62일차 회고
- API 리렌더링
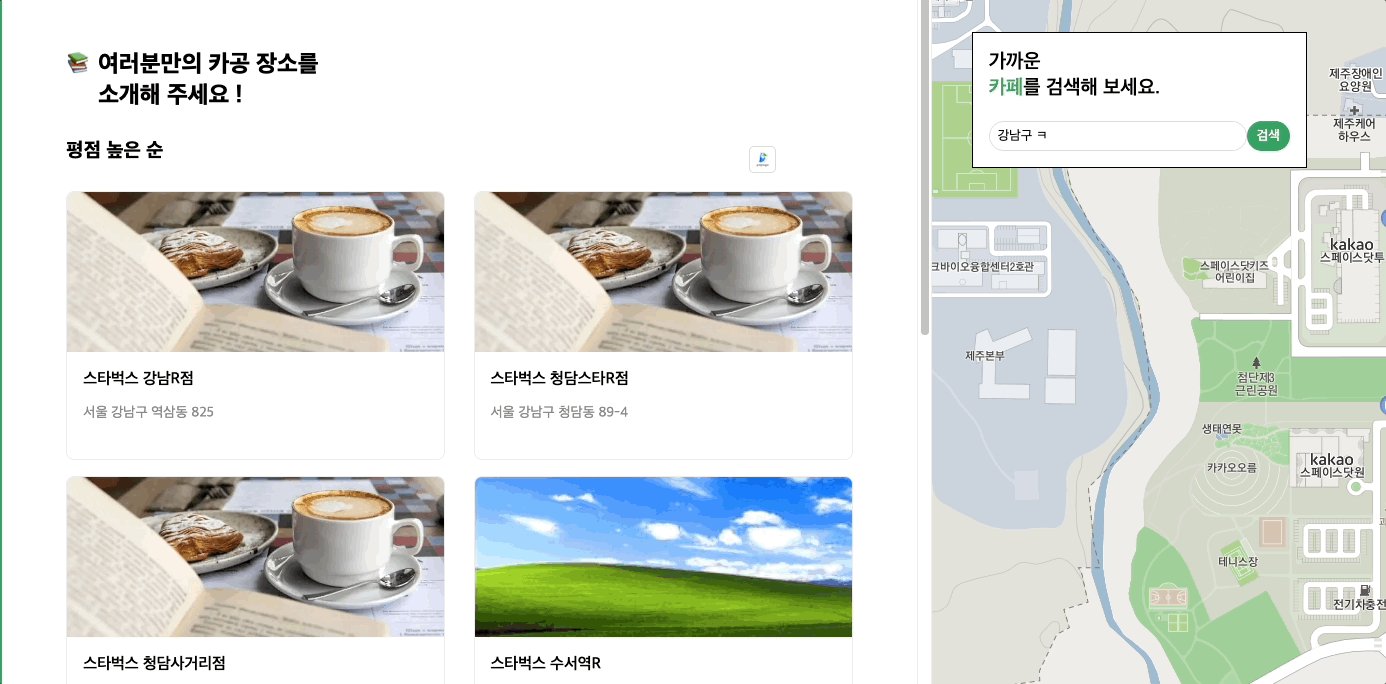
