Auto slide 라이브러리 없이 도전.
~~정답이 아닐수 있음~~
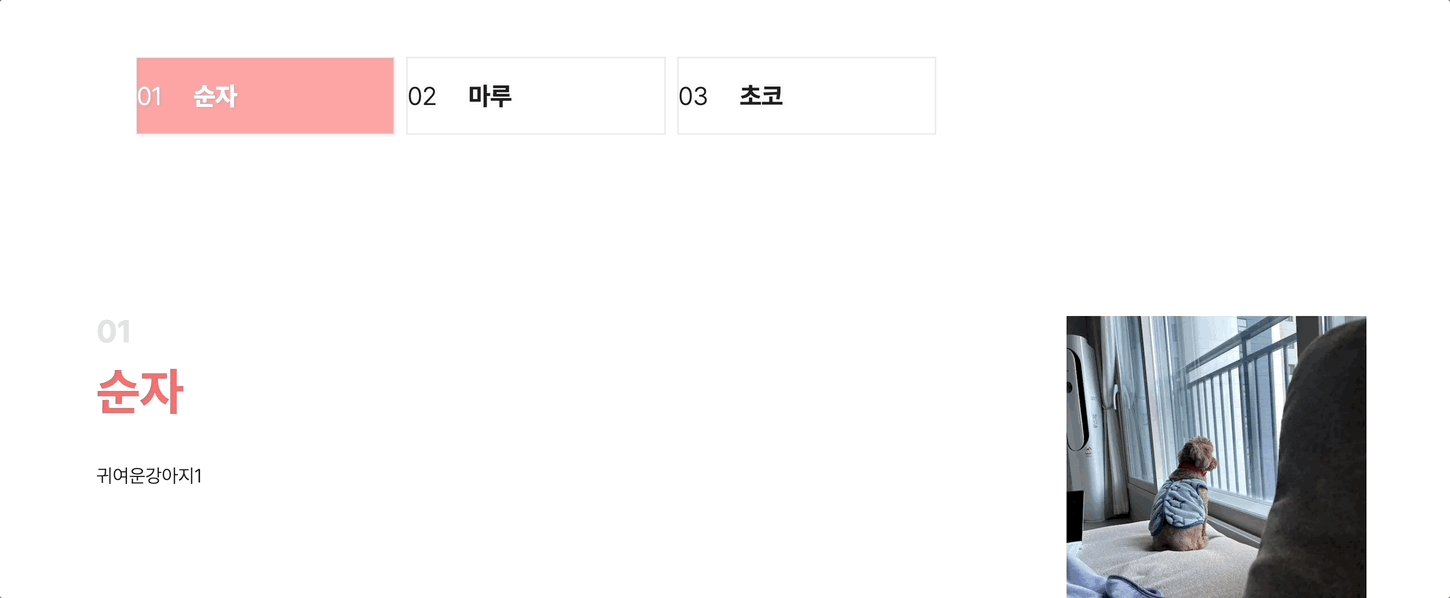
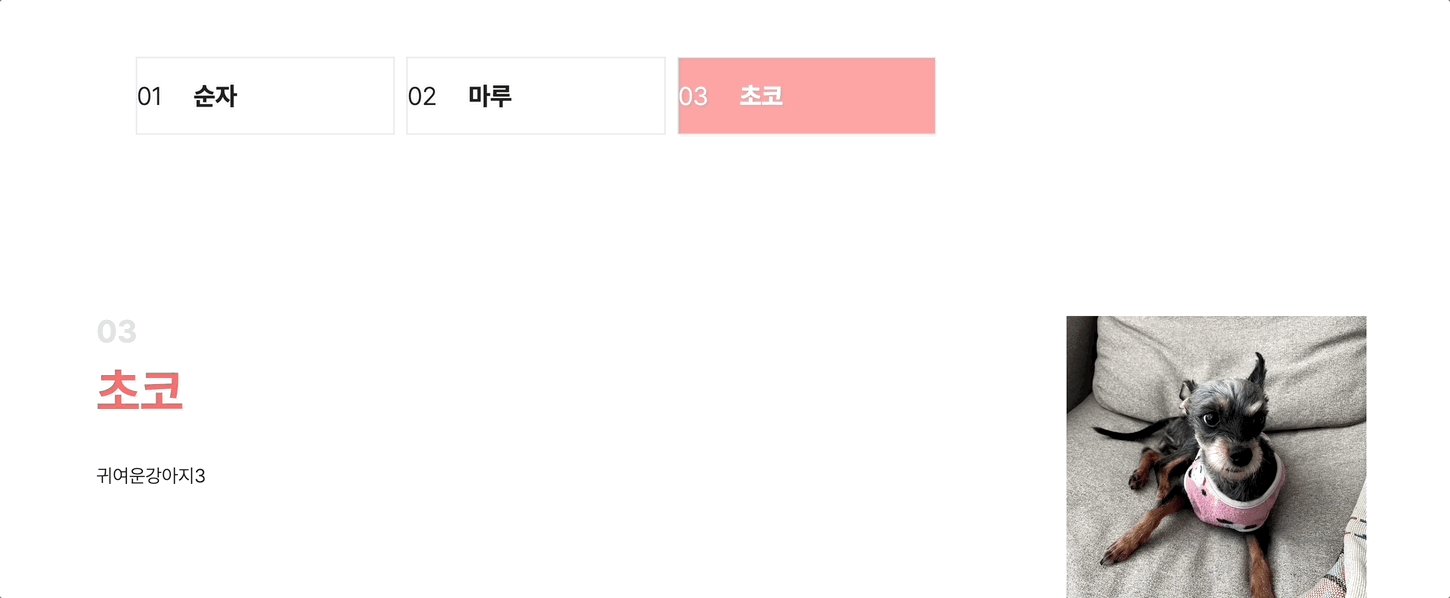
원했던 느낌
클릭하면 탭처럼보 보이고, 그냥 있을 경우에는 autoPlay가 되도록 만들고 싶다.
