
프로젝트에 적용하기 위해 학습목적으로 직접 공식문서의 튜토리얼 부분을 번역하였습니다. 혹시 부족한 부분이 있다면 코멘트 남겨주시면 감사드리겠습니다 :)
https://nextjs.org/learn/basics/navigate-between-pages/pages-in-nextjs
✐ 페이지에 대해
Next.js에서는 pages 디렉토리 내 리액트 컴포넌트에 따라 페이지가 구성되며, 각 페이지의 파일 이름에 따라 라우팅됩니다.
pages/index.js는/엔드포인트로 연결됩니다pages/posts/first-posts.js는/posts/first-post엔드포인트로 연결됩니다.
저흰 pages/index.js 파일을 이미 갖고 있으므로, pages/posts/first-post.js 파일을 생성하여 어떻게 동작하는지 살펴보겠습니다.
✐ 새 페이지 만들기
pages 에 posts 디렉토리를 생성합니다
posts 디렉토리에 first-post.js 파일을 생성하고, 아래와 같은 코드를 작성해보겠습니다
export default function FirstPost() {
return <h1>First Post</h1>
}컴포넌트 이름은 임의로 정해주셔도 되시만, 반드시 default 로 export 해주셔야 합니다
이제, 개발서버가 동작하는지 확인하는지 확인하고, 아래 url로 접속해보면
http://localhost:3000/posts/first-post
다음과 같은 페이지를 확인하실 수 있습니다

정리하자면, Next.js에서는 pages 디렉토리안에 자바스크립트 파일을 생성하고, URL path가 될 부분을 파일명으로 설정하여 각각 다른 페이지를 생성할 수 있습니다.
어떻게 보면, HTML이나 PHP 파일을 사용하여 웹사이트를 구축하는 것과 비슷합니다. 대신 HTML가 아닌, JSX를 작성하고 React 컴포넌트를 사용합니다.
이제, 새로 만든 페이지에 Link 를 추가하여 홈페이지에서 이동이 가능하게끔 만들어 보겠습니다
✐ Link 컴포넌트
보통 웹사이트에서 페이지간 링크 위해서는 <a> HTML 태그를 이용합니다.
Next.js 에서는 next/link 로부터 Link 컴포넌트를 가져와서 <a> 태그를 감쌉니다. <Link> 컴포넌트는 애플리케이션내 다른페이지로의 Client-side rendering을 지원해줍니다.
✐ Link 사용하기
먼저, pages/index.js 파일을 열고, Link 컴포넌트를 next/link 에서 가져오는 코드를 맨 윗줄에 작성해보겠습니다
import Link from 'next/link'그다음 아래와 같은 h1 태그를 찾은 다음
<h1 className="title">
Learn <a href="https://nextjs.org">Next.js!</a>
</h1>이렇게 바꿔보겠습니다
<h1 className="title">
Read{' '}
<Link href="/posts/first-post">
<a>this page!</a>
</Link>
</h1>보시는 것 처럼, Link 컴포넌트는 <a> 태그와 비슷합니다. <a href="..." 대신에, Link href="..."를 사용하고 그 안에 <a>태그를 넣어주시면 됩니다.
그럼, 잘 작동하는지 확인해보겠습니다.