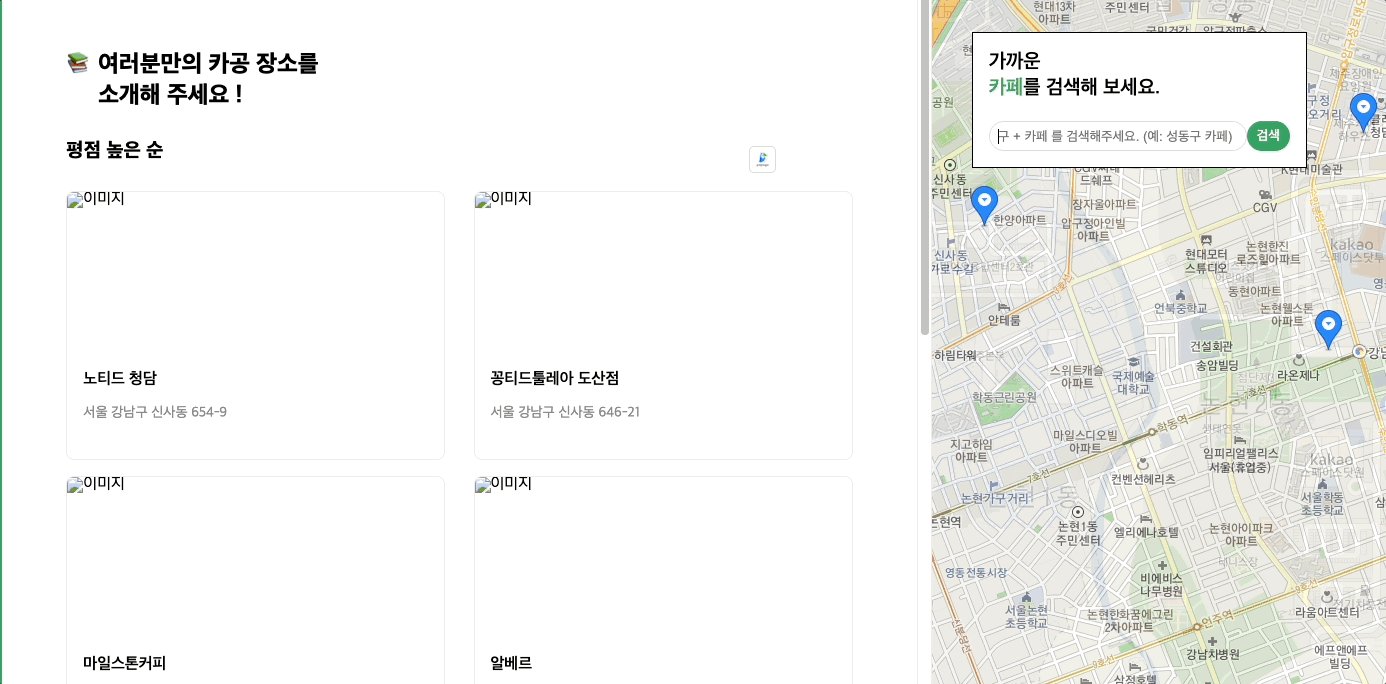
