Token이란?
- 오락실 게임에 사용하는 토큰
- 행사에 입장하기 위해서 주최측에서 나누어 준 토큰
- 놀이공원에 입장료를 내면 주는 토큰
위 토큰들은 공통적으로 '돈을 지불했고, 이 시설을 사용할 수 있다'는 메시지를 담고 있다. 이와 마찬가지로 클라이언트가 토큰을 가지고 있다면 돈을 지불하지 않은 유저들과는 다르게 서버에서 제공하는 다양하고 프리미엄한 기능을 요청할 수 있을 것이다. 이러한 맥락에서 고안된 방식이 바로 클라이언트에서 인증 정보를 보관하는 방법인 토큰 기반 인증이다.
그렇다면 클라이언트는 XSS, CSRF공격에 노출이 될 위험이 있으니 민감한 정보를 담고 있어서는 안된다고 하였는데 인증에 사용 되는걸 클라이언트에 담아도 되는 것일까?
토큰은 유저 정보를 암호화한 상태로 담을 수 있고, 암호화 했기 때문에 클라이언트에 담을 수 있다.
토큰 기반 인증(Token-based Authentication)
세션기반 인증은 서버(혹은 DB)에 유저 정보를 담는 인증 방식으로, 서버에서는 유저가 민감하거나 제한된정보를 요청할때마다 '지금 요청을 보낸 유저에게 우리가 정보를 줘도 괜찮은지'를 확인하기 위해 가지고 있는 세션 값과 일치하는지 확인한다. 그러나 이 방식은 매 요청마다 DB를 살펴봐야 한다는 부담이 있다. 이러한 부담을 덜어내기 위해 고안된 방식이 토큰 기반 인증이며, 그 중 가장 대표적인 것이 바로 JWT(JSON Web Token)이다.
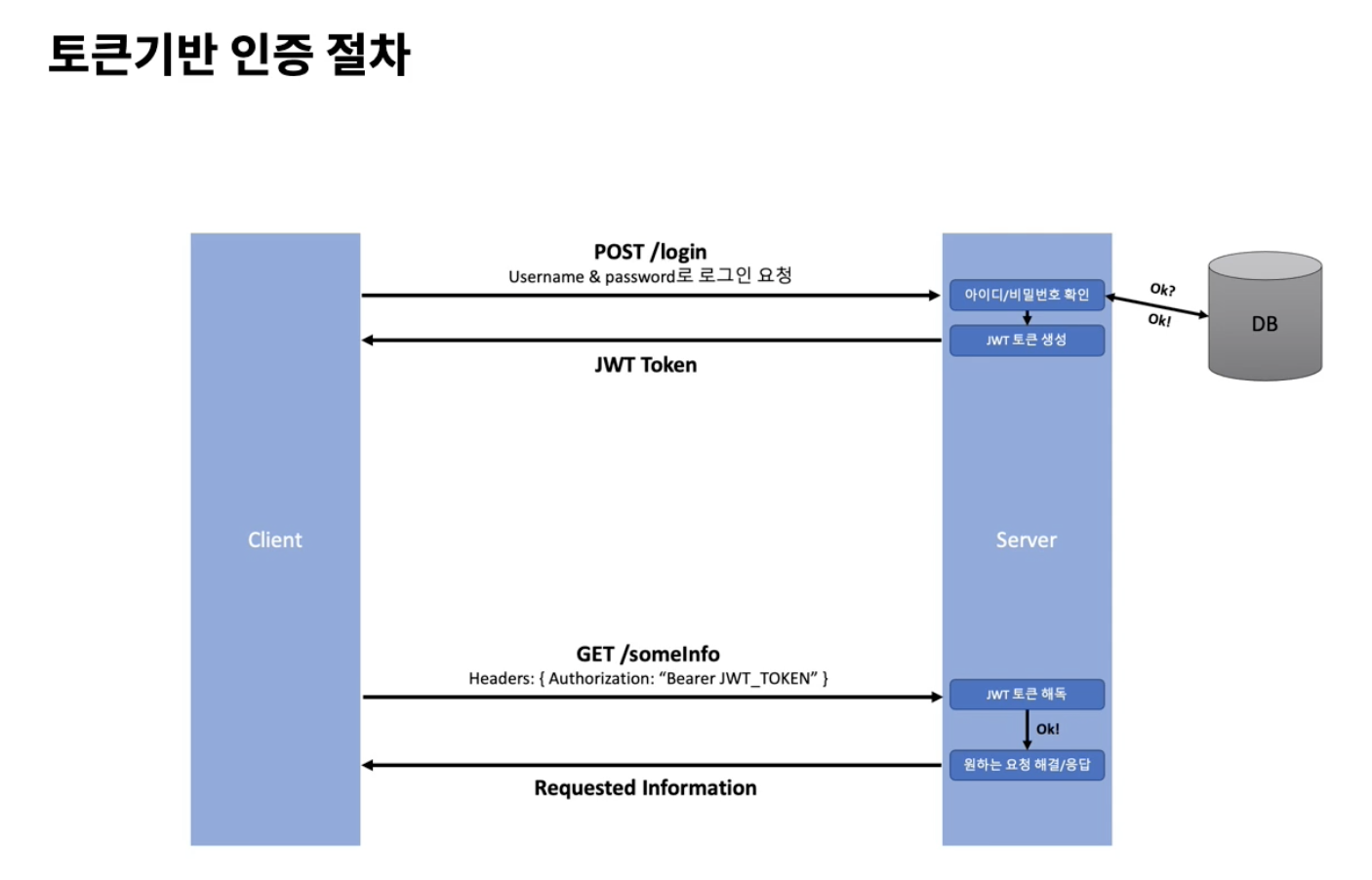
 이미지 출처: codestates urclass
이미지 출처: codestates urclass
- 클라이언트가 서버에 아이디/비밀번호를 담아 로그인 요청을 보낸다.
