브라우저가 화면에 나타나는 요소를 렌더링 할 때, 웹킷(webkit)이나 게코(Gecko)등과 같은 렌더링엔진을 사용한다.

렌더링 엔진이 HTML,CSS,JS로 렌더링할 때 CRP라는 프로세스를 사용하며 다음 단계들로 이루어진다.
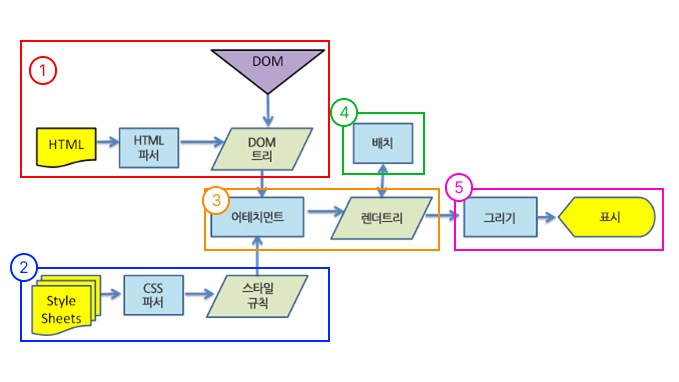
- HTML를 파싱 DOM 트리를 구축한다.
- CSS를 파싱 후, CSSOM트리를 구축한다.
- JS 를 실행한다. (! - HTML 중간에 스크립크가 있다면 HTML 파싱이 중단된다.)
- DOM과 CSSOM을 조합하여 렌더트리를 구축한다. (! - display:none 속성과 같이 화면에서 보이지도 않고 공간을 차지하지 않는 것은 렌더트리로 구축되지 않는다.)
- 뷰포트 기반으로 렌더트리의 각 노드가 가지는 정확한 위치와 크기를 계산한다.
- 계산한 위치/크기를 기반으로 화면에 그린다.
렌더링 엔진
- 브라우저 마다 다르지만, 브라우저는 렌더링을 수행하는 렌더링 엔진을 가지고 있다. 크롬은 블링크(Blink),사파리는 웹킷(Webkit) 그리고 파이어폭스는 게코(Gecko)라는 렌더링 엔진을 사용한다.
CRP
- CRP(Critical Rendering Path, 중요 렌더링 경로)는 브라우저가 HTML, CSS JS 를 화면에 픽셀로 변화하는 일련의 단계를 말한다. CRP는 Document Object Model (DOM), CSS Object Model (CSSOM), 렌더 트리 그리고 레이아웃을 포함한다.
파싱
- 파싱은 하나의 프로그램을 런타임 환경(예를 들면, 브라우저 내 자바스크립트 엔진)이 실제로 실행할 수 있는 내부 포맷으로 분석하고 변환하는 것을 의미한다. 즉 파싱은 문서의 내용을 토큰(token)으로 분석하고, 문법적 의미와 구조를 반영한 파스 트리(parse tree)를 생성하는 과정이다.
DOM
- DOM(Document Object Model)이란? 웹페이지를 이루는 태그들을 자바스크립트가 이용할 수 있게끔 브라우저가 트리구조로 만든 객체 모델을 의미한다. 영어 뜻풀이 그대로 하자면 문서 객체 모델을 의미한다. 문서 객체란 html, head, body와 같은 태그들은 js가 이용할 수 있는 (메모리에 보관할 수 있는) 객체를 의미한다. DOM은 HTML과 스크립팅 언어(js)를 서로 이어주는 역할을 한다.
CSSOM
- CSSOM (CSS Object Model)이란? CSS 내용을 파싱하여 자료를 구조화 한 것을 CSSOM이라고 한다. 즉 DOM 처럼 CSS 내용을 해석하고 노드를 만들어 트리 구조로 만든 것을 CSSOM 이라고 한다
렌더트리
- 렌더트리(Render Tree)란? 렌더 트리는 CSSOM과 DOM트리의 결합으로 만들어진다. 렌더 트리는 웹 페이지에 나타낼 각 ㅇ ㅛ소들의 위치(Layout)을 계산하는데 사용되고 픽셀을 화면에 렌더링하는 페인트(Paint) 즉 화면에 요소들을 표현하는 프로세스를 위해 존재한다.
Layout
- Layout(Reflow)이란? 뷰포트 내에서 노드의 정확한 위치와 크기를 계산한다. 이것이 바로 Layout 단계이며 경우에 따라 Reflow라고도 한다.
Paint
- Paint란? 노드와 해당 노드의 계산된 스타일 및 기하학적 형태의 대해 파악했으므로, 렌더링 트리의 각 노드를 화면의 실제 픽셀로 변환하는 마지막 단계에 이러한 정보를 전달 한다. 이 단계를 흔히 ‘페인팅’ 또는 ‘래스터화’ 라고한다.