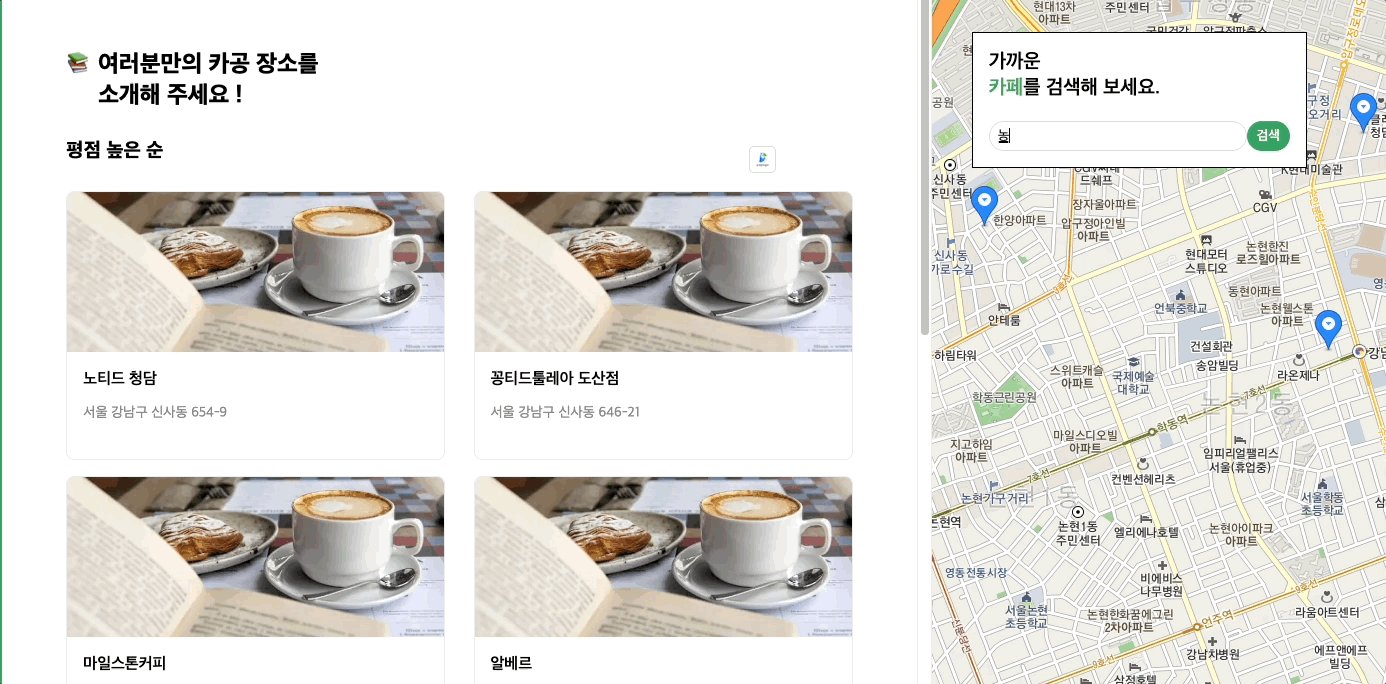
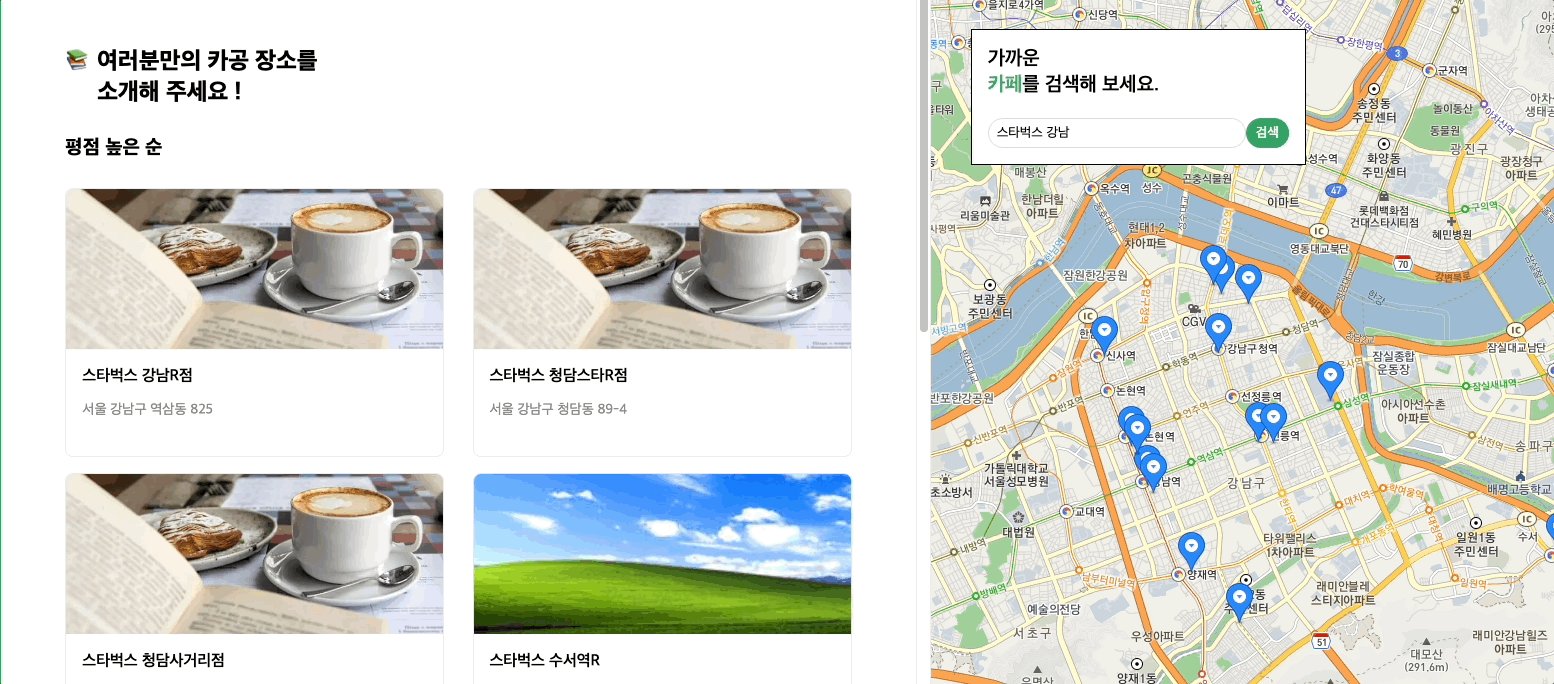