- 아이디/비밀번호가 일치하는지 확인하고, 클라이언트에게 보낼 암호화된 토큰을 생성한다.
- 토큰을 클라이언트에게 보내주면, 클라이언트는 토큰을 저장한다(저장하는 위치는 local storage, cookie, react의 state 등 다양함).
- 클라이언트가 HTTP 헤더에 토큰을 담아 보낸다.
- 서버는 토큰을 해독하여 "아 우리가 발급해준 토큰이 맞네!" 라는 판단이 될 경우, 클라이언트의 요청을 처리한 후 응답을 보내준다.
아래와 같이 jsonwebtoken 라이브러리를 사용해 토큰을 verify(해독, 검증) 할 수 있다.
const jwt = require('jsonwebtoken);
const authorization = req.headers['authorization'];
const token = authorization.split(' ')[1];
const data = jwt.verify(token, ACCESS_SECRET);JWT(JSON Web Token)
JWT는 JSON Web Token의 약자로, Json형식으로 사용자에 대한 속성을 저장하는 웹 토큰을 의미한다.
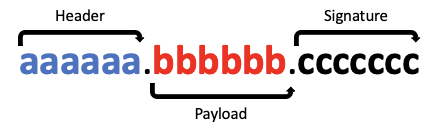
JWT 구조
 이미지 출처: codestates urclass
이미지 출처: codestates urclass
JWT는 위와 같이 Header, Payload, Signature 3부분으로 이루어져 있다.
1) Header
Header에는 이것이 어떤 종류의 토큰인지, 어떤 알고리즘으로 sign(암호화) 할지가 적혀있다.
{
"alg": "HS256",
"typ": "JWT"
}2) Payload
Payload에는 어떤 정보에 접근 가능한지에 대한 권한을 담을 수도 있고, 사용자의 유저이름 등 필요한 데이터를 담아 암호화 시킨다. 물론 암호화(헤더에서 정의한)가 될 정보지만, 민감한 정보는 되도록 담지 않는 것이 좋다.
{
"sub": "someInformation",
"name": "phillip",
"iat": 151623391
}3) Signature
base64로 인코딩 된 첫번째(Header), 그리고 두번째(Payload) 부분이 완성 되었다면, 원하는 비밀 키(암호화에 추가할 salt)를 사용하여 암호화한다. base64 인코딩을 한 값은 누구나 쉽게 디코딩할 수 있지만, 서버에서 사용하고 있는 비밀키를 보유한게 아니라면 해독해내는데 엄청난 시간과 노력이 들어갈 것이다.
HMACSHA256(base64UrlEncode(header) + '.' + base64UrlEncode(payload), secret);JWT 종류
Access Token
Access token은 보호된 정보들(유저의 이메일, 연락처, 사진 등)에 접근할 수 있는 권한부여에 사용한다. 클라이언트가 처음 인증을 받게 될 때(로그인시), access, refresh token 두가지를 다 받지만, 실제로 권한을 얻는데 사용하는 토큰은 access token이다.
하지만 access token이 탈취될 수 있기 때문에 비교적 짧은 유효기간 을 주어 탈취되더라도 오랫동안 사용할 수 없도록 하는것이 좋다.
아래와 같이 jsonwebtoken 라이브러리를 사용해 토큰을 생성할 수 있다.
const jwt = require('jsonwebtoken');
const token = jwt.sign(토큰에_담을_값, ACCESS_SECRET, { 옵션1: 값, 옵션2: 값, ... });Refresh Token
Access token의 유효기간이 만료된다면 refresh token을 사용하여 새로운 access token을 발급 받는다. 이때 유저는 다시 로그인 할 필요가 없다.
일반적으로 refresh token의 유효기간은 access token보다 길게 설정하기 때문에 탈취될 경우 상당히 오랜 기간동안 유저에게 피해를 입힐 수 있다. 따라서 유저의 편의보다 정보를 지키는 것이 더 중요한 웹사이트들은 refresh token을 사용하지 않는 곳이 많다.
토큰기반 인증의 장점
1. Statelessness & Scalability (무상태성 & 확장성)
- 서버는 클라이언트에 대한 정보를 저장할 필요가 없다(토큰 해독이 되는지만 판단) => 서버와 DB의 부담을 덜어줌.
- 클라이언트는 새로운 요청을 보낼때마다 토큰을 헤더에 포함시키면 된다. 이때, 서버를 여러개 가지고 있는 서비스라면 더더욱 빛을 발휘한다(같은 토큰으로 여러 서버에서 인증 가능).
2. 안전함
- 암호화 한 토큰을 사용하고, 암호화 키를 노출 할 필요가 없기 때문에 안전함
3. 어디서나 생성 가능
- 토큰을 확인하는 서버가 꼭 토큰을 만들지 않아도 된다.
- 토큰 생성용 서버를 만들거나, 다른 회사에서 토큰관련 작업을 맡기는 등 다양한 활용이 가능하다.
4. 권한 부여에 용이
- 토큰의 payload(내용물) 안에 어떤 정보에 접근 가능한지 정할 수 있다.
ex) 서비스의 사진과 연락처 사용권한만 부여
