item-address">
{item.content.category_group_code}
</p>
<p>⭐⭐⭐⭐</p>
</div>
</Item>
) : (
<SearchTitle>
지역과 카페를 같이 검색해 주세요. (예: 판교로 카페)
</SearchTitle>
)
)}
</ItemWrap>
)}
</IntronItemWrap>
);
};
`;

반갑읍니다. 파도를 타다보니 여기까지 왔습니다^^