이제 각 페이지에 link를 삽입할 수 있고, 자유롭게 앞 뒤로 이동할 수도있습니다
- Next.js app이 아닌 외부 페이지로 링크하려면
<Link>제외하고<a>태그만 이용className과 같은 attributes를 추가하려면<Link>가 아닌<a>태그에 추가해야함. 예시
✐ Client-Side Navigation
Link 컴포넌트는 Next.js 앱 내의 페이지 간 Client-side navigation 을 지원합니다
이는 자바스크립트를 이용하여 페이지를 전환시켜서, 브라우저의 기본 렌더링보다 더 빠른 성능을 보여줍니다.
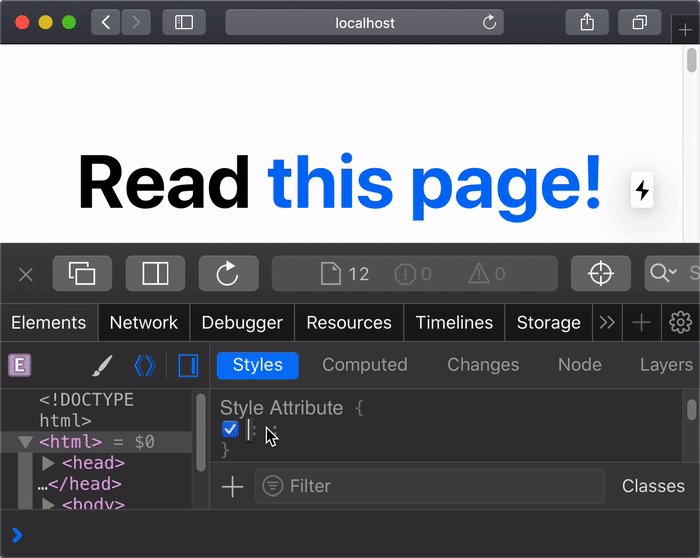
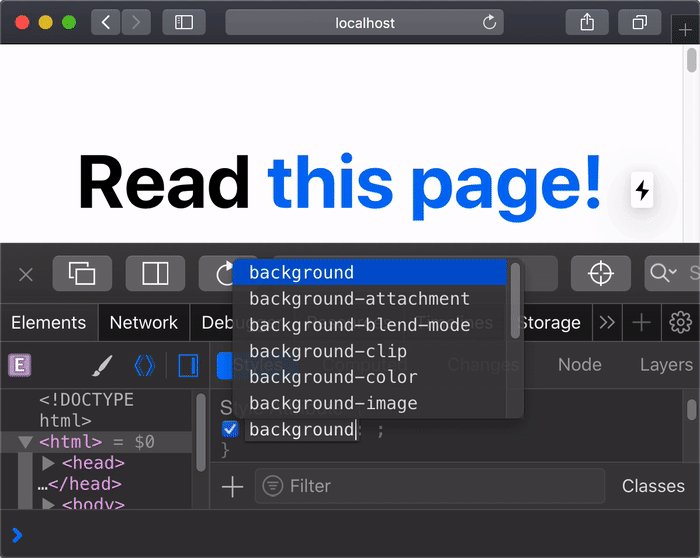
이를 확인하기 위핸 간단한 방법을 준비했습니다
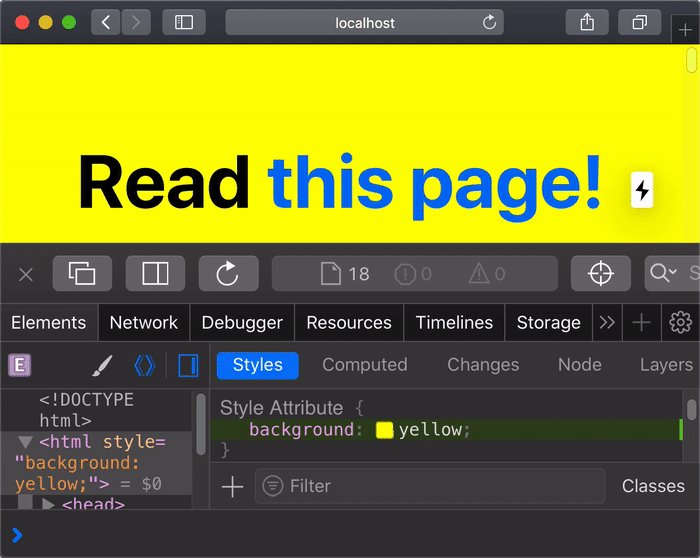
- 브라우저 개발자 도구를 이용하여
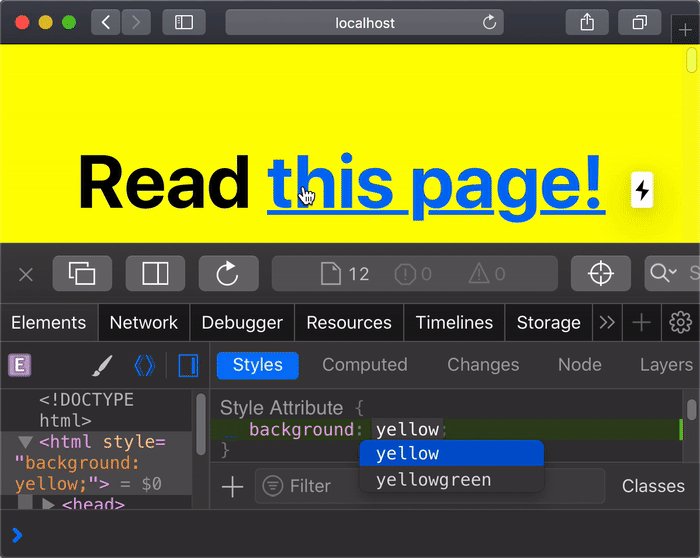
<html>태그의backgroundCSS 속성을yellow로 변경합니다 - 링크를 클릭해서 페이지를 전환해봅니다
- 페이지가 바뀌어도 배경 색상이 노란색인걸 확인할 수 있습니다.
이것은 브라우저가 전체 페이지를 로드하지 않고, Client-side navigation이 동작하고 있음을 보여줍니다.

만약 <Link> 대신 <a>태그를 사용하였다면, 브라우저가 완전히 refresh되므로 링크를 클릭했을 때 배경 색상이 초기화될 것입니다.
✐ Code splitting & prefetching
Next.js는 code splitting 을 자동적으로 수행하여, 각각의 페이지는 그 페이지가 필요로 하는 것만을 로드합니다. 즉, 홈페이지가 렌더될때, 다른 페이지의 코드는 처음에 가져오지 않습니다.
따라서 만약 수백개의 페이지가 있더라도, 홈페이지는 빠르게 로딩될 것입니다.
또한, 요청한 페이지의 코드만 로딩된다는 것은 페이지가 분리된다는 것을 의미합니다. 만약 특정 페이지에서 에러가 나타나더라도, 애플리케이션의 다른 부분들은 정상적으로 작동합니다.
추가적으로, 프로덕션 빌드 시 Link 컴포넌트가 브라우저 화면에 나타날 때마다 Next.js는 백그라운드에서 링크된 페이지의 코드를 자동으로 prefetch 해줍니다. 링크를 클릭하면 대상 페이지의 코드가 이미 백그라운드에서 로드되어있으며, 페이지 전환이 거의 즉시 이루어집니다!
✐ 정리
Next.js는 아래의 기능을 이용해서 애플리케이션이 최상의 퍼포먼스를 보여주도록 자동으로 최적화해줍니다
- client-side navigation : 자바스크립트를 이용한 페이지 전환
- code splitting : 필요한 코드만 로드
- prefetching : Link 대상 페이지의 코드를 미리 로드하여, 페이지 전환을 즉시 이뤄지게 함
Next.js를 이용하여 pages 디렉토리 내의 파일들을 이용하여 라우팅을하고, 다른 라이브러리의 도움 없이 내장 되어있는 Link 컴포넌트를 사용할 수 있습니다.