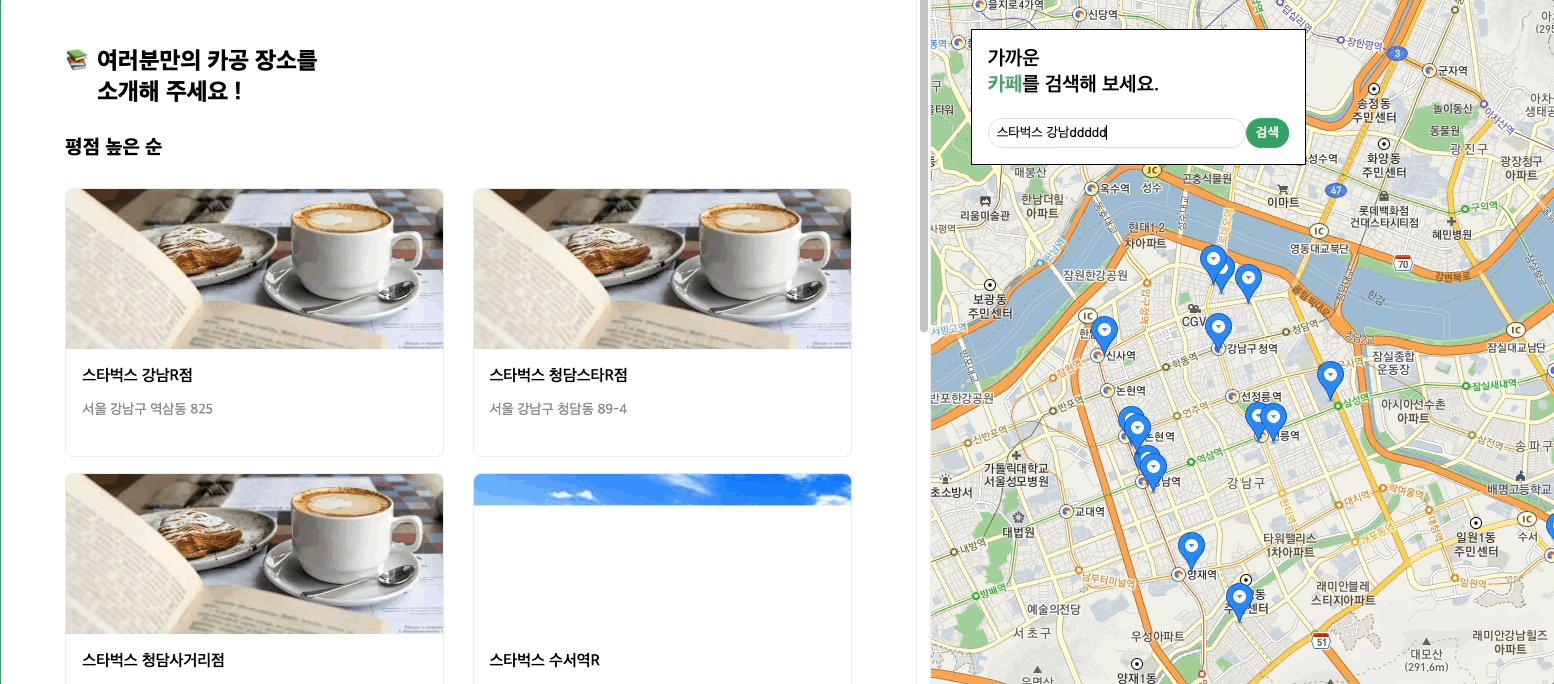
