1. HTTPS 란?
http에서 보안장치가 추가되어 있는 통신 방식이다.
https에서 마지막 s는 Over Secure Socket Layer의 약자이다
2. SSL
SSL 인증서는 클라이언트와 서버간의 통신을 제3자가 보증해주는 전자화된 문서다. 클라이언트가 서버에 접속한 직후에 서버는 클라이언트에게 이 인증서 정보를 전달한다.
[생활코딩]
https://opentutorials.org/course/228/4894
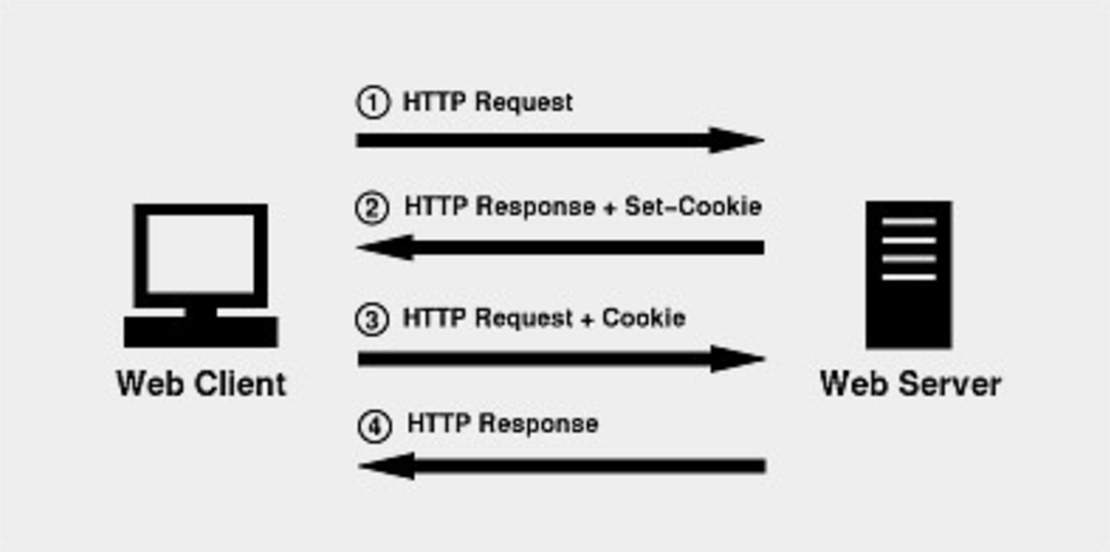
3. Cookie
- 어떤 웹사이트에 들어갔을 때, 서버가 일방적으로 클라이언트에 전달하는 작은 데이터
- 서버가 웹 브라우저에 정보를 저장하고 불러올 수 있느 ㄴ수단
- 해당 도메인에 대해 쿠키가 존재하면, 웹 브라우저는 도메인에게 http요청 시 쿠키를 함께 전달

4. 오늘의 삽질
https 요청과 cookie 를 이용한 로그인 서비스를 구현하는 스프린트를 진행하였다.
진행순서는 크게 아래와 같았다
- 클라이언트 : POST /login 요청으로 id, password 전달
- 서버
2-1) req.body 에 있는 id, password가 DB에 없으면 404 응답코드와 함께 에러메세지 전달
2-2) DB에 일치하면 해당 record의 id값을 200 응답코드와 함께 Cookie로 전달
res.cookie('id', `${userInfo.id}`, { secure: true, httpOnly: true, sameSite: 'None' })-
클라이언트 : 정상적인 응답을 받으면 Cookie 저장, 로그인 상태를 변경해준 뒤 GET /userinfo 요청과 함께 Cookie 전달
-
서버 :
2-1) Cookie값이 없으면, 400 상태코드와 함께 에러메세지 전달
2-2) Cookie값이 있으면, DB에서 해당 id의 userData를 응답코드와 함께 전달
진행 도중 2-2 를 통해 오는 Response Header 에는 Cookie가 정상적으로 들어오는 것을 확인 하였는데, 3 에서 Get 요청을 보낼 때 Request Header에 Cookie가 찍히지 않는 문제가 발생하였다.
GET 요청 헤더에 쿠키를 하드코딩해서도 넣어보고, node-fetch 요청을 axios 로도 변경해보고, 서버로 돌아가 쿠키 옵션도 만져보고 별의 별짓을 다해봤는데 바뀌는게 없었다 ㅜ
결국 미친듯한 구글링 끝에 깨달음을 얻었는데...
서버와 클라이언트가 쿠키를 주고받기 위해서는 클라이언트의 요청과 서버의 cors 설정에 credentials 관련 옵션을 true로 설정해줘야 한다
아래의 코드처럼 서버에 Cors 설정을 추가하고, axios 요청에 인자로 {withCredentials : true} 를 넣어서 해결할 수 있었다.
//server
app.use(cors({
origin: true,
methods: "GET, POST, OPTIONS",
credentials: true
}))
//Client
await axios
.get("https://localhost:4000/users/userinfo", {
withCredentials: true
})
.then((data) => this.props.setUserInfo(data.data.data))
.catch((err) => { if (err) { alert(err) } })
5. 공부해야 할 것들
-
위 코드에서 server쪽 Cors 설정 중 origin 에 대한 이해가 필요할 것 같다. 이 상태에서 '*' 를 넣거나 'https://localhost:3000/' 을 넣었을 때 적용이 되지 않는 이유가 궁금하다
-
기능 구현은 하였으나 Credential 옵션이 하는 역할에 대한 이해 하지 못하였다