setInterval 활용
아래의 설명은 챗GPT를 활용하여 정리한 내용이다.
setInterval 이란?
setInterval은 일정 시간 간격마다 특정 코드를 반복해서 실행할 수 있게 해주는 함수이다.
const intervalId = setInterval(() => {
console.log('2초마다 콘솔이 찍힌다.');
}, 2000);clearInterval
setInterval은 고유한 식별자(ID)를 반환한다. 이 ID는 나중에 clearInterval을 사용하여 해당 인터벌을 중지할 때 사용된다.
const intervalId = setInterval(() => {
console.log('This message will be logged every 2 seconds');
}, 2000);
// 인터벌을 중지하려면 clearInterval을 사용합니다.
clearInterval(intervalId);react 에서 활용
react 컴포넌트에서는 setInterval을 useEffect 훅 안에서 설정하고, 컴포넌트가 언마운트될 때 이를 정리하는 것이 일반적이다. 이렇게 하면 메모리 누수와 불필요한 상태 업데이트를 방지할 수 있다.
const [activeItem, setActiveItem] = useState(1);
useEffect(() => {
const slider = setInterval(() => {
setActiveItem((prevItem) => {
const nextItem = prevItem + 1; // 2초마다 1씩 더한다.
return nextItem > 3 ? 1 : nextItem; // item이 3 이상이면 다시 1로 돌아 간다. 아니라면 1을 더한다.
});
}, 2000);
// 컴포넌트가 언마운트될 때 인터벌을 중지하여 메모리 누수를 방지한다.
return () => clearInterval(slider);
}, [activeItem]);
언마운트?
컴포넌트가 더 이상 화면에 렌더링되지 않고 제거될 때를 의미. 예를 들어, 특정 조건이 변경되어 해당 컴포넌트가 더 이상 필요하지 않게 될 때나, 사용자가 페이지를 이동해서 해당 컴포넌트가 포함된 화면을 떠날 때 발생한다.
전체코드
const [activeItem, setActiveItem] = useState(1);
const reasonItems = [
{
id: 1,
number: "01",
title: "탭1",
content: "test1",
img: "/img1.jpg",
},
{
id: 2,
number: "02",
title: "탭2",
content: "test2",
img: "/img2.jpg",
},
{
id: 3,
number: "03",
title: "탭3",
content: "test3",
img: "/img3.jpg",
},
];
const activeReasonItem = (id: number) => {
setActiveItem(id);
};
useEffect(() => {
const slider = setInterval(() => {
setActiveItem((prevItem) => {
const nextItem = prevItem + 1;
return nextItem > 3 ? 1 : nextItem;
});
}, 2000);
return () => clearInterval(slider);
}, [activeItem]);
//탭메뉴
<ul >
{reasonItems.map(({ number, title, id }) => (
<li
key={id}
onClick={() => activeReasonItem(id)}
className={`${activeItem === id && `bg-[#3171ef] text-white `}`}>
<span className="font-light mr-[2.08vw] 2xl:mr-[40px]">
{number}
</span>
{title}
</li>
))}
</ul>
//콘텐츠
{reasonItems.map(
({ number, title, content, img, id }) =>
activeItem === id && (
<div key={id} >
<span>{number}</span>
<h2>{title}</h2>
<p>{content}</p>
</div>
<Image
src={img}
alt={title}
width={460}
height={400}
/>
</div>
))}완성
클릭했을 경우에 해당 콘텐츠가 보이고 그냥 있을 경우 2초마다 autoplay가 된다.

위 내용은 챗지피티 + 예제코드로 간단하게 만든 탭 메뉴입니다.
참고한사항:https://codesandbox.io/p/sandbox/react-slider-css-autoplay-1gms7?file=%2Fsrc%2FApp.js%3A64%2C13