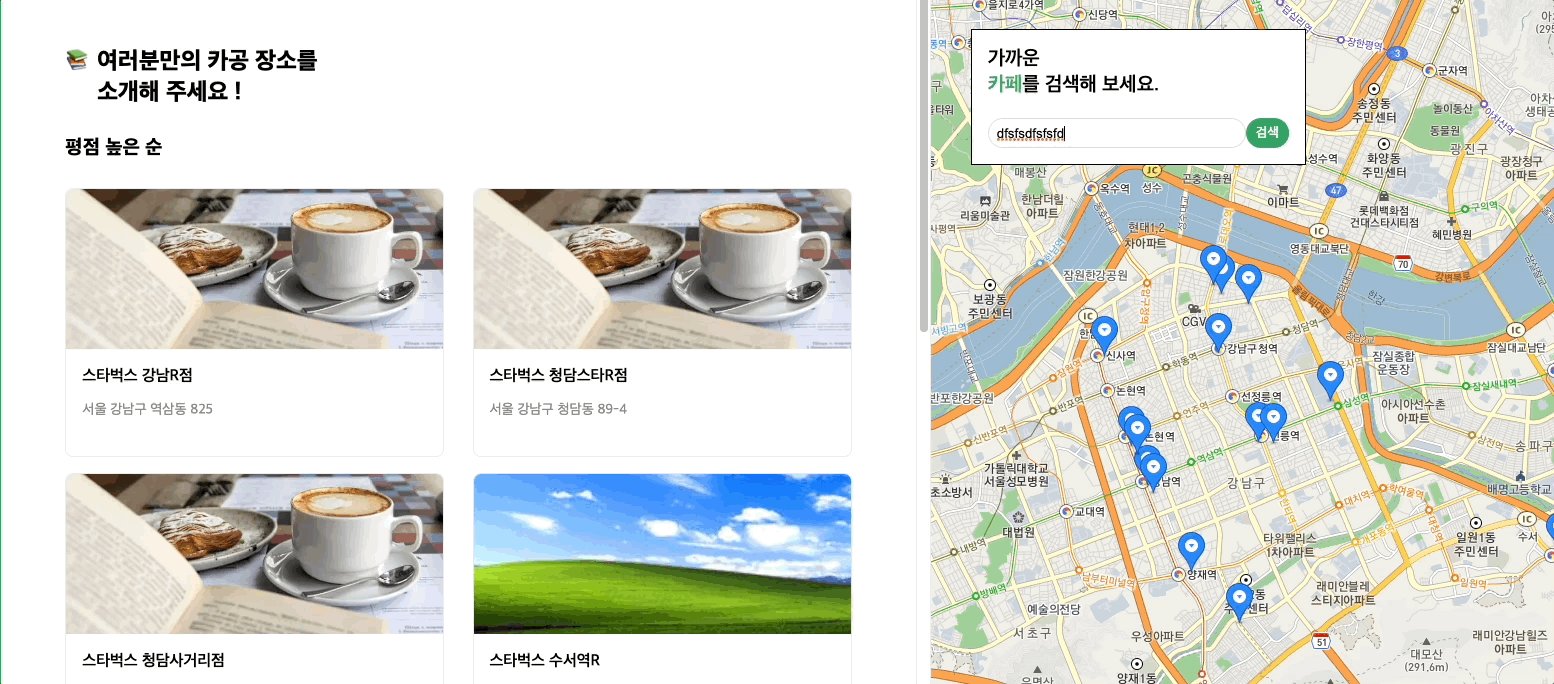
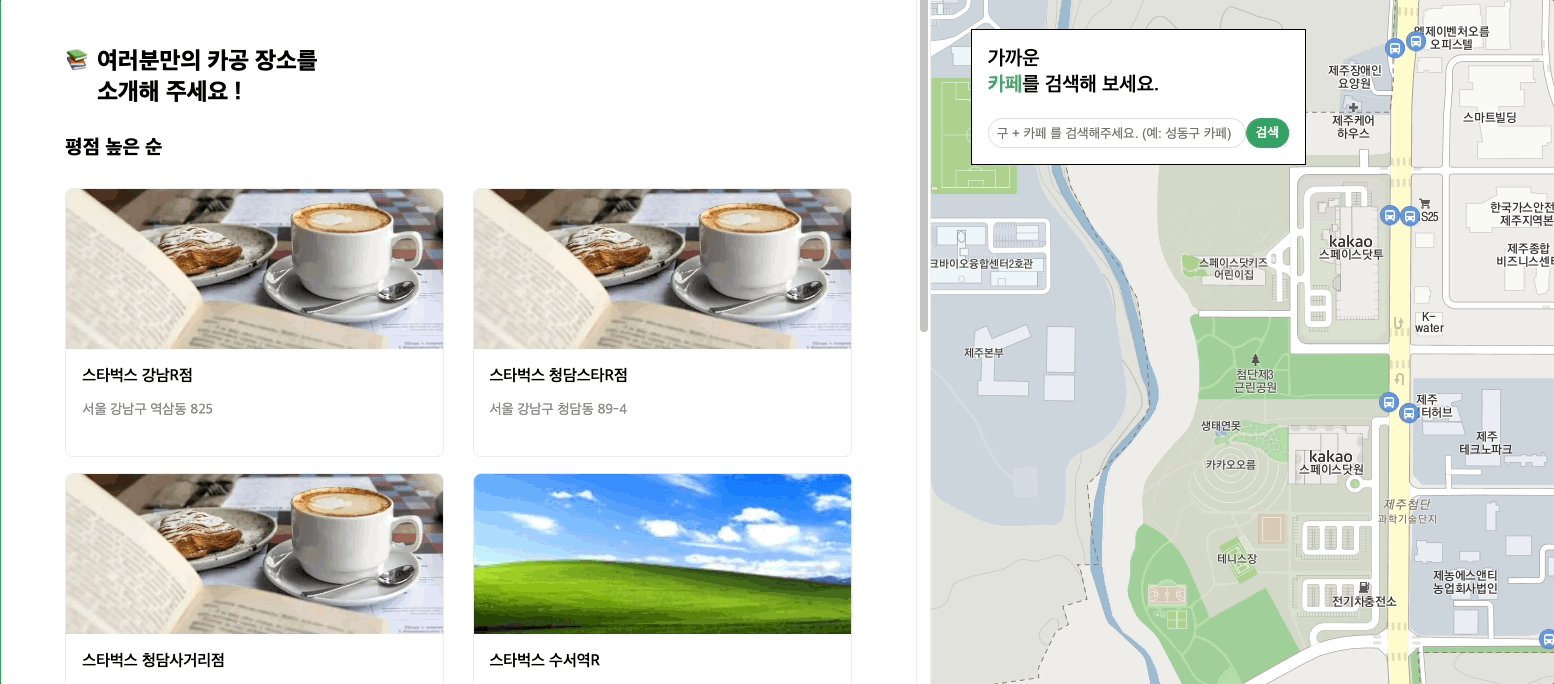
리렌더링 에러
- 검색 input onchange 할때마다 리렌더링 되는 에러 가 발생하였다.

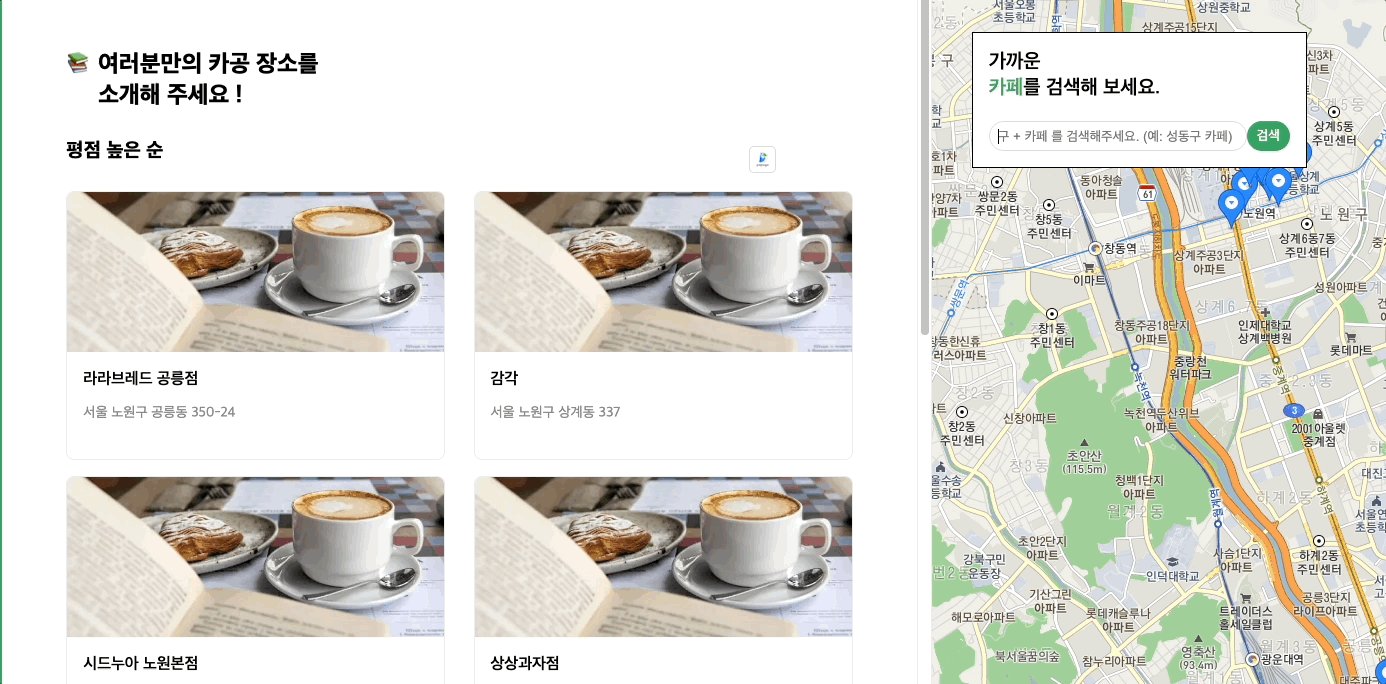
해결방안
- React.memo 를 활용하여 최적화
리액트에서 부모 컴포넌트가 렌더링 될 때 해당 컴포넌트에 속하는 모든 자식 컴포넌트 도 렌더링 된다.
컴포넌트에서 리 렌더링이 필요한 상황에서만 해주도록 설정 할 수 있는데 그 함수를 React.memo 라고 한다.
import { useEffect, memo } from 'react';
const IntroItem = ({ placeItem }) => {
...
return (
<IntronItemWrap>
<IntronItemTitle>
<em>📚</em>
<span>
여러분만의 카공 장소를
<br /> 소개해 주세요 !
</span>
</IntronItemTitle>
<ItemTitle> 평점 높은 순</ItemTitle>
...
</IntronItemWrap>
);
};
export default memo(IntroItem);해